Unity3D的介绍(1):界面、菜单、面板、组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity3D的介绍(1):界面、菜单、面板、组件相关的知识,希望对你有一定的参考价值。
参考技术A 打开Unity3D,会进入这个界面,用来选择需要打开的项目。双击已有项目会打开该项目,点击NEW,可以新建项目。点击OPEN,可以通过选择磁盘上的项目文件夹直接打开项目,也就是说如果要打开的项目没有显示在这个列表中,就可以直接OPEN项目文件夹开启项目,然后项目就会显示在列表中了。项目和项目彼此之间是独立的,大家可以把上课练习时的项目文件夹整个复制回家直接打开继续练习,这时需要的操作就是OPEN了。
新建项目需要指定一个路径以及一个项目名称,之后项目文件夹便是这个路径下的该名称的文件夹了。其他的选项不是很重要,后期都可以调整。
Unity3D的界面还算是蛮友好的,大部分的面板都可以随意拖动放置,也可以关闭掉。通过右上角的界面布局选择框可以返回默认的几种界面布局:
我个人比较喜欢这样的布局:
这里是对视窗的操纵按钮。几个按钮分别是:手型工具、移动、旋转、缩放、操纵器模式;轴心切换、全局坐标系/自身坐标系切换
这里是控制游戏运行的按钮。分别是:运行游戏、暂停游戏运行、下一个关卡
这里分别是:云端协作、云端项目、用户账户、层、界面布局
工作区视图主要有场景视图(scene view)和游戏视图(game view)。
Scene view是我们的编辑视窗,类似Maya的4视图,操作方式也类似于Maya。可以切换不同的显示模式,过滤不同类型的场景元素,并调节透视/正交视图类型等等。Scene view并不对应某个场景摄影机(camera),属于引擎内置的camera视图。
Game view是游戏运行视窗,相当于在引擎中直接运行我们制作的游戏。Shaded可以选择模型呈现方式;2D开启2D视图模式,后面3个按钮分别开关光照、声音和贴图效果;Gizmos可以选择哪些游戏物体的图标允许显示在场景视图中,以及Gizmos的缩放比例。
当按下菜单栏下方“运行游戏”按钮时,会自动切换显示Game view,并编译运行当前游戏项目,如果编译不成功则不会运行。编辑状态下Game view显示的也是我们设置好的游戏摄影机视图,部分UI元素不会在编辑状态下显示在game view中。
从Windows菜单中可以打开各种常用的面板:
默认界面中就显示出来的,或者说我们最常用的面板有如下几个:
其他比较经常被用到的面板包括:
游戏物体通过被附加上不同的组件(components)以实现不同的功能,组件的详细信息就显示在Inspector面板上。
比如我们创建一个基本的cube物体,默认就有4个组件:
用户自己编写的脚本也显示为组件,可以在脚本内将变量(variable)定义为public使之能够显示在Inspector面板中,以方便调试。
PlayMaker的FSM(状态机)也显示为组件,可以在FSM中将变量(variable)的 Inspector 选项勾上使之能够显示在Inspector面板中。
三界面介绍(IVX快速手册)
三、集成开发环境界面介绍
通过本节你将了解 iVX 在线集成开发环境 界面,快速建立对 在线集成开发环境 的认识。
3.1 界面区域
在线集成开发环境 界面分为以下几个区域:
- 舞台
- 组件工具栏
- 对象树/素材面板
- 素材面板
- 属性面板
- 菜单栏
- 逻辑工具栏
- 辅助工具
以下将创建一个默认设置的 WebApp 对 在线集成开发环境 界面的主要区域进行介绍。
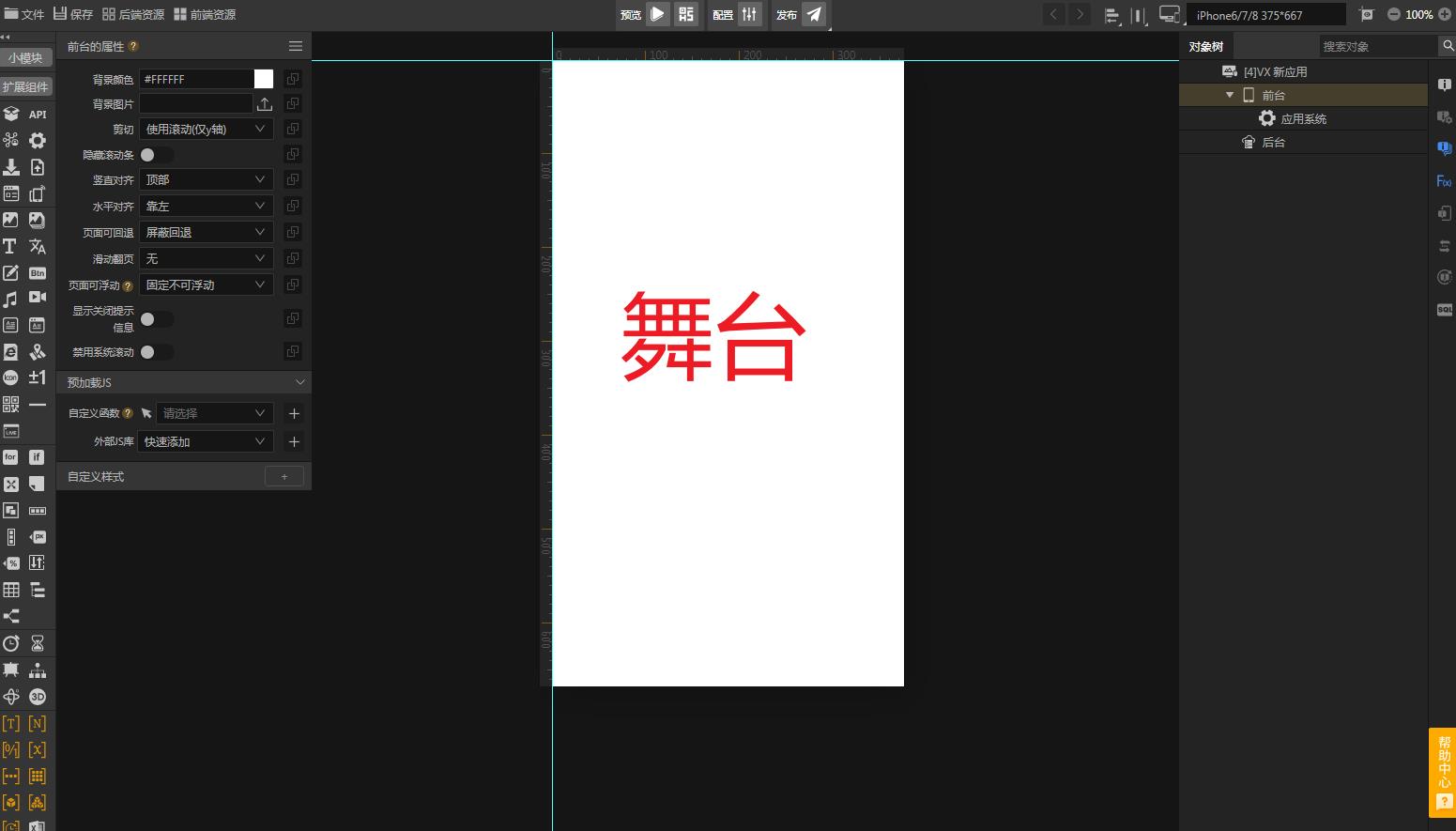
3.2 舞台
创建一个默认设置的 WebApp 应用后,在出现的窗口中间的白色区域即为舞台:

