如何给网站通过Nginx配置https证书详细过程
Posted 开心的码字达
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何给网站通过Nginx配置https证书详细过程相关的知识,希望对你有一定的参考价值。
前言:
如果开发微信小程序,那么前端请求的接口就需要https的链接,那么你就需要在服务器里配置https证书。这里我用的阿里云服务器,所以我就针对阿里云服务器讲解下如何通过nginx配置https证书。
正文:
一、需要准备的东西
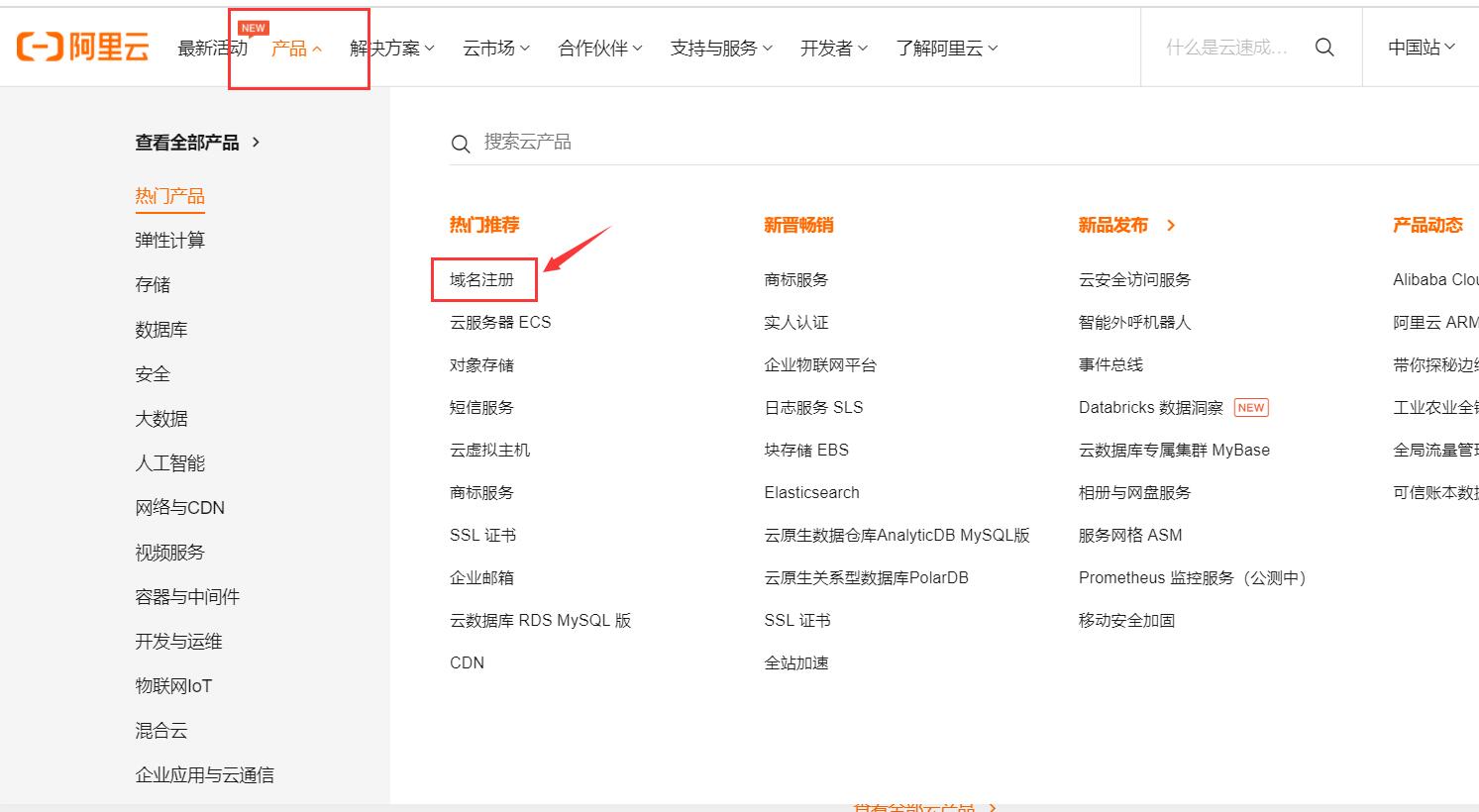
1.需要准备一个域名

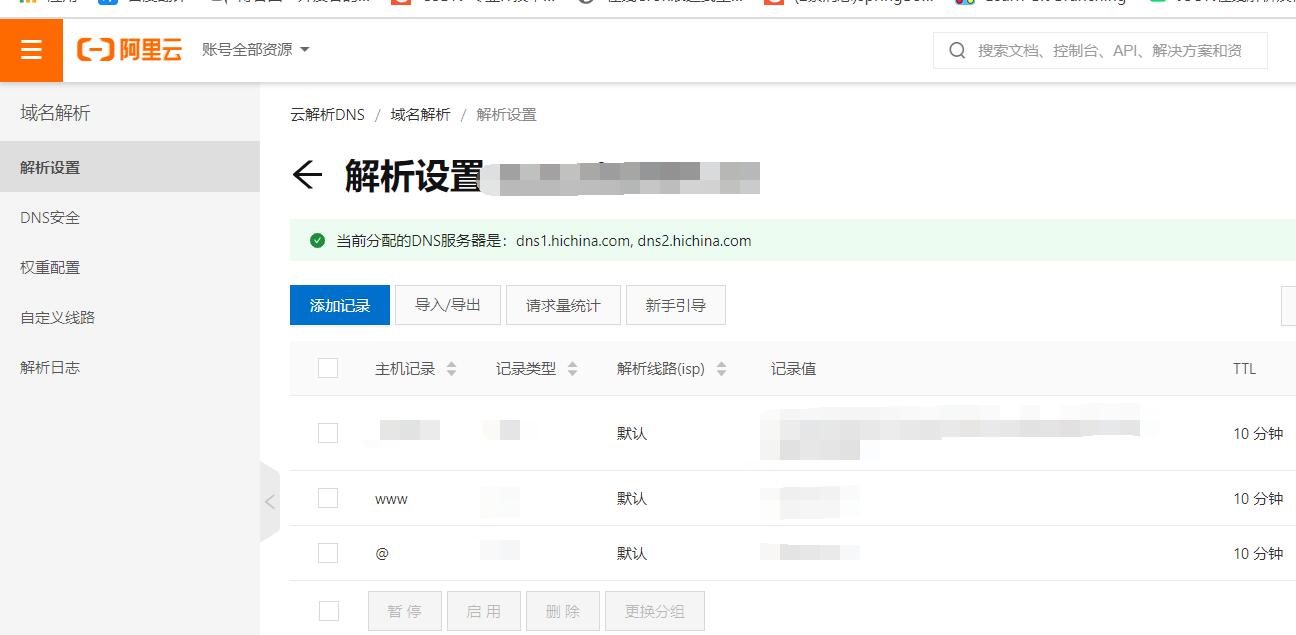
2.需要把域名与服务器的ip进行绑定

3.需要买个ssl证书并且与域名绑定,并且下载证书
二、准备好后,进入到服务器,对nginx进行配置即可
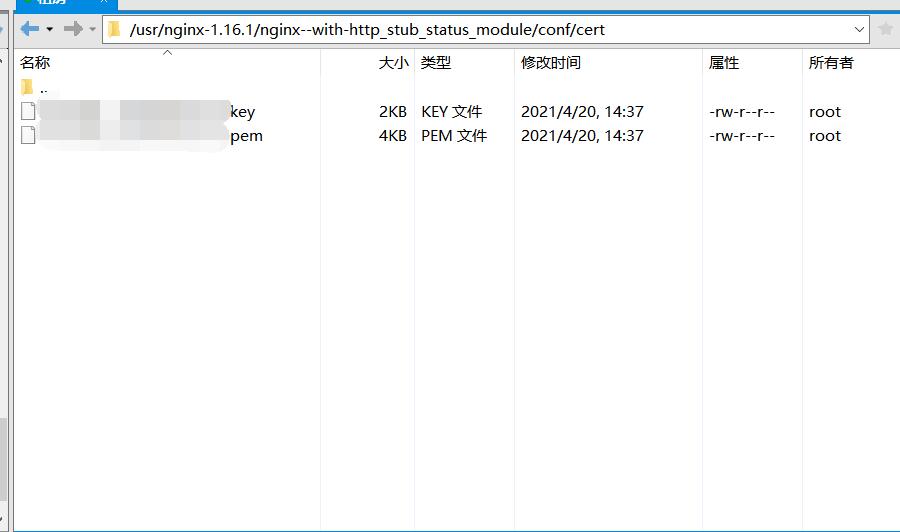
1.首先我们需要把证书放到nginx的目录下

2.修改nginx的配置
