一个最基础的vue-cli单页面程序
Posted Brrby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个最基础的vue-cli单页面程序相关的知识,希望对你有一定的参考价值。
一个最基础的vue-cli单页面程序
前期准备
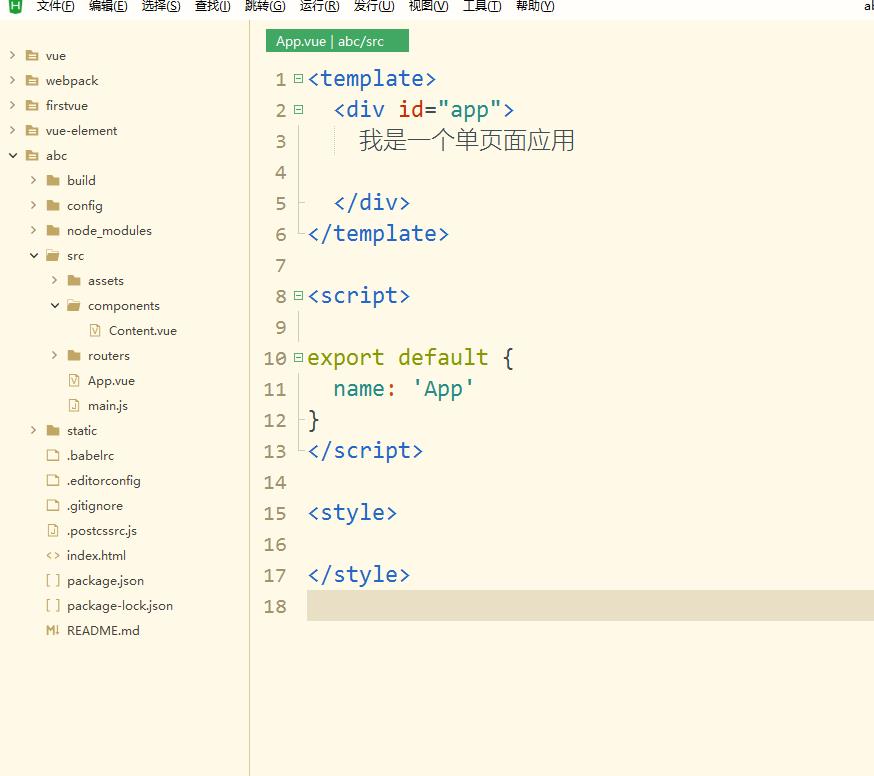
看到这里的项目准备好后,把图片换成这段文字:

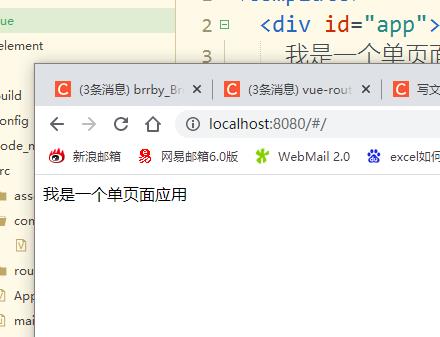
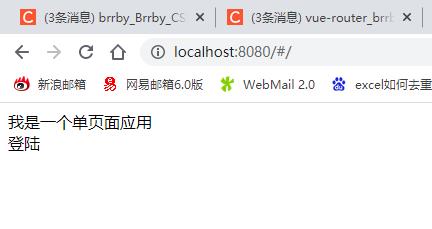
运行后看到:

安装vue-router
在终端输入npm install vue-router --save-dev来安装vue-router。
