vue上传和克隆
Posted 未来。。。one
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue上传和克隆相关的知识,希望对你有一定的参考价值。
vue上传和克隆
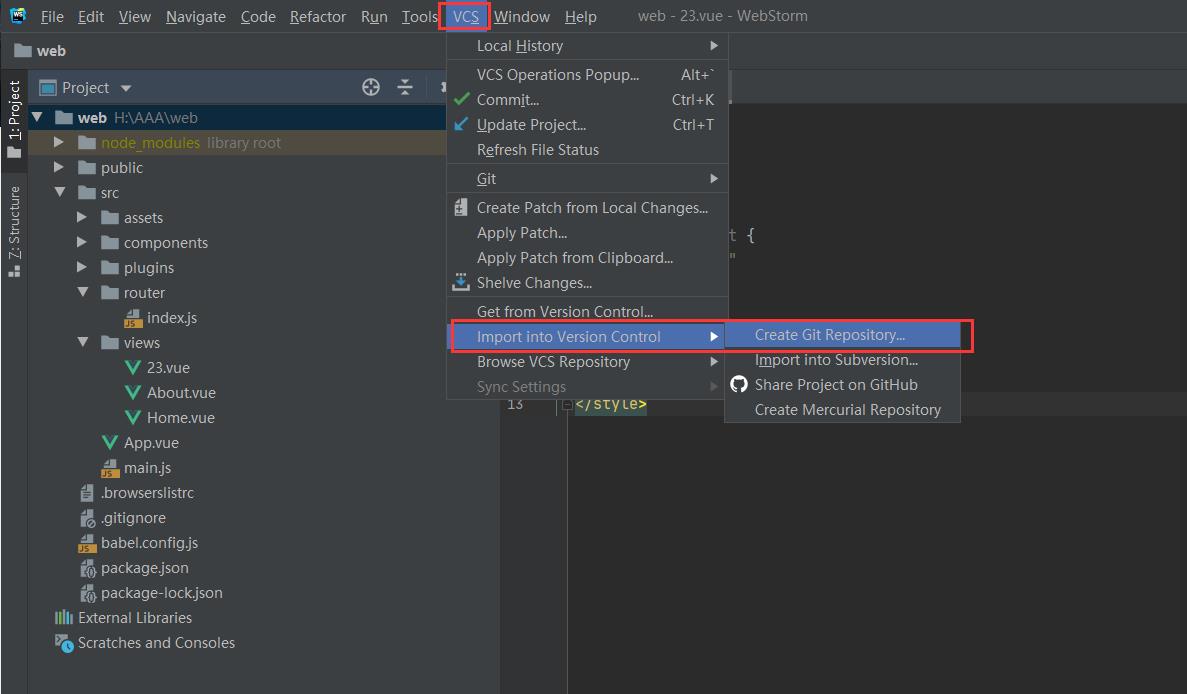
1、vue创建本地仓库

