10个免费的开发工具可帮助你快速构建用户界面
Posted web前端开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10个免费的开发工具可帮助你快速构建用户界面相关的知识,希望对你有一定的参考价值。
英文 | https://javascript.plainenglish.io/10-free-tools-to-save-time-when-building-user-interfaces-e8406c58ba6c
翻译 | 小爱
介绍
作为网站开发人员来构建网站时,你会发现自己要处理很多任务。建立用户界面是需要时间的具有挑战性的任务之一。幸运的是,网络上有很多工具可以帮助你节省时间并更快地构建出色的用户界面。
这就是为什么在本文中,我将与你分享一些有用的免费工具的原因,这些工具可以为你提供帮助。因此,让我们开始吧。
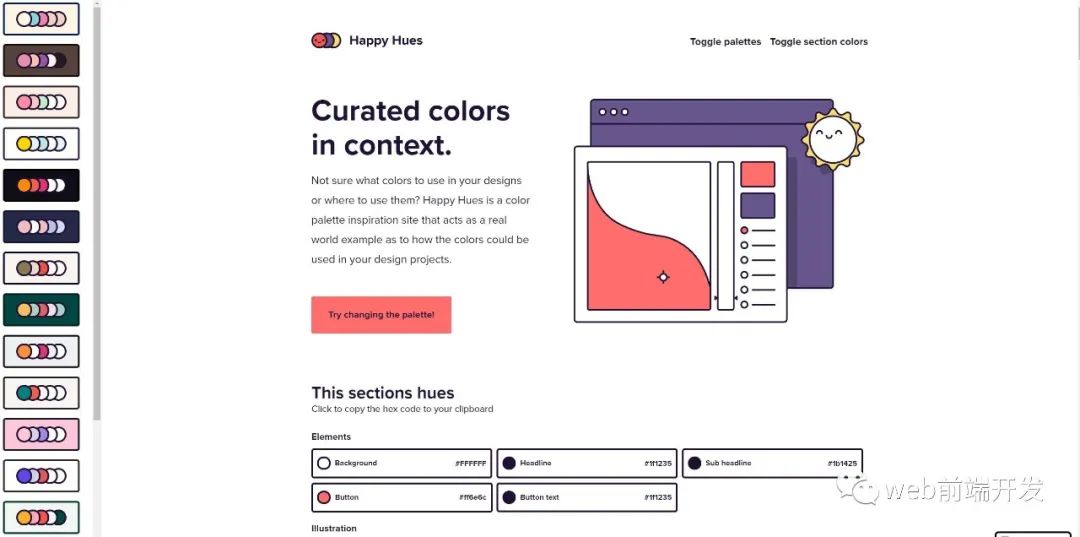
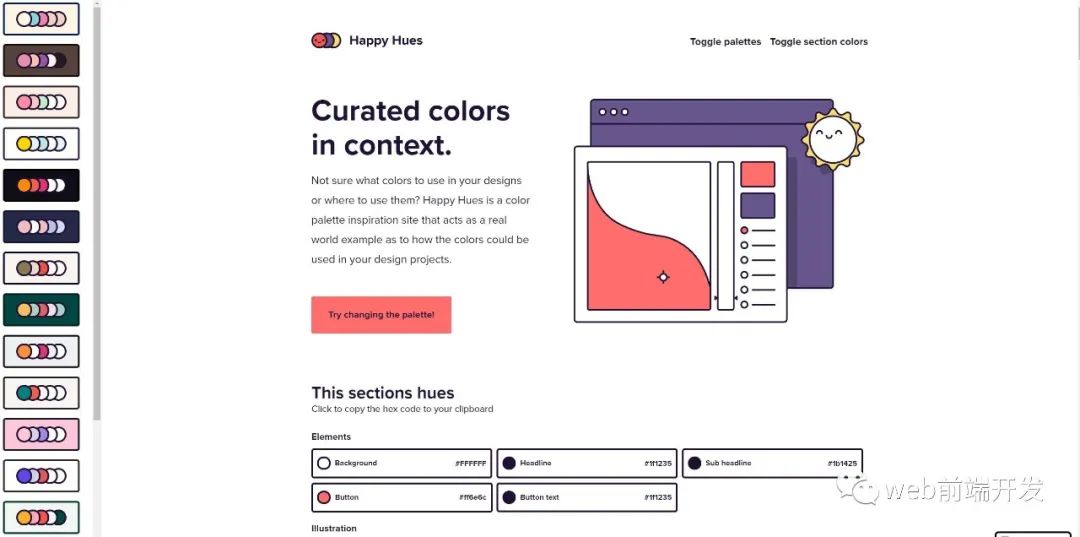
1、happyhues
地址:https://www.happyhues.co/

happyhues
是一个了不起的工具,它允许你选择你网站调色板。除此之外,它们还为你提供了如何在项目中使用颜色的真实示例。
