濡備綍鎻愬崌浣庣璁惧鐨刉eb鎬ц兘锛熻瘯璇曡嚜閫傚簲鍔犺浇妯″紡
Posted 鍓嶇涔嬪穮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了濡備綍鎻愬崌浣庣璁惧鐨刉eb鎬ц兘锛熻瘯璇曡嚜閫傚簲鍔犺浇妯″紡相关的知识,希望对你有一定的参考价值。
-
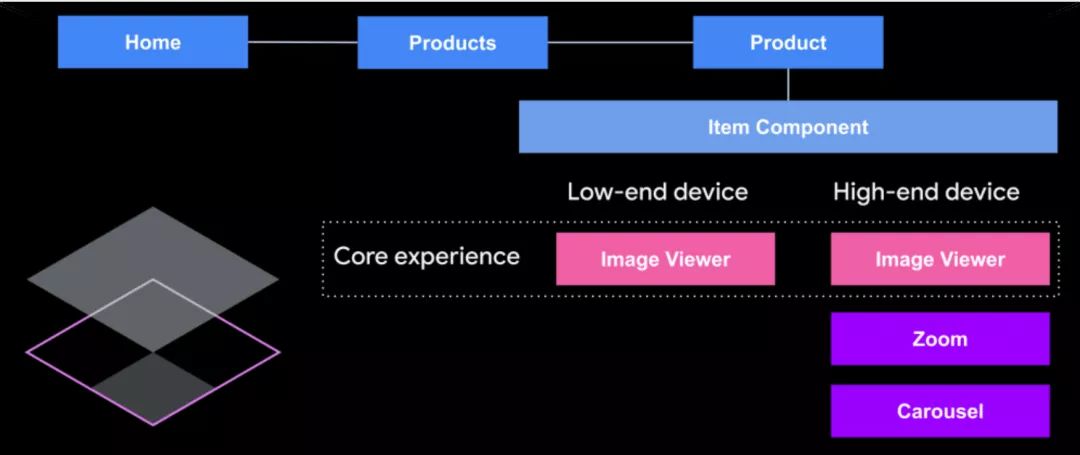
涓烘墍鏈夌敤鎴凤紙鍖呮嫭浣庣璁惧鐢ㄦ埛锛夋彁渚涘揩閫熺殑鏍稿績浣撻獙锛? 濡傛灉鐢ㄦ埛鐨勭綉缁滃拰纭欢鏈夎冻澶熺殑澶勭悊鑳藉姏锛屽垯閫愭娣诲姞浠呴檺浜庨珮绔‖浠剁殑鍔熻兘銆?/strong>
杩欎娇鐢ㄦ埛鍙互鑾峰緱鏈€閫傚悎浠栦滑鑷韩绾︽潫鏉′欢鐨勪娇鐢ㄤ綋楠屻€?/p>

-
鍦ㄦ參閫熺綉缁滀笂鎻愪緵浣庤川閲忕殑鍥惧儚鍜岃棰戯紱 -
浠呭湪楂橀€?CPU 涓婂姞杞介潪鍏抽敭鐨?javascript 浜や簰鍔熻兘锛? -
闄愬埗浣庣璁惧涓婂姩鐢荤殑甯ч€熺巼锛? -
閬垮厤鍦ㄤ綆绔澶囦笂杩涜绻侀噸鐨勮繍绠楋紱 鍦ㄩ€熷害杈冩參鐨勮澶囦笂闃绘绗笁鏂硅剼鏈€?/p>

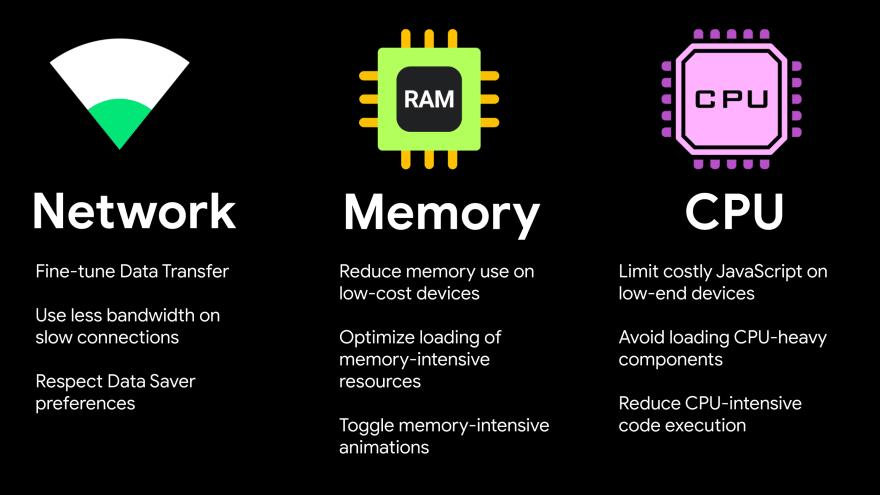
缃戠粶锛?/strong> 鐢ㄤ簬寰皟鏁版嵁浼犺緭浠ュ噺灏戝甫瀹藉崰鐢紙閫氳繃 navigator.connection.effectiveType[3]锛夛紝杩樺彲浠ュ埄鐢ㄧ敤鎴风殑鈥滄祦閲忚妭鐪佺▼搴忊€濋閫夐」锛堥€氳繃 navigator.connection.saveData[4]锛夈€?/p>
鍐呭瓨锛?/strong> 鐢ㄤ簬鍑忓皯浣庣璁惧涓婄殑鍐呭瓨娑堣€楋紙閫氳繃 navigator.deviceMemory[5]锛夈€?/p>
CPU 鏍稿績鏁帮細 鐢ㄤ簬闄愬埗寮€閿€杈冨ぇ鐨?JavaScript 鎵ц锛屽苟鍦ㄨ澶囧鐞嗚兘鍔涗笉瓒虫椂鍑忓皯 CPU 瀵嗛泦鍨嬮€昏緫锛堥€氳繃 navigator.hardwareConcurrency[6]锛夈€傝繖鏄洜涓?JavaScript 鐨勬墽琛屼富瑕佸彈 CPU 鎬ц兘绾︽潫 [7]銆?/p>
