如何挑选数据可视化的最佳形式?
Posted Croquis
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何挑选数据可视化的最佳形式?相关的知识,希望对你有一定的参考价值。
常常会有客户问我们
这些数据应该怎样呈现会比较好?
现在都流行什么数据呈现方式啊?
我看到这个数据创意很不错,我们能用吗?
现在我们把我们的回答做了一些整理
以便大家快速查阅找到合适自己的
数据可视化方案
信息时代,各行各业的数据积累速度超出想象,手中握着各种数据,却不知道怎么来拿它讲故事。
一组有用的数据如果没有适合的展现方式,注定会被巨大的信息海洋淹没。数据是故事呈现中一个强有力的证据,它们背后也会藏有自己的故事。可是,如果采用了不适合的方式可视化数据,再有趣的信息都会索然无味。
两个有趣的可视化作品

△ 来自的俄罗斯设计师 Anton Egorov 创作的信息图:用一个3维的微缩模型来展示土地使用数据

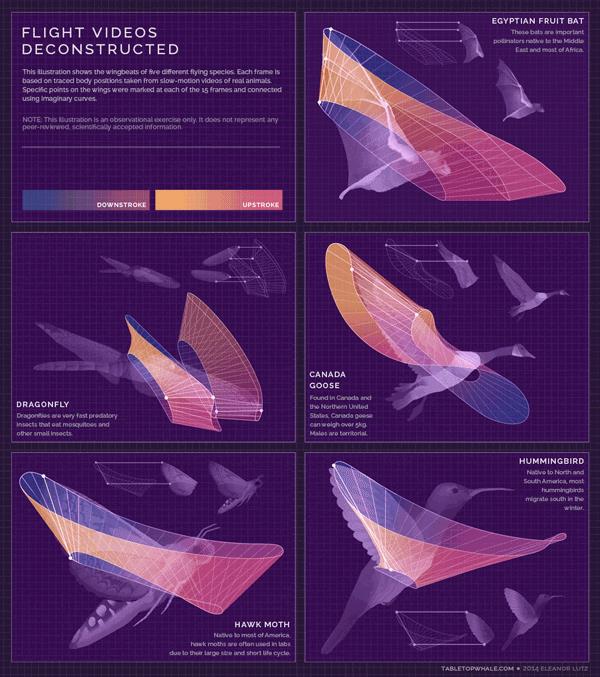
△ 来自美国的设计师Eleanor Lutz创做的鸟类飞翔翅膀轨迹的数据动态展现
现在有好多对可视化信息设计错误的理解。很多人认为往作品里随便放几个图形或表格,加一些好看的颜色,就完成了一个好的数据呈现,有人认为他们在一张信息图里面填充满满的数据点就可以收工了。这些想法的出发点可能是对的,但执行方式实在是大错特错。
下面是两个错误示范 ❌

