Swift - 修改导航栏“返回”按钮文字,图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Swift - 修改导航栏“返回”按钮文字,图标相关的知识,希望对你有一定的参考价值。
参考技术A http://www.hangge.com/blog/cache/detail_957.html微信小程序开发,导航栏右边的按钮怎么设置?
1、首先打开微信开发工具,载入需要修改的小程序工程。

2、然后打开app.json页面,在window下写下面的代码,先用color和selectedColor设置底部菜单点击前和点击后文字的颜色。

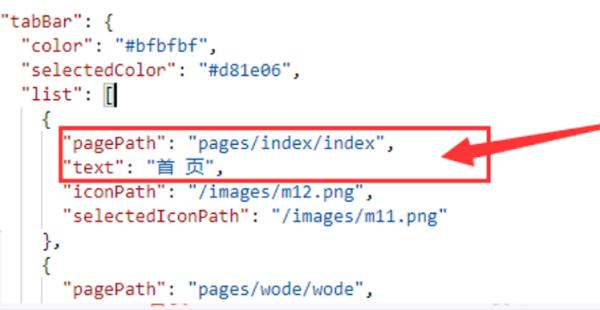
3、然后在list中设置两个标签,其中使用pagePath和text填写一下点击跳转的路径和选项的名字。

4、最后填写点击前的图标和点击后的图标,这里每个选项用两个颜色图标,可以去找矢量图,尺寸大约在64像素左右,其中iconPath为点击前的图标,而selectedIconPath为点击后的图标。

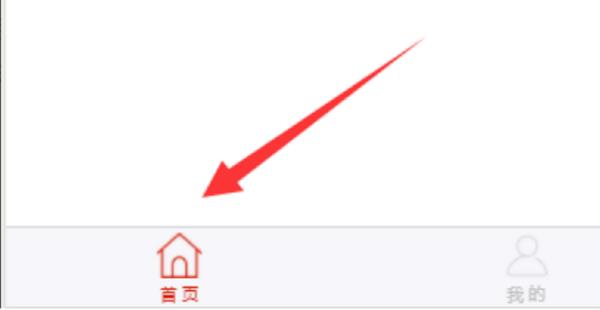
5、最后设置好后,在左侧的预览就可以看到菜单的样式了:

设置导航栏
导航栏TabBar
如果我们的小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),那么我们可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
Tip: 通过页面跳转(wx.navigateTo)或者页面重定向(wx.redirectTo)所到达的页面,即使它是定义在 tabBar 配置中的页面,也不会显示底部的 tab 栏。
tabBar 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。

属性值:

示例:
app.json:

运行:

微信小程序教程系列
相关连接:http://blog.csdn.net/michael_ouyang/article/details/54700871
参考技术B 1、首先打开微信开发工具,载入需要修改的小程序工程。2、然后打开app.json页面,在window下写下面的代码,先用color和selectedColor设置底部菜单点击前和点击后文字的颜色。
3、然后在list中设置两个标签,其中使用pagePath和text填写一下点击跳转的路径和选项的名字。
4、最后填写点击前的图标和点击后的图标,这里每个选项用两个颜色图标,可以去找矢量图,尺寸大约在64像素左右,其中iconPath为点击前的图标,而selectedIconPath为点击后的图标。
5、最后设置好后,在左侧的预览就可以看到菜单的样式了:【点击了解更多加盟项目】
以上是关于Swift - 修改导航栏“返回”按钮文字,图标的主要内容,如果未能解决你的问题,请参考以下文章