这份是你安装完nginx的默认配置,找到 HTTPS server 取消注解进行修改即可。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the php scripts to Apache listening on 127.0.0.1:80
#
#location ~ \\.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \\.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}这是修改后的配置文件
server {
listen 443 ssl;
server_name xxxxx; #域名
ssl_certificate cert/xxxxx.pem; #这里是ssl key文件存放的绝对路径,根据自己的文件名称和路径来写
ssl_certificate_key cert/xxxxxx.key; #这里是ssl key文件存放的绝对路径,根据自己的文件名称和路径来写
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
ssl_protocols TLSv1.1 TLSv1.2;
location / {
root html;
index index.html index.htm;
}
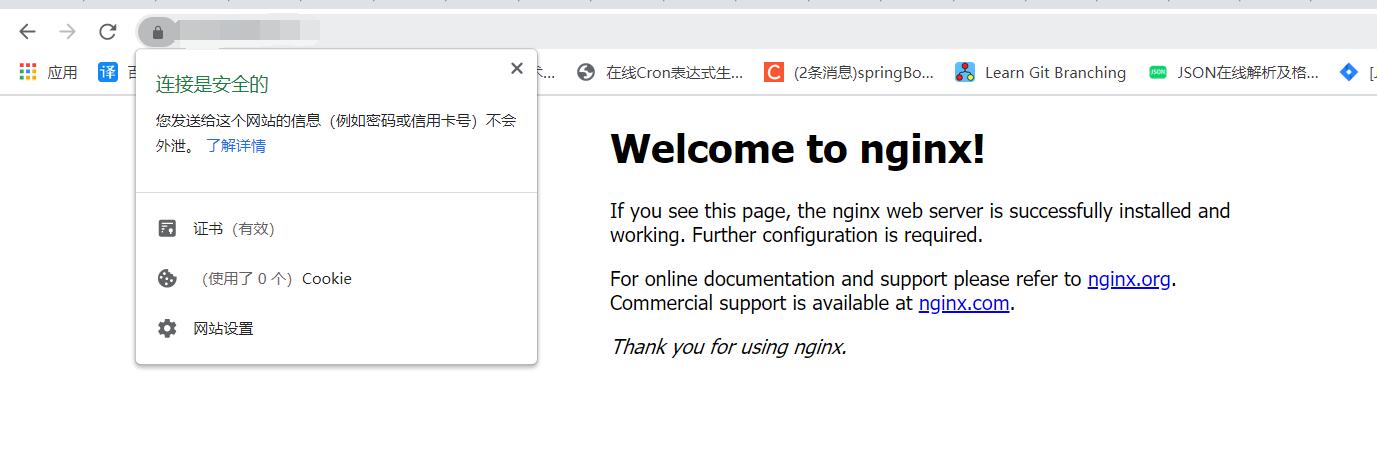
}安装完后,通过https可以访问你的nginx,就证明你配置成功了

三、可能遇到的坑
nginx安装时一定要把ssl模块也安装了,当然之后也可以添加ssl模块。如果不添加则会在改完配置文件启动时报错。
总结:
其实这个配置不难,就是整个流程大家可能不清晰,我把流程在重复一下,买域名->域名绑定ip->买ssl证书->证书绑定域名->下载证书->放到你安装的nginx目录下->如果nginx没有安装ssl模块,重新编译添加ssl模块->添加https模块的配置->阿里云服务器开放443端口和你的nginx端口->启动nginx,访问时https:\\\\xxxx域名 ,访问到nginx就成功了。
我是阿达,一名喜欢分享知识的程序员,时不时的也会荒腔走板的聊一聊电影、电视剧、音乐、漫画,这里已经有20692位小伙伴在等你们啦,感兴趣的就赶紧来点击关注我把,哪里有不明白或有不同观点的地方欢迎留言!
以上是关于如何给网站通过Nginx配置https证书详细过程的主要内容,如果未能解决你的问题,请参考以下文章