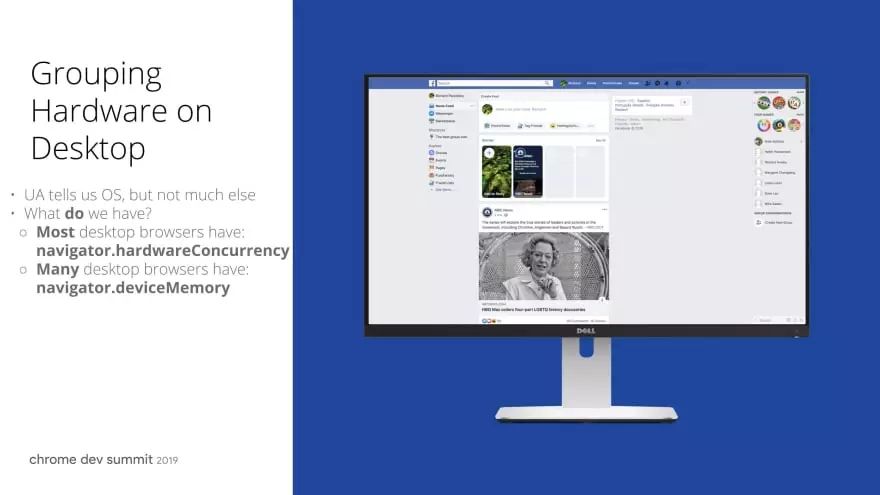
鍦ㄦ紨璁蹭腑锛屾垜浠粙缁嶄簡鍦?Facebook銆乪Bay 鍜?Tinder 绛夌綉绔欎笂搴旂敤杩欎簺鐞嗗康鐨勭湡瀹炴渚嬨€傚彲浠ヤ粠婕旇绗?24 鍒嗛挓寮€濮嬬湅璧凤紝Nate 浠嬬粛浜?Facebook 濡備綍鍦ㄧ敓浜х幆澧冧腑閫氳繃璁惧鍒嗙粍鏉ュ疄璺佃繖涓€鐞嗗康锛?/p>

鎴戜滑杩樺彂甯冧簡涓€缁勬柊鐨勶紙瀹為獙鎬э級React Hooks 鍜屽疄鐢ㄥ伐鍏?[8]锛屽彲浠ュ湪浣犵殑 React 搴旂敤绋嬪簭涓坊鍔犺嚜閫傚簲鍔犺浇鎶€鏈€?/p>
import React from 'react';
import { useNetworkStatus } from 'react-adaptive-hooks/network';
const MyComponent = () => {
const { effectiveConnectionType } = useNetworkStatus();
let media;
switch(effectiveConnectionType) {
case '2g':
media = <img src='medium-res.jpg'/>;
break;
case '3g':
media = <img src='high-res.jpg'/>;
break;
case '4g':
media = <video muted controls>...</video>;
break;
default:
media = <video muted controls>...</video>;
break;
}
return <div>{media}</div>;
};import React from 'react';
import { useSaveData } from 'react-adaptive-hooks/save-data';
const MyComponent = () => {
const { saveData } = useSaveData();
return (