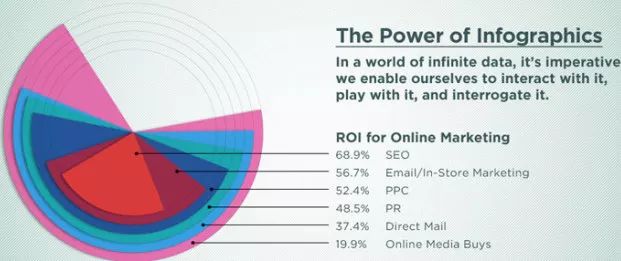
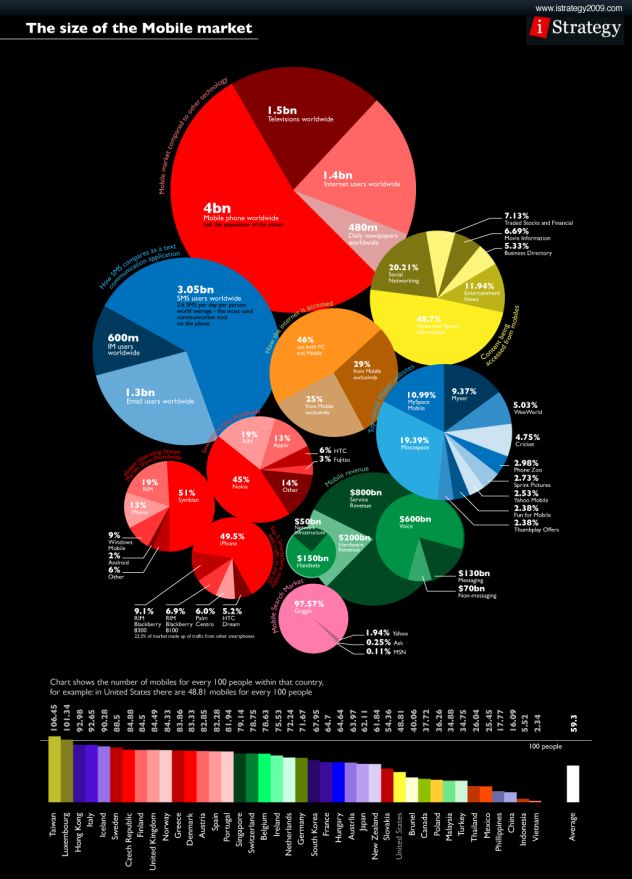
△ 是不是感觉粉色占比重最大?其实它是最少的

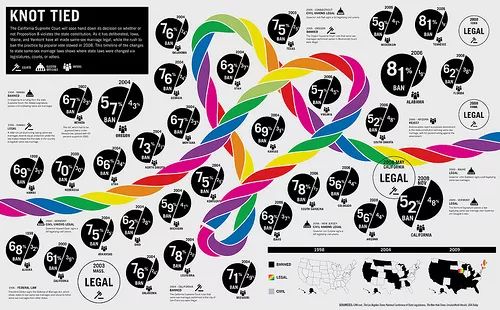
△ 乱到眼睛不知道往哪看
在这里中,我们通过分析不同的数据呈现形式,来帮助大家进行选择,因为我们衷心希望大家都能最有效地利用数据呈现故事。(PS. 数据的呈现方式有时需要多种形式结合,我们这里只说最常规的形式。)
数据可视化的形式
在深入探讨之前,我们先要弄清楚以下几个概念。每当说到大数据的设计,这些词经常被混着用,甚至完全是乱用。事实上,它们是完全不一样的数据媒介,以下是一些常用的很容易混淆的概念。

数据可视化 | Data visualization
严格意义上说,这是正真对数据的视觉呈现,可以是基本的数据表格和图形或者更大且更复杂的视觉形式,但也仅是关于视觉的。

信息设计 | Infomation design
信息设计是信息的视觉表现,这是可以不需要数据的支撑也可以呈现的(例如一个有清楚结构的流程图)。虽然下文不会讲这个,但理解各个概念的区别非常重要。

信息图 | Infographic
信息图是一张包括了数据,文字和图像的图形作品。这些元素相互协作来讲述故事。(所以信息图可能也包括了数据可视化。)

动态信息图 | Animated infographic
包含了动态或动画的信息图。不能互动(见下文),用户无法控制其中的动态或动画。

交互信息图 | interactive infographic
交互信息图是通常是基于网络的编程技术,能让你和屏幕上的数据互动的任何内容。用户可能可以滑动,点击,展开,输入或是操纵屏幕上的数据。

