SpringBoot使用第三方工具实现手机短信发送验证码(榛子云)
Posted 蜜桃婷婷酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot使用第三方工具实现手机短信发送验证码(榛子云)相关的知识,希望对你有一定的参考价值。
SpringBoot使用第三方工具实现手机短信发送验证码(榛子云)
首先去榛子云官方平台申请注册自己的账号,官方网站:http://smsow.zhenzikj.com/

有账号的话就直接登录,没有注册一个即可,很简单的注册


登录成功后就是这个样子,官方提供免费发送一条,但是我反复测试一些功能效果显然1条是不够的,我冲了20,为了开发我冲了!!!凭这20元,我要20个赞不过分吧QAQ, 充值最低的话是20元,支持微信支付宝支付,一条短信也就3分钱左右,可以给朋友装b用什么的,接下来进入正题
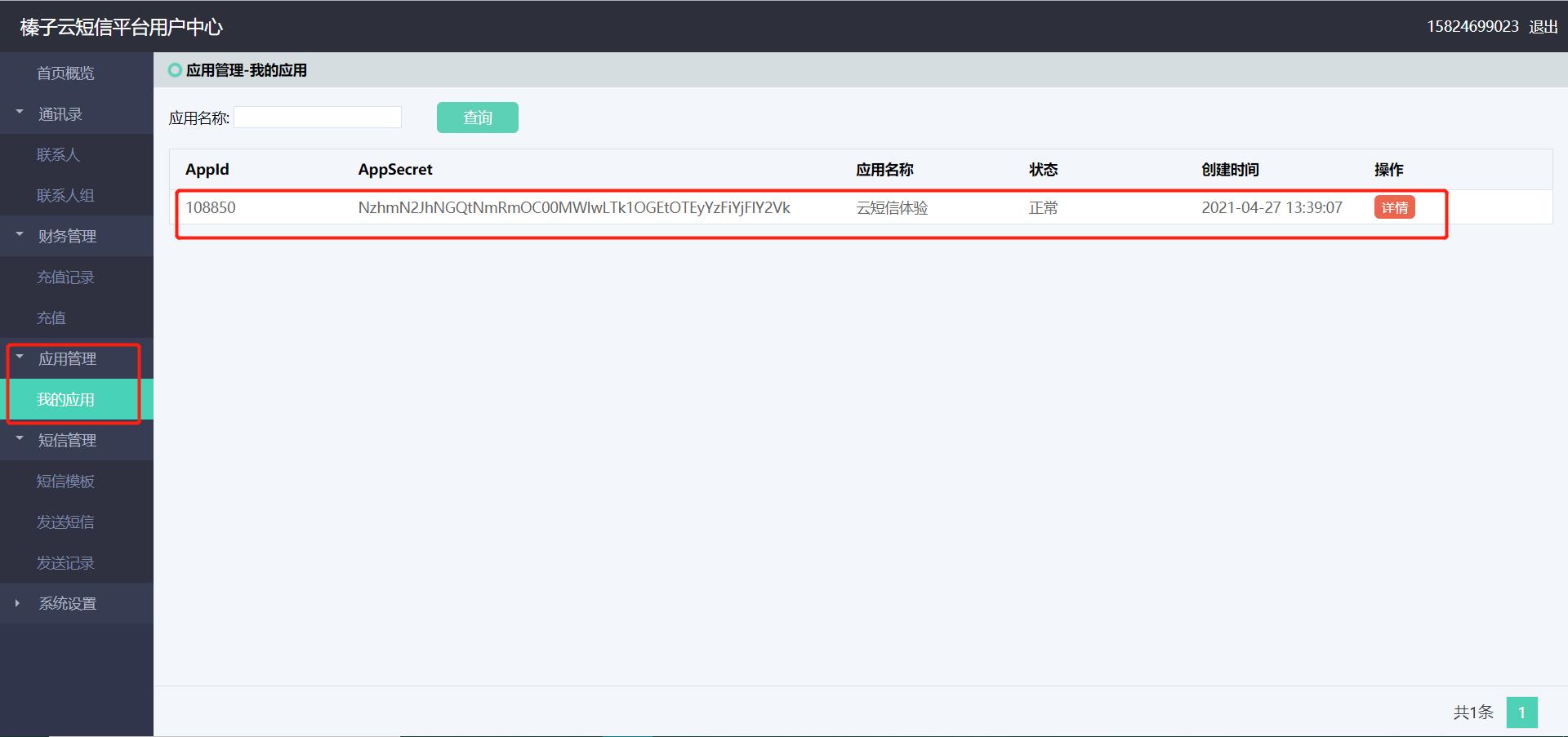
在"应用管理"——>"我的应用"里,AppId,AppSecret,这都是用户的唯一标识,很重要,一会在Java代码中要用到

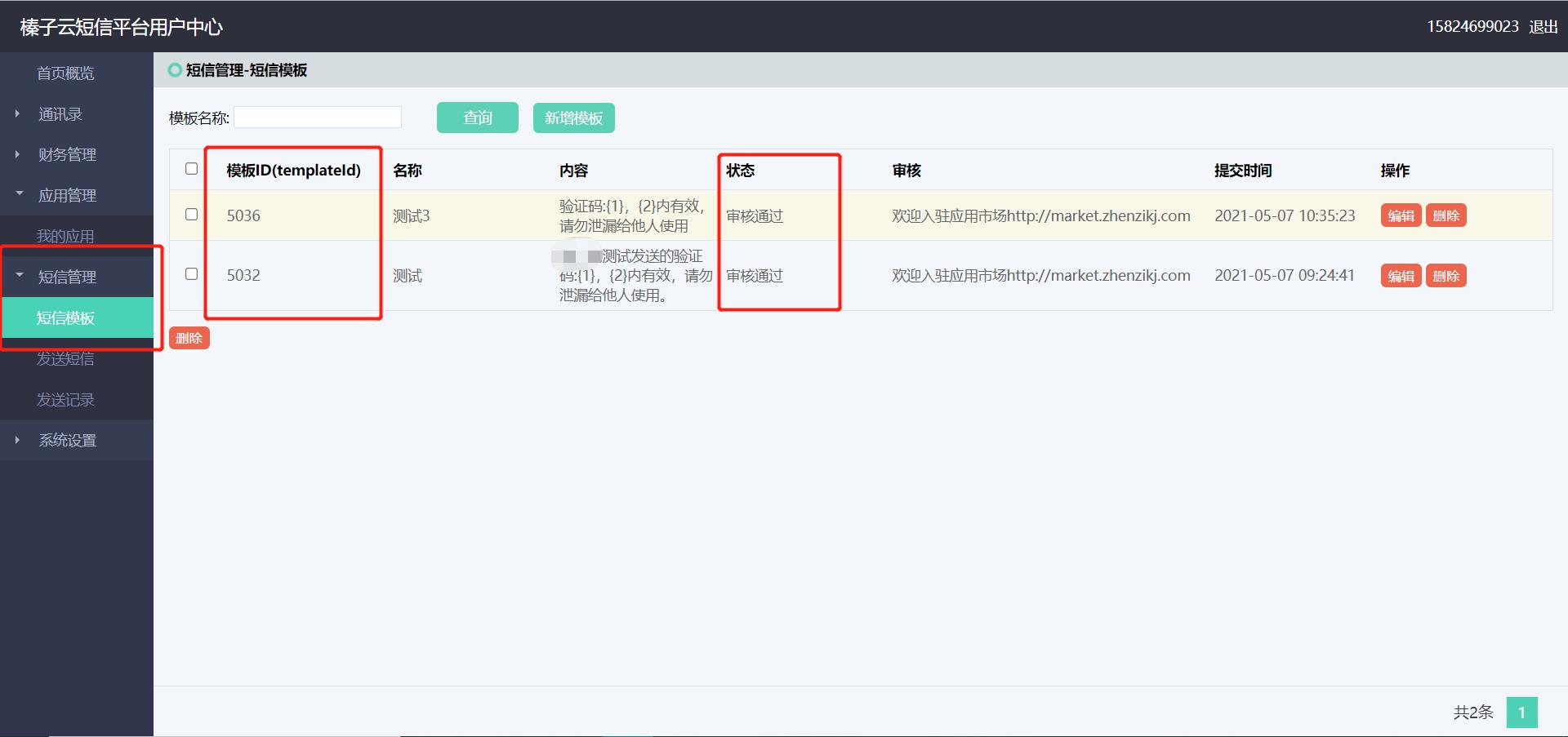
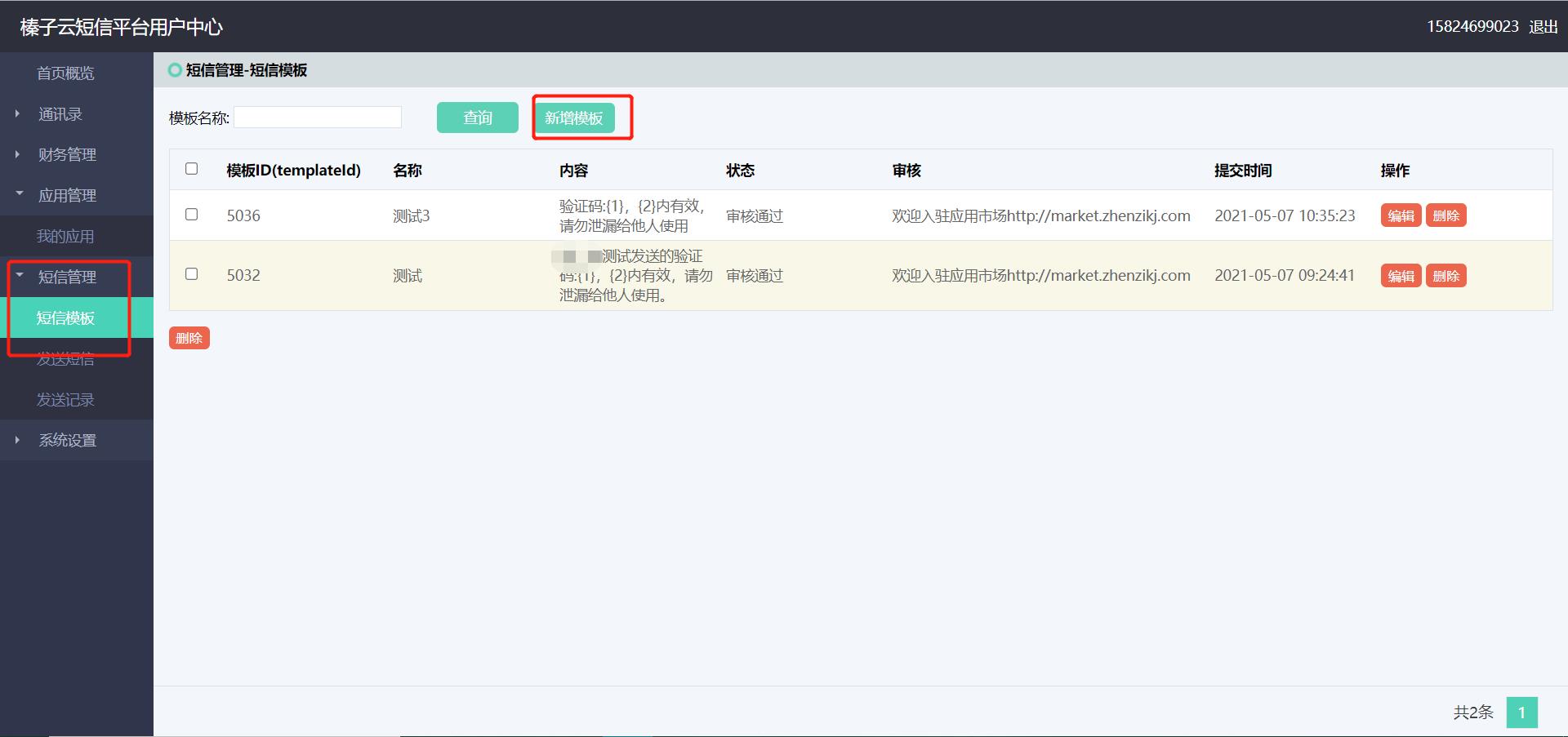
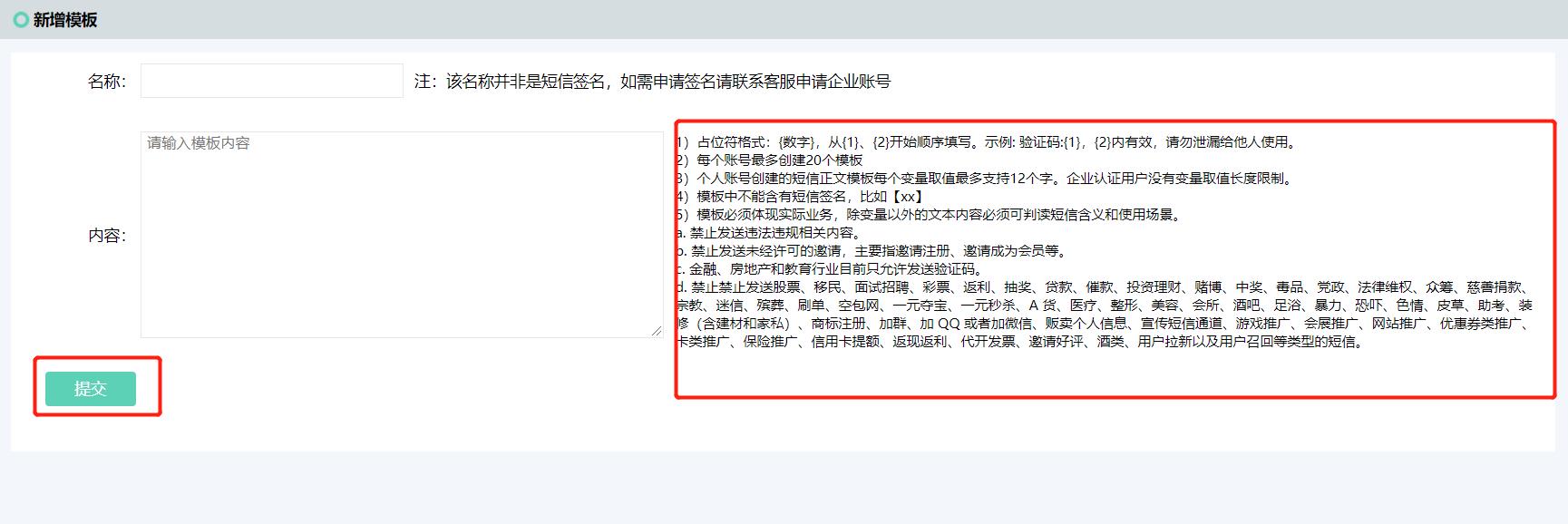
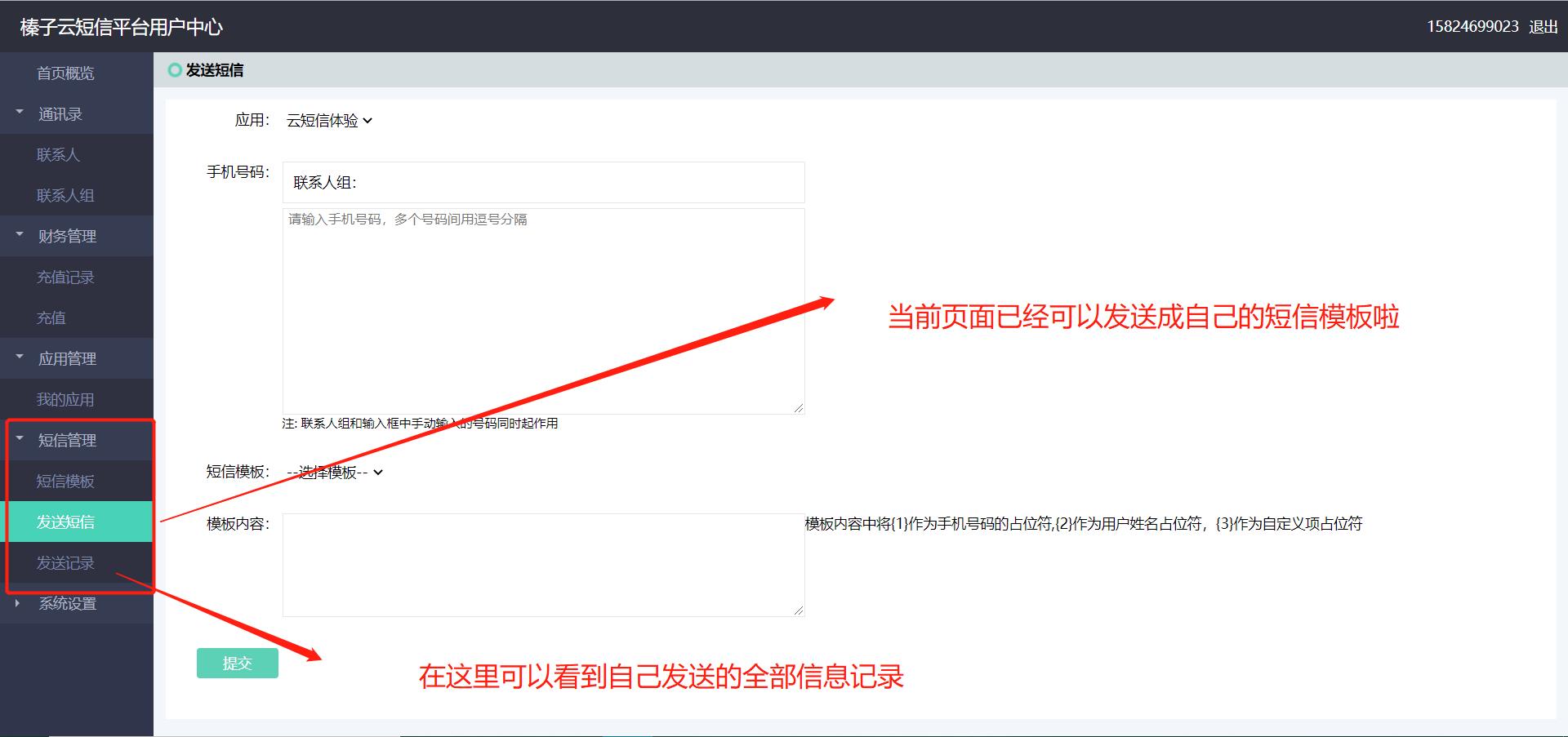
在"短信管理"——>"短信模板"中可以看到自己要发送的短信模板,会有自己默认的模板,当然也可以自己新建自定义模板,不要违规就好,这边需要注意的是审核状态,审核通过后可以发送短信,我遇到好几次出错都是因为我新建的模板还没审核通过就发送,所以一直失败,这也是我后面想到的




