vue后台管理系统开发流程全记录_类别管理功能开发: 类别修改
Posted 前端呆头鹅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue后台管理系统开发流程全记录_类别管理功能开发: 类别修改相关的知识,希望对你有一定的参考价值。
类别修改
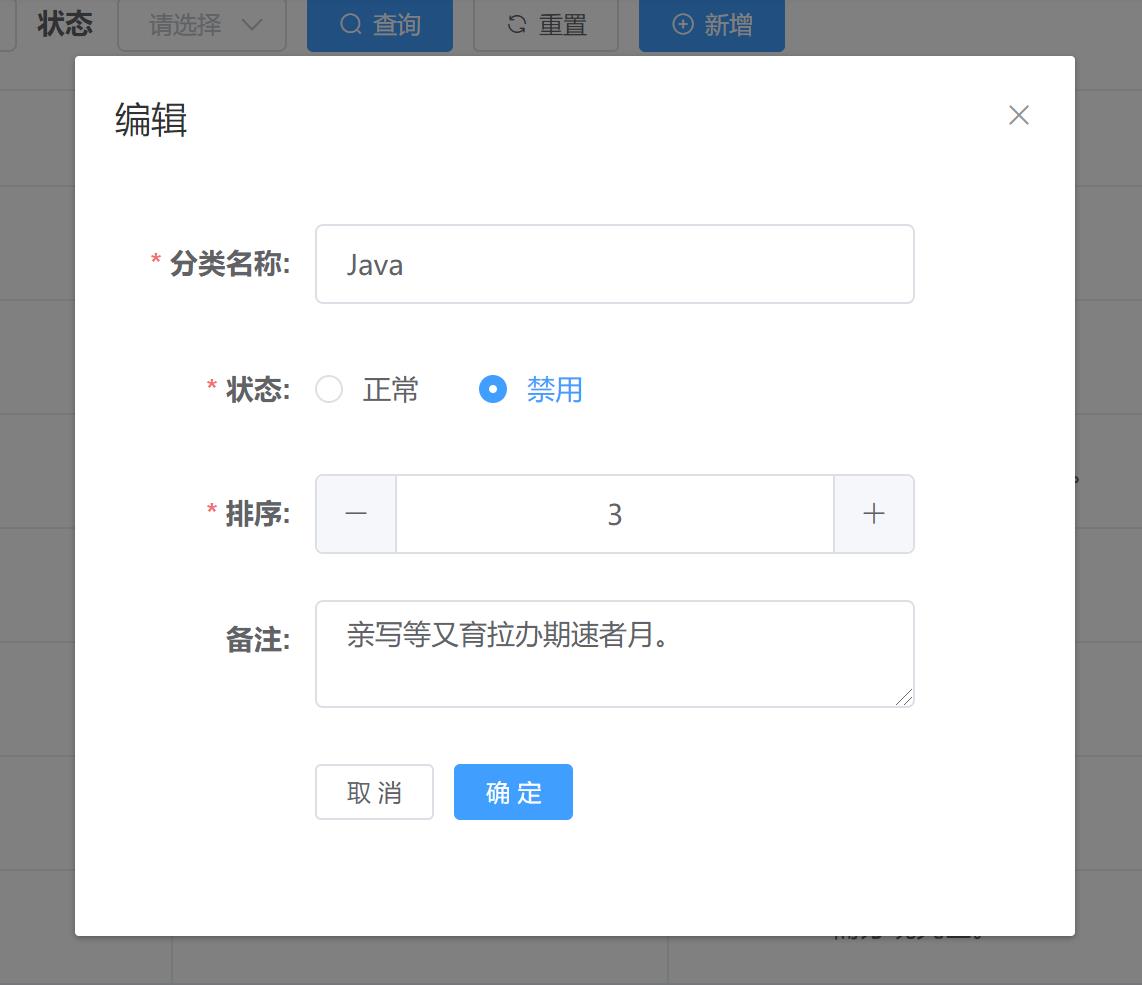
点击编辑按钮,弹出对话框,修改类别相关信息,点击确认键提交。

观察到,类别修改对话框与类别增加对话框几乎相同,所以可以使用同一组件。

两者标题,表单内容,提交事件(触发接口)不同,前两者可以在父组件中做传入数据的区分,后者可根据父组件传入数据做判断。
一 绘制页面
在src/views/category/index中,将操作按钮加在el-table的末尾。
<el-table-column
align="center"
label="操作"
>
<template slot-scope="scope">
<el-button @click="handleEdit(scope.row.id)" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</template>
</el-table-column>
二 模拟接口设置
2.1 id查询分类
url: /article/category/{id}
methods: get
{
"code": 20000,
"message": "查询成功",
"data": {
"id": 10, // 返回 id=10 数据
"name": "Java",
"sort": "@integer(0,9)", // 0-9间的数字
"remark": "@csentence(5, 15)",
"status|1": [0, 1], // 二选其一,注意数字不要用单引号
"createDate": "@date", // 随机时间 }}m
}
2.2 提交修改
url: /article/category/
methods: put
{
"code": 20000,
'message': "修改成功"
}
三 接口封装
import request from '@/utils/request'
export default {
... ...
getByID(id) {
return request({
url: `/article/category/${id}`,
method: 'get',
})
},
update(data) {
return request({
url: `/article/category`,
method: 'put',
data
})
},
}
四 方法定义
4.1 对话框弹出
该方法点击修改按钮触发,调用接口getByID取得对应id的详情,为表单赋初始值,为对话框title赋值,改变标志位使对话框弹出。
handleEdit(id){
api.getByID(id).then(res => {
if(res.code === 20000){
this.edit.formData = res.data;
this.edit.title = '编辑';
this.edit.visible = true;
}
})
}
4.2 数据提交
提交时,根据父组件传入的信息不同,调用的接口不同,校验与成功/失败提示,新建与修改相同。
async submitData(){
let res = null;
if(this.formData.id){
res = await api.getByID(this.formData.id);
}else {
res = await api.add(this.formData);
}
if(res.code === 20000){
this.$message({
message: '保存成功',
type: 'success'
});
this.handleClose();
}else {
this.$message({
message: '保存失败',
type: 'error'
});
}
}
可以看到,为了方便代码共用,此方法不再使用回调函数的方式。
以上是关于vue后台管理系统开发流程全记录_类别管理功能开发: 类别修改的主要内容,如果未能解决你的问题,请参考以下文章