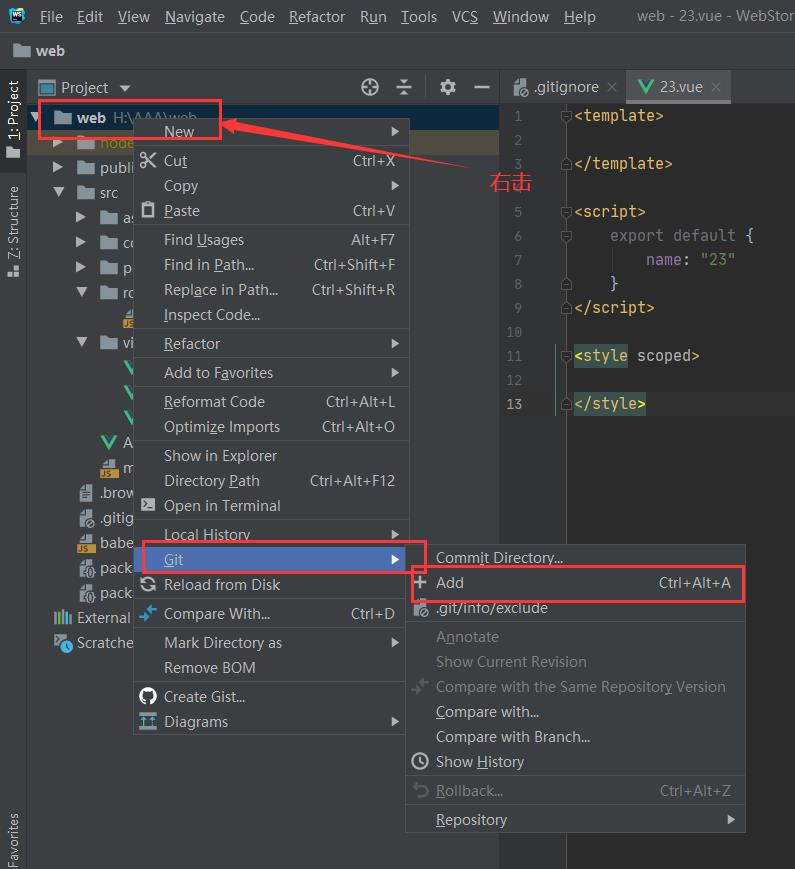
2、 执行add

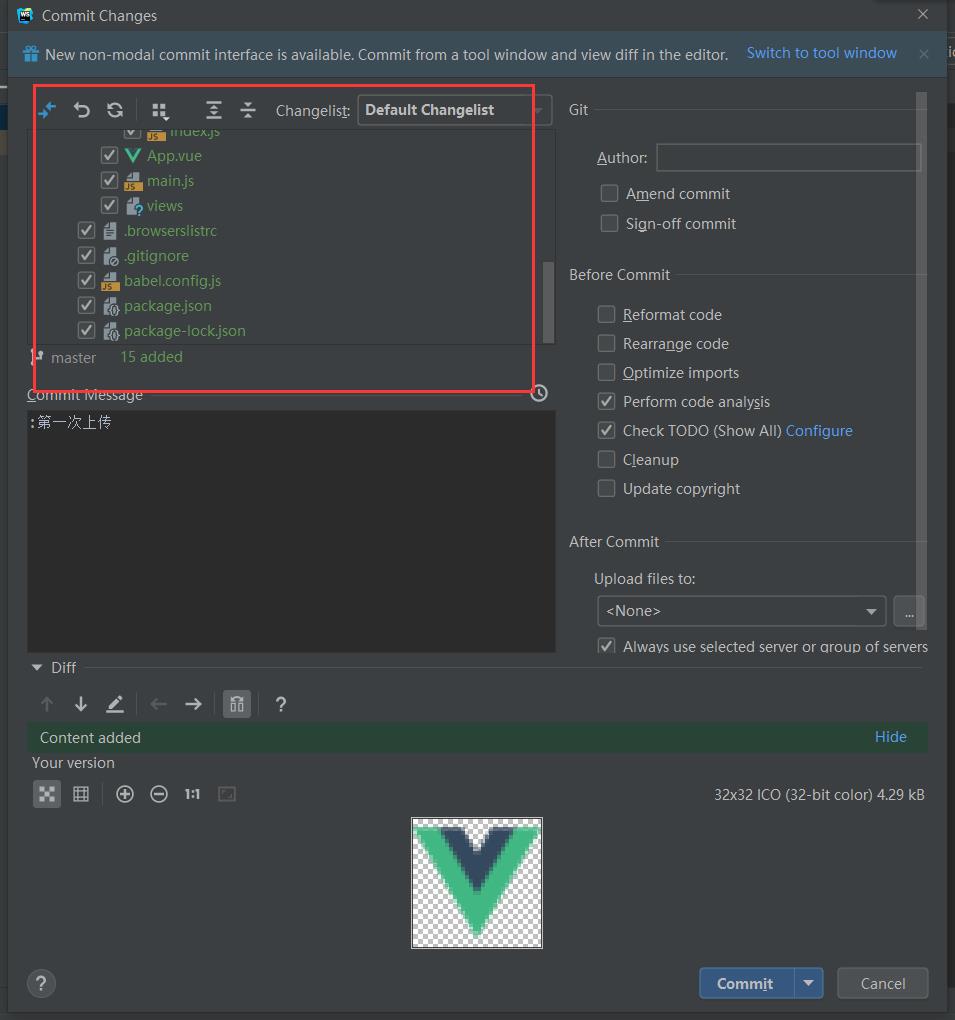
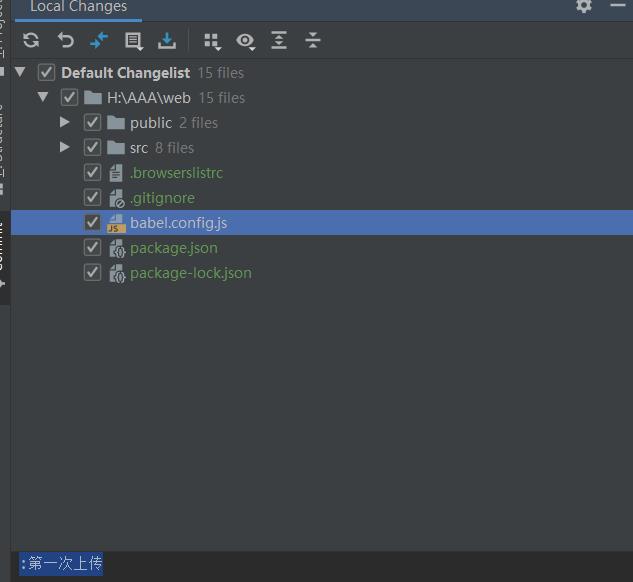