<div>
{ saveData ? <img src='...' /> : <video muted controls>...</video> }
</div>
);
};import React from 'react';
import { useHardwareConcurrency } from 'react-adaptive-hooks/hardware-concurrency';
const MyComponent = () => {
const { numberOfLogicalProcessors } = useHardwareConcurrency();
return (
<div>
{ numberOfLogicalProcessors <= 4 ? <img src='...' /> : <video muted controls>...</video> }
</div>
);
};
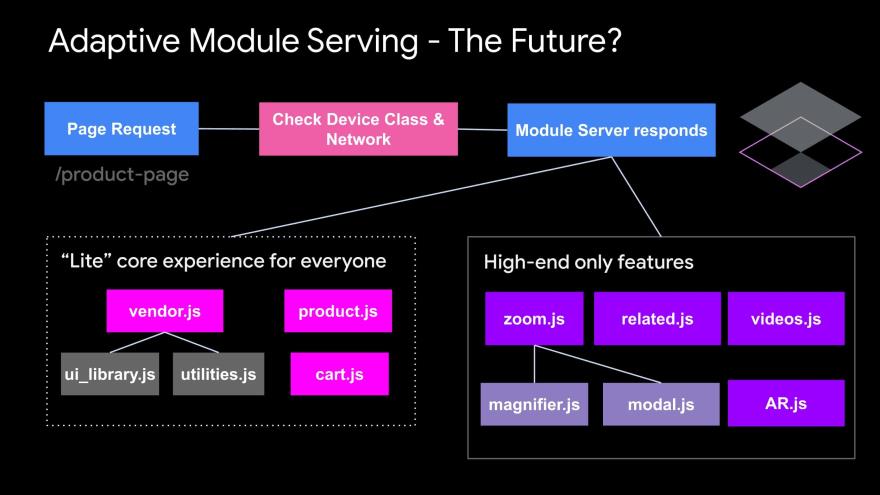
鏈潵锛屾垜浠笇鏈涚湅鍒版洿澶氱殑鍩虹鏋舵瀯绀轰緥锛屽彲浠ユ牴鎹敤鎴风殑缃戠粶鍜岃澶囩害鏉熻嚜鍔ㄦ彁渚涙渶浼樺寲鐨勪唬鐮佸寘銆傚湪涓婇潰鎻愬埌鐨勮繖浜涘鎴风鎻愮ず [9] 鍜屽鎴风 API 涓棿锛屽彲鑳藉凡缁忔湁涓€浜涙瀯寤哄潡鍙敤鏉ュ湪杩欎釜棰嗗煙涓瀯寤哄嚭涓€浜涘紩浜烘敞鐩殑鎴愭灉浜嗐€?/p>

鎴戜滑甯屾湜鑷€傚簲鍔犺浇鑳藉鎴愪负娓愯繘澧炲己宸ュ叿绠变腑涓€椤规湁鐢ㄧ殑鏂板伐鍏枫€傚叿浣撹鏌ョ湅婕旇浠ヤ簡瑙f洿澶氫俊鎭€?/p>
-
React 鑷€傚簲鍔犺浇 hooks 鍜屽疄鐢ㄥ伐鍏凤細https://github.com/GoogleChromeLabs/react-adaptive-hooks -
Tinder Web 宸ョ▼浣跨敤鐨勫鏉傝嚜閫傚簲鍔犺浇绛栫暐锛歨ttps://medium.com/@roderickhsiao/sophisticated-adaptive-loading-strategies-7118341fcf91 -