引入vue-router
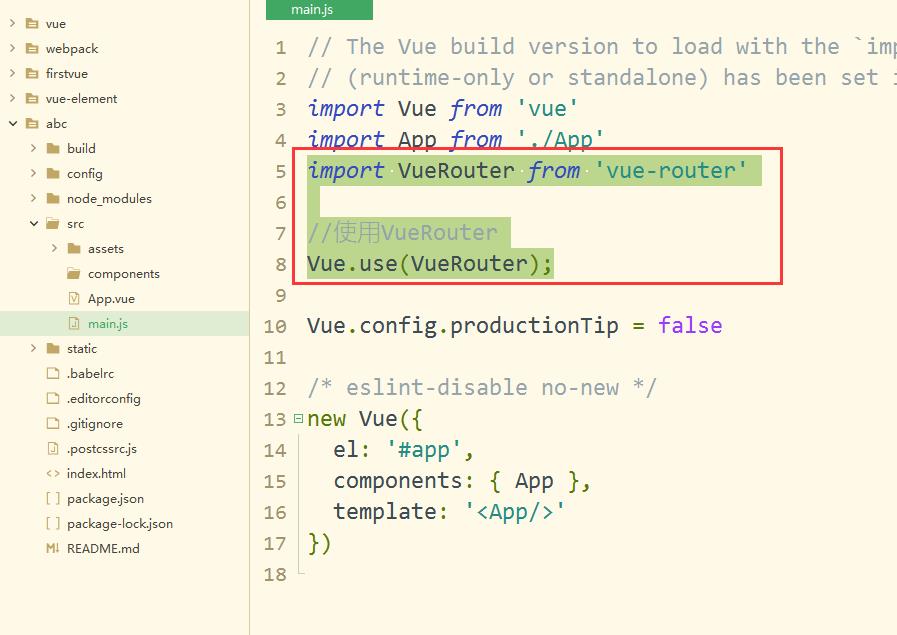
在main.js里引入vue-router

模板里跳转模板
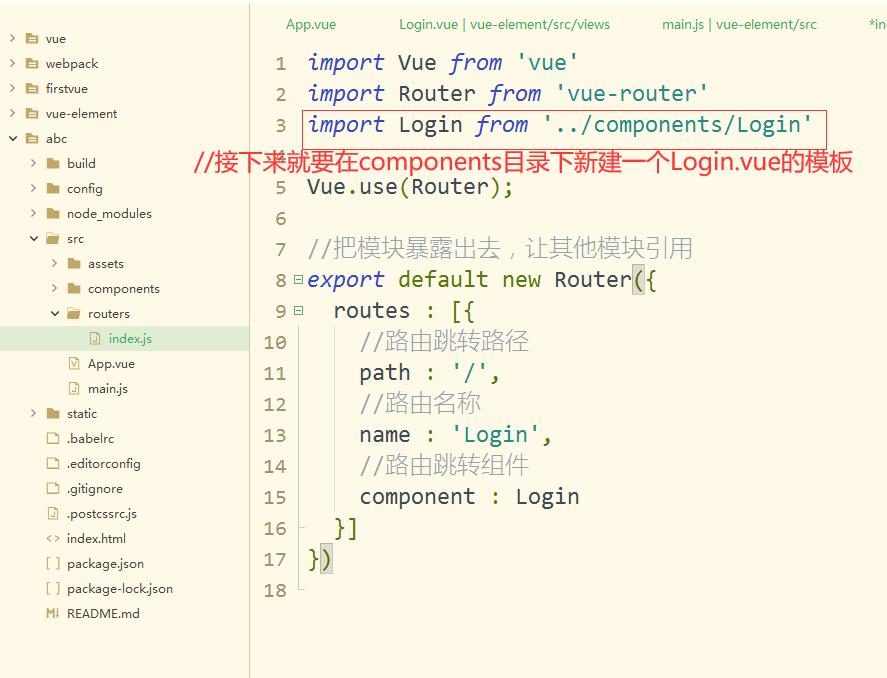
在src目录下新建routers目录>index.js文件

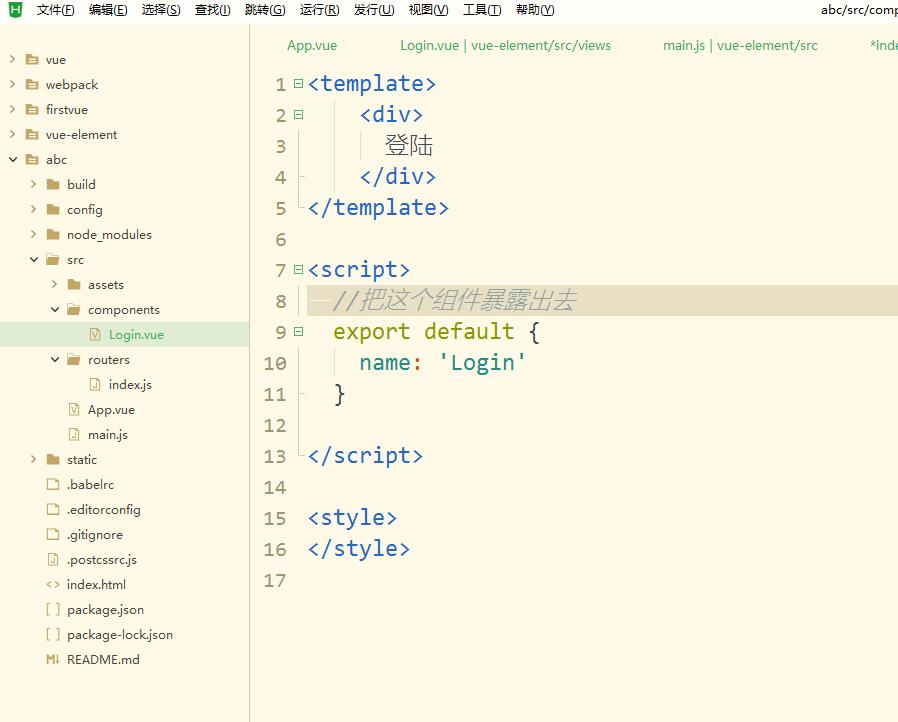
新建components->Login.vue

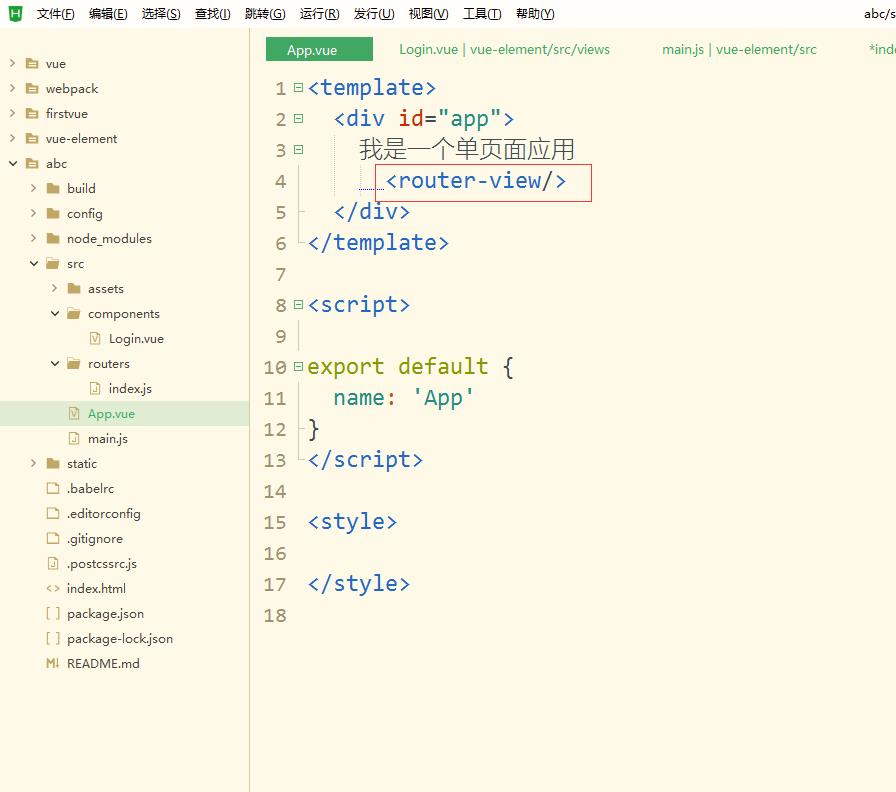
在界面里显示路由对应的组件:

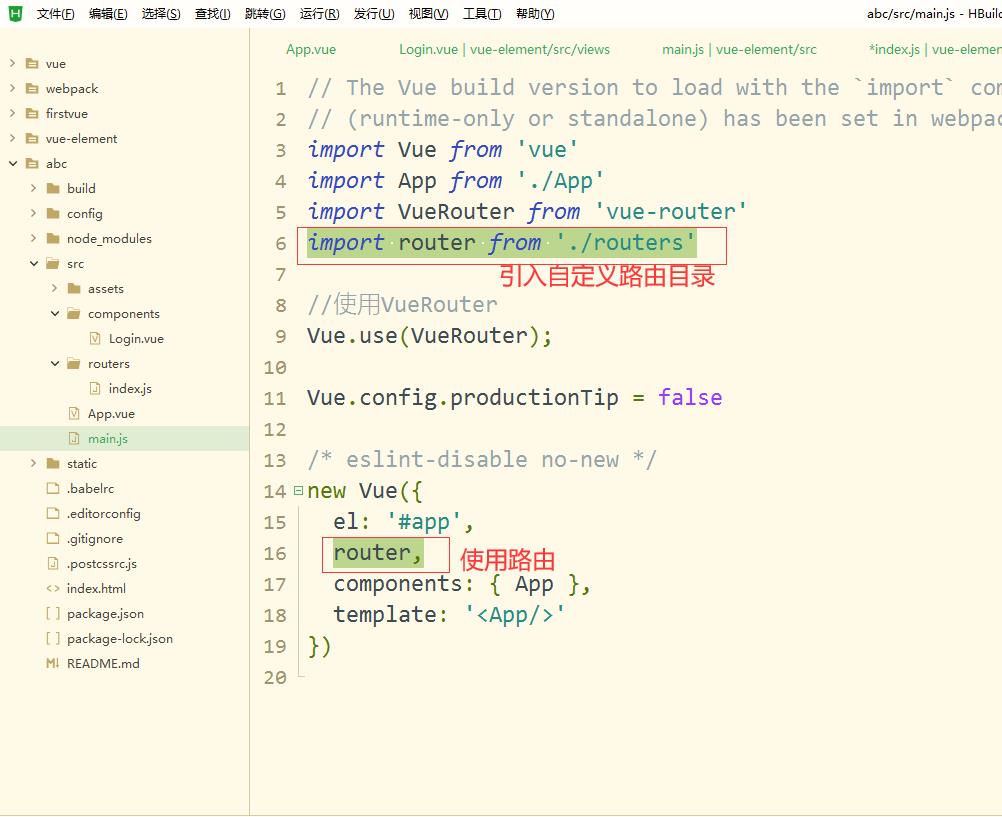
然后在主函数里引入并使用自定义路由:


