vue2开发中遇到的一些问题
Posted hfhan_872914334
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2开发中遇到的一些问题相关的知识,希望对你有一定的参考价值。
项目使用webpack + vue + element 进行开发,但是将打包后的项目在ie上运行时,发现了以下错误:
1.项目在ie9下样式错乱,这是和vue及element没有什么关系,基本上都是自己样式书写没有考虑到浏览器兼容性问题
比如:flex布局,clear:both清除浮动,::after伪元素等
2.element-ui 的loading 加载动画不能自动关闭
原因:未知!!!
Github上的讨论:https://github.com/ElemeFE/element/issues/8894
解决:判断浏览器类型,是ie浏览器则取消加载动画
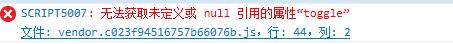
3.ie9下运行发现错误

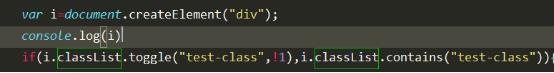
寻找错误发现打包压缩后的代码为

classList的浏览器兼容性如下

也就是不支持ie9!!!
但是经测试,ie10下该属性也有兼容性问题。
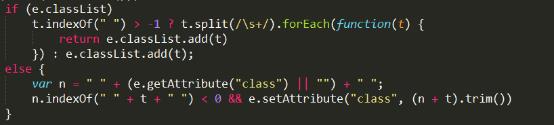
原因:element 早前是直接使用dom的classList属性,而后来发现了这个错误,也是在代码中做了判断:

所以,如果element版本不是太低的话,这块应该不是报错的。通过继续研究打包压缩后的代码发现有一块代码没有做这个判断,那块代码是我引入的vue文本编辑器插件 – quill-editor。后面放弃了这款编辑器,使用百度富文本编辑器。
总结,classList属性带来的浏览器兼容性问题和vue版本或vue插件及插件版本有关
其他一些错误:
4.npm run dev 报错:提示缺失xx模版。
使用 cnpm install xx后 提示另一个模版也缺失。
解决:删除node_modules文件夹 重新cnpm install,在npm run dev
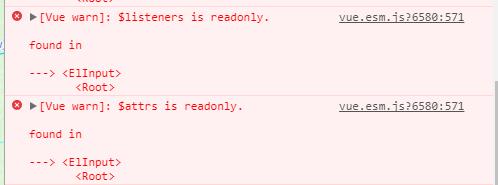
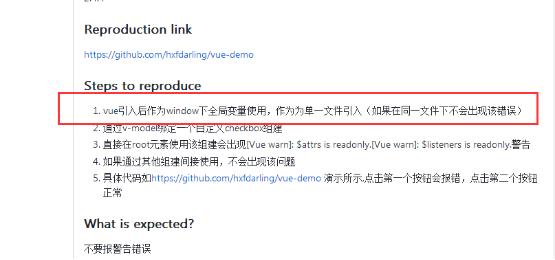
5.警告,attrs 是只读属性

原因:将Vue 作为全局变量存在window中,并使用他调用element-ui对话框

6.改变状态管理中的数据(向对象中添加属性),不能更新到页面上
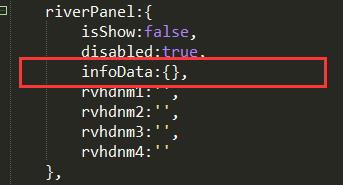
数据描述:

原因分析:状态管理监听infoData数据,当他的引用地址或数据改变时,都能监测到,但是向里面添加新的属性,新属性不再监测范围内,所以没有监测到。
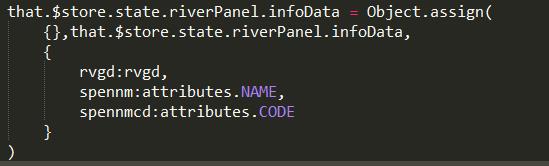
解决:网上有几种解决方案,比如vue的set方法,这里说一种,使用assign方法,将该数据于一个空对象拼接为一个新的数据

7.打包之后页面一片空白 ,审查元素发现app元素里面没有任何东西
原因1.webpack配置问题,webpack里配置了 optimization中的文件名为water,但是下面htmlWebpackPlugin里引入的文件名是vender,所以找不到js以及css文件,页面不加载
原因2.入口文件中vue文件引入失败,加上.vue后缀
原因3.路由模式为history,不是默认的hash
以上是关于vue2开发中遇到的一些问题的主要内容,如果未能解决你的问题,请参考以下文章