因此,如果你不擅长为网站选择颜色,它可以给你提供帮助,所以它是一个很好很实用的工具,同时对获得一些设计灵感也很有帮助。
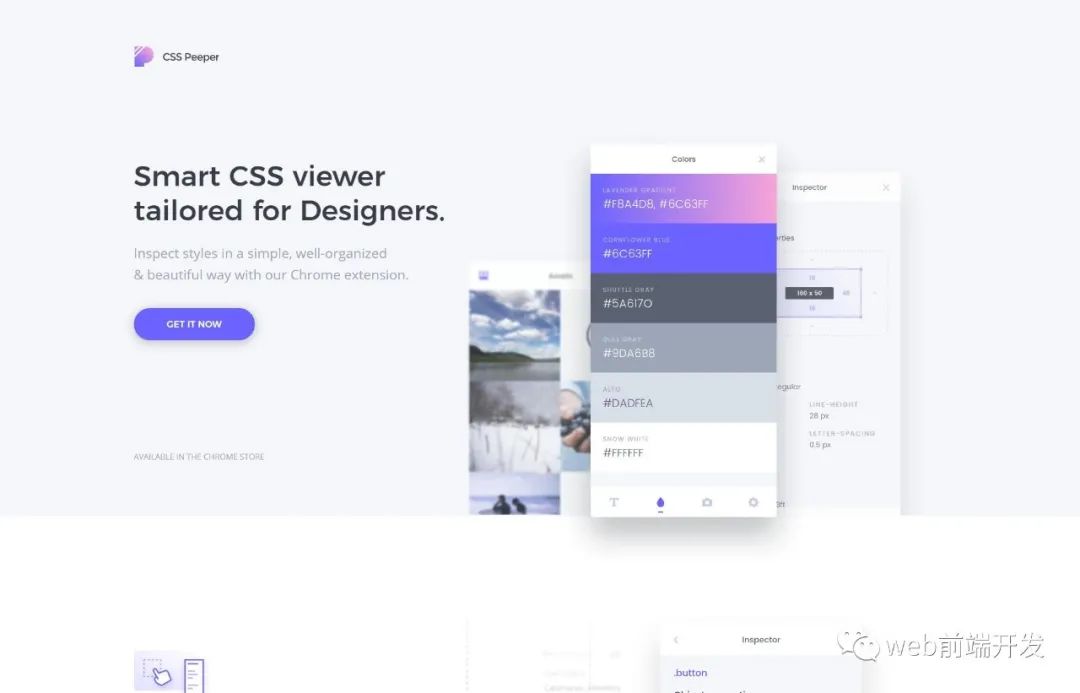
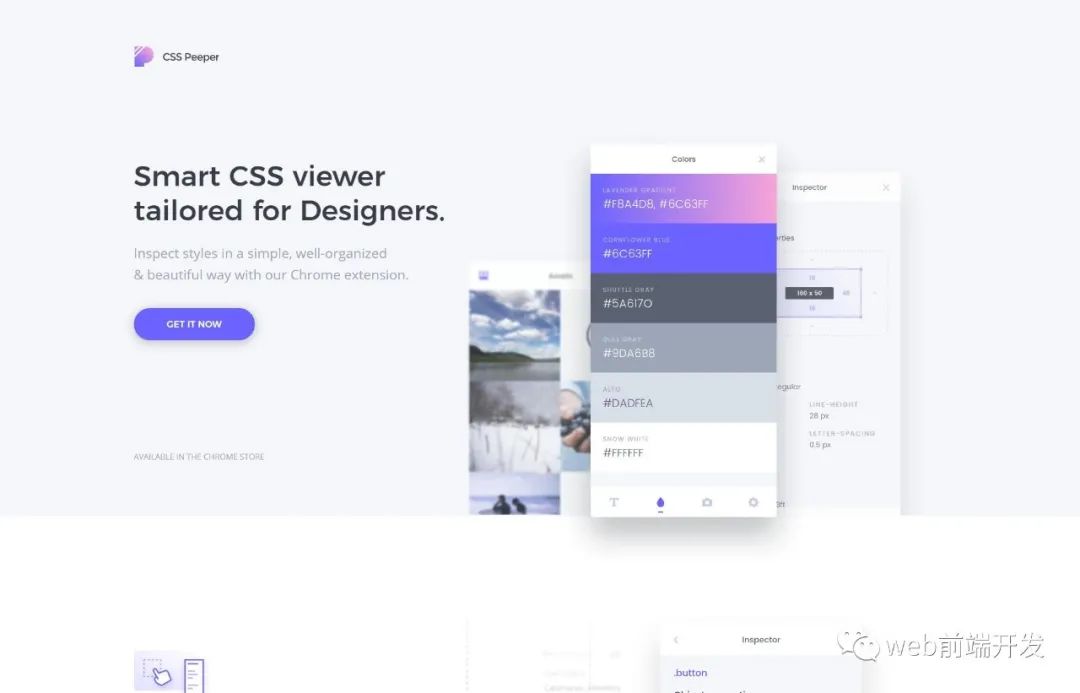
2、CSS Peeper
地址:https://csspeeper.com/

CSS Peeper
是非常有用的chrome扩展程序,可以检查浏览器中任何网站上的样式。这样你就可以获得颜色,字体等。你还可以使用扩展生成网页上任何CSS元素的代码。
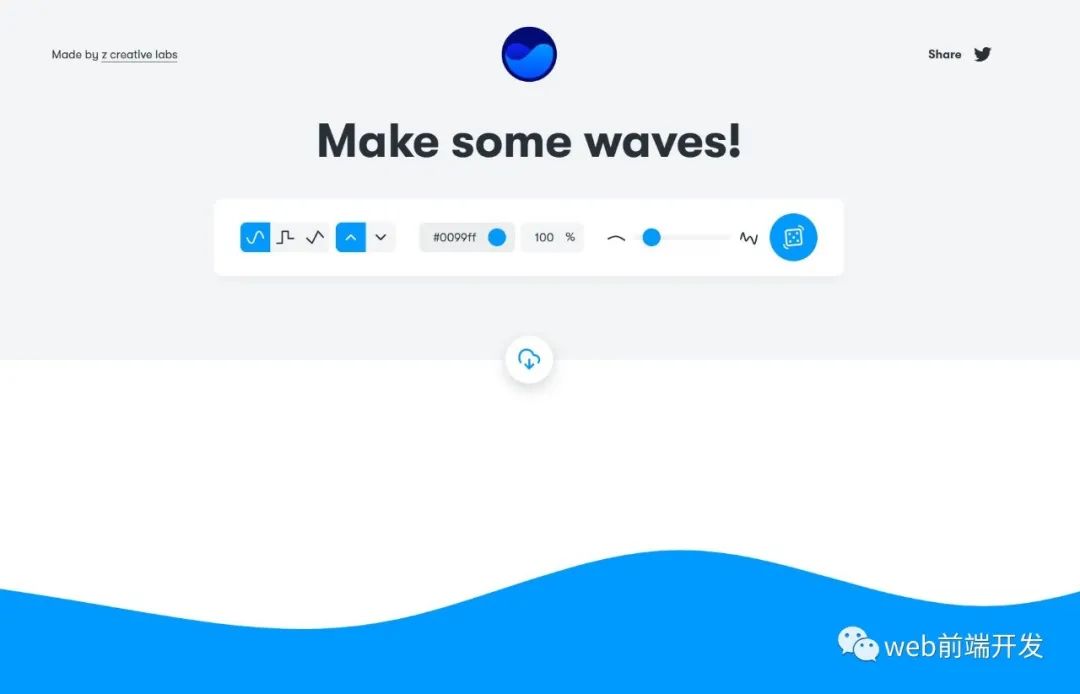
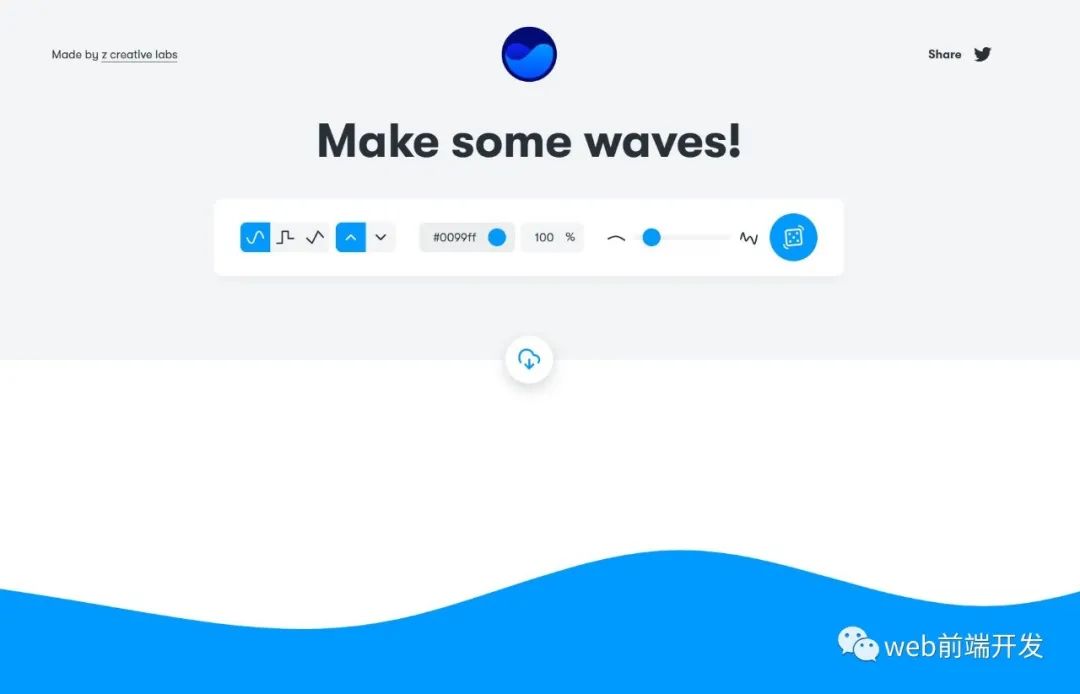