动画 | Motion graphic
讲故事的动态图形,通过动态文字、动态数据、动态图像等元素来讲述故事。

视频 | Video
以实景拍摄为主,包含了少量动态文字,图表等传达方式的影片。
可以看到,我们现在列出的数据可以选择的呈现方式已经非常多,选择也因此变得十分困难。
选择形式之前
在决定使用某种可视化形式之前,你应该要有全局观念,毕竟每一个选择都会影响你最后到达的路径。
目标
在一个新 idea 出现之前,弄清目标是头等大事,哪些形式会比其它的更契合你的目的。你想努力提高公司品牌的认知度吗?或是建立你的专业形象?还是和社交媒体上的粉丝互动?想清楚这些,才能更好地挑选适合的形式。
故事
一个有效的数据故事可不是一知半解的统计数据。在数据之上,还可以编个情景故事来梳理数据的内涵。你想说的内容很大程度上决定了选择的形式。问问自己:这些信息够简洁清晰吗?人们需要必要的背景知识才能解读这个故事吗?这些数据对观众有用吗?你在引导观看者的行为吗?问完自己,一定要把回答记在心里。
数据量
我们经常看到的问题之一(非常重要)客户有时会为数据疯狂,塞无数的数据到内容里面。但你需要考虑这个故事需要多少数据。有时你会有成千上万的数据点,千万不要不分主次地把所有的数据都堆在你的信息图上(当然如果你要打造世界上最长的信息图就当我没说:)。)

△ 一张数据太太太太太多的信息图 ❌
用户
你的数据故事是给谁看的?谁会感兴趣?他们的文化层次和理解水平是什么样的?什么样的可视化形式是他们大多数会感兴趣的?举个例子,如果你的目标是爸妈这一辈的人,或许一个简单图文推送,比一个酷炫的 H5 交互网页更容易理解。
发布
你的作品会在哪里传播?自己的网站?社交媒体软件?线下展会?这是最开始就需要知道的。如果你是想要在社交媒体上吸引流量,你挑选的形式应该更有社交性,为这个社交媒体的特性做优化。
选择数据可视化的形式
由于每一个数据和它背后的故事都是独一无二的,因此不存在如何选择最好的表达形式的单一规定或公式。但是有些形式会比其他的更适合,能更好的协助你达到目的。

数据可视化
可视化数据的用处可大了。一个有效的可视化数据既可以单独使用,也能作为整体作品的一部分。令人惊叹的可视化的视觉效果不仅仅有美学上的吸引力还有让观众能“看”到这个故事。有时候,一个简单的可视化数据甚至比一个带有上下文环境、具体细节的故事更有影响力。
优势:可视化数据经常作为一张信息图中故事的一部分,出现在出版物,电子书,社交媒体等媒介上。简单的可视化数据,在时间注意力有限,但你又需要迅速说出故事的场合特别有用,例如在展销会的小展板上。
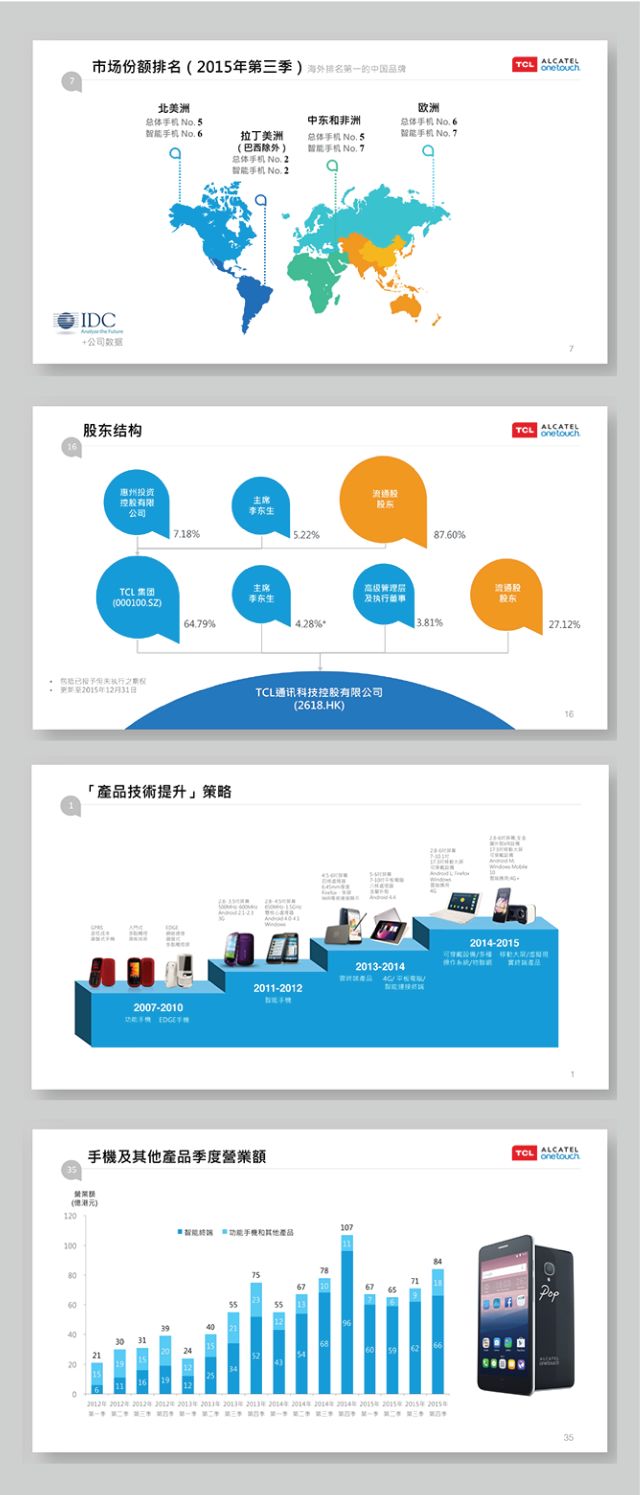
例子
在 Honeycomb Design 为 TCL 制作的 PPT 中,这些简单明了的可视化数据,既能吸引视线,又让观看者一眼就能大概了解要讲的信息。


