解决el-select多选时,文字过多换行的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决el-select多选时,文字过多换行的问题相关的知识,希望对你有一定的参考价值。
参考技术A 网上搜了很多文章,几乎都是单独设置el-select__tags-text的max-width,如果页面有很多不同宽度的el-select就比较麻烦了,下面是通过refs对不同的el-select的max-width进行修改boostrap的select2自动换行的问题解决
最近在使用boostrap的select2控件实现多选效果时发现一个问题
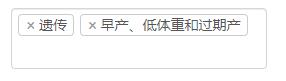
正常效果:
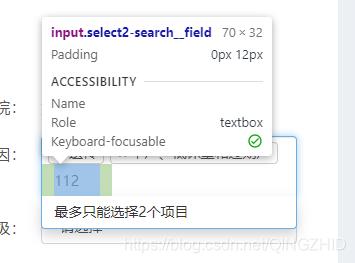
但是当选择了两个长一些的option时,发现select2莫名其妙的换了一行空白行:
经过F12调试发现是因为select2多选后有一个搜索功能,因为上一行剩余的控件不足以放下搜索框所以自然而然的换了一行 “空白行”:
知道问题出在哪个地方解决起来就很简单了,下面我提供了两种解决方案:
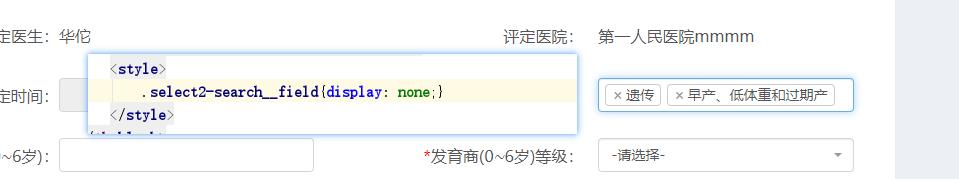
1.对于不需要搜索的情况下,直接使用CSS隐藏搜索框:
2.对于数据量较大,需要搜索,可以使用JS,在select2失去焦点后隐藏输入框,select2获取焦点后显示输入框,我这里没有搜索需求,就不贴代码出来了有需要的自行尝试。
以上是关于解决el-select多选时,文字过多换行的问题的主要内容,如果未能解决你的问题,请参考以下文章
uniapp弹出窗显示协议内容 - 解决文字自动换行的问题 - view标签忽略 等换行符
uniapp弹出窗显示协议内容 - 解决文字自动换行的问题 - view标签忽略 等换行符