Vue源码系列:DOM-Diff
Posted 乘风破浪大前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue源码系列:DOM-Diff相关的知识,希望对你有一定的参考价值。
前言
为了降低直接操作真实DOM带来的性能消耗。Vue内部引入了Vdom(虚拟DOM)。Vdom概念也比较简单,可以看成一个普通的JS对象,用来描述用户界面。而DOM-Diff的过程,简单来说,就是当有数据更新时,首先需要通过JS计算出Vdom的变化,然后再将变化更新到真实的用户界面。接下来,我们从源码出发,逐步分析。
_update
从「响应式原理」学习中,「了解了数据更新时重新执行render函数再次生成新的VNode的原理」。但是,真正完成视图界面的更新,还需要经过后续复杂的过程,而这个过程的入口从 vm.update() 开始。流程图如下:
观察上面流程图发现,update()会将由 render() 生成的新VNode与旧VNode交给一个函数 patch去处理。
另外,交给patch处理之前,「update()」 会完成一些预处理,步骤如下:
-
缓存 「oldVNode」 到内存中 => const prevVnode = vm._vnode -
更新 「vm._vnode」 => vm._vnode = vnode -
判断 「oldVNode」 是否在: -
不存在:表明是组件第一次加载,通过 patch函数,直接遍历 「newVNode」,为每个节点生成真实DOM,并挂载到每个节点的elm属性上。 -
存在:表明此时为组件的更新操作,之前已经渲染过该组件。通过 patch函数,对 「oldVNode」 和 「newVNode」进行对比,找出差异变化,最后完成真实DOM的最小化更新,并且保证 newVNode上每个节点对应着正确的真实DOM。
__patch__
patch的作用:通过比较新旧VNode,找出差异变化,最后完成真实DOM的最小化更新,这个过程也就是Diff过程。
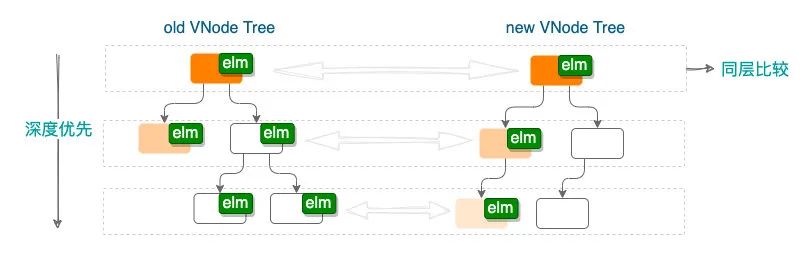
「diff核心」
❝Diff算法的核心:「深度优先,同层比较。」
❞

我们带着上面的讲到的算法核心,一步步体会。下面重点学习下 具体的「diff」原理。
sameVnode(节点是否相同)
「diff」原理实际上就是「VNode」节点之间比较的过程。首先明确一个概念,两个「VNode」节点「相等」的条件:
-
「key」值相等 -
「tag」 (标签类型)相等 -
「input」元素的 「type」属性要相等
「判断节点是否相等」的详细逻辑如下。源码位置:core/vdom/patch.js 的 「sameVnode」 函数:
function sameVnode (a, b) {
return (
a.key === b.key && (
(
a.tag === b.tag &&
a.isComment === b.isComment &&
isDef(a.data) === isDef(b.data) &&
sameInputType(a, b)
) || (
isTrue(a.isAsyncPlaceholder) &&
a.asyncFactory === b.asyncFactory &&
isUndef(b.asyncFactory.error)
)
)
)
}
patch (更新、删除、创建节点)
接下来,从 diff入口 - patch函数开始分析。源码位置:/core/vdom/patch.js。
function patch (oldVnode, vnode, hydrating, removeOnly) {
if (isUndef(vnode)) {
if (isDef(oldVnode)) invokeDestroyHook(oldVnode)
return
}
let isInitialPatch = false
const insertedVnodeQueue = []
if (isUndef(oldVnode)) {
// empty mount (likely as component), create new root element
isInitialPatch = true
createElm(vnode, insertedVnodeQueue)
} else {
const isRealElement = isDef(oldVnode.nodeType)
if (!isRealElement && sameVnode(oldVnode, vnode)) {
// patch existing root node
patchVnode(oldVnode, vnode, insertedVnodeQueue, null, null, removeOnly)
} else {
if (isRealElement) {
// mounting to a real element
// check if this is server-rendered content and if we can perform
// a successful hydration.