**
做到这里,以及可以实现简单的借助第三方发送短信啦,但是逼格肯定不够,进别人的网址操作肯定不是我们的最终目标,我们接下来把它搬到自己的项目代码中进行实现,这边我以SpringBoot为例
**
话不多说直接上代码
1.pom添加依赖
<!--转换json数据-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.58</version>
</dependency>
<!--榛子云提供短信接口平台-->
<dependency>
<groupId>com.zhenzikj</groupId>
<artifactId>zhenzisms</artifactId>
<version>2.0.2</version>
</dependency>
2.创建controller方法写发送方法
package com.wyh.controller;
import com.alibaba.fastjson.JSONObject;
import com.zhenzi.sms.ZhenziSmsClient;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpSession;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
/**
* @program: SpringBoot_01
* @description: 短信发送
* @author: wyh
* @createDate: 2021-04-27 22:24
**/
@Controller
public class SendCodeController {
//短信平台相关参数
//这个不用改
private String apiUrl = "https://sms_developer.zhenzikj.com";
//榛子云系统上获取
private String appId = "108850";
private String appSecret = "NzhmN2JhNGQtNmRmOC00MWIwLTk1OGEtOTEyYzFiYjFlY2Vk";
@ResponseBody
@RequestMapping("/sendCode")
public boolean getCode(String memPhone, HttpSession httpSession){
try {
JSONObject json = null;
//随机生成验证码
String code = String.valueOf(new Random().nextInt(999999));
//将验证码通过榛子云接口发送至手机
ZhenziSmsClient client = new ZhenziSmsClient(apiUrl, appId, appSecret);
Map<String, Object> params = new HashMap<String, Object>();
//前台输入的手机号
params.put("number", memPhone);
//这个模板id对应的是榛子云个人中心的模板id
params.put("templateId", 5032);
