介绍几个常用的HTML5标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了介绍几个常用的HTML5标签相关的知识,希望对你有一定的参考价值。
一、Html的基本结构:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8">
<title></title>
</head>
<body>
网页的文本、图片等信息;
</body>
</html>
二、Head部分:用于表示网页的元数据即描述网页的基本信息
其常用标签及属性有:
1、title标签:浏览器标签页显示的标题
2、meta标签:其常用属性
①charset:设置文档的字符集编码格式。HTML5中设置字符集编码:<meta charset="UTF-8">
常见的字符集编码格式:
a.GB-2312:国标码,简体中文
b.GBK:扩展的国标码
c.UTF-8:万国码 Unicode 常用
②http-equiv属性:将我们的信息写给浏览器看,让浏览器按照这里面的要求执行,可选属性值:Content-Type(文档类型) refresh(网页定时刷新) set-cookie(设置浏览器cookie缓存) 需要配合content属性使用。(http-equiv属性只是表明需要设置哪一部分,具体的设置内容,放到content属性中)
③name属性:使用方法同“http-equiv”。将我们的信息写给搜索引擎看
常用且需要掌握的属性值:author(作者) keywords(网页关键字) description(网页描述) 这两个属性设置,网页必不可少。
3、link标签:链接网页图标(title前的小logo),其常用属性有:
①rel属性:声明链接文件的类型,此处选icon
②type属性:可以省略
③href属性:表示图片的路径地址
三、body部分:网页的文本、图片等信息
标签的分类:
块级标签:显示为块,前后隔一行(自动换行)
行级标签:按行从左往右逐一显示。
1、 常见的块级标签:
①<h1></h1>......<h6><h6>:标题标签,自动加粗,h1最大,h6最小。
②<hr/>:水平线标签,添加一条水平线。
③<p></p>:段落标签,
④<br/>:换行标签,
⑤<blockquote/></blockquote>:引用标签,cite属性,表明引用的来源,一般引用网址
浏览器默认首行缩进。
⑥<pre></pre>:预格式标签,用于重载代码。浏览器默认显示样式:1、显示为等宽字体。 2、代码中的换行、
空格等元素能在浏览器中显示。
【补充】html 文件中空格的表示:
2、 基于布局的块级标签
列表:无序列表、有序列表、定义列表
①有序列表:<ol></ol> 列表项:<li></li>
②无序列表:<ul></ul> 列表项:<li></li>
③定义列表(实现图文混排):<dl></dl>
列表标题:<dt>一般只有一项</dt>
列表描述项:<dd>可以有很多项</dd>
3、组合标签:<figure></figure>用于显示图片及图片标题
他有两个子标签:<img />图片
<figcaption></figcaption>图片的标题
例如:<figure>
<img src="img/EZ.jpg" height="20%" width="20%" alt="探险家"/>
<figcaption>探险家 伊泽瑞尔</figcaption>
</figure>
4、分区标签:<div></div>
5、常见的行级标签
<1>span(文本):无实际意义,用于包裹某部分文字,修改特定样式,例如:
这是<span style="color: red;font-size: 36px;">span</span>中的文字
img(图片):其常用属性:①src:表示引用图片的地址。
路径地址的写法:相对路径:以当前文件为最准,去寻找图片地址
a、与文件处于同一层的图片,直接写图片名
b、图片在当前文件下一层:文件名/图片名
c、图片在当前文件上一层:../图片名
绝对路径:file:///盘符:/文件夹/图片名,但 是严禁使用
图片网址:网络上的图片链接,但是一般不用
②height和width:图片的高度和宽度。可以用CSS样式代替
③title:图片标。当鼠标指上之后显示的文字
④alt:当图片无法显示的时候,显示的文字
<2>em(倾斜强调)
<3>strong(加粗强调)
<4>b(加粗)
<5>i(倾斜)
Strong、em、b、i的区别
1、Strong、em都表示强调,Strong为粗体,em为斜体,而Strong的强调 程度逗比em高
2、Strong和b都能加粗,em和i都能倾斜,,但是Strong和em多了一层强调的语义 。H5要求标签尽可能实现语义化。
<6>q(短引用)
<7>small/big(缩小/放大字体):small和big分别是缩小和扩大字体,都可以多层嵌套直至上限或下限
<8>a(超链接)
1、href:超链接的路径,可以是网络链接,也可以是本地文件。
2、target:跳转页面打开的位置。_self自身页面,_blank新页面。
3、title:鼠标指在超链接上显示的名称。
4、Rel(被链接是当前的前/后一篇):指定被链接文档与当前文档的关系,搜索引擎 会利用该属性 获取更多的有关链接的信息:
rel="prev"被链接文档是当前文档的前一篇文 档,
rel="next"被链接文档是当前文档的后一篇文档,
rel="icon"被链接文档是当前文档的图标
rel="stylesheet"被链接文档是当前文档的样式表
5、Rev(当前是被链接的前/后一篇)