在 舞台 中可以编辑当前应用的 UI 界面,该舞台与 Photoshop 等主流图像处理软件中的 “画布” 类似,它定义了项目的编辑区域,所有对界面的编辑和创作都在这一区域通过可视化的方式进行编辑。
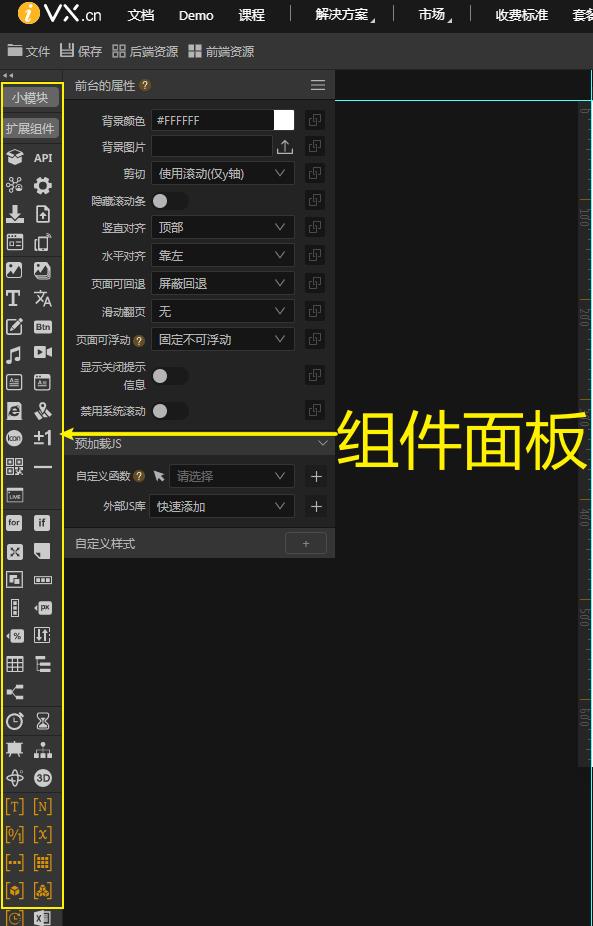
3.3 组件工具栏
在 在线集成开发环境 界面中,最左侧区域为 组件栏 :

