画图利器PlantUml
Posted JavaScript高级程序设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了画图利器PlantUml相关的知识,希望对你有一定的参考价值。
电路电阻的等效变换
前情回顾
上篇文章大致总结了小程序开发的一些知识点。今天聊一个画图的东西plantuml。对于一个有一定经验的程序员来说,能够快速的将脑子里的想法用流程图之类的图画出来,是非常重要的,这也是高级程序员的一个基本操作。画图有很多中工具,xmind,markdown,在线流程图工具,甚至自己的时间充裕的话可以自己开发一个画图工具,今天主要说一下plantuml。
plantuml是什么
PlantUML是一个开源项目,支持快速绘制时序图,用例图,类图,对象图,组件图,思维导图,架构图,部署图等等。
如何使用
-
思维导图类似markdown语法
@startmindmap
* 中心
** 主题1
***: 主题1.1
未登录页进入,登录页进行登录;
***: 主题1.2
** 主题2
** 主题3
@endmindmap
demo:
-
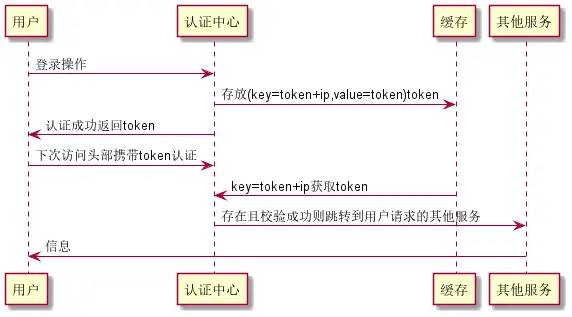
时序图
@startuml
用户 -> 认证中心: 登录操作
认证中心 -> 缓存: 存放(key=token+ip,value=token)token
用户 <- 认证中心 : 认证成功返回token
用户 -> 认证中心: 下次访问头部携带token认证
认证中心 <- 缓存: key=token+ip获取token
其他服务 <- 认证中心: 存在且校验成功则跳转到用户请求的其他服务
其他服务 -> 用户: 信息
@enduml
demo:
-
组件图
@startuml
[First component]
[Another component] as Comp2
component Comp3
component [Last
component] as Comp4
@enduml
demo:
这里仅仅放了三个图的示例,思维导图可以用来从产品的角度分析产品及业务的整体流程,时序图可以从技术的角度作为切入点,用来分析产品中的技术实现细节,组件图可以从技术的角度讲业务拆分成不同的模块进行开发,其他的图需要自己去官网查询自己学习了。
vscode中如何使用
-
下载插件 plantuml -
安装插件 plantuml preview -
新建 .puml后缀的文件即可
今日总结
-
plantuml三种图的基本用法 -
vscode中如何使用 plantuml
最后说两句
-
动一动您发财的小手, 「点个赞吧」 -
动一动您发财的小手, 「点个在看」 -
都看到这里了,不妨 「加个关注」
以上是关于画图利器PlantUml的主要内容,如果未能解决你的问题,请参考以下文章