3、Get Waves

Get Waves
是一个了不起的Web应用程序,它能够为你的项目生成很棒的SVG Wave。你还可以通过在应用程序上进行编辑来根据需要编辑和制作波形。
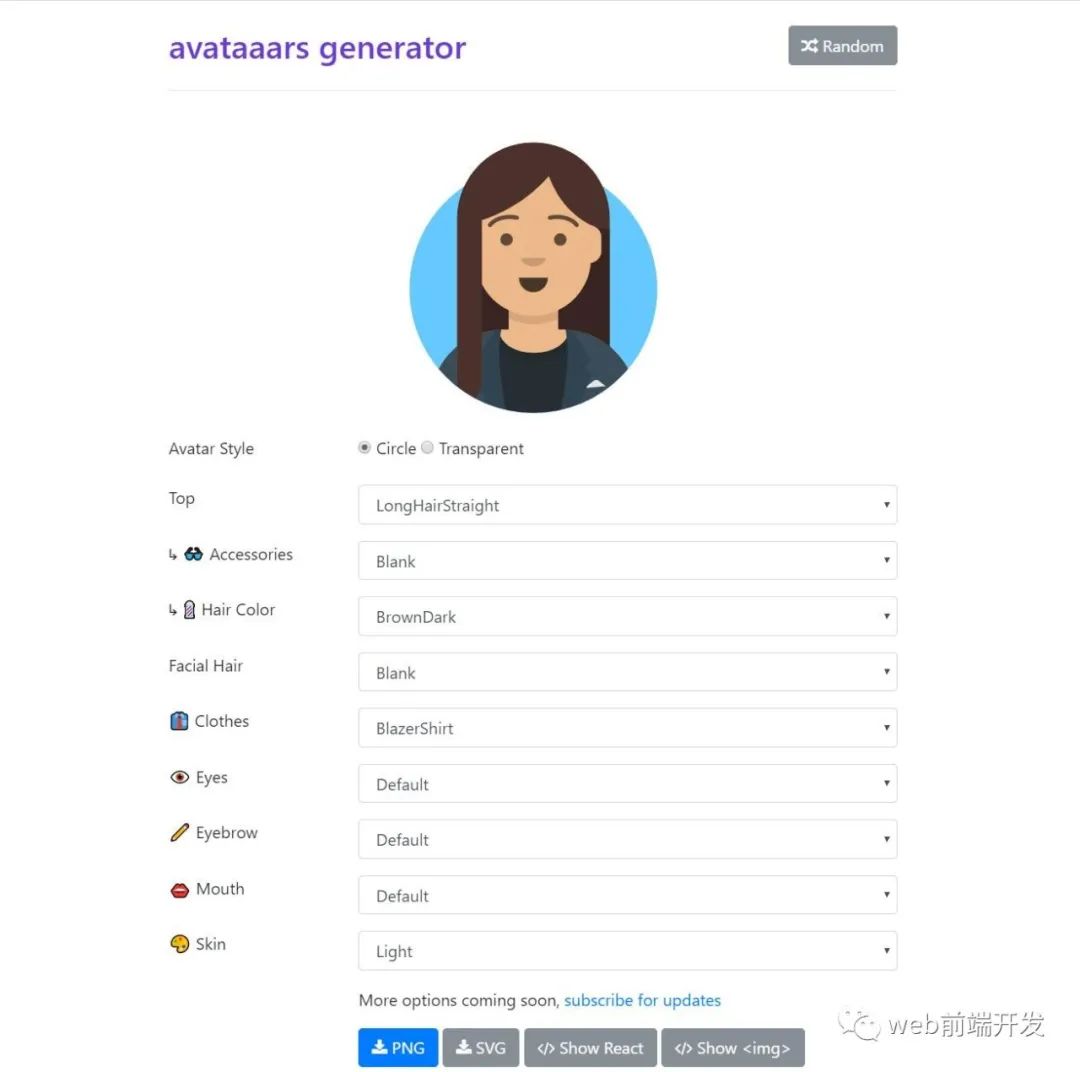
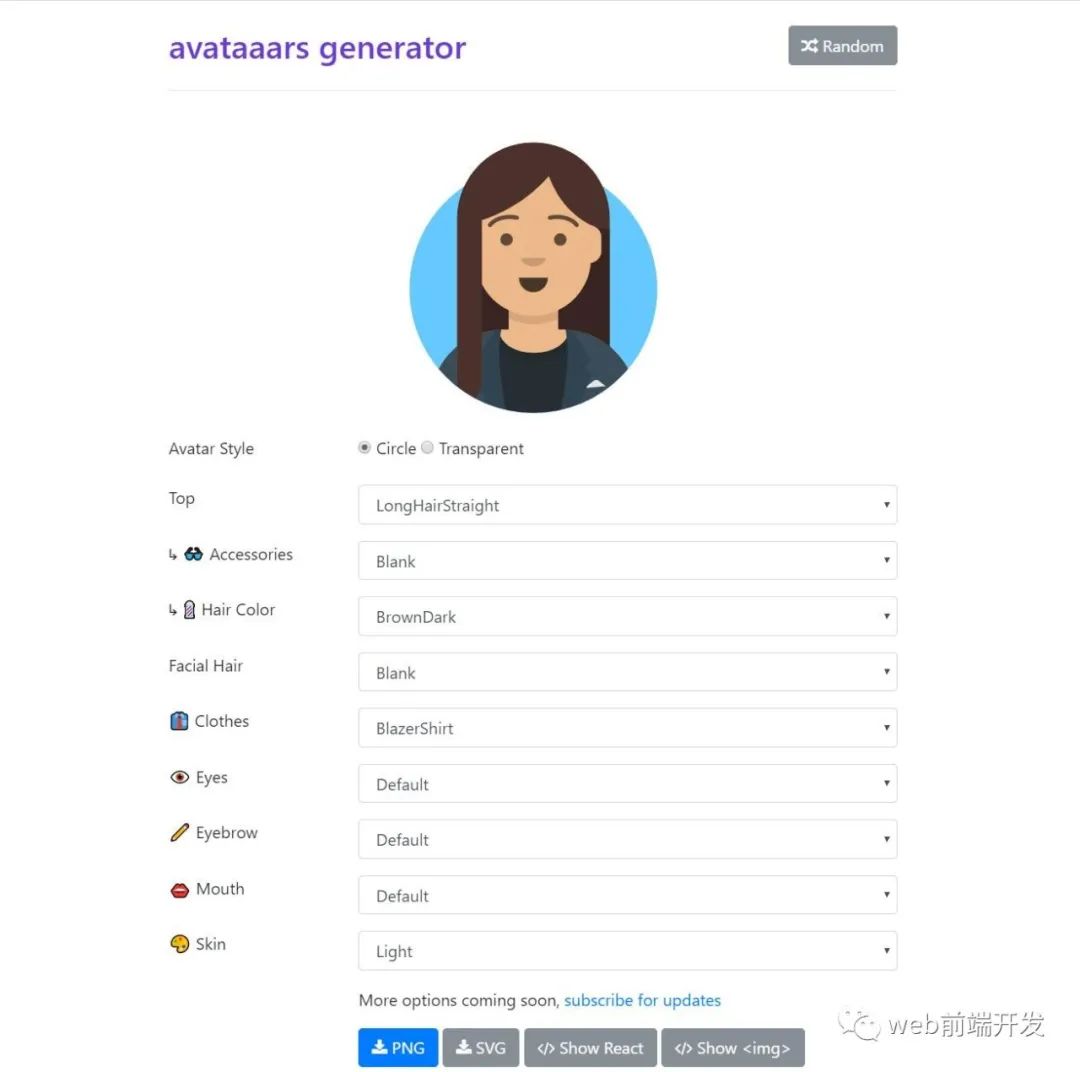
4、头像生成器
地址:https://getavataaars.com/

Avatar Generator
是一个很棒的头像生成工具,可为你的项目生成酷炫的自定义头像。有很多样式可供选择,以制作你喜欢的自定义个人头像。