if (oldVnode.nodeType === 1 && oldVnode.hasAttribute(SSR_ATTR)) {
oldVnode.removeAttribute(SSR_ATTR)
hydrating = true
}
if (isTrue(hydrating)) {
if (hydrate(oldVnode, vnode, insertedVnodeQueue)) {
invokeInsertHook(vnode, insertedVnodeQueue, true)
return oldVnode
} else if (process.env.NODE_ENV !== 'production') {
warn(
'The client-side rendered virtual DOM tree is not matching ' +
'server-rendered content. This is likely caused by incorrect ' +
'html markup, for example nesting block-level elements inside ' +
'<p>, or missing <tbody>. Bailing hydration and performing ' +
'full client-side render.'
)
}
}
// either not server-rendered, or hydration failed.
// create an empty node and replace it
oldVnode = emptyNodeAt(oldVnode)
}
// replacing existing element
const oldElm = oldVnode.elm
const parentElm = nodeOps.parentNode(oldElm)
// create new node
createElm(
vnode,
insertedVnodeQueue,
// extremely rare edge case: do not insert if old element is in a
// leaving transition. Only happens when combining transition +
// keep-alive + HOCs. (#4590)
oldElm._leaveCb ? null : parentElm,
nodeOps.nextSibling(oldElm)
)
// update parent placeholder node element, recursively
if (isDef(vnode.parent)) {
let ancestor = vnode.parent
const patchable = isPatchable(vnode)
while (ancestor) {
for (let i = 0; i < cbs.destroy.length; ++i) {
cbs.destroy[i](ancestor)
}
ancestor.elm = vnode.elm
if (patchable) {
for (let i = 0; i < cbs.create.length; ++i) {
cbs.create[i](emptyNode, ancestor)
}
// #6513
// invoke insert hooks that may have been merged by create hooks.
// e.g. for directives that uses the "inserted" hook.
const insert = ancestor.data.hook.insert
if (insert.merged) {
// start at index 1 to avoid re-invoking component mounted hook
for (let i = 1; i < insert.fns.length; i++) {
insert.fns[i]()
}
}
} else {
registerRef(ancestor)
}
ancestor = ancestor.parent
}
}
// destroy old node
if (isDef(parentElm)) {
removeVnodes([oldVnode], 0, 0)
} else if (isDef(oldVnode.tag)) {
invokeDestroyHook(oldVnode)
}
}
}
invokeInsertHook(vnode, insertedVnodeQueue, isInitialPatch)
return vnode.elm
}
分析主干逻辑,patch主要处理以下内容:
-
若 oldVNode 存在, newVNode 不存在。则「销毁元素」。
-
若 oldVNode 不存在,newVNode 存在。则「创建元素」,按照当前虚拟节点创建真实DOM,并挂载到
vnode.elm。 -
若 oldVNode 和 newVNode 都存在,并且通过 sameVnode 函数 判断两者是否相等。相等,则执行后续进一步比较(自身和子节点),这部分内容是通过
patchVnode函数处理。稍后我们详细了解。//...
patchVnode(oldVnode, vnode, insertedVnodeQueue, null, null, removeOnly)
//... -
最后,返回diff渲染后的真实
vnode.elm。
接下来,看下 patchVnode 函数的主干逻辑。
patchVnode (更新节点)
源代码如下:
function patchVnode (
oldVnode,
vnode,
insertedVnodeQueue,
ownerArray,
index,
removeOnly
) {
if (oldVnode === vnode) {
return
}
if (isDef(vnode.elm) && isDef(ownerArray)) {
// clone reused vnode
vnode = ownerArray[index] = cloneVNode(vnode)
}
const elm = vnode.elm = oldVnode.elm
if (isTrue(oldVnode.isAsyncPlaceholder)) {
if (isDef(vnode.asyncFactory.resolved)) {
hydrate(oldVnode.elm, vnode, insertedVnodeQueue)
} else {
vnode.isAsyncPlaceholder = true
}
return
}
// reuse element for static trees.