3、 commit
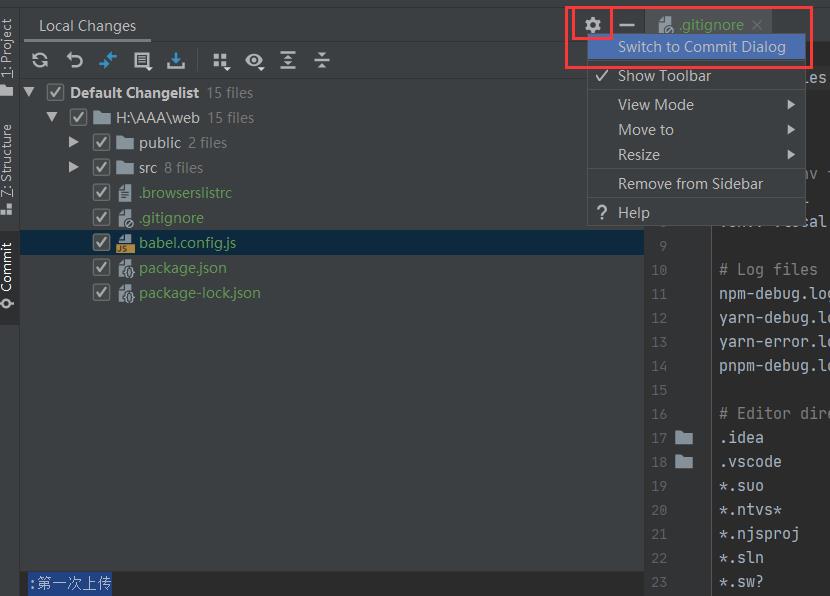
- 全选里面的内容。
- 如果这里发现没有views包和里面的内容,打开项目的路径,把
.git文件给删除掉,重新创建本地仓库。

