使用visio 2016 绘制画UML时序图(Sequence Diagram)
Posted dotNET编程大全
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用visio 2016 绘制画UML时序图(Sequence Diagram)相关的知识,希望对你有一定的参考价值。
什么是时序图?
时序图(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。让我们来看一看Visio2016对时序图的的解释。
时序图的元素
我们在画时序图时会涉及到7种元素,这7种元素如下:
其中前6种是比较常用和重要的元素,剩余的最后一种组合片段元素不是很常用,因为比较复杂。所以在此,我只介绍前6种元素,如果后面碰到需要用到组合片段元素的情况,再单独介绍组合片段元素。
角色(Actor)
系统角色,可以是人或者其他系统,子系统。以一个小人图标表示。
对象(Object)
对象位于时序图的顶部,代表时序图中的对象在交互中所扮演的角色,以一个矩形表示。
生命线(LifeLine)
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线)。以一条垂直的虚线表示。对象与生命线结合在一起成为对象的生命线,对象的生命线包含矩形的对象图标以及图标下面的生命线。
控制焦点(Activation)
控制焦点代表时序图中在对象时间线上某段时期执行的操作。以一个很窄的矩形表示。
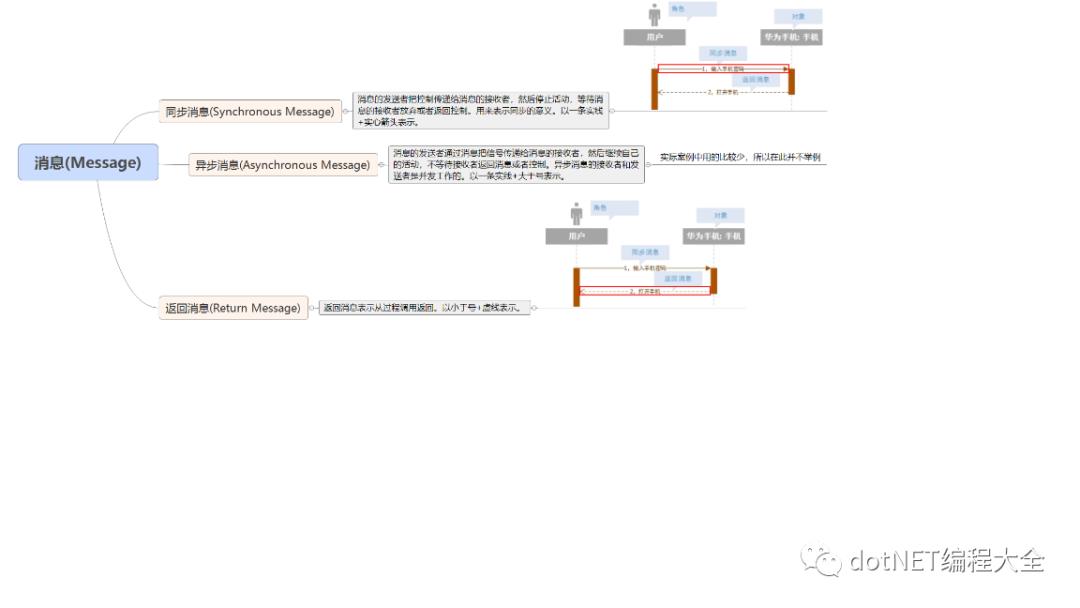
消息(Message)
代表对象之间发送的信息。消息分为三种类型。