// note we only do this if the vnode is cloned -
// if the new node is not cloned it means the render functions have been
// reset by the hot-reload-api and we need to do a proper re-render.
if (isTrue(vnode.isStatic) &&
isTrue(oldVnode.isStatic) &&
vnode.key === oldVnode.key &&
(isTrue(vnode.isCloned) || isTrue(vnode.isOnce))
) {
vnode.componentInstance = oldVnode.componentInstance
return
}
let i
const data = vnode.data
if (isDef(data) && isDef(i = data.hook) && isDef(i = i.prepatch)) {
i(oldVnode, vnode)
}
const oldCh = oldVnode.children
const ch = vnode.children
if (isDef(data) && isPatchable(vnode)) {
for (i = 0; i < cbs.update.length; ++i) cbs.update[i](oldVnode, vnode)
if (isDef(i = data.hook) && isDef(i = i.update)) i(oldVnode, vnode)
}
if (isUndef(vnode.text)) {
if (isDef(oldCh) && isDef(ch)) {
if (oldCh !== ch) updateChildren(elm, oldCh, ch, insertedVnodeQueue, removeOnly)
} else if (isDef(ch)) {
if (process.env.NODE_ENV !== 'production') {
checkDuplicateKeys(ch)
}
if (isDef(oldVnode.text)) nodeOps.setTextContent(elm, '')
addVnodes(elm, null, ch, 0, ch.length - 1, insertedVnodeQueue)
} else if (isDef(oldCh)) {
removeVnodes(oldCh, 0, oldCh.length - 1)
} else if (isDef(oldVnode.text)) {
nodeOps.setTextContent(elm, '')
}
} else if (oldVnode.text !== vnode.text) {
nodeOps.setTextContent(elm, vnode.text)
}
if (isDef(data)) {
if (isDef(i = data.hook) && isDef(i = i.postpatch)) i(oldVnode, vnode)
}
}
patchVnode,主干逻辑:
-
若 「oldVNode」 和 「newVnode」 「完全相等」,则 直接 return,无需后续diff操作。 -
若 「oldVNode」 和 「newVnode」 「不完全相等」(仅满足 sameVnode函数的判等逻辑): -
将 oldVNode.elm关联到newVNode.elm上,使 「newVnode」 具有对应真实DOM的引用。 -
将 「oldVNode」 和 「newVNode」的差异变化,更新到 「当前节点」对应的真实DOM上。 -
深度diff 「当前节点」的 「子节点」。 「子节点的比较」通过 「updateChildren」 函数来完成。稍后我们详细了解。
updateChildren (更新子节点)