Angular 鐨勮繛鎺ユ劅鐭ョ粍浠讹細https://netbasal.com/connection-aware-components-in-angular-3a66bb0bab6f -
鍦?Vue 鍜?Web 缁勪欢涓紝浣跨敤缃戠粶淇℃伅 API 涓鸿嚜閫傚簲缁勪欢鎻愪緵鏈嶅姟锛歨ttps://dev.to/vorillaz/serving-adaptive-components-using-the-network-information-api-lbo 鍩轰簬缃戠粶璐ㄩ噺鐨勮嚜閫傚簲鏈嶅姟锛歨ttps://web.dev/adaptive-serving-based-on-network-quality/
Addy Osmani 鏄?Chrome 鍥㈤槦鐨勫伐绋嬩富绠★紝鑷村姏浜庡垱閫犳洿蹇殑 Web 浣撻獙銆?/p>
鍘熸枃閾炬帴锛歨ttps://dev.to/addyosmani/adaptive-loading-improving-web-performance-on-low-end-devices-1m69
鎶€鏈湪浼佷笟鐨勫彂灞曚腑鎴愪负瓒婃潵瓒婇噸瑕佺殑椹卞姩鍔涳紝鍥犳浼佷笟鍦ㄧ爺鍙戝洟闃熸垚闀夸笂鐨勬姇鍏ユ棩鐩婂鍔犮€傛彁鍗囩爺鍙戝洟闃熸晥鑳姐€佹墦閫犲涔犲瀷缁勭粐锛屾垚涓鸿秺鏉ヨ秺澶氫紒涓氱殑涓€涓噸瑕佷娇鍛姐€備綔涓虹爺鍙戝洟闃熷涔犳垚闀垮钩鍙帮紝鑷?鏋佸鏃堕棿浼佷笟璐﹀彿 涓婄嚎浠ユ潵锛屽凡缁忔湇鍔¤秴杩?1000 瀹朵紒涓氥€?/p>
鍦ㄤ娇鐢ㄥ満鏅笂锛屼紒涓氭妸鏋佸鏃堕棿浣滀负 鍥㈤槦鍩瑰吇宸ュ叿銆佹柊鍛樺伐鍩硅宸ュ叿銆佷紭绉€鍛樺伐绂忓埄 绛夛紝鎻愰珮浜嗘妧鏈洟闃熺殑鈥滄垬鏂楀姏鈥濓紝鍚屾椂涔熸彁楂樹簡浼佷笟鍦ㄨ涓氫腑鐨勭珵浜夊姏銆?span>鎵爜鎴栫偣鍑烩€滈槄璇诲師鏂団€?/strong>鏌ョ湅鍗庝负銆佽礉澹炽€佹瘨 App 绛変紒涓氭槸濡備綍閫氳繃鏋佸鏃堕棿鎵撻€犲涔犲瀷缁勭粐鐨勨啌
以上是关于濡備綍鎻愬崌浣庣璁惧鐨刉eb鎬ц兘锛熻瘯璇曡嚜閫傚簲鍔犺浇妯″紡的主要内容,如果未能解决你的问题,请参考以下文章
濡備綍閫夎喘宸ヤ笟璺敱鍣紵2020骞村伐涓氳矾鐢卞櫒閫夎喘鎸囧崡_浜戞垚鐢靛瓙璁惧