你还可以生成随机化身。除此之外,它们还使你能够导出不同格式的化身,例如SVG,PNG,React代码和图像链接。
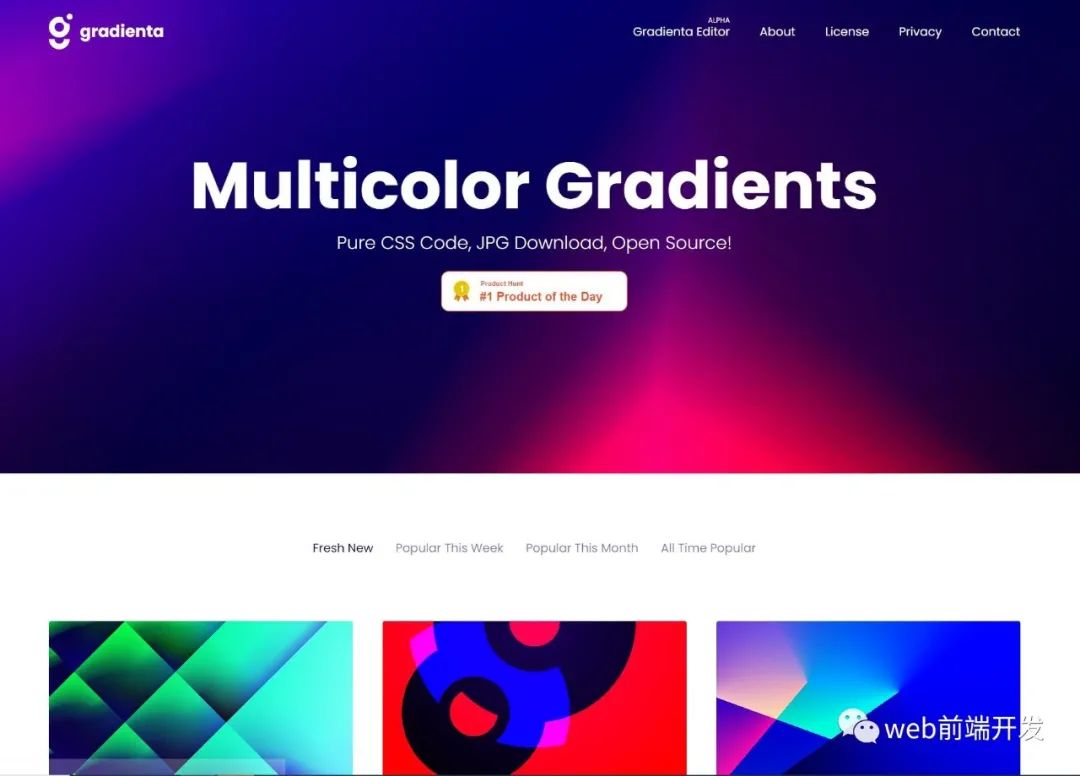
5、Gradienta

Gradienta
是一个非常有用的渐变工具,可为用户界面获得令人敬畏的多色渐变。你还可以将它生成纯CSS代码或JPG图像。
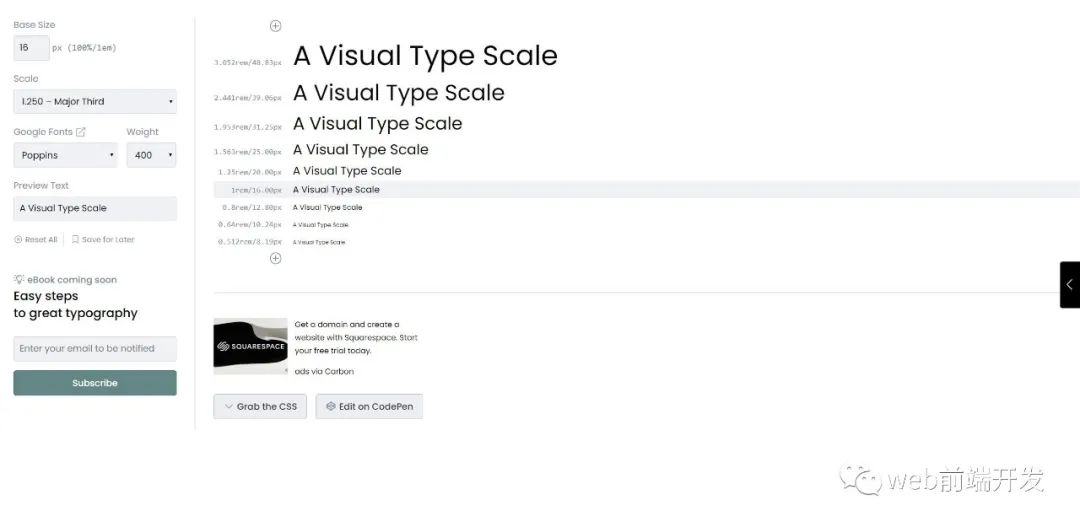
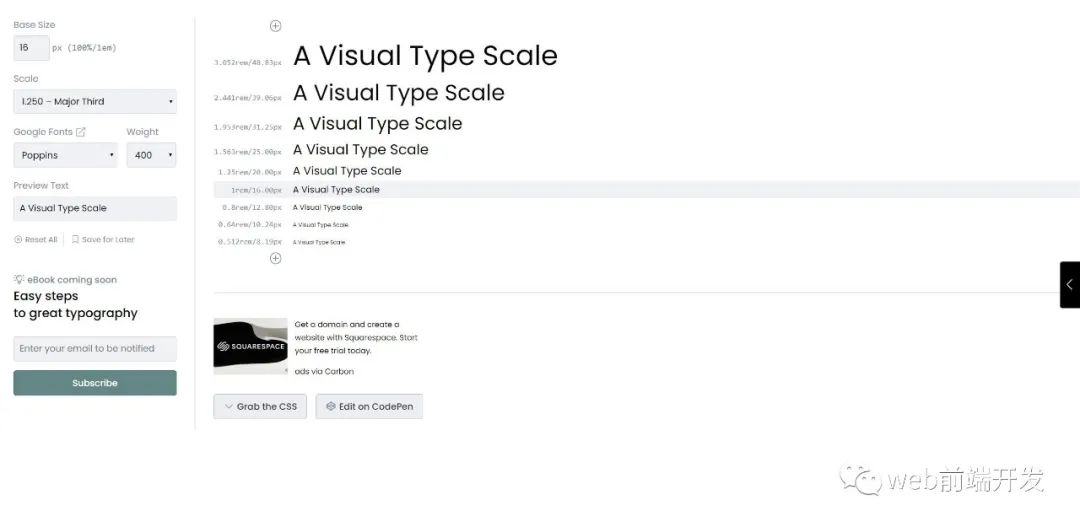
6、Type Scale
地址:https://type-scale.com/