锚链接:
①本页面锚链接:a、设置锚点:<a name="top"></a>
b、跳转锚点:#name名
①页面间锚链接:a、在即将跳转页面的指定位置设置锚点
b、跳转锚点:页面地址.html#name名
<a href="02_常见的块级标签.html#Hbuilder">页面间锚链接</a><br/>
功能性链接: mailto用于给指定邮箱发送邮件
file:///e:/aaa.png打开本地文件
tencent://message/?uin=1315618220 给指定QQ发送息
<9>s标签,有误文本:删除线
<s>这是S标签中的文字</s><br />
<10>cite标签:浏览器显示为倾斜,常用于书、画作、作品的引用
<cite>这是cite中的文本</cite><br />
<11>code:计算机代码,不保留代码格式
<pre>
<code></code>
</pre>
<12>bdo:表示文本方向,属性:dir="ltr"表示从左往右,dir="rtl"表示从右往左
<bdo dir="rtl">1234567</bdo><br />
kbd:表示需要用户用键盘输入的内容,浏览器显示为等宽字体
请输入“<kbd>Esc</kbd>”推迟系统<br />
<13>sup:上标文本,sub:下标文本
x<sub>6</sub><br />
© © 空格
© © 空格 <br />
<14>u:下划线
<u>这是下划线</u><br />
mark:高亮或标记文本,浏览器显示为黄色背景
<mark>mark</mark><br />
参考技术A <!DOCTYPE html><html>
<head>
<meta charset=utf-8">
<title></title>
</head>
<body>
结构 参考技术B header
footer
nav
section
article
HTML超文本标记语言-HTML中几个常用标签及属性
HTML中几个常用标签及其属性
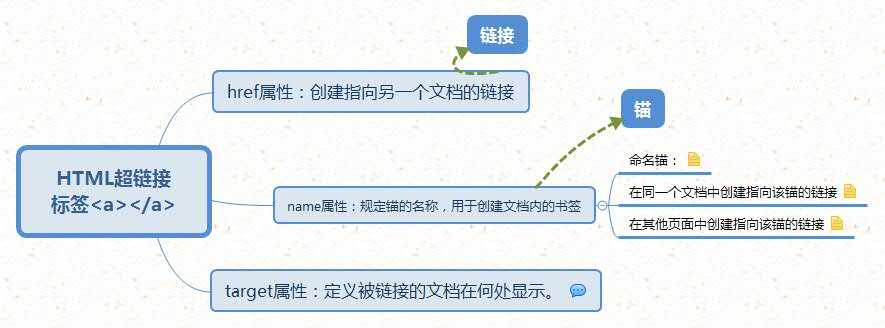
一、HTML链接标签:<a></a>

1、herf属性:创建指向另一个文档的标签(超链接)
语法结构:<a href=url">Link Text</a>
注意: “链接文本”不必一定是文字,图片或其他HTM元素也可以成为链接。
2、name属性:规定锚的名称,用于创建文档内的书签(锚)
语法结构如下。
命名锚:<a name="tip">基本的注意事项-有用的提示</a>
在同一个文档中创建指向该锚的链接:<a href="#tip">有用的提示</a>。点击该处“有用的提示”这句话,页面会跳转到之前命名的锚(书签)那。
在其他页面中创建指向该锚的链接:<a href="url#tip">有用的提示</a>。url为该锚所在页面的网址,把#符号和锚名添加到url末端,就可以链接到tip这个命名锚了。
3、target属性:定义被链接的文档在何处显示。
语法结构:<a href="url" target="_blank"></a>
"_bank"表示在新窗口打开链接;如果链接内容被锁在框架中,“_top”表示跳出该框架。
二、图像标签<img>
图像标签是空标签,只包含属性,没有结束标签。
1、定义图像:<img src="url">
src为源属性,值是图像的url地址。如果名为“boat.jif”的图像位于www.w3cschool.com.cn的images目录中,那么其url为:www.w3cschool.com.cn/images/boat.jif
浏览器将图片显示在出现图像标签的地方。
2、设置背景图片:<body background="url">
在body标签中使用background属性。
3、排列图片:<img src="url" align="">
align属性用来设置图像的对齐方式,其值包括:bottem、middle、top、left、right(图像浮动在文本右侧)。默认为bottom。
4、调整图像尺寸:<img src="url" width="100" height="200">
通过改变width属性和height属性的值,可以调整图像大小。
5、制作图像链接:
<a href="要指向的超链接地址"> <img border="0" src="图片url地址"> </p>
可以把图像作为超链接来使用。border属性用来设置图像的边框。
6、为图像显示替换文本:<img src="url" alt="图片无法显示时的说明文字">
在浏览器无法载入图像时,alt替换文本属性告诉读者们失去的信息。为页面上的图像都加上替换文本属性是个好习惯。
注:src属性和href属性的区别。
总的来说,src用于替换当前元素,href用于在当前文档和引用资源之间建立联系。
src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求src资源时会将其指向资源下载并应用到文档内。例如js脚本、img图像和frame等元素。<script src="js.js"></script>
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕。图片和框架元素与此类似。这就是为什么js脚本放在底部而不是头部。
href是Hypertext Reference的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接。
以上是关于介绍几个常用的HTML5标签的主要内容,如果未能解决你的问题,请参考以下文章