function updateChildren (parentElm, oldCh, newCh, insertedVnodeQueue, removeOnly) {
let oldStartIdx = 0
let newStartIdx = 0
let oldEndIdx = oldCh.length - 1
let oldStartVnode = oldCh[0]
let oldEndVnode = oldCh[oldEndIdx]
let newEndIdx = newCh.length - 1
let newStartVnode = newCh[0]
let newEndVnode = newCh[newEndIdx]
let oldKeyToIdx, idxInOld, vnodeToMove, refElm
// removeOnly is a special flag used only by <transition-group>
// to ensure removed elements stay in correct relative positions
// during leaving transitions
const canMove = !removeOnly
if (process.env.NODE_ENV !== 'production') {
checkDuplicateKeys(newCh)
}
while (oldStartIdx <= oldEndIdx && newStartIdx <= newEndIdx) {
if (isUndef(oldStartVnode)) {
oldStartVnode = oldCh[++oldStartIdx] // Vnode has been moved left
} else if (isUndef(oldEndVnode)) {
oldEndVnode = oldCh[--oldEndIdx]
} else if (sameVnode(oldStartVnode, newStartVnode)) {
patchVnode(oldStartVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldStartVnode = oldCh[++oldStartIdx]
newStartVnode = newCh[++newStartIdx]
} else if (sameVnode(oldEndVnode, newEndVnode)) {
patchVnode(oldEndVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx)
oldEndVnode = oldCh[--oldEndIdx]
newEndVnode = newCh[--newEndIdx]
} else if (sameVnode(oldStartVnode, newEndVnode)) { // Vnode moved right
patchVnode(oldStartVnode, newEndVnode, insertedVnodeQueue, newCh, newEndIdx)
canMove && nodeOps.insertBefore(parentElm, oldStartVnode.elm, nodeOps.nextSibling(oldEndVnode.elm))
oldStartVnode = oldCh[++oldStartIdx]
newEndVnode = newCh[--newEndIdx]
} else if (sameVnode(oldEndVnode, newStartVnode)) { // Vnode moved left
patchVnode(oldEndVnode, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
canMove && nodeOps.insertBefore(parentElm, oldEndVnode.elm, oldStartVnode.elm)
