面试官:你知道二叉树怎么遍历吗?
Posted 前端人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了面试官:你知道二叉树怎么遍历吗?相关的知识,希望对你有一定的参考价值。
添加无广告优质学习群
二叉树的遍历,遍历方式:
-
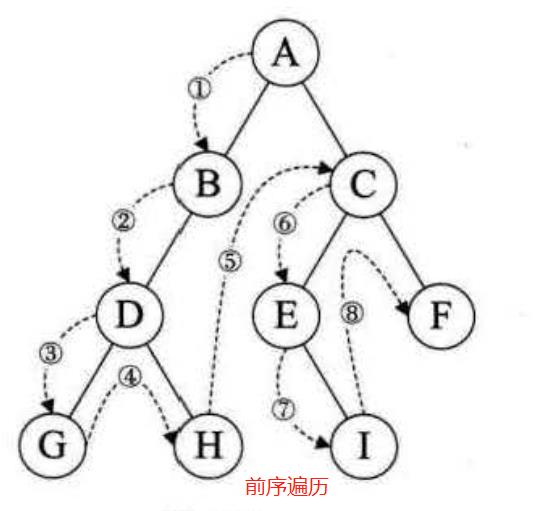
前序遍历:先遍历根结点,然后左子树,再右子树 -
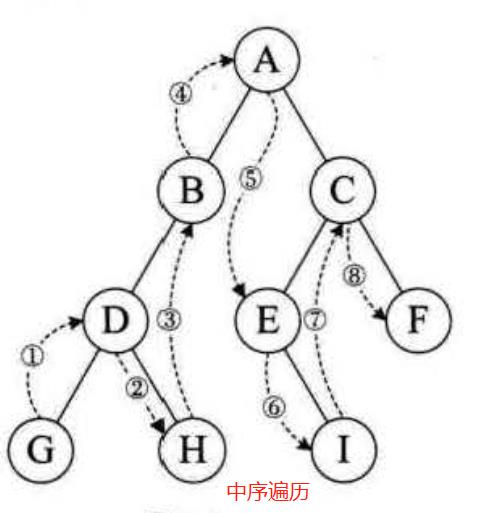
中序遍历:先遍历左子树,然后根结点,再右子树 -
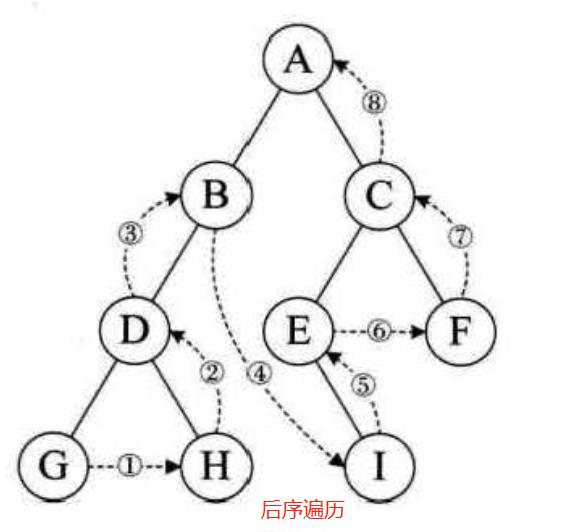
后续遍历:先遍历左子树,然后右子树,再根结点



上代码:主要还是利用递归
function TreeCode() {
let BiTree = function (ele) {
this.data = ele;
this.lChild = null;
this.rChild = null;
}
this.createTree = function () {
let biTree = new BiTree('A');
biTree.lChild = new BiTree('B');
biTree.rChild = new BiTree('C');
biTree.lChild.lChild = new BiTree('D');
biTree.lChild.lChild.lChild = new BiTree('G');
biTree.lChild.lChild.rChild = new BiTree('H');
biTree.rChild.lChild = new BiTree('E');
biTree.rChild.rChild = new BiTree('F');
biTree.rChild.lChild.rChild = new BiTree('I');
return biTree;
}
}
//前序遍历
function ProOrderTraverse(biTree) {
if (biTree == null) return;
console.log(biTree.data);
ProOrderTraverse(biTree.lChild);
ProOrderTraverse(biTree.rChild);
}
//中序遍历
function InOrderTraverse(biTree) {
if (biTree == null) return;
InOrderTraverse(biTree.lChild);
console.log(biTree.data);
InOrderTraverse(biTree.rChild);
}
//后续遍历
function PostOrderTraverse(biTree) {
if (biTree == null) return;
PostOrderTraverse(biTree.lChild);
PostOrderTraverse(biTree.rChild);
console.log(biTree.data);
}
let myTree = new TreeCode();
console.log(myTree.createTree());
console.log('前序遍历')
ProOrderTraverse(myTree.createTree());
console.log('中序遍历')
InOrderTraverse(myTree.createTree());
console.log('后续遍历')
PostOrderTraverse(myTree.createTree());
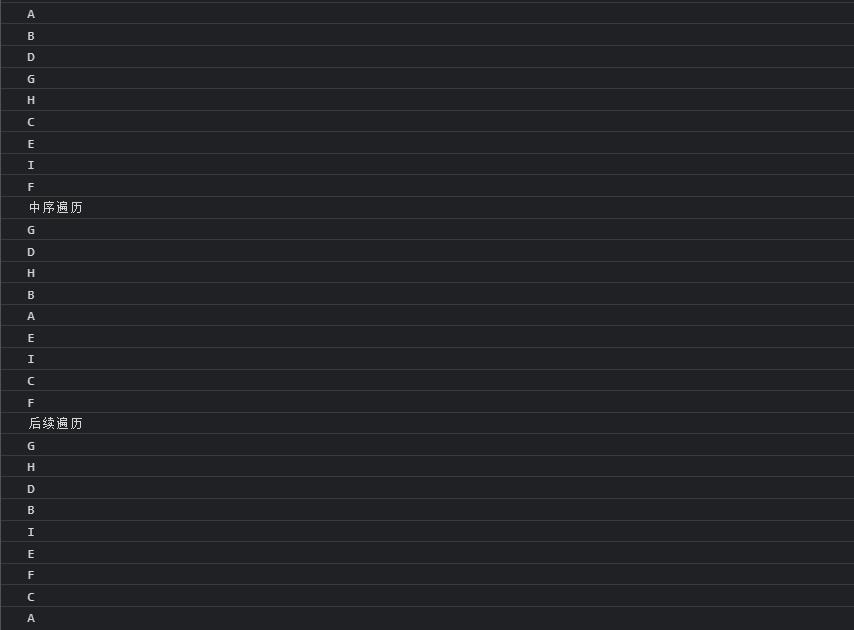
输出

参考资料
-
https://www.cnblogs.com/cangqinglang/p/11307369.html
当前题目进度:字节面试一卷[04/20]题,大家记得来打卡学习
加群,加入前端进阶群
一键三连
点击关注我们↓
以上是关于面试官:你知道二叉树怎么遍历吗?的主要内容,如果未能解决你的问题,请参考以下文章