String[] templateParams = new String[2];
templateParams[0] = code;
templateParams[1] = "5分钟";
params.put("templateParams", templateParams);
String result = client.send(params);
System.out.println(result);
json = JSONObject.parseObject(result);
if (json.getIntValue("code")!=0){//发送短信失败
return false;
}
//将验证码存到session中,同时存入创建时间
//以json存放,这里使用的是阿里的fastjson
json = new JSONObject();
json.put("memPhone",memPhone);
json.put("code",code);
json.put("createTime",System.currentTimeMillis());
// 将认证码存入SESSION
httpSession.setAttribute("code",json);
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
/**
/* @Author wyh
* @Description 跳转发送短信页面
* @Date 21:01 2021/5/7
* @Param []
* @return java.lang.String
**/
@RequestMapping("/goSendCode")
public String goSendCode(){
return "/sendCode";
}
}
3.新建短信发送jsp页面(ui我选用的是layui,前面文章有说关于springboot引入layui等相关js)
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%--
Created by IntelliJ IDEA.
User: wyh
Date: 2021/4/20
Time: 21:45
短信发送
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>短信发送</title>
<!--引入layui的css-->
<link rel="stylesheet" href="../layui/css/layui.css">
<!--引入layui的js-->
<script type="text/javascript" src="../layui/layui.js"></script>
<!--引入jquery的js -->
<script type="text/javascript" src="../jquery/jquery.js"></script>
</head>
<body>
<center>
<div id="model2" >
<div class="layui-form-item input-item">
<input type="text" placeholder="请输入手机号" autocomplete="off" id="memPhone" name="memPhone" class="layui-input" style="width: 10%;">
</div>
