CSS为啥给子元素添加滤镜之后,导致在IE中父子元素关系失效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS为啥给子元素添加滤镜之后,导致在IE中父子元素关系失效相关的知识,希望对你有一定的参考价值。
示列代码如下:
<div id="f" style="width:100px; height:100px;position:relative;background:#ccc;" onmouseover="displayList()" onmouseout="hidList()" >
<div id="z" style="width:100px;height:500px;position:absolute;background:#000;filter:alpha(opacity=70);display:none;"></div>
</div>
<script language="javascript">
function displayList()
document.getElementById("z").style.display="block";
function hidList()
document.getElementById("z").style.display="none";
</script>
当鼠标经过id为"f" 图层时候,“z” 图层显示,但是鼠标总是移不到“z” 上;但去掉“filter:alpha(opacity=70);” 这个滤镜效果之后却能正常移动到“z”图层上,为什么?
得,我自己解决了,原来是子元素与父元素之间应该有融合部分,才不会产生bug,并且padding出的边距也会产生bug(padding本来也不兼容)
追答厉害!恭喜哦。
为啥我在网页里用了css滤镜后浏览时会出现IE安全警告?
为什么我在网页里用了css滤镜后浏览时会出现IE安全警告?
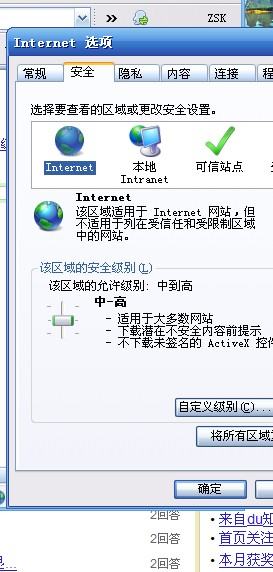
在本地浏览的时候会出现警告,放到网上之后再访问就不会出现了 参考技术A css滤镜最好别用,很多浏览器不支持,有些特效可以选择图片或者用JavaScript代替 参考技术BIE安全级别过高可以在这里设置:

以上是关于CSS为啥给子元素添加滤镜之后,导致在IE中父子元素关系失效的主要内容,如果未能解决你的问题,请参考以下文章