滴滴前端面试问题没被难倒,自我介绍面试时被考察等环节回答却是灾难现场
Posted 蛋黄酥要不要来一口阿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了滴滴前端面试问题没被难倒,自我介绍面试时被考察等环节回答却是灾难现场相关的知识,希望对你有一定的参考价值。
前言
在这近期这段时间内,我面试了两次滴滴(前后两个不同的部门),也面试了一些小公司,这些面试对我的帮助是很大的,不只是为了一份实习生的工作,一次又一次的面试后我的心态上越发平稳,也发现了自己在学习上的一些缺陷,一直也没对其进行一次系统的总结,这篇文章就用来总结下我的感触和领悟吧!
滴滴的面试是比较有代表性的,这篇文章就以滴滴的面试内容与面试官反馈为主来引入吧!
滴滴面试的内容
第一次
基础部分:
- 原型链
- 作用域提升,变量提升
- 执行上下文和执行栈
- 事件循环机制Eventloop
- this的指向问题
一道思路讲解:
- 不用if-else,switch,或>,<等比较大小的符号,总分为100的考试,得到学生的等级(90-100为一等生,80-90为二等生,以此类推),我说的思路是求余,大佬们在评论区给给思路😃
写代码部分:
- leetcode 227题 基本计算器II
- 版本号比较大小(循序渐进的慢慢提出新问题,并解决)
第二次
不得不说第二次的面试官非常好,不会太有压力,其面试的风格也不一样(我甚至能现场查文档百度😜)。
前半部分
介绍自己的项目,然后面试官会找出一些项目的问题来叫你解决,不会很难,也许就是布局的一些缺陷。
后半部分
面试官出了一道题(不会很难),你来得到结果,然后叫使用另一种方法,另一种思路实现,最后再叫简化代码,将代码压缩到使用一行就实现功能。这里面试官主要是看看我写代码的习惯和思路。
简单刨析下面试题
第一次的面试官面试时面了我一个多小时,大概就是半个小时JS基础的考察加上半小时手写代码的考察,JS基础部分就不在这里总结了,推荐大家面试前一定多看看《你不知道的javascript上册》,下面说说第一次的几个手写题和后面第二次的一些项目上被挑出来的缺点,与改进。版本号比较的就不写了,这是一个面试中用于层层递进的考察题。
1.基本计算器题目
题目:1 <= s.length <= 3 * 105, s 由整数和算符 ('+', '-', '*', '/') 组成,中间由一些空格隔开 s 表示一个 有效表达式 表达式中的所有整数都是**非负整数**,且在范围 [0, 231 - 1] 内 题目数据保证答案是一个 32-bit 整数。
思路:我们可以用一个栈,保存这些(进行乘除(分优先级)运算后的)整数的值。对于加减号后的数字,将其直接压入栈中;对于乘除号后的数字,可以直接与栈顶元素计算,并替换栈顶元素为计算后的结果。
var calculate = function(s) {
// s=s.trim();//去除两边的空格
const stack=[];//数值栈
let sign='+';//符号
let ans=0;//累加和
s = s.replace(/\\s/g, '')
for(let i=0 ; i<s.length ; i++ ){
let num ='';
//判断是否是符号
if(s[i]<'0'){
sign=s[i];
}else{
while(s[i]>='0'&&i<s.length){
num=num+s[i];
i++;//这里是用于组合两位数以上的值
}
i--;//如果上面跳出来了就多了一次,最大是s.length
//接下来,把数据压入栈
num=Number(num);
switch(sign){
case '+':stack.push(num);
break;
//减法化为负数
case '-':stack.push(-num);
break;
//乘除就与栈顶元素进行运算再压入栈
case '*':stack.push(stack.pop()*num);
break;
case '/':
stack.push(stack.pop() / num | 0);
//注意这|的用法,它能得到一个整数
}
}
}
//最后只需要累加
while(stack.length){
ans+=stack.pop();
}
return ans;
};
复制代码
2.项目优化改错
抛出张图:

这里个人主页我用了flex布局使头像和用户名位于同一行,但是屏幕宽度发生变化后,圆形头像变成了椭圆形。面试官老师就叫我改属性解决这个问题。(这个页面的图我也是切的过于粗暴,惭愧惭愧)

到这里就不得不多说一句,flex属性一定要烂记于心。。。因为我的页面用的都是antd的UI组件,刚开始我还以为是组件的什么属性没有设置好,就去antd文档那看,最后没发现问题,然后面试官就引导我到页面使用浏览器的开发者工具来检查,最后发现是flex的属性flex-shrink的问题,于是给头像盒子加了个flex-shrink:0,使头像变回圆形(但还是存在很多问题的,比如头像变回了圆形却没有同步缩小,屏幕变小了,头像大小却没变)。