<div class="layui-form-item input-item">
<input type="text" placeholder="请输入验证码" autocomplete="off" id="code" name="code" maxlength="6" class="layui-input" style="width: 10%;">
<input type="button" class="layui-btn layui-btn-primary" value="获取验证码" id="sendBtn" style="width:10%;border-color:#1e9fff !important;" onclick="sendCode()" ></input>
</div>
</div>
</center>
</body>
<script>
function sendCode(){
var memPhone = $("#memPhone").val();
if(memPhone == '' || memPhone.length != 11){
layer.msg("请输入正确的手机号!");
return;
}else{
$.ajax({
type: 'get',
url: '/sendCode',
data: {
memPhone : memPhone,
},
dataType: 'json',
success: function(data) {
if(data){
timer();
}else{
layer.msg("获取验证码失败");
}
},
error: function(data) {
layer.msg('连接超时!');
},
});
}
}
var wait = 60;
//倒计时
function timer() {
if(wait == 0){
$("#sendBtn").val("获取验证码");
$("#sendBtn").removeAttr("disabled");
$("#sendBtn").css("border-color","1e9fff").css("background", "#ffffff").css("cursor", "pointer");
wait = 60;
}else{
$("#sendBtn").attr("disabled","true");
$("#sendBtn").css("border-color","fbfbfb").css("background", "#ccc").css("cursor", "not-allowed");
$("#sendBtn").val(wait + "秒后重发");
wait--;
setTimeout(function() {timer()}, 1000);
}
}
</script>
</html>
一个简单的页面样式如下

输入正确的手机号进行测试

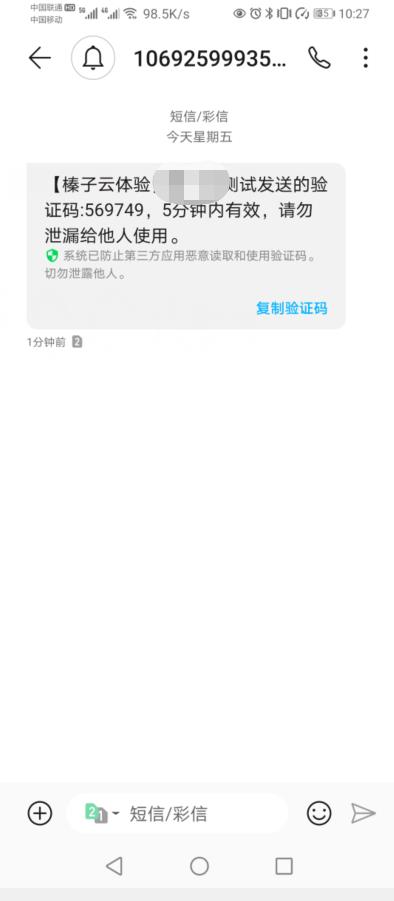
收到短信如下

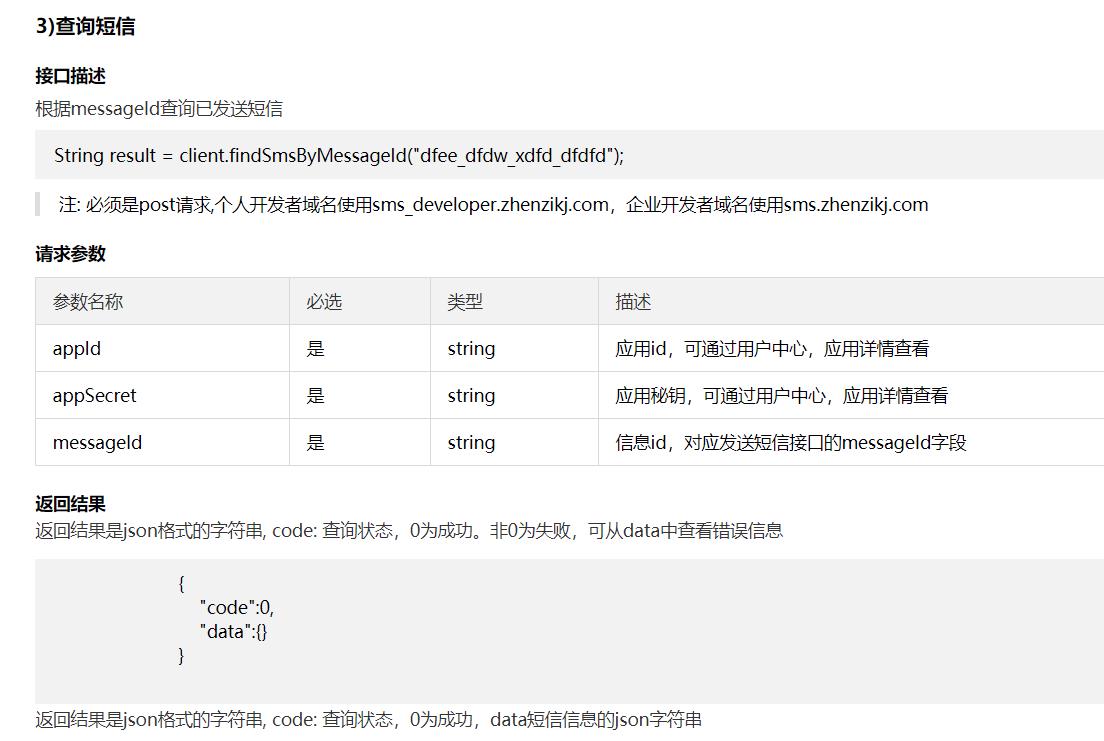
这样一个简单的自己代码实现短信发送就完成啦,以下为官方的一些参数类型以及说明




制作不易,希望大家点个小小的赞,留下你珍贵的评论,有问题随时提出共同讨论
以上是关于SpringBoot使用第三方工具实现手机短信发送验证码(榛子云)的主要内容,如果未能解决你的问题,请参考以下文章