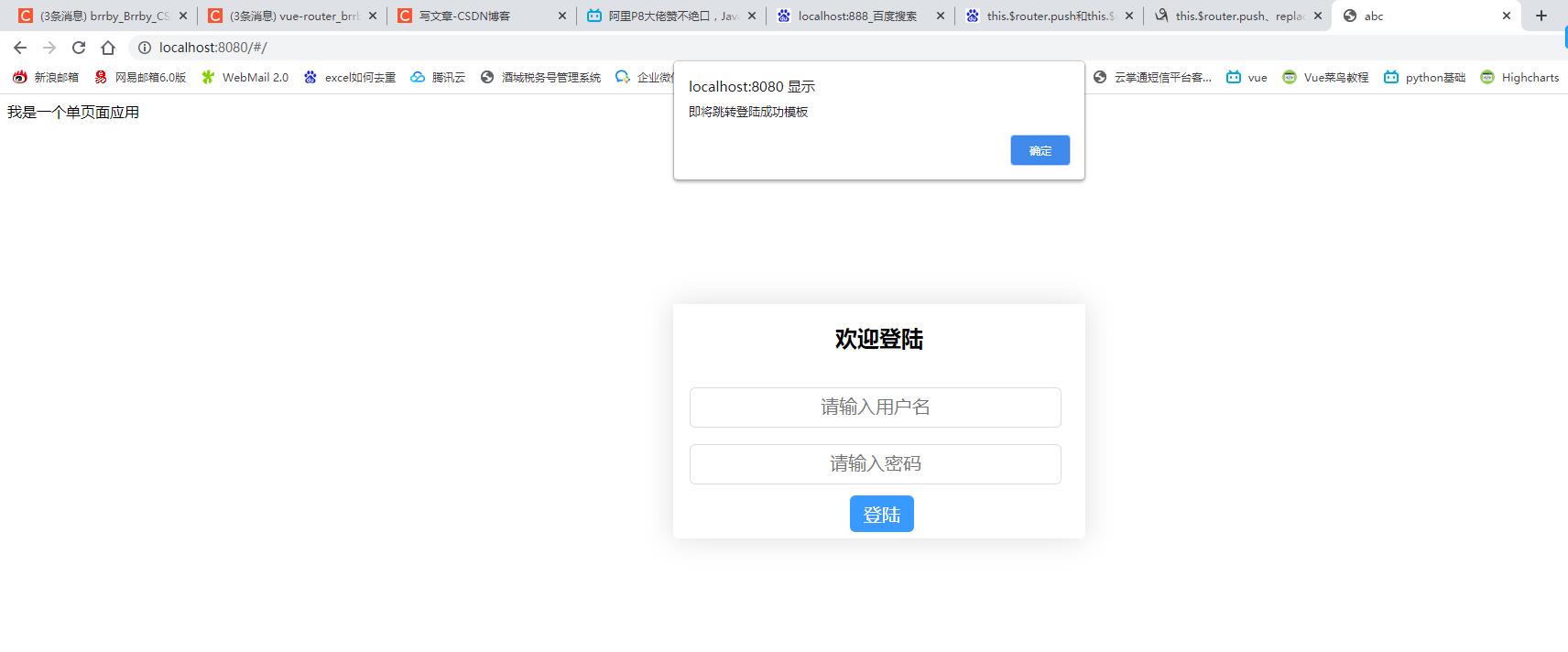
继续编写登陆模板(无验证):
<template>
<div id='out'>
<form id='form' :model='form'>
<div style="border: 0.1px solid white;"><h2 style="text-align: center;">欢迎登陆</h2></div>
<input type="text" placeholder="请输入用户名" :model="form.name" /><br/>
<input type="password" placeholder="请输入密码" :model="form.password" /><br/>
