如何打破前端的内卷困境?
Posted hugo233
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何打破前端的内卷困境?相关的知识,希望对你有一定的参考价值。

我们聊到互联网行业的时候,一个不可避免的话题就是“内卷”,而在程序员这个群体中,前端,绝对是卷得最厉害的。
毕竟前端入门门槛低,市面上的初级前端根本不缺,他们很多也是在一些中小厂里写一些重复性的业务代码,再加上后面又有更多的前端新人涌入,不可避免地就陷入了高度内卷的境地。
因此,很多前端程序员都在寻求突破,希望能突破到资深乃至专家级前端,摇身一变成为市场稀缺的人才;或者希望能进到大厂,能接受更正规更体系的职业训练,经手更大规模更复杂的项目,接触到更多更优秀的同事伙伴。
但这并不是一件容易的事,前端并没有科班的课程体系,很多前端程序员学的时候就是这儿学一点,那儿学一点,不是特别系统,这就导致他们的技术基础薄弱,对于大厂真正想要什么也不清楚,再加上他们周遭远不如大厂的成长环境,想要仅靠自己的力量持续成长、突破困境就好像雾里寻路,困难重重,也很容易半途而废。
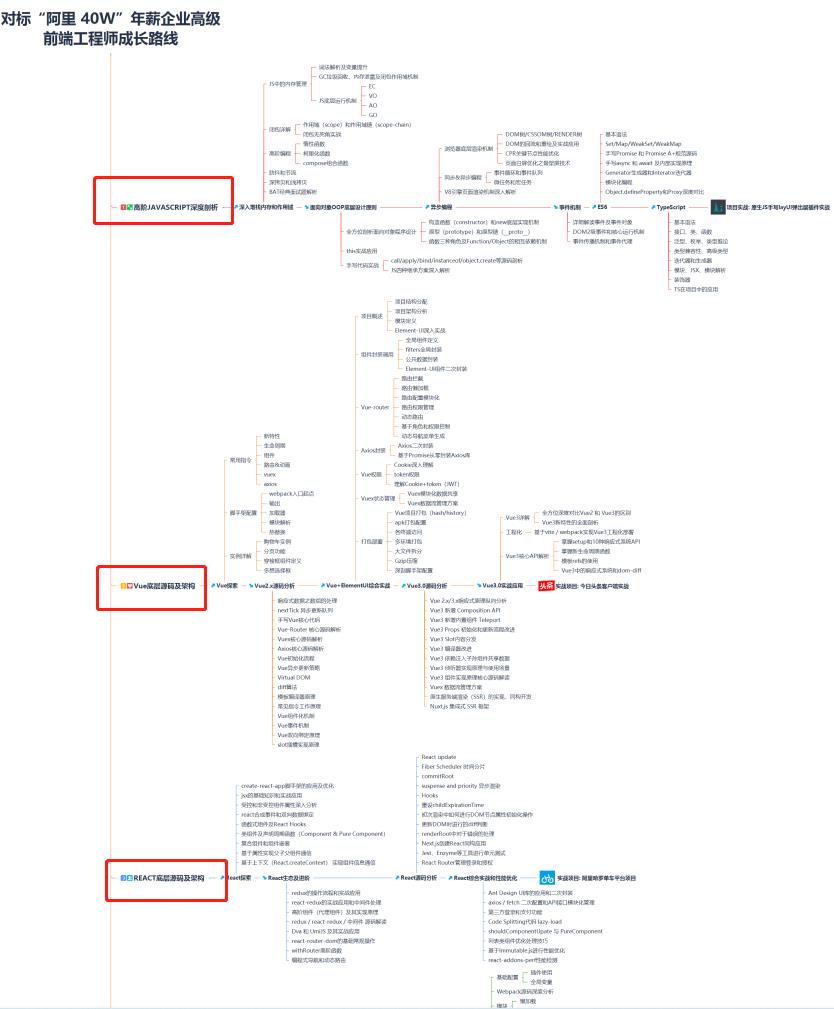
这边整理课一个对标“阿里 40W”年薪企业高级前端工程师成长路线,由于图片太大仅展示一小部分,有需要的朋友移步文末获取:

如何突破内卷呢?
