关于unity3D UI 对canvas的操作问题(鼠标拖动改变画布大小)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于unity3D UI 对canvas的操作问题(鼠标拖动改变画布大小)相关的知识,希望对你有一定的参考价值。
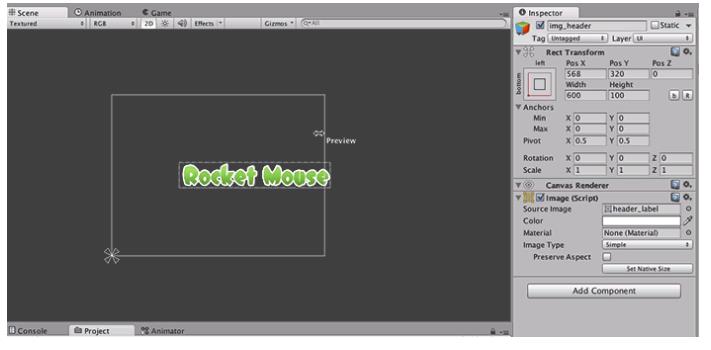
U3D新手,最近在看一个国外做的UI入门教程。 教程中有一个操作是,设置了锚点之后,将鼠标放置在画布的边界上,鼠标会变成双箭头形式。直接拖动可以显示改变画布的大小的效果 并观察到图片相对于画布位置的改变。 教程说明这个操作不会真正改变画布的大小,松开鼠标就会恢复原状,拖动的同时旁边还会有preview(预览)字样。
想问下这个是怎么实现的,自己试的时候,画布的边框怎么都无法拖动。
U3D版本5.2.1

关于Canvas Rect Transform 设置问题?

Render Mode:
Screen Space - Overlay:将UI放置在场景的上面,调节场景大小或调整分辨率,则Canvas也会随之调整。
Screen Space - Camera:Canvas由一个特定的相机渲染,相机的设置会影响UI。
World Space:使Canvas像场景中的其他对象一样渲染。

默认情况为Screen Space - Overlay 模式, 即不能更改 Rect Transform 更换成 World Space 即可设置Rect Transform
知识扩展:
Rect Transform
Rect Transform在2D的UI中,对应于3D的Transform。用于显示调整2DUI中的缩放比例、位置、尺寸、角度等。
| Position | 坐标位置 |
| Width/Height | 高宽尺寸 |
| Anchors | 锚点 |
| Pivot | 中心点 |
| Rotation | 角度 |
| Scale | 缩放比例 |
Rect Transform中增加了Anchors属性,其中包括Anchor Min和Anchor Max。Anchors用于指定在父UI元素调整时,子UI元素如何调整。具体行为由Anchor Min(左下)和Anchor Max(右上)两个锚点决定。坐标以矩形左下为(0, 0),右上为(1, 1)。
但实际上,Unity已经提供了预定义的模式。在Rect Transform的左上角点击,出现如下的常用Anchor模式。
以top-left模式为例,此时锚点位于父元素的左上角。如果拉动父元素矩形的左边框和上边框,则子元素的位置也随之变化。而拉动另外两条边则不发生变化。
在middle或center模式下,拉动轴两侧的边子元素均会随之移动。
此外还有stretch模式,在拉动时会拉伸或压缩子元素。
Update:两种编辑模式:
- Blueprint:在此模式下,物体不会旋转和缩放。
- Raw Edit:在此模式下,调整物体的Pivot和Anchor不会改变物体的位置和尺寸。
====================================================================================
Render Mode:
Screen Space - Overlay:将UI放置在场景的上面,调节场景大小或调整分辨率,则Canvas也会随之调整。
Screen Space - Camera:Canvas由一个特定的相机渲染,相机的设置会影响UI。
World Space:使Canvas像场景中的其他对象一样渲染。

Event Camera:?
Sorting Layer :
Order in Layer:

Pixel Perfect:完美像素?点选后,字体更加清晰了。

Plane Distance:相机到平面的距离?
====================================================================================
Canvas Scaler 画布的比例缩放

Constant Pixel Size:保持UI元素大小不变,无论屏幕尺寸如何变化。
Scale Factor:保持大小的比例 。原图100x100 原始大小1=100x100 原来的2倍大 2=200x200
Reference Pixels Per Unity 100 Unity里的1单位大小代表100像素
 Scale With Screen Size:UI元素大小跟随屏幕分辨率的大小变化而变化。
Scale With Screen Size:UI元素大小跟随屏幕分辨率的大小变化而变化。
Reference Resolution:参考分辨率,该分辨率越大,Canvas Scale越小。
Screen Match Mode:
Match Width Or Height:根据参考分辨率的高或宽,来缩放UI元素。
Expland:分辨率设置不会小于Canvas设置的分辨率。
Shrink:分辨率不会大于Canvas设置的分辨率。
Match: Width缩放参考Width。 此时拉伸Reference Resolution Y是无效的。

Constant Physical Size:UI元素保持 Physical Size,无论屏幕大小如何变化。
Physical Unit:物理单位
Fallback Screen DPI:
Default Sprite DPI:
====================================================================================

每个Canvas都有一个Graphic Raycaster,用于获取用户选中的uGUI控件。多个Canvas之间通过设置Graphic Raycaster的priority来设置事件响应的先后次序。当Canvas采用World Space或Camera Space时,Graphic Raycaster的Block选项可以用来设置遮挡目标。
Priority:优先权?
Ignore Reversed Graphic:忽略啥?
Blocking Objects:?
Blocking Mask:?
参考地址:http://www.tuicool.com/articles/aQN7j2
以上是关于关于unity3D UI 对canvas的操作问题(鼠标拖动改变画布大小)的主要内容,如果未能解决你的问题,请参考以下文章