<div id='inner'><input type="button" @click="onSub" value="登陆" style="width: 70px;margin-bottom: 10%;margin-top: 18%;background-color: #389AFF;color: white; border: 0px;" /></div>
</form>
</div>
</template>
<script>
//把这个组件暴露出去
export default{
name:'Login',
data(){
return{
form:{
name:'',
password:''
}
}
},
methods:{
onSub(){
alert("即将跳转登陆成功模板");
}
}
}
</script>
<!-- scoped是这个css样式只对这个模板起作用的意思 -->
<style scoped>
#out{width: 450px;border-radius: 6px;position: relative;margin: 0 auto;margin-top: 200px;box-shadow: 0 0 30px gainsboro;}
#inner{width: 70px;position: relative;margin: 0 auto;}
input{border-radius: 6px;font-size: 20px; border: 0.5px solid gainsboro;text-align: center;width: 400px;margin-left: 4%; height: 40px; margin-top: 4%;}
</style>

新建跳转成功模板(Index.vue):
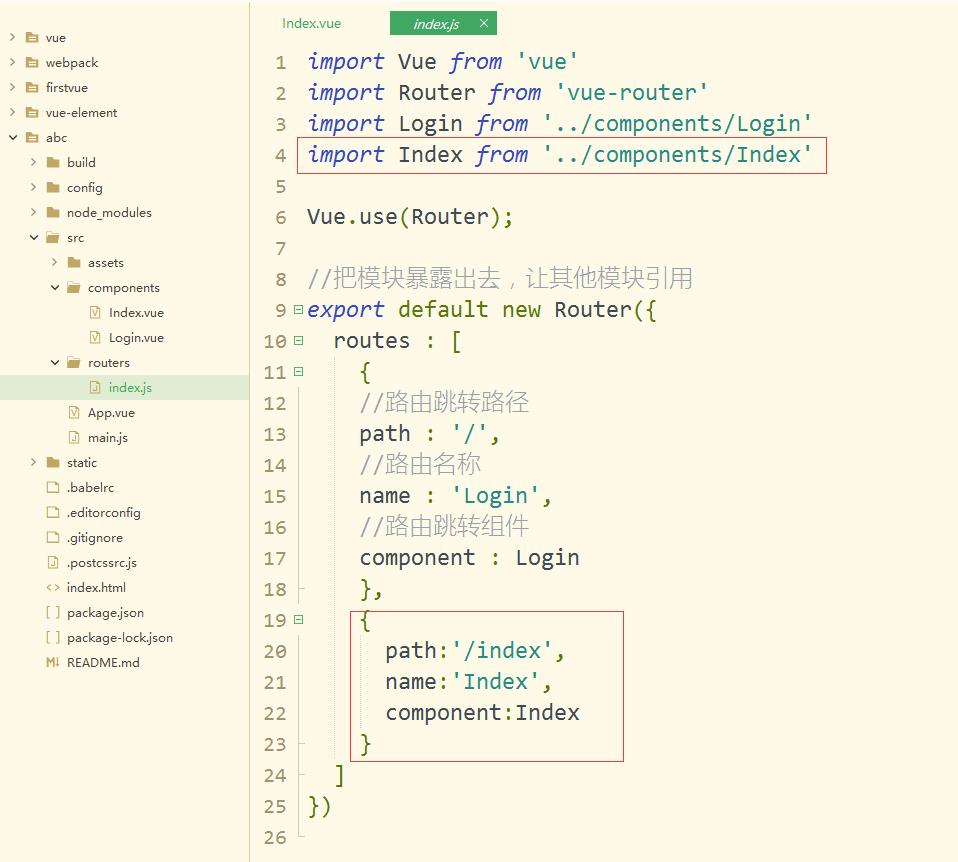
为Index.vue模板配置路由:

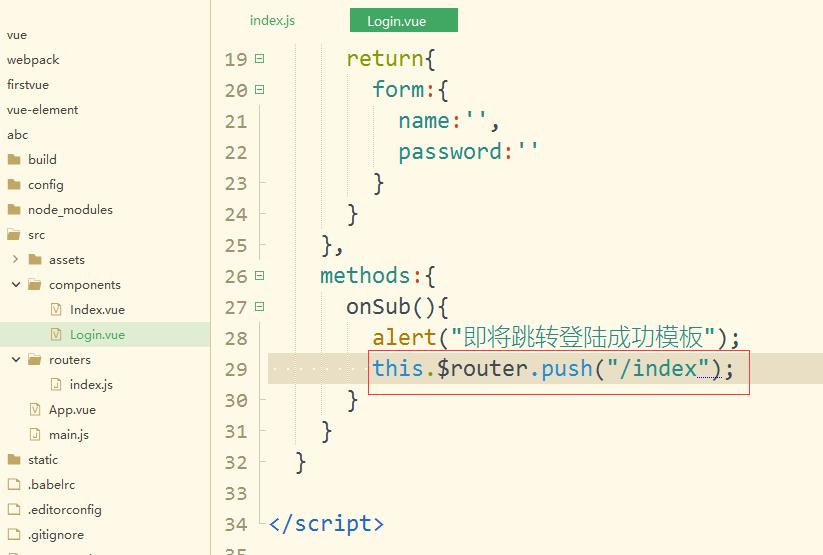
因为是在Login.vue模板里的登陆按钮跳转的模板,所以回去修改登陆模板:
this.$router.push("/index")

子模版、子路由
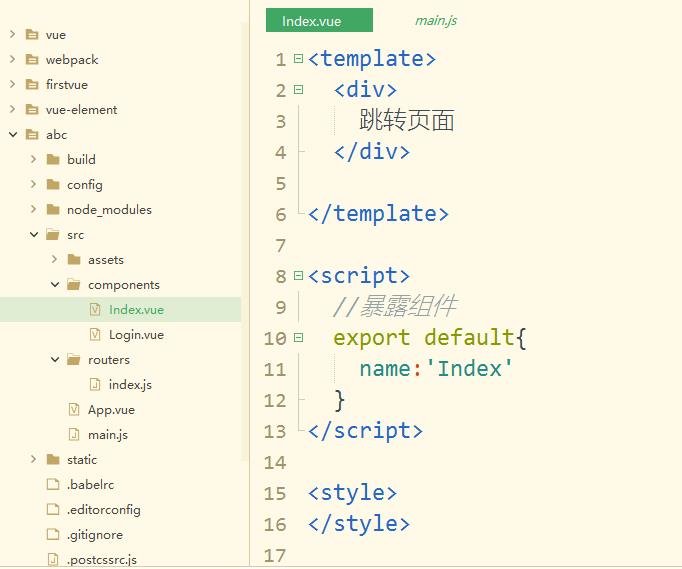
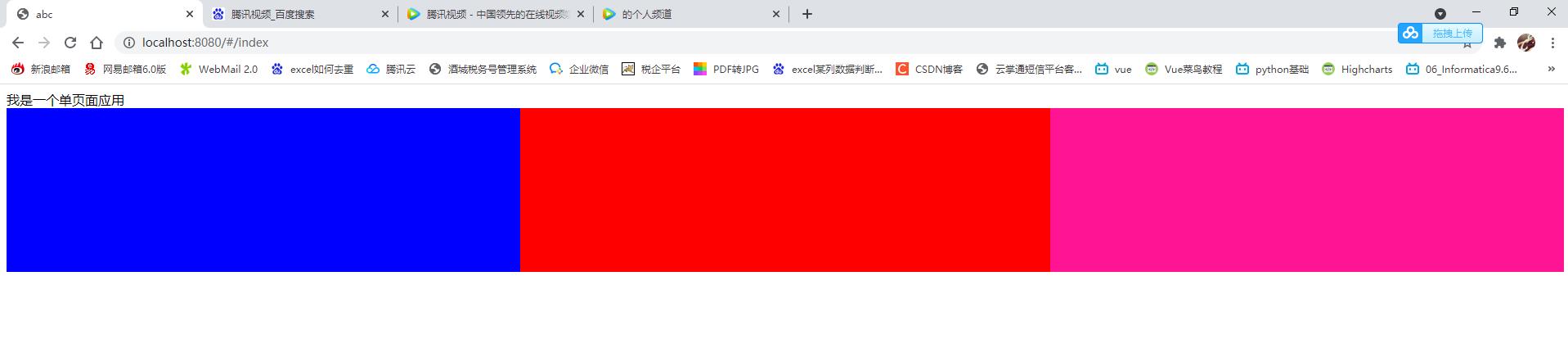
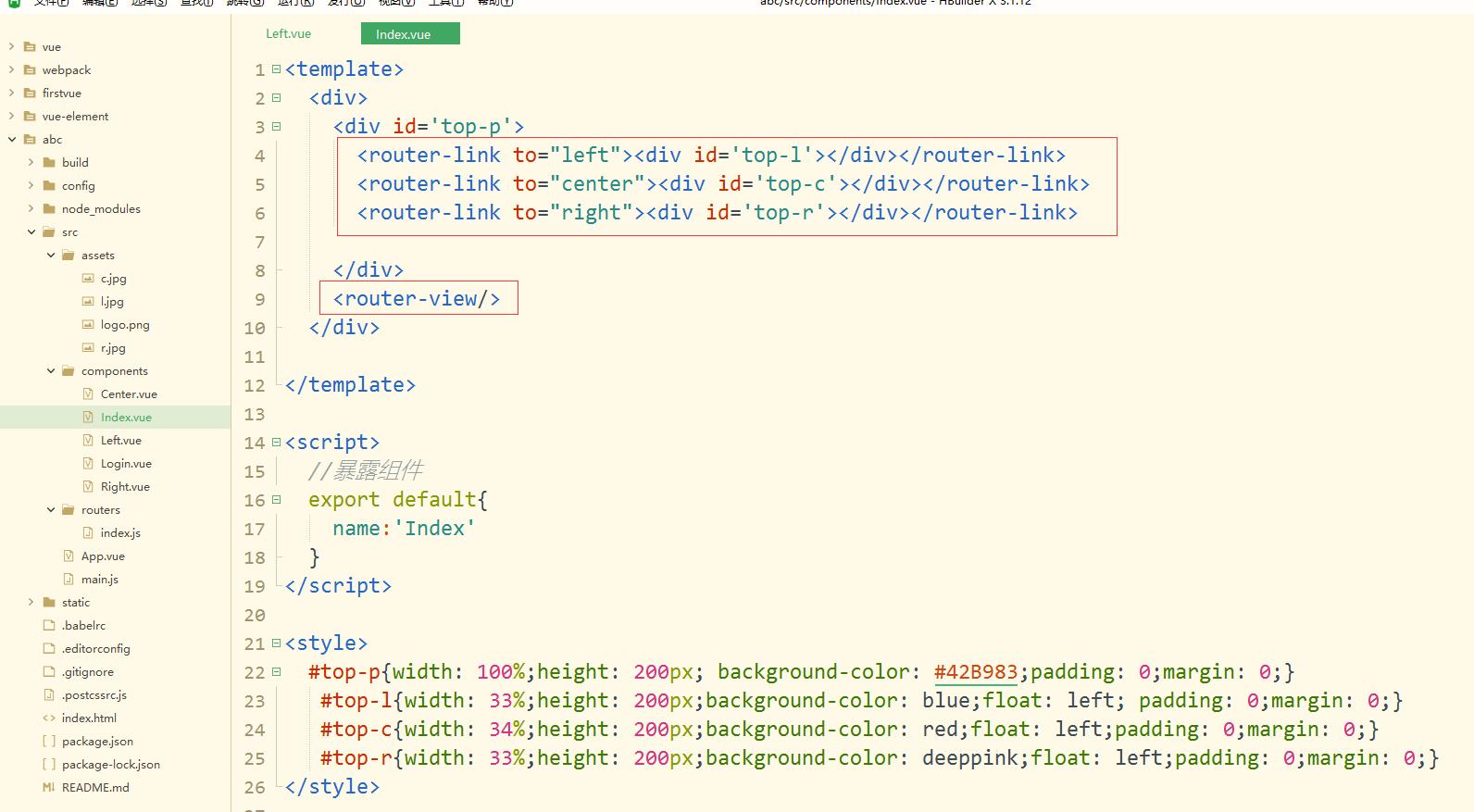