如果你发现很难在网站用户界面中定义完美的字体大小和字体系列,那么这个是一个很不错的工具。
因此,
Type Scale(类型比例)
可让你尝试不同的字体比例。你可以选择不同的字体,然后查看最适合你的字体。除此之外,你还可以选择所需的CSS。
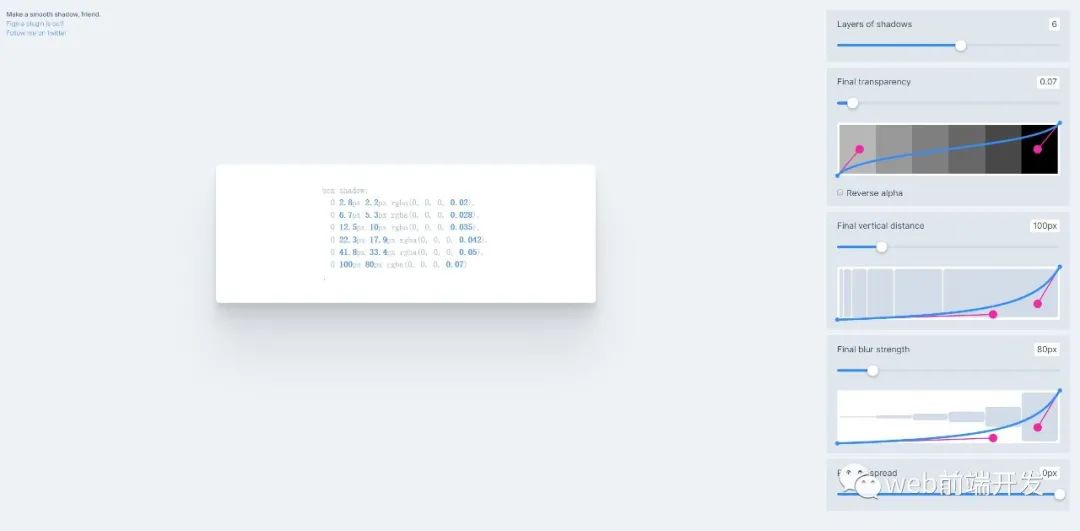
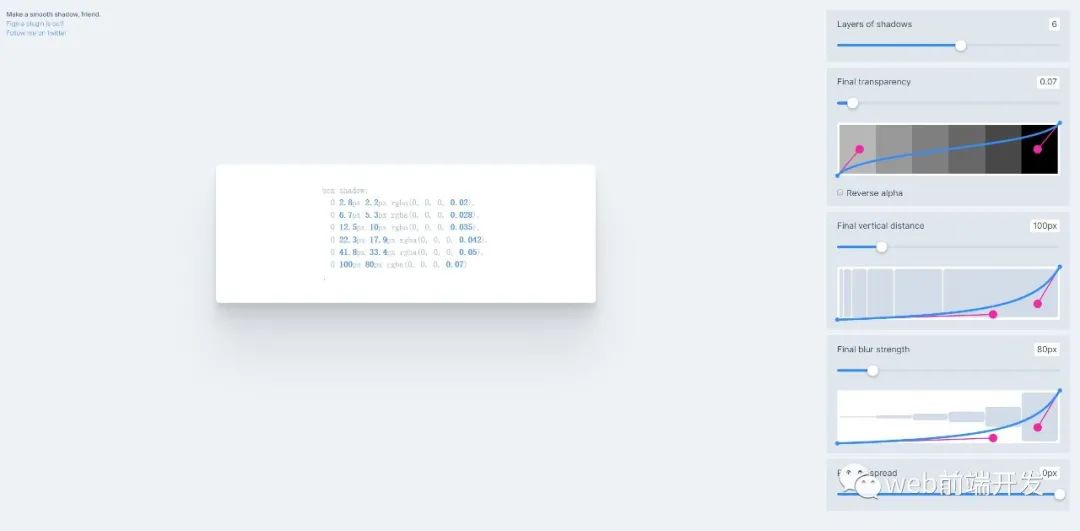
7、Shadows
地址:https://shadows.brumm.af/

Shadows是一个免费工具,可使用曲线创建自定义平滑阴影并为其生成CSS。更多信息,请打开上面的网址,进行了解。
