大漠穷秋:全面解读Angular 4.0核心特性
Posted IT大咖说
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大漠穷秋:全面解读Angular 4.0核心特性相关的知识,希望对你有一定的参考价值。
内容来源:2017年5月14日,大漠穷秋在“OSC源创会南京站”进行《Angular 4.0核心特性》演讲分享。IT大咖说作为独家视频合作方,经主办方和讲者审阅授权发布。
阅读字数:1354 | 8分钟阅读

摘要
基于最新的Angular4.0版本,超级大咖大漠穷秋为我们讲解强大的集成开发平台Angular/cli,以及Angular最核心的3大概念:组件、模块、路由。
集成开发环境@Angular4.0
2009年,出现了node.js。它的出现标志着前端开发正式进入了工业化的时代,前端工程师这个职位得以确立。
Node.js出现后,才有了完整的工具链。

@Angular/cli
我们需要有一个统一的node.js模块把所有node工具集成在一起,Angular/cli就是这样一个平台。命令行工具可以创建出里面所有的组件或概念,在生成目录结构的过程中,还会生成代码的模版。
但是Angular/cli也有一些“坑”。
在Windows下面,node-jyp这个包依赖于Visual Studio,node-sass这个node模块也被墙掉了。所以强烈推荐使用cnpm安装。
Angular/cli把打包、压缩等工作全部分装在命令行里面,并集成了test的所有功能。
Angular中的3大核心概念
Angular中的3个核心的概念分别是“component”、“module”和“route”,“组件化”是Angular最核心的概念。
Component

在新版本Angular里采用了不可变数据类型,帮助执行脏检查机制。
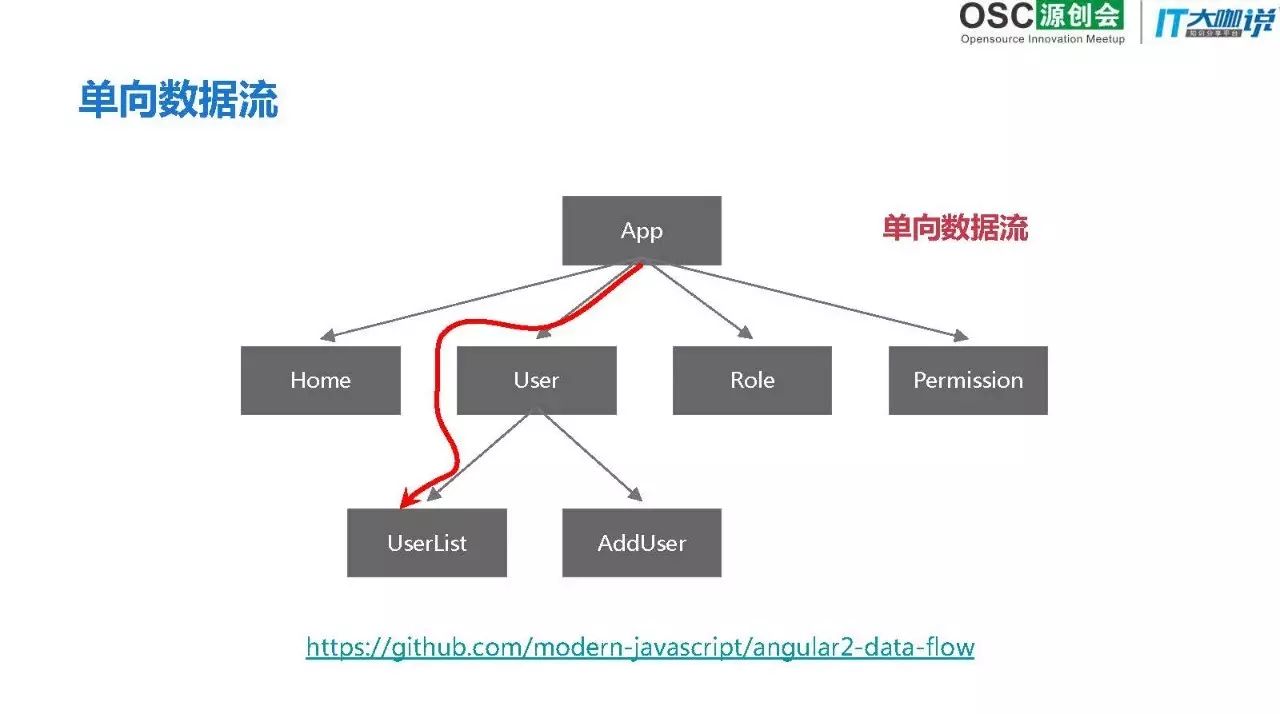
Angular2-dependencies-graph是一个node.js的模块,通过它把项目的目录和结构生成图表,就可以清晰地知道自己写的模块位于项目的哪个位置。
NgModule
在真正开发业务系统的时候,光有UI组件是不够的,还有服务、路由以及各种各样的directive。
模块是用来组织业务代码的利器。把应用切分成多个模块,当用户进入index页面的时候,只加载其中的bundle-0.js,当用户点到对应模块的时候再加载其它的代码。
切分模块的时候,需要在业务的文件体积和请求数量之间取得一个平衡。
Router
如果没有router,浏览器的前进后退按钮就不能用,也无法把URL拷贝并分享给你的朋友。
Angular新版本中静态路由只要写component属性,说明这个路由需要交给哪个component来处理,Angular就会自动创建这个component并渲染出来。
做异步路由时要注意的是,写的是loadchildren,加载的对象是module而不是component。由此可见,NgModule是用来配合Angular/cli做模块的打包和加载。在Angular新版本里,module是最小的打包和加载单位。
路由守卫用来防止未授权的访问。在前端需要对路由做一定的防护,但目前的防护还远远不够,最重头的还是在server端,Angular就提供了这样一些特性。
Angular架构特色
Angular是第一个把依赖注入这个思想带入到前端开发里来的。
在Angular里,依赖注入只有构造器注入这一种方式。只要在构造函数里写需要应用到怎样的属性,Angular会自动创建它的实例并注入class。
注射器也是一个树型结构,在每个标签上都有injector的实例。
Angular还有一个最重要的设计特色就是数据绑定,它实现了双向数据绑定。双向数据绑定最低层有一个脏检查机制,要做这件事非常的难,所以在Angular之前没有人去做双向绑定。新版本的Angular重写了脏检查机制,不会再出现效率问题。
UI库
在Angular里面已经有一些比较成熟的组件库可以用了。例如ng2-bootstrap、PrimeNG和官方提供的Angular-Material2,在移动端也有Ionic支持。
参考资源推荐
ng2-admin:这个项目做得比较庞大,它里面的图表、地图插件、list和UI形态等都已经集成好了,可以把它拉下来再自己去做改动。
JHipster:它的后端基于SpringMVC。前端用户Angular做它的前端框架,它实现了Angular1和Angular2两个版本,选择范围比较广。可以利用它快速搭建应用框架。
今天的分享到此结束,谢谢大家!
相关推荐
推荐文章
近期活动
点击【阅读原文】进入干货密道
以上是关于大漠穷秋:全面解读Angular 4.0核心特性的主要内容,如果未能解决你的问题,请参考以下文章