接下来编写Index的模板:
<template>
<div>
<div id='top-p'>
<div id='top-l'></div>
<div id='top-c'></div>
<div id='top-r'></div>
</div>
</div>
</template>
<script>
//暴露组件
export default{
name:'Index'
}
</script>
<style>
#top-p{width: 100%;height: 200px; background-color: #42B983;padding: 0;margin: 0;}
#top-l{width: 33%;height: 200px;background-color: blue;float: left; padding: 0;margin: 0;}
#top-c{width: 34%;height: 200px;background-color: red;float: left;padding: 0;margin: 0;}
#top-r{width: 33%;height: 200px;background-color: deeppink;float: left;padding: 0;margin: 0;}
</style>

新建左中右模板:



index模板里使用左中右模板:

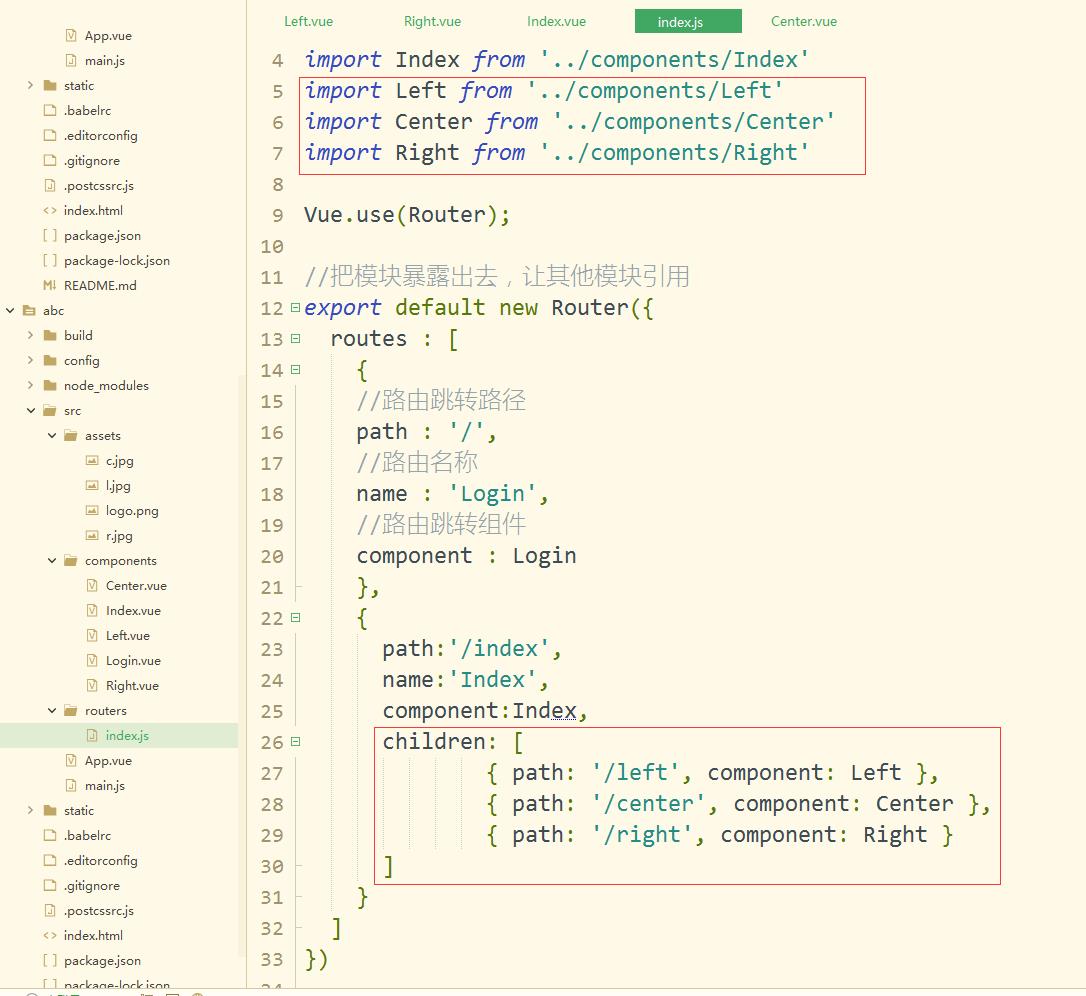
为左中右配置路由:

以上是关于一个最基础的vue-cli单页面程序的主要内容,如果未能解决你的问题,请参考以下文章