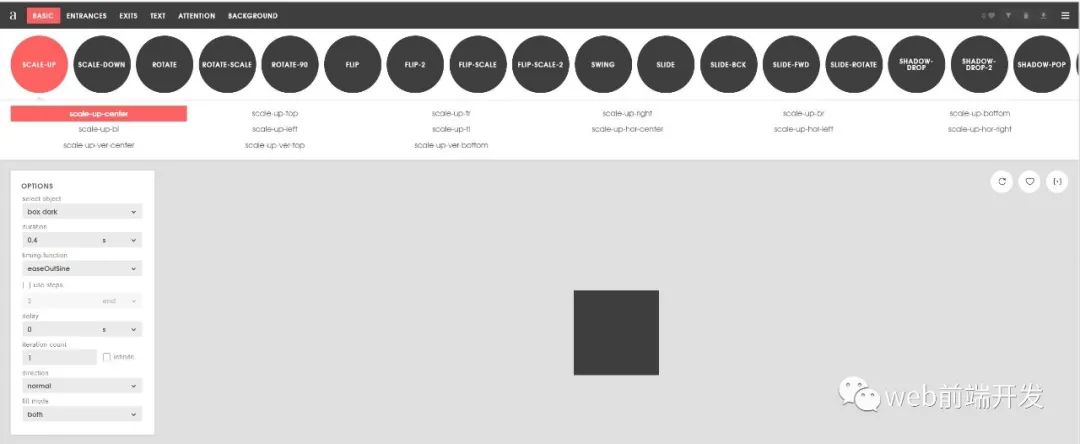
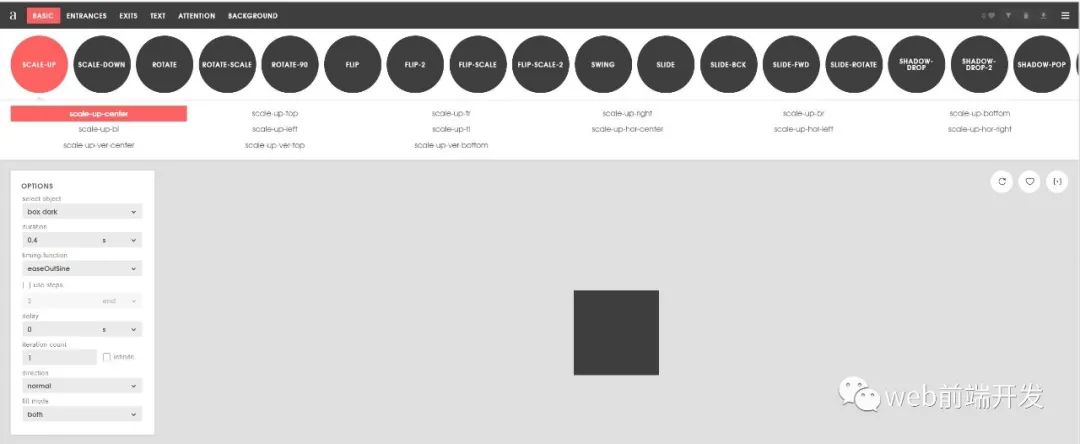
8、Animista

Animista
是一个在线生成CSS动画的程序,可提供在项目中使用的不同类型的CSS动画的集合。你还可以在应用程序上自定义动画并生成代码。
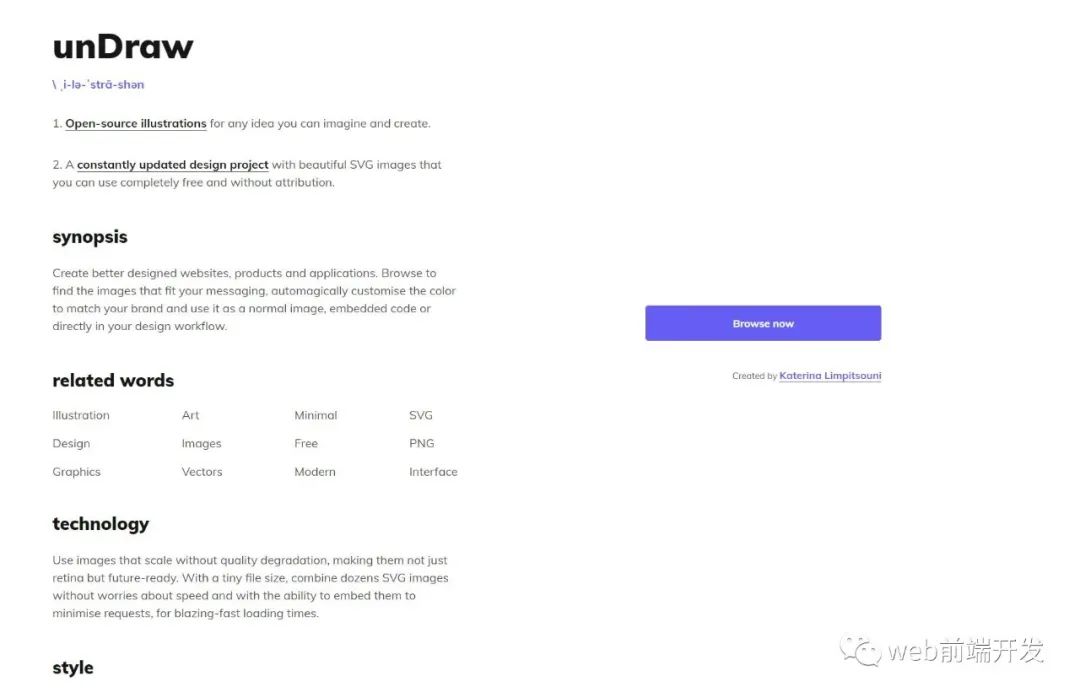
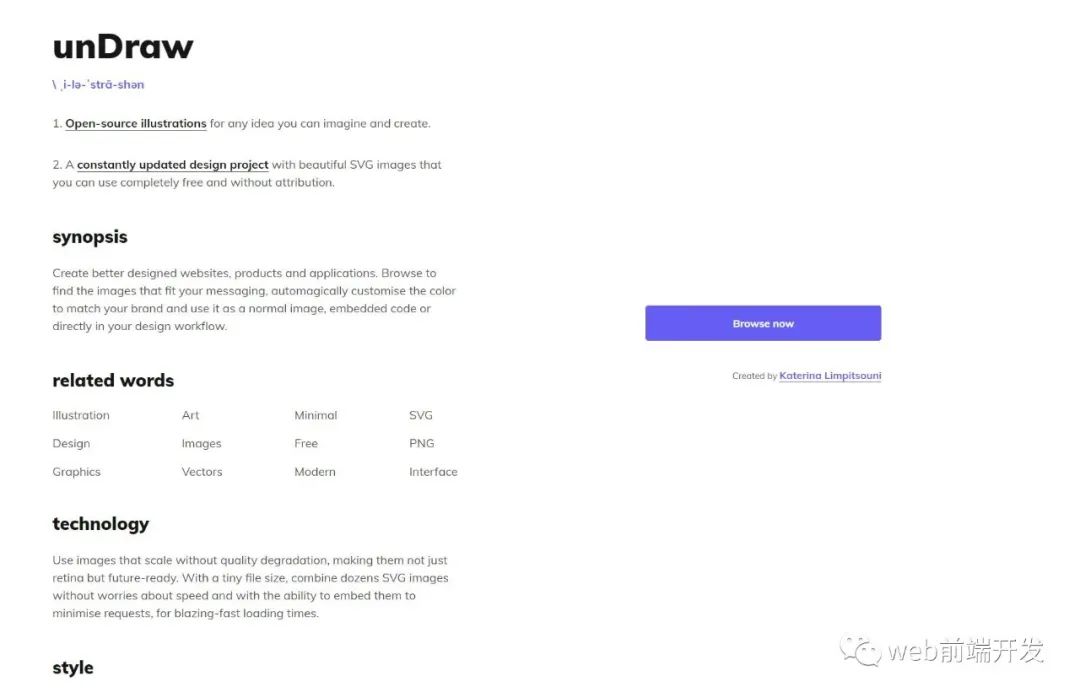
9、Undraw

Undraw
是一个开放源代码的Web应用程序,可让你获取
精美的
SVG插图,以便在你的项目中使用它们。你也可以获取SVG或PNG格式图片上的任何颜色。
