2021-05-07
Posted hh12121
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021-05-07相关的知识,希望对你有一定的参考价值。
electron学习笔记1
- electron是啥:electron = chromium(通过web技术写ui) + node.js (让electron拥有实现底层逻辑的能力) + Native Api (跨平台&原声能力)组成的快速开发桌面级应用的一个东西;
- electron啥用:可以快速的开发桌面应用;
electron 安装
- 先下载node 我是用n安装 npm install -g n ;
- 安装node sudo n 12.14.0 ;
- 然后安装electron : npm install electron -g;
- 检查安装上没有么 :如果咱们的npm 版本在6以上呢 可以直接用npx electron -v, 如果没有的话 就自己百度吧 没有的话可以./node_modules/.bin/electron -v
- 安装上以后咱们可以在命令行敲electron来看看这个东西是啥
- 就这样

写一个hello world
1.html 这样

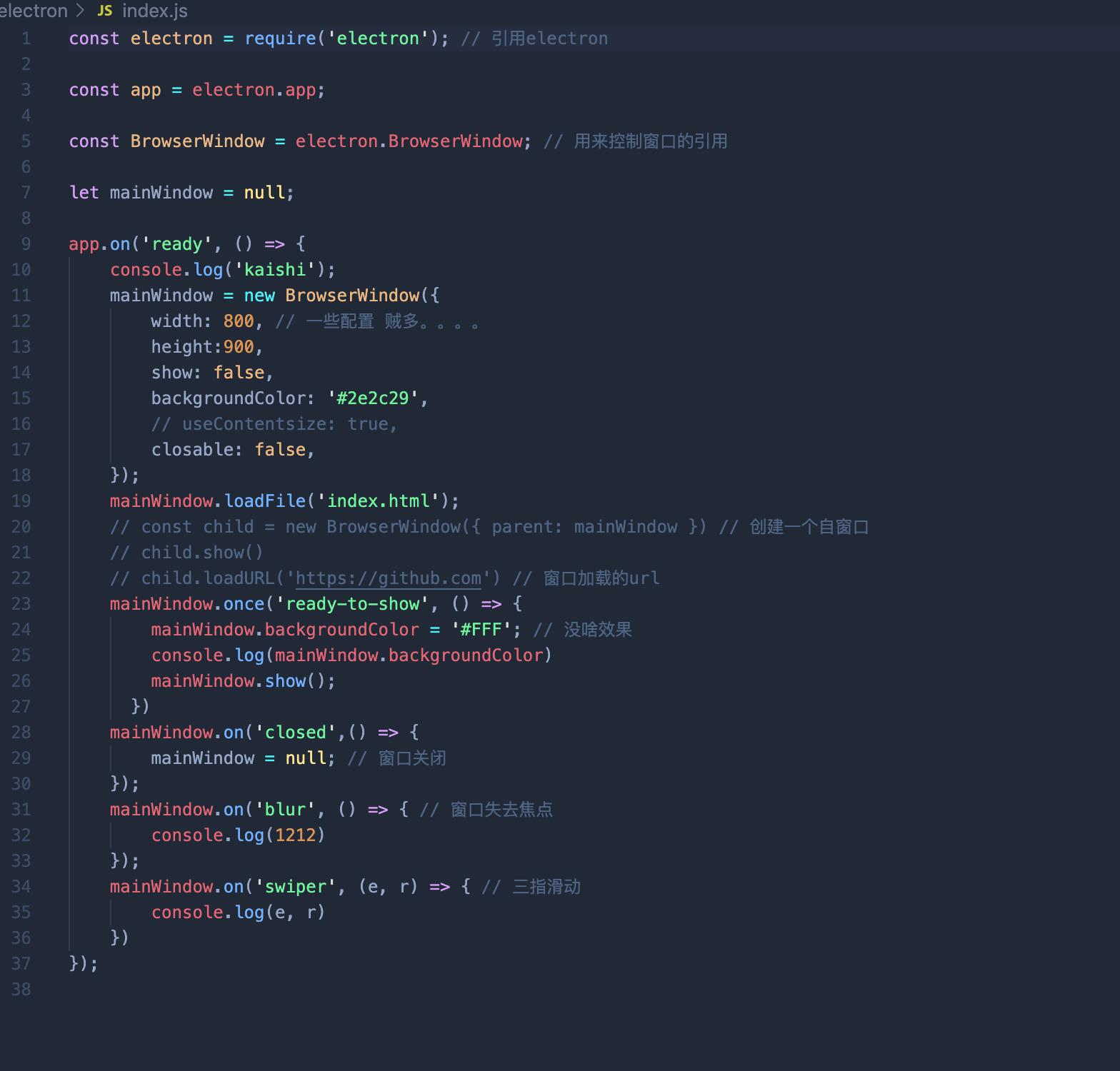
然后写一个main.js这个就相当于一个入口 线程逻辑在这里处理

3.然后在init一个package.json配置文件 就是npm init --yes 在当前文件夹里面啊
4.然后 backgrounColor给整成黑色了有点看不见
以上是关于2021-05-07的主要内容,如果未能解决你的问题,请参考以下文章