oldEndVnode = oldCh[--oldEndIdx]
newStartVnode = newCh[++newStartIdx]
} else {
if (isUndef(oldKeyToIdx)) oldKeyToIdx = createKeyToOldIdx(oldCh, oldStartIdx, oldEndIdx)
idxInOld = isDef(newStartVnode.key)
? oldKeyToIdx[newStartVnode.key]
: findIdxInOld(newStartVnode, oldCh, oldStartIdx, oldEndIdx)
if (isUndef(idxInOld)) { // New element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
} else {
vnodeToMove = oldCh[idxInOld]
if (sameVnode(vnodeToMove, newStartVnode)) {
patchVnode(vnodeToMove, newStartVnode, insertedVnodeQueue, newCh, newStartIdx)
oldCh[idxInOld] = undefined
canMove && nodeOps.insertBefore(parentElm, vnodeToMove.elm, oldStartVnode.elm)
} else {
// same key but different element. treat as new element
createElm(newStartVnode, insertedVnodeQueue, parentElm, oldStartVnode.elm, false, newCh, newStartIdx)
}
}
newStartVnode = newCh[++newStartIdx]
}
}
if (oldStartIdx > oldEndIdx) {
refElm = isUndef(newCh[newEndIdx + 1]) ? null : newCh[newEndIdx + 1].elm
addVnodes(parentElm, refElm, newCh, newStartIdx, newEndIdx, insertedVnodeQueue)
} else if (newStartIdx > newEndIdx) {
removeVnodes(oldCh, oldStartIdx, oldEndIdx)
}
}
对「子节点的比较」,是「diff算法的关键」。为了「提升渲染效率」。子元素集合「diff」的「基本原则」, 如下:
-
「尽可能多的复用已经存在的DOM」 -
改变位置 -
修改属性 -
「尽可能少的创建或删除真实DOM」
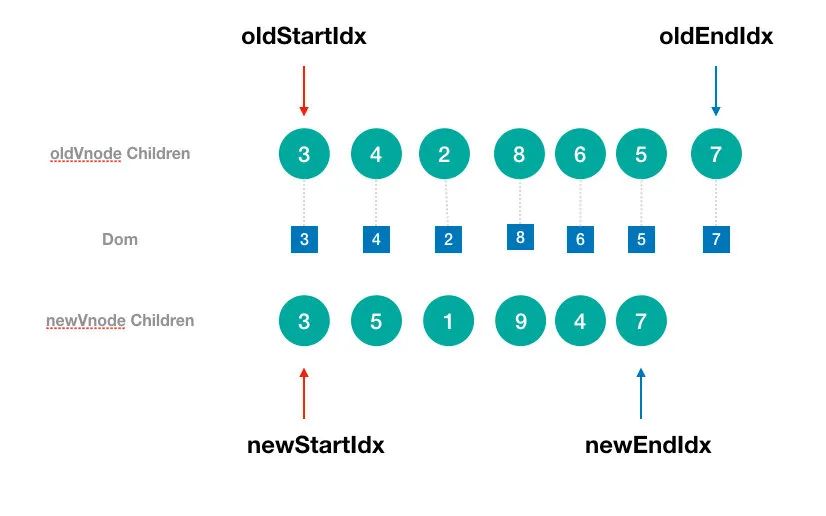
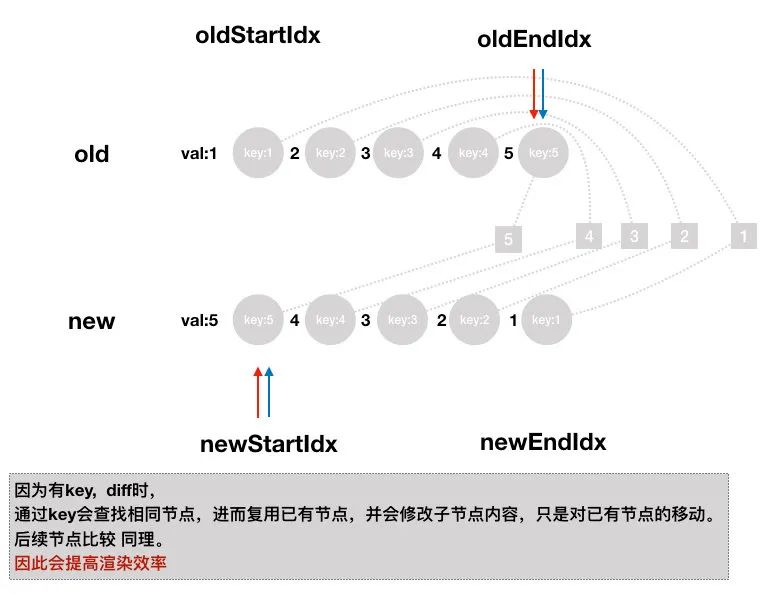
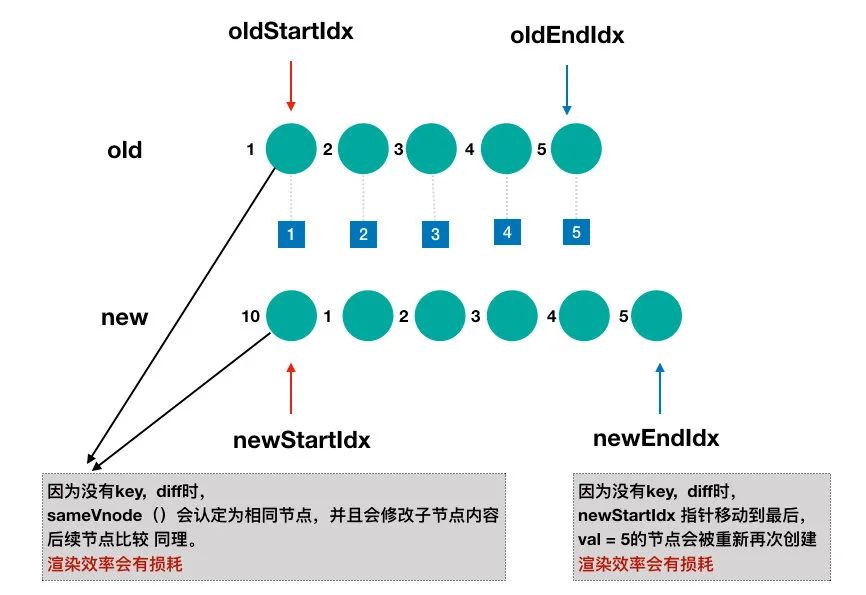
具体实现,通过源码可知:比较时,会分别为「新旧子节点集合」设置「头尾两个指针」,「头尾指针」根据「「比较规则」」,向中间移动,依次比较新旧各个子节点,并更新(修改、移动、创建、删除)对应的真实DOM。
diff原理图
【「子节点diff前」】

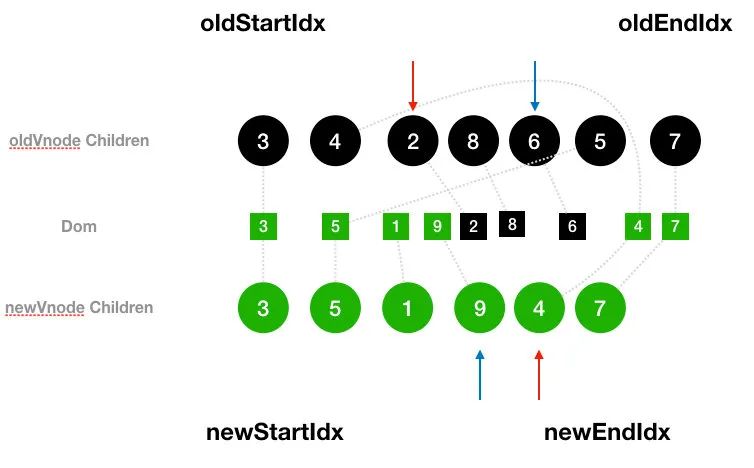
【「子节点diff后」】

diff比较规则
结合上面「原理图」,整理「diff比较规则」如下:
-
头(旧) 不存在, oldStart ++ -
尾(旧)不存在, oldEnd - - -
头(旧)和 头(新)相等。 -
递归调用 patchVnode、 -
oldStart ++ 、newStart ++ -
尾(旧)和 尾(新)相等。 -