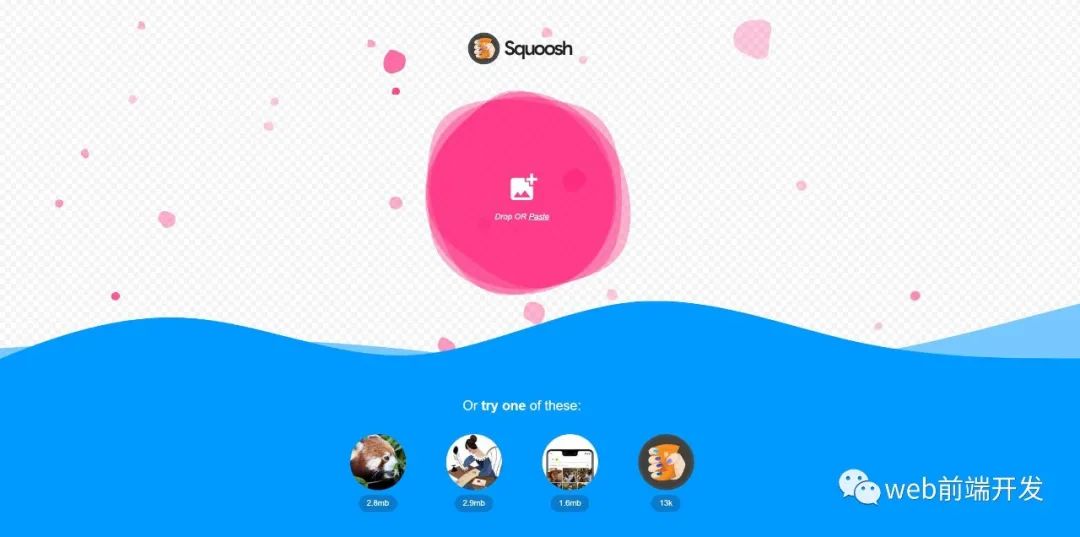
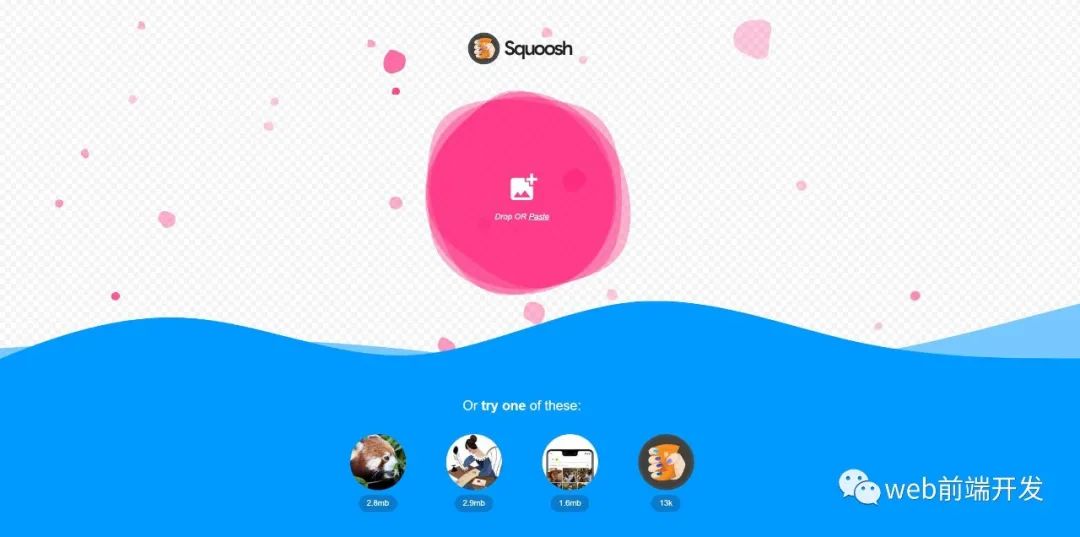
10、squoosh

Squoosh是一个有用的Web应用程序,可压缩图像的大小以提高网站性能。总结
如你所见,如果你想轻松构建美观的用户界面并节省时间,上述所有工具都是免费且有用的。这些工
具对于不熟悉设计和CSS的开发人员也很有用。
学习更多技能

![10个免费的开发工具可帮助你快速构建用户界面]()
以上是关于10个免费的开发工具可帮助你快速构建用户界面的主要内容,如果未能解决你的问题,请参考以下文章