1 摆正个人心态,有此想法的不止你一个,你已经很不错了,至少敢于提出这样的问题并且试着找解决方案。
2 程序员有很多,但做到顶尖的真不多,所以你可以从做专,做精。
3 如果题主对技术比较渴求,那么去重新找一份技术水平比较高的工作更有利于学习发展。
4 如果题主有想着朝着管理岗位发展,那现在就是好的机会,当别人还在内卷技术的时候,你已经跨到管理层了,懂技术又知管理,你真的很香。
5 靠自己!
6 靠自己 !!
7 靠自己!!!
重要的事情说三遍!!!
说到底,做选择的都是你自己,如何做也在于你自己,不要给自己找那么多借口,不然再过十年,你还是会这样说。
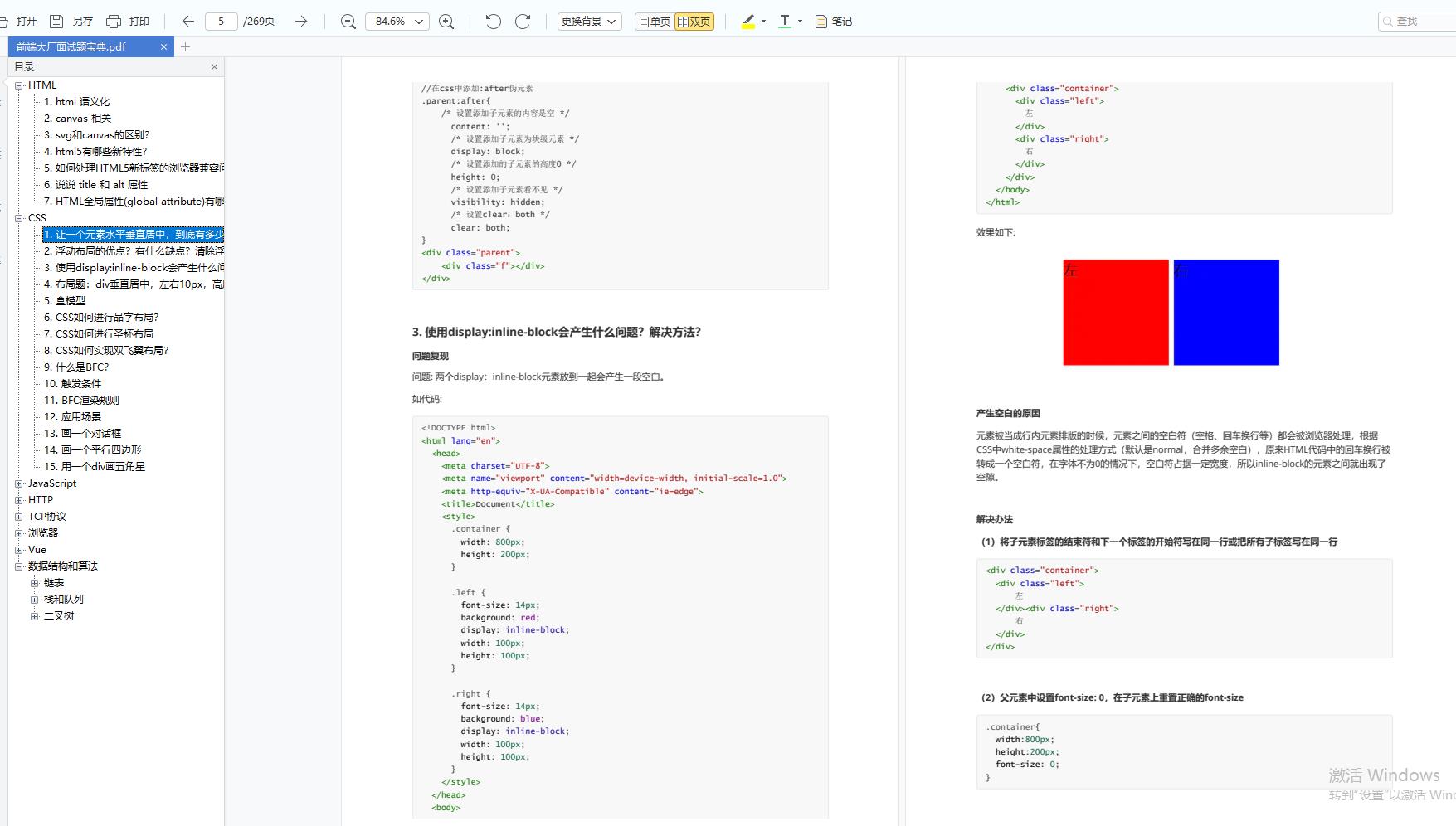
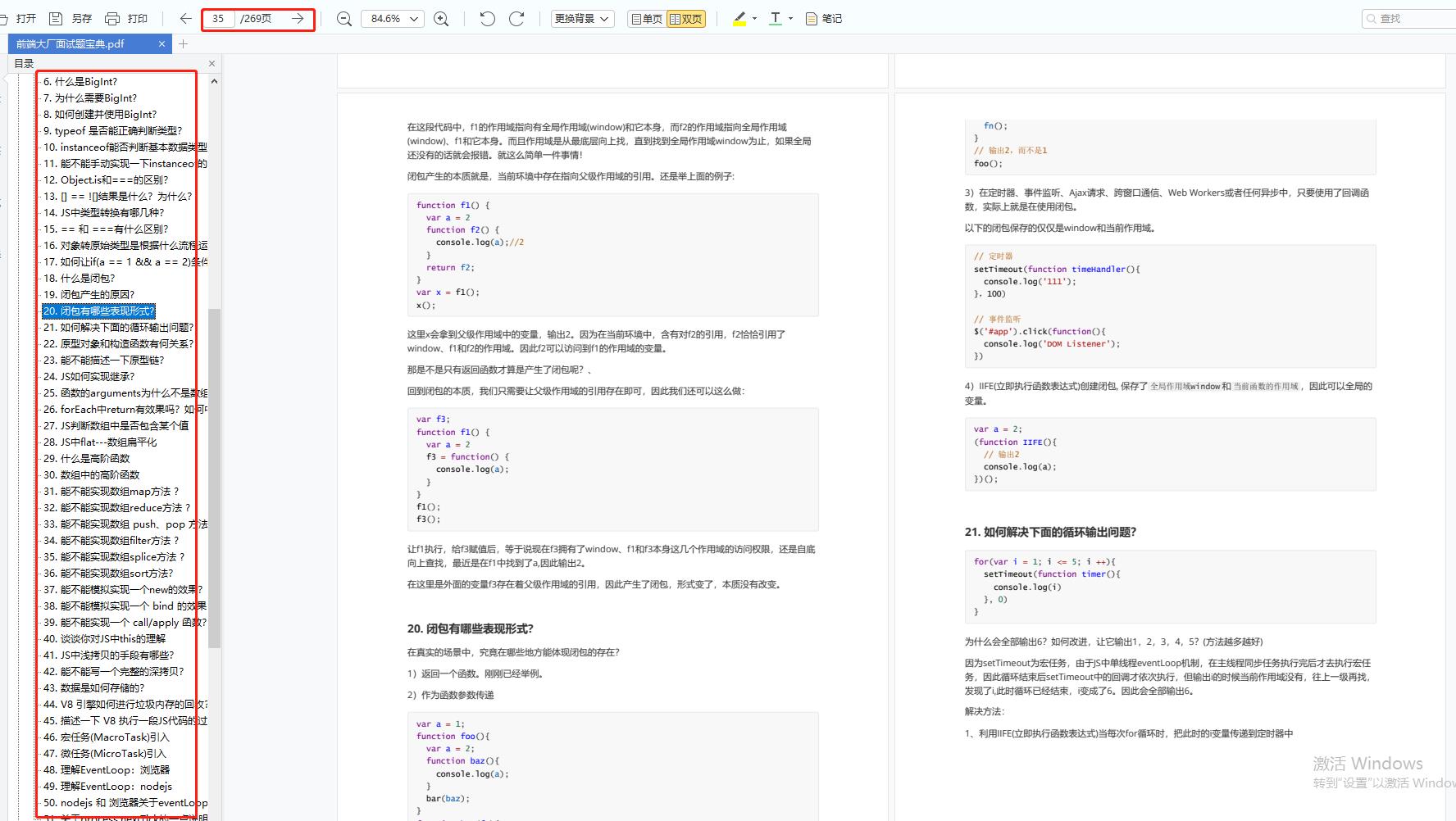
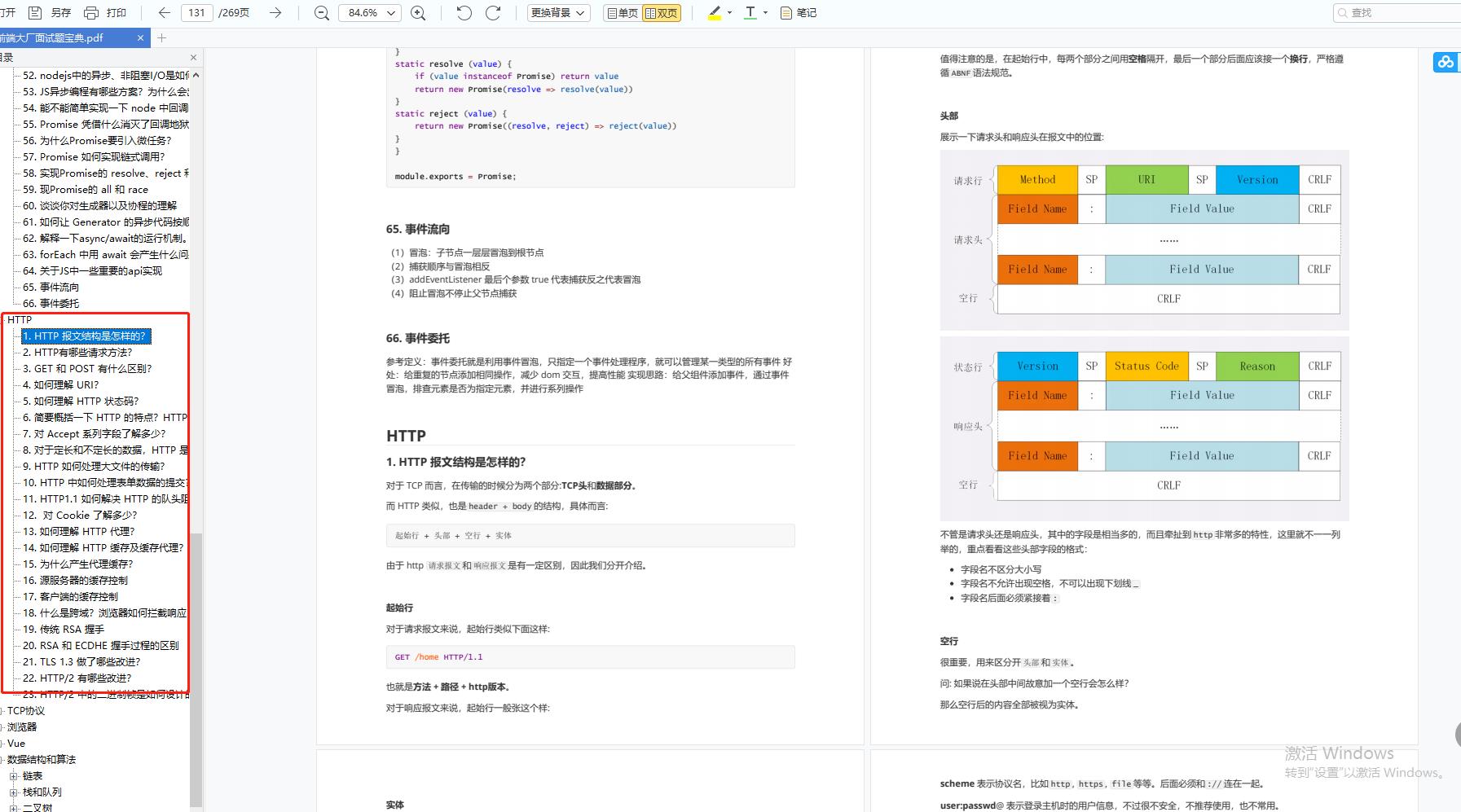