在 组件栏 中的小图标则是组件,这些组件都有特定的功能和用法;例如需要在 舞台区 中添加图片,需要在组件栏中找到图片组件,点击后即可添加至 舞台区 中。
了解 iVX 组件的功能及使用方法是 iVX 进行开发的基础。iVX 组件丰富,包括基础网页应用、小程序应用、小游戏应用的基础元素组件以及一些的动效组等。iVX 组件并不只限于 UI 元素,还包括后台组件,可编辑的逻辑、服务、数据库等,具体的使用方式在该教程中将会详细讲解。
iVX 组件在不同类型应用下略有不同,但基础组件相同。若出现不会使用的组件,想要了解其功能,我们可以通过鼠标悬浮任意一个组件几秒,点击其出现的 “查看详情” 即可查看该组件的使用文档。

3.4 对象树/素材面板
对象树 是当前项目中包括前后台所有对象的管理窗口,以树状结构对组件进行可视化的展示,位于 在线集成开发环境 界面的最右侧:

通过对 对象树 对象进行操作,可以实现对选中对象的属性更改;例如调整对象之间的层级关系、复制、删除对象、对象重命名、搜索对象、为对象添加动画、添加数据库、添加服务等操作。具体操作将在之后教程中详细讲解。
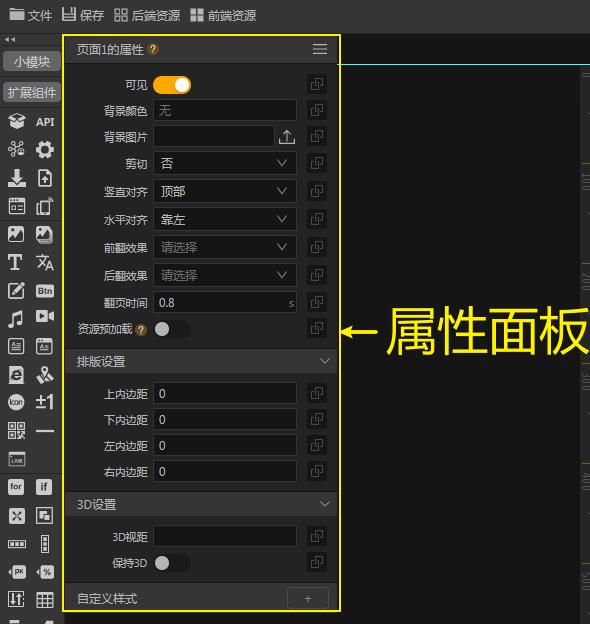
3.5 属性面板
当我们通过 对象树 或 舞台 任意点选一个对象时,可以看到组件栏右侧将对应显示该对象的属性面板:

一般情况下对象拥有多种属性,比如表示位置信息的 X 与 Y 坐标、尺寸属性宽度与高度等;在属性栏中可以编辑这些属性改变当前对象的外观或者对应功能。
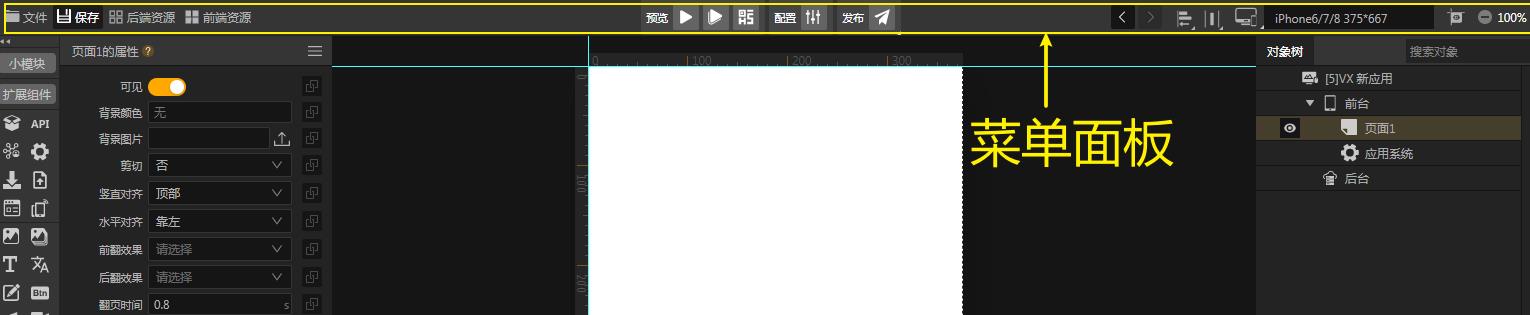
3.6 菜单面板
菜单面板位于 在线集成开发环境 界面 的顶部,主要分为左、中、右三个区域:

菜单栏 左侧主要功能为文件操作、文件保存、后端资源管理、前端资源管理:

菜单栏 中部主要功能为对项目的发布、预览以及配置:

菜单栏 右侧主要功能为项目的对其操作、等间距操作、舞台(画布)大小操作、辅助线可视设置以及舞台缩放大小设置:

3.7 逻辑工具面板
逻辑工具面板 位于 对象树 窗格右侧,用于为对象添加事件、自定义函数、动作组、服务等交互逻辑功能:

3.8 辅助工具
当我们在使用中遇到任何问题时,都可以通过查看文档、教学视频或直接求助于客服来解答疑问:

客服系统可通过右下角的帮助按钮进行访问:

以上是关于Unity3D的介绍(1):界面、菜单、面板、组件的主要内容,如果未能解决你的问题,请参考以下文章