信息图
如果你想以一种简单,清晰,易懂的方式沟通,信息图是个好选择。信息图能在视觉上强化故事内容,吸引力强,易于分享,这也使其成为提高品牌知名度的好帮手。出版商们现在也对信息图越来越感兴趣了。此外,信息图的版面可以作为简短的独立内容被再次利用,这能让它的内容被再次深入推广,取得更多的收益。
优势:社交网站,内容营销,视觉辅助,编辑出版,等等。
例子
Honeycomb Design 与华大基因合作,这张关于孕妇产前基因检测数据的信息图,生动有趣地肖像化了这批孕妈的数据,带你了解数据背后一些有趣的知识,同时为商家传播了有用的产品信息。
(可以上下滑动)


动态信息图
动态信息图和信息图有一样的好处,但动画更能吸引眼球。如果你既想要在你的内容中加入一些动态但不想创作一整个交互作品或是动态图表,动态信息图就是个不错的选择。与信息图表一样,动态的元素在其他领域也能被再次利用。
优势:社交类,广告类,社科类,尤其是需要别人注意内容的时候。
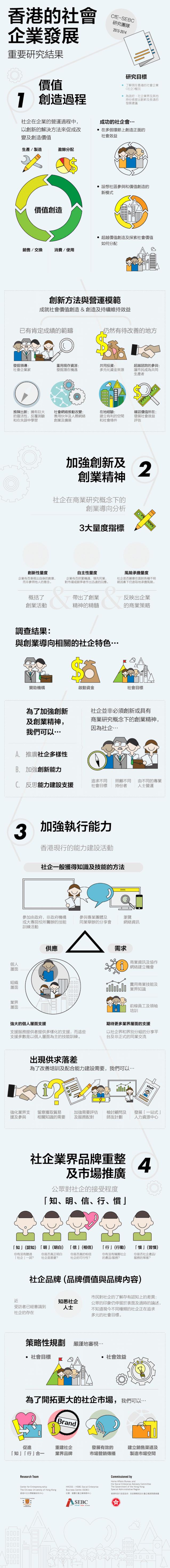
例子
Honeycomb Design 和香港中文大学合作,将香港的社会企业发展研究结果制作成动态信息图,其中每个独立的模块既能像图中一样一起呈现信息,又能被提取出来作为单独的信息材料。
(可以上下滑动)