前端学习内容复杂、网上资料良莠不齐,想要靠自己梳理清楚确实不容易,为了帮助想要跳槽进大厂的朋友顺利通过前端面试,我们为你专门梳理了各个大厂前端工程师常考必考的面试题型,总结出269页的「前端大厂面试宝典(含真题详细解答)」
html
- html 语义化
- canvas 相关
- svg和canvas的区别?
- html5有哪些新特性?
- 如何处理HTML5新标签的浏览器兼容问题?
- 说说 title 和 alt 属性
- HTML全局属性(global attribute)有哪些

CSS
- 让一个元素水平垂直居中,到底有多少种方案?
- 浮动布局的优点?有什么缺点?清除浮动有哪些方式?
- 使用display:inline-block会产生什么问题?解决方法?
- 布局题:div垂直居中,左右10px,高度始终为宽度一半
- 盒模型
- CSS如何进行品字布局?
- CSS如何进行圣杯布局
- CSS如何实现双飞翼布局?
- 什么是BFC?
- 触发条件
- BFC渲染规则
- 应用场景
…

javascript
- JS原始数据类型有哪些?引用数据类型有哪些?
- null是对象吗?为什么?
- ‘1’.toString()为什么可以调用?
- 0.1+0.2为什么不等于0.3?
- 什么是BigInt? 为什么需要BigInt?
- 如何创建并使用BigInt?
- typeof 是否能正确判断类型?
- instanceof能否判断基本数据类型?
- 能不能手动实现一下instanceof的功能?
- Object.is和===的区别?
- [] == ![]结果是什么?为什么?
- JS中类型转换有哪几种?
- == 和 ===有什么区别?
- 对象转原始类型是根据什么流程运行的?
- 如何让if(a == 1 && a == 2)条件成立?
- 什么是闭包?
- 闭包产生的原因?
- 闭包有哪些表现形式?
- 如何解决下面的循环输出问题?
- 原型对象和构造函数有何关系?
- 能不能描述一下原型链?
- JS如何实现继承?
- 函数的arguments为什么不是数组?如何转化成数组?
- forEach中return有效果吗?如何中断forEach循环?
- JS判断数组中是否包含某个值
- JS中flat—数组扁平化
- 数组中的高阶函数
- 能不能实现数组map方法 ?
- 能不能实现数组reduce方法 ?
- 能不能写一个完整的深拷贝?
- 数据是如何存储的?
- V8 引擎如何进行垃圾内存的回收?
- 描述一下 V8 执行一段JS代码的过程?
- 宏任务(MacroTask)引入
- nodejs 和 浏览器关于eventLoop的主要区别
- nodejs中的异步、非阻塞I/O是如何实现的?