这里介绍下flex-shrink属性:
flex-shrink(定义了项目的缩小比例)
属性值:任意正数值,小数,整数,负值是不被允许的。默认为1
默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
注意:flex-shrink的宽度的缩小的分配是使用加权运算的。
然后还有一点,就是我项目的首页的侧边栏的标签,上下挨的太近了。

于是调了下margin-top值。

项目在介绍后就给现场改了下这些错,我的项目还是太糙了,做一个项目一定要奔着能拿出来用的想法去,多方面都要考虑到位。
3.第二次滴滴面试时写的代码
题目:

这道题不难,面试官想看看我们的代码习惯了思路怎么样。
- 第一步,面试官叫我通过
'a.b.c'与obj得到c的值。
常规得法:
let obj = {
a: {
b: {
c: 666
}
}
}
let str = 'a.b.c'//先得到'a.b.c' 再得到 'a.f.c'要返回错误
function getData(obj, str) {
let arr=str.split('.');
for(let i=0;i<arr.length;i++){
obj=obj[arr[i]]
}
return obj;
}
console.log(getData(obj, str)) //666
复制代码
刚开始我用了一步很粗暴得方法😏
function getData(obj, str) {
return eval(`obj.${str}`);//直接运行字符串,一步到位,太粗暴简单了
}
复制代码
- 第二步,考虑
a.f.c这样的情况,即混入不存在的属性。
function getData(obj, str) {
let arr=str.split('.');
for(let i=0;i<arr.length;i++){
if(!(obj=obj[arr[i]])){
return false;
};
}
return obj;
}
复制代码
- 第三步使用es6里的迭代器,比如reduce,将代码写成一行就得到结果
function getData(obj, str) {
return str.split('.').reduce((x,y)=>(x?x[y]:x),obj);
//运用三元运算符判断,如果是a.f.c,就返回的是undefined
}
复制代码
面试注意点总结
我面试的都是实习生岗位,很多公司对实习生的招聘是很看重基础的,一定要把基础打牢。
小编整理了份前端基础面试题,点击就可以领取
下面我将总结我血的教训带来的面试经验总结😭
1、开头自我介绍
面试官一半开头都会叫我们先自我介绍,记得刚开始第一次面试时,我只介绍说,我是某某大学,大三学生,想应聘前端实习生,学前端一两年了,然后没了。。。尴尬😱。
这个之后,不出意料,面试官就会问你,你是什么专业的,你觉得你前端哪方面学的最好这样的。
后来我就反思了下,面试官不了解你,他需要通过你的自我介绍来了解你,一个完整的自我介绍是对面试官的基本尊重。
我现在一般是这样介绍的:我的学校+我的专业+大三在读+学习里学的重点课程+自己在校情况,拿过什么奖之类+为什么选择前端+前端学的怎么样,都会哪些[+自己平时是否有在写技术博客这样总结的习惯]+自己做了什么项目。
2、面试时被考察时
这个我又血的教训。。。😭
在面试时,不要说你以前好像做过,好像会,可能是这样,这种的模糊字眼,这样有点使人感觉没有准备好就参加了面试,这肯定是影响面试官心态的,面试官想看到的是能理性解决问题的人,如果面试官提的问题你会,你就沉稳的组织答案,为面试官理性分析,如果你不会,那你也不能放弃,你也许可以向面试官询问点提示,自己推断下答案,要充满热情的对待问题去解决,而不是逃避,面试官有和我说,他们出的问题都会介于我们会与不会之间,你会就继续深入,总会问到不会的地方,我们需要带着探索的心态和热情去寻找答案,看我们解决问题的习惯。
另外面试时算法和源码也是重头戏,平时必须多刷刷这些(卑微笔者,一直在膜拜算法和源码,正在努力)。
3、介绍项目
先说说我们应该怎样的项目吧!
我第二次面滴滴的那个面试官老师,在我问他什么样的项目能得到他们的青睐时,他就说,如果是自己想法做出来的就很好,比如是解决自己身边事情的项目。比如面试官老师自己,他说他大三时做了一个能实时显示寝室电费余额的项目,因为他们学校只有特定的两天才能充电费,如果错过了,电费用完了就没电用,就要等到能充费的那天才能充费用电。
这样的项目能体现出我们对技术的热情!
并且,我们做项目一定要有个做出来就能用的想法,要细致,页面布局要细致,功能要完善,这个项目最后也许会接触到前后端编码,以及搭建服务器等等,你接触到的技术栈就会特别丰富。
怎么介绍项目:
项目怎么来的 + 解决了什么问题,想做成什么 + 说说项目里的需求, + 使用了什么技术栈,采用了什么行动方式,具体做了哪些工作内容 + 有哪些难点,怎么解决的 + 结果如何,有什么体会总结