3、1 样式不对的方法

- 选择小齿轮,选择第一个就变成上面图片的样子

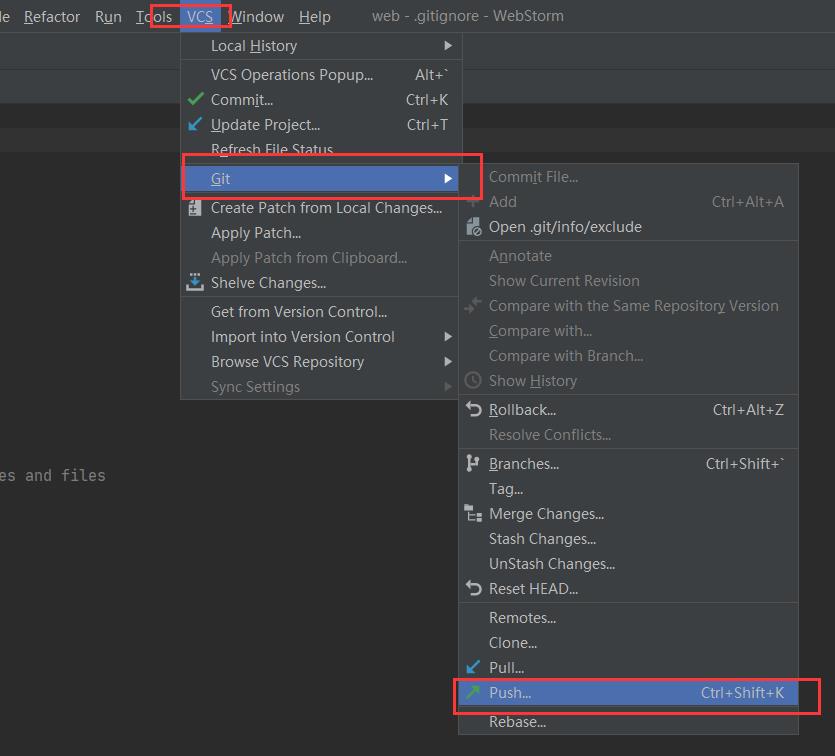
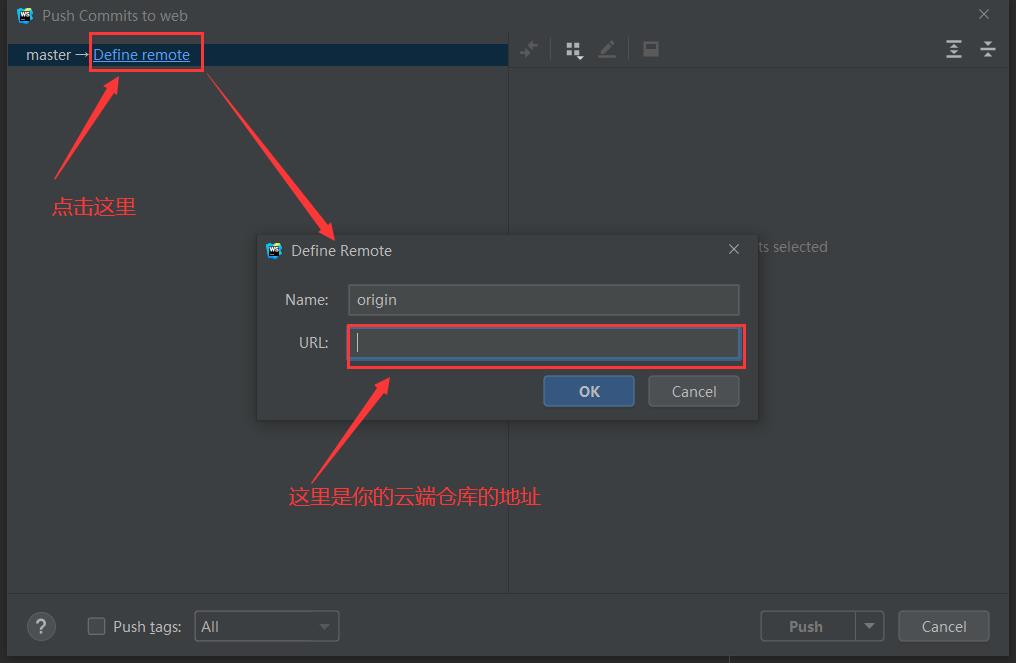
4、push上传