交互信息图
交互信息图表是当你有很大量数据需要被快速检索的最佳选择。你既可以把它做成探索式的交互形式,用户可以深入数据里面提取他们想要的意思,也可以做成叙述性的交互形式,引导用户的动作。这种形式需要用户积极地提供信息或是处理数据,同时花更多的时间在内容上。
优势:需要用户参与的内容,资料的深度探索,还有沉浸式的故事叙述。
例子
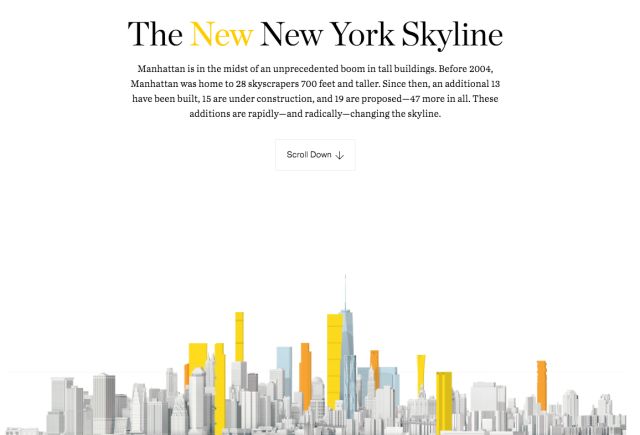
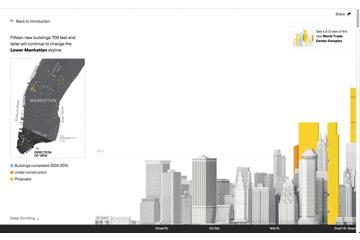
美国国家地理制作了一个交互信息图网站,展示纽约天际线的变化,滑动、点击、将鼠标移到地标建筑物上都能得到更详细的信息。
(点击图片可查看网站)




动画
Motion Graphic
当你有个抽象的概念或者有个需要更多的背景才能把分散的内容串联起来的故事的时候,动画特别有用。作为一个线性的讲故事的形式,它能够很简单地传达一个简洁的故事或直接的信息。它可以算是被动的形式,观看者什么都不需要做,吸收知识就行了。
优势:在短时间内讲一个的简洁的故事。
例子
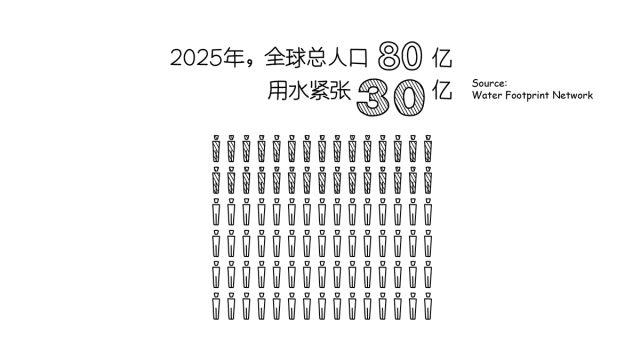
Honeycomb Design 为 WWF 世界自然基金会创作的动画以简单有趣的手绘风格,从一杯牛奶从生产到售卖的用水故事讲到如何降低水风险,从而鼓励公众关注 WWF “水管理创新”项目。





视频
随着社交平台的发展,视频现在越来越流行。和动画一样,视频也可以加入了文字,图形还有可视化数据,并且更可能生动有趣。视频最强的卖点也许在于它能够加入真人演员和真实场景,从而更有吸引力地讲述数据中的故事。
优势:在短时间内讲述一个简洁的故事,尤其是想创造和内容的情感联系的时候。
例子
Honeycomb Design 与环保组织合作的视频讲述了广东煤电的分布和其对健康的影响。实景配上动态信息图使画面增加了现实感,更能引起公众的重视。

记住:故事最重要
无论你选择了什么形式,完成一个好作品的根本在于:强有力的数据和强有力的故事。我们将在将来的推送中会给大家带来更多有用的相关文章。
本文部分内容翻译自《How to Pick the Best Data Visualization Format For Your Story
》by Katy Franch,内容翻译:阿壶
以上是关于如何挑选数据可视化的最佳形式?的主要内容,如果未能解决你的问题,请参考以下文章