最后
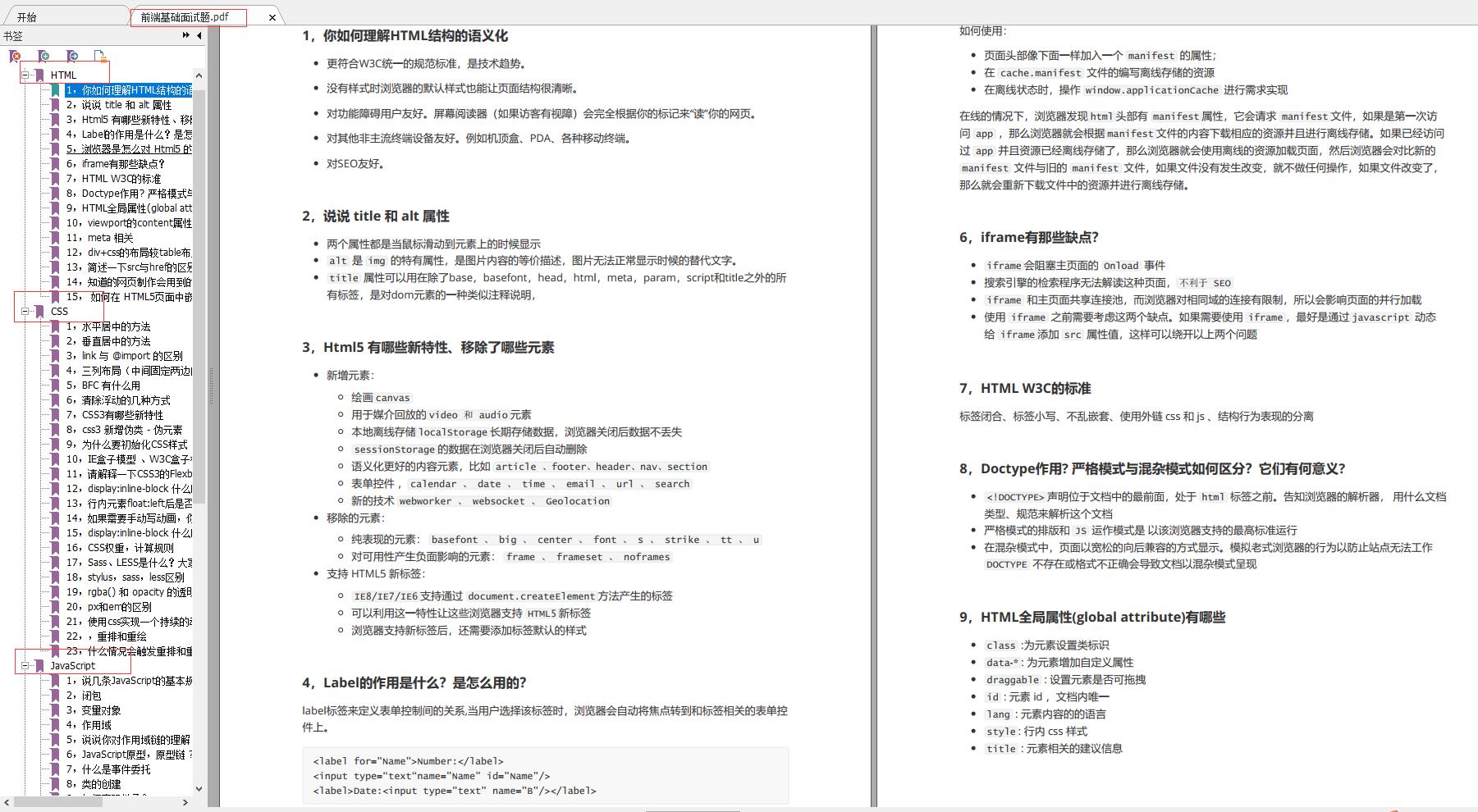
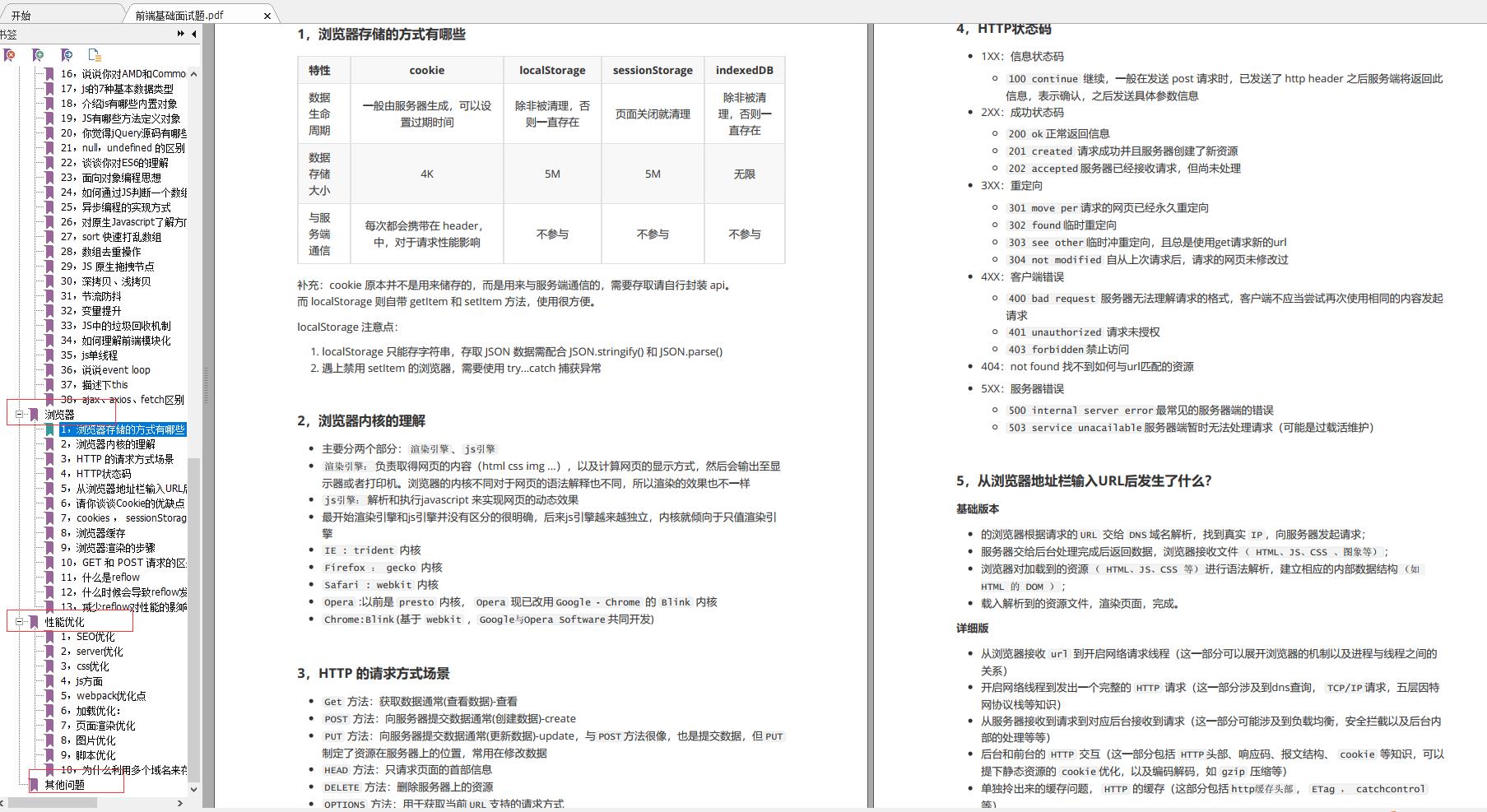
总体面试下来,就像之前说的很多公司对实习生的招聘是很看重基础的,一定要把基础打牢。所以小编针对这次的面试详细整理的一份前端基础面试题资料,不要以为基础很简单自己都会哦,查漏补缺的看下,确保面试问到基础题时万无一失。


篇幅有限原因,图片展示了部分题目,需要完整版PDF的前端基础面试题小伙伴点击这免费领取
喜欢这篇文章的小伙伴们请点赞+评论支持噢,比心
以上是关于滴滴前端面试问题没被难倒,自我介绍面试时被考察等环节回答却是灾难现场的主要内容,如果未能解决你的问题,请参考以下文章