- JS异步编程有哪些方案?为什么会出现这些方案?
- 能不能简单实现一下 node 中回调函数的机制?
- Promise 凭借什么消灭了回调地狱?
- Promise 如何实现链式调用?
- 现Promise的 all 和 race
- 解释一下async/await的运行机制
…

HTTP
- HTTP 报文结构是怎样的?
- HTTP有哪些请求方法?
- GET 和 POST 有什么区别?
- 如何理解 URI?
- 如何理解 HTTP 状态码?
- 简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
- 对 Accept 系列字段了解多少?
- 对于定长和不定长的数据,HTTP 是怎么传输的?
- HTTP 如何处理大文件的传输?
- HTTP 中如何处理表单数据的提交?
- HTTP1.1 如何解决 HTTP 的队头阻塞问题?
- 对 Cookie 了解多少?
- 如何理解 HTTP 代理?
- 如何理解 HTTP 缓存及缓存代理?
- 为什么产生代理缓存?
- 源服务器的缓存控制
- 客户端的缓存控制
- 什么是跨域?浏览器如何拦截响应?如何解决?
…

TCP协议
- 能不能说一说 TCP 和 UDP 的区别?
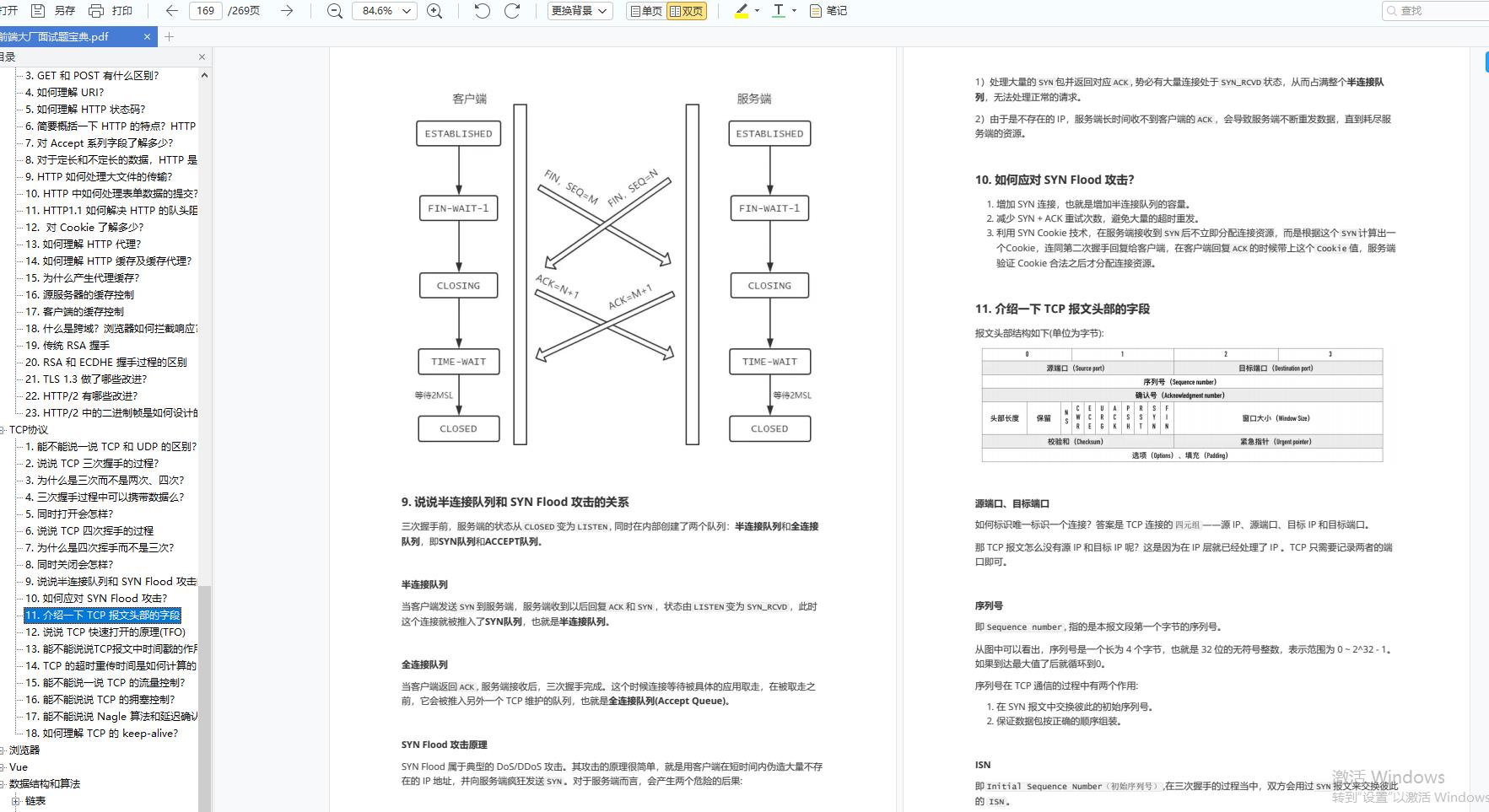
- 说说 TCP 三次握手的过程?
- 为什么是三次而不是两次、四次?
- 三次握手过程中可以携带数据么?
- 说说 TCP 四次挥手的过程