5、克隆
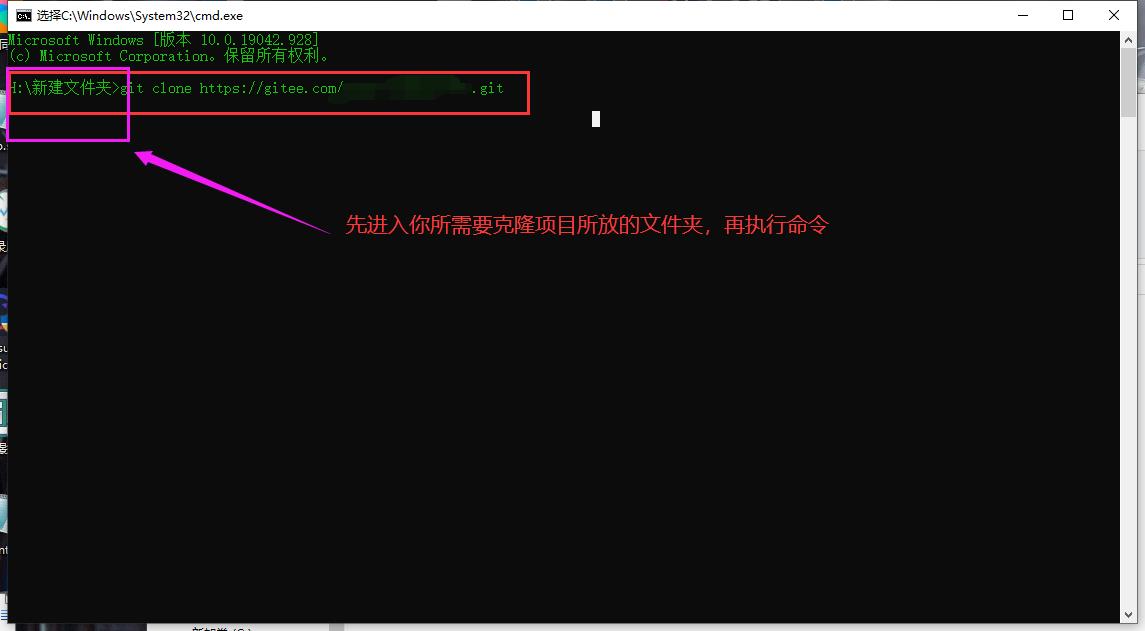
- 这里使用的是本地cmd命令克隆。

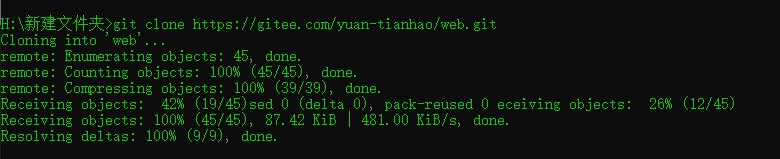
git clone 这里是你所要克隆的地址
执行结果:

5、1 打开克隆的项目
- 这里所使用的是webstorm,其他工具操作类似。
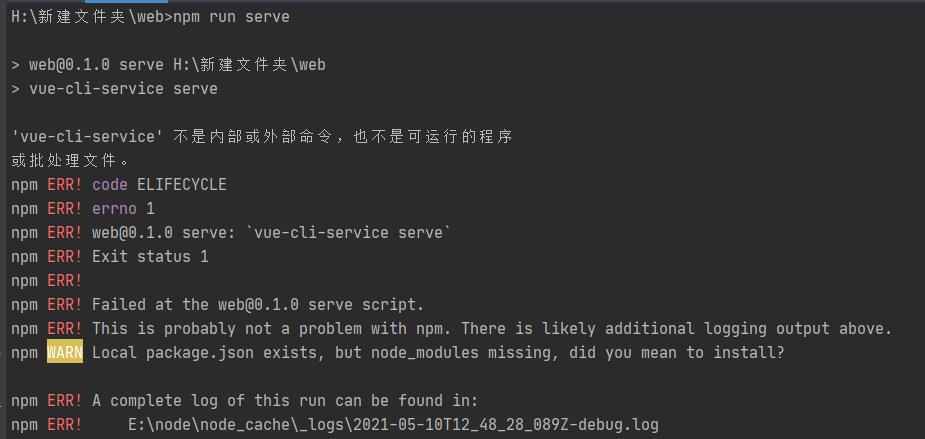
- 执行运行命令,发现报错,开始解决。

5、2 解决问题
这里默认使用了淘宝镜像,先安装cnpm
cnpm install
- 安装完成后再次执行
npm run serve - 如果不能运行,执行下面的代码
全局更新
npm install npm -g
或者用淘宝镜像命令
cnpm install npm -g
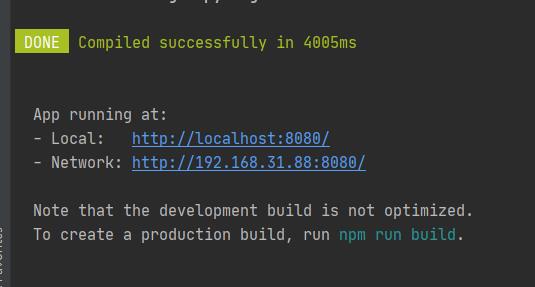
运行结果:成功打开

以上是关于vue上传和克隆的主要内容,如果未能解决你的问题,请参考以下文章
GitGit 分支管理 ( 克隆远程分支 | 克隆 master 分支 git clone | 查看远程分支 git branch -a | 克隆远程分支 git checkout -b )(代码片段