解决iOS自动化测试中无法获取到flutter框架定位元素的问题
Posted 想喝美式却头晕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决iOS自动化测试中无法获取到flutter框架定位元素的问题相关的知识,希望对你有一定的参考价值。
现状
目前,越来越多的软件为了实现跨平台,纷纷投入了flutter的怀抱。对于自动化测试来说,也要适应这一浪潮来保障软件的上线质量
影响
更换成flutter框架后,一个页面中只存在一个总的元素,让元素的定位变得困难,而无法定位就代表着无法进行操作。
解决方案
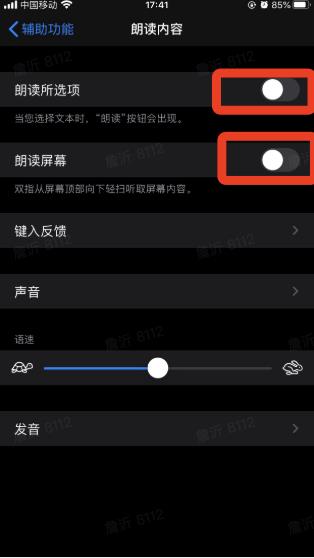
通过打开ios设置-辅助功能-朗读屏幕,即可成功获取到flutter页面对应的元素!
原理
- 论坛中发现对于flutter的应用,通过模拟器建立session可以获取到元素树,而真机不行
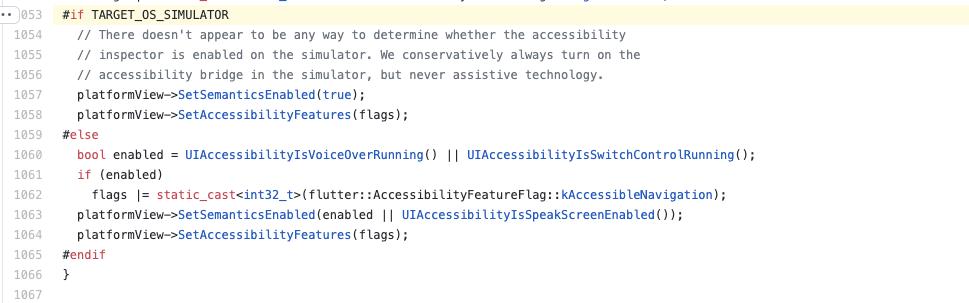
- 检索flutter-iOS源码中相关inspector is enabled on the simulator的内容:https://github.com/flutter/engine/blob/0c504da039beb48105bdd336335ab146d6ddd59f/shell/platform/darwin/ios/framework/Source/FlutterViewController.mm#L1053
- 得到的信息:对于flutter的元素,模拟器默认开启 inspector。而真机器则需要开启UIAccessibilityIsVoiceOverRunning() 或者 UIAccessibilityIsSwitchControlRunning()方法

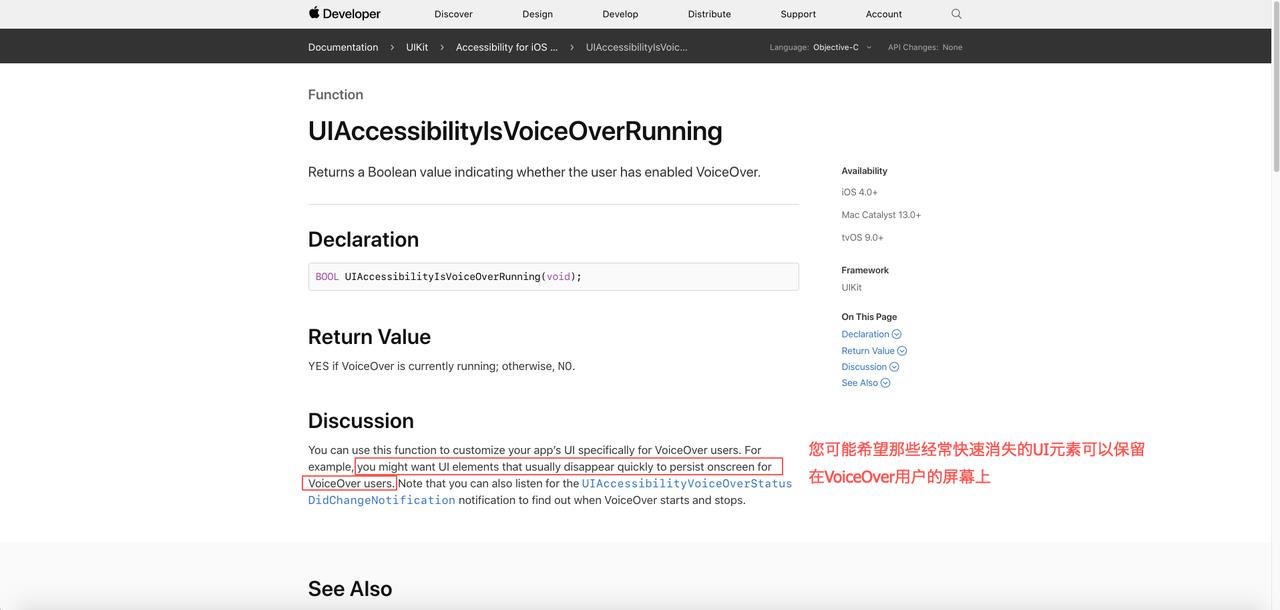
- Apple Develop文档对于UIAccessibilityIsVoiceOverRunning()的解释:
https://developer.apple.com/documentation/uikit/1615187-uiaccessibilityisvoiceoverrunnin
- 由此可知,只需打开iOS朗读屏幕的功能,就可以保留快速消失的UI元素
对应位置

以上是关于解决iOS自动化测试中无法获取到flutter框架定位元素的问题的主要内容,如果未能解决你的问题,请参考以下文章
Flutter“不能热加载(hot reload),热重载按钮灰色且无法点击”的解决方案