- 为什么是四次挥手而不是三次?
- 介绍一下 TCP 报文头部的字段
- 说说 TCP 快速打开的原理(TFO)
- 说说TCP报文中时间戳的作用?
- TCP 的超时重传时间是如何计算的?
- 说一说 TCP 的流量控制
- 说说 TCP 的拥塞控制?
…

浏览器
- 说一说浏览器缓存?
- 说一说浏览器的本地存储?各自优劣如何?
- 说一说从输入URL到页面呈现发生了什么?(网络)
- 谈谈你对重绘和回流的理解
- 能不能说一说XSS攻击?
- HTTPS为什么让数据传输更安全?
- 能不能实现事件的防抖和节流?
- 能不能实现图片懒加载?

Vue
- 什么是MVVM?
- mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
- 组件之间的传值?
- Vue 双向绑定原理
- 描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
- 虚拟 DOM 实现原理
- Vue 中 key 值的作用?
- Vue 的生命周期
- Vue 组件间通信有哪些方式?
- vue 中怎么重置 data?
- 组件中写 name 选项有什么作用?
- vue-router 有哪些钩子函数?
- route 和 router 的区别是什么?
- 说一下 Vue 和 React 的认识,做一个简单的对比
- Vue 的 nextTick 的原理是什么?
- Vuex 有哪几种属性?