递归调用 patchVnode -
oldEnd - -、 newEnd - - -
头(旧)和 尾 (新)相等。 -
递归调用 patchVnode -
「 「移动」」 「当前节点对应DOM」 到 「oldEnd 指针对应DOM下一个Dom」的 「前边」 —— 「moved right」 -
oldStart ++ 、newEnd - - -
尾(旧)和 头(新)相等。 -
递归调用 patchVnode -
「 「移动」」 「当前节点对应DOM」 到 「oldStart 指针 对应DOM」 的 「前边」 —— 「moved left」 -
oldEnd - - 、newStart ++ -
遍历 「剩余oldVNodeChildren」,将 「key -> index」 的映射关系,存储到一个 map中,通过 key值, 判断 「头(新)「是否在」剩余oldVNodeChildren」中。【注意,没有key的节点,需要再次遍历 「剩余oldVNodeChildren」通过 sameVnode函数判断】 -
「 「相同」」 -
「 「不相同」」,表明只是key相同,但不是同一个 element,需要 「 「创建元素」」 -
递归调用 patchVnode函数 -
从 「剩余oldVNodeChildren」中删除 「匹配的旧节点」 -
「 「移动」」**当前节点对应DOM **到 「oldStart指针对应DOM」 的前边 —— 「moved left」 -
头(新)「不在」 「剩余oldVNodeChildren」 中,「 「创建元素」」 -
头 (新)的 key「在」 「剩余oldVNodeChildren」 的某一个vnode中,需要进一步通过 sameVnode函数判断 「匹配的旧节点」和 **头(新)**是否「 「相同」」 -
头尾指针停止后,查看指针位置状态 -
若 oldStart > oldEnd, 表明 newVNodeChildren 存在未处理的节点,需要 「遍历未处理节点」,依次「 「创建元素」」 -
若 newStart > newEnd,表明 oldVNodeChildren 存在未处理的节点,需要 「遍历未处理节点」,依次「 「销毁元素」」
开发示例
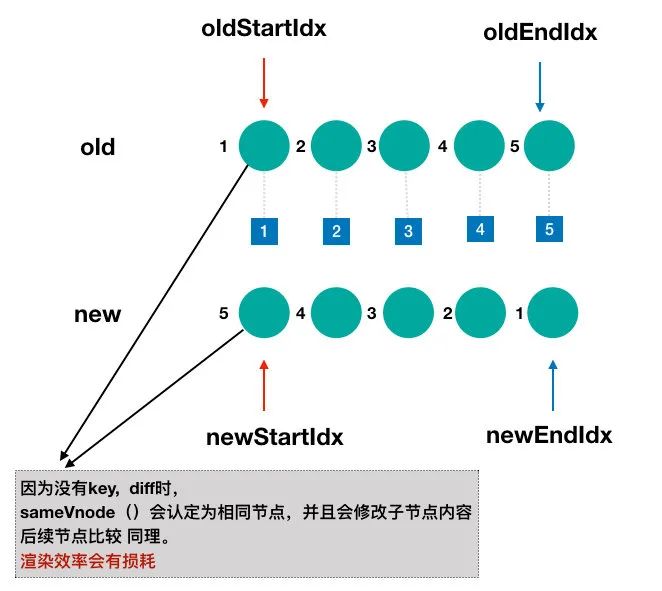
列表渲染 —— key值不可缺
「示例代码」
<template>
<div class="list-key">
<h1>观察控制面板,列表渲染加不加 key 的区别?</h1>
<ul>
<!--eslint-disable-->
<!-- 不加 key -->
<!-- <li v-for="n in list">{{ n }}</li> -->
<!-- 加 key -->
<li v-for="n in list" :key="n">{{ n }}</li>
</ul>
<button @click="list.reverse()">反转数组</button>
<button @click="list.unshift(10)">头部添加</button>
</div>
</template>
<script>
export default {
data() {
return {
list: [1, 2, 3, 4, 5],
};
},
};
「图示」
列表反转 —— 不加 「key」

列表反转 —— 加 「key」

头部添加 —— 不加 「key」

头部添加 —— 加 「key」
总结
通过分析源码,可以清晰了解Vue中 DOM-Diff的过程、DOM-Diff的核心:「深度优先,同层比较」。并结合开发示例,学习了在列表渲染中,添加 key 值可以有效的复用已存在的DOM,提升渲染效率。
交流
如果这篇文章帮助到你,「点赞」和「关注」不失联,你的支持是对笔者最大的鼓励!
微信关注 「 乘风破浪大前端 」,发现更多有趣好用的前端知识和实战。
干货系列文章汇总如下,欢迎 「start」 、「follow」 交流学习 以上是关于Vue源码系列:DOM-Diff的主要内容,如果未能解决你的问题,请参考以下文章