…

数据结构与算法
-
链表
简单的反转链表
区间反转
两个一组翻转链表
K个一组翻转链表
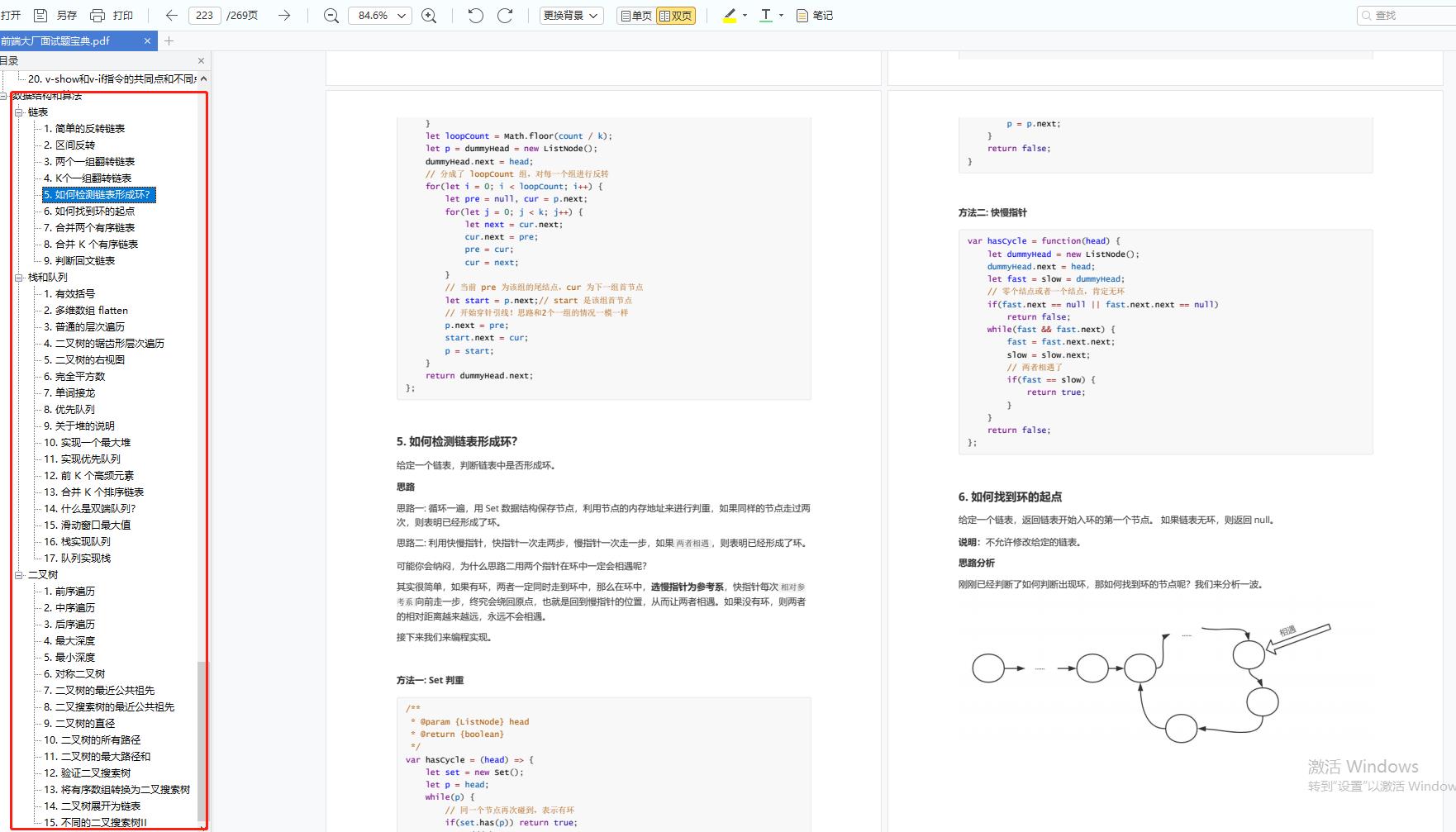
如何检测链表形成环?
如何找到环的起点
合并两个有序链表
合并 K 个有序链表
判断回文链表 -
栈和队列
有效括号
多维数组 flatten
普通的层次遍历
二叉树的锯齿形层次遍历
二叉树的右视图
完全平方数
单词接龙
优先队列
关于堆的说明
实现一个最大堆
实现优先队列
前 K 个高频元素
合并 K 个排序链表
什么是双端队列?
滑动窗口最大值
栈实现队列
队列实现栈 -
二叉树
前序遍历 / 中序遍历 / 后序遍历
最大深度 / 最小深度
对称二叉树
二叉树的最近公共祖先
二叉树的直径
二叉树的所有路径
二叉树的最大路径和
…

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
JavaScript

性能

linux

前端资料汇总

完整版PDF资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
以上是关于如何打破前端的内卷困境?的主要内容,如果未能解决你的问题,请参考以下文章