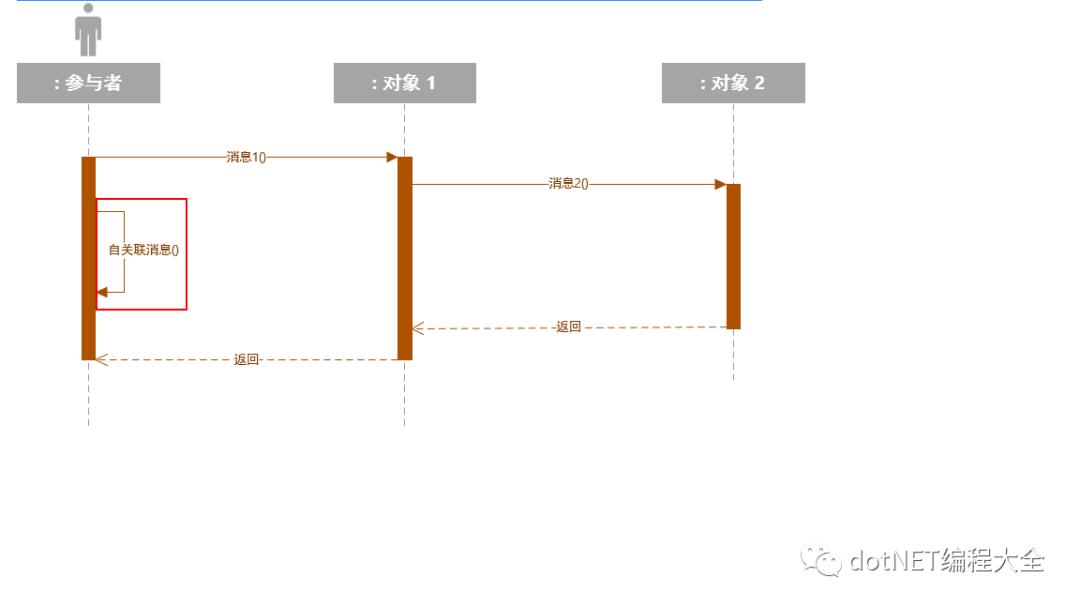
自关联消息
表示方法的自身调用或者一个对象内的一个方法调用另外一个方法。以一个半闭合的长方形+下方实心剪头表示。

用Visio建立时序图
时序图创建有如下步骤:
确定交互过程的上下文;
识别参与过程的交互对象;
为每个对象设置生命线;
从初始消息开始,依次画出随后消息;
考虑消息的嵌套,标示消息发生时的时间点,则采用FOC(focus of control);
说明时间约束的地点。
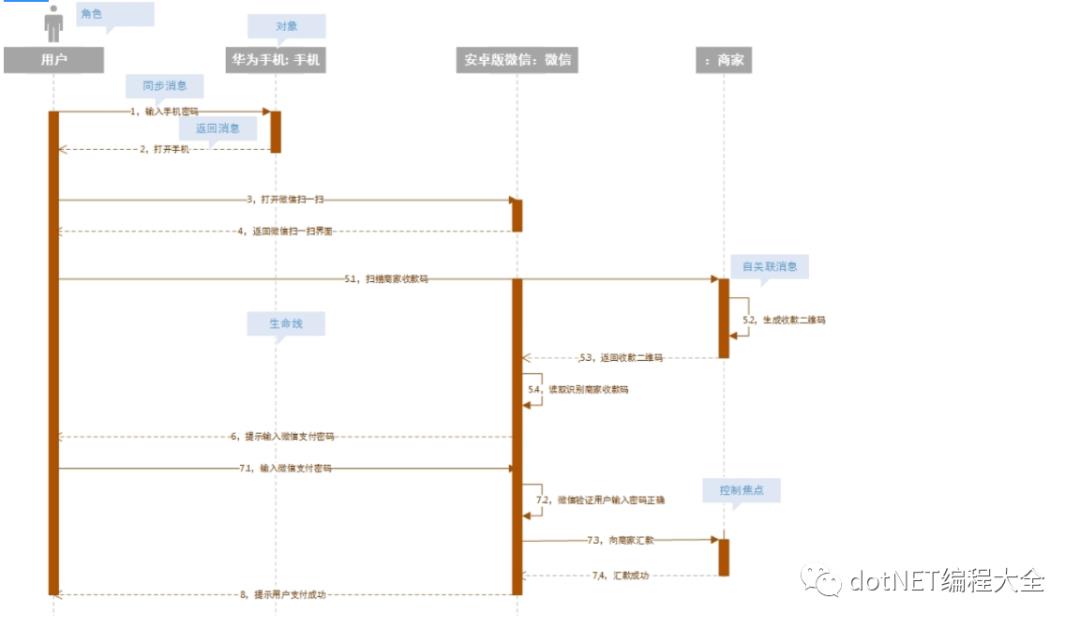
下面我们来使用Visio2016来画一个用户打开微信扫描二维码支付流程时序图,通过这个时序图来认识刚刚介绍的6种时序图元素。

每日分享不易,"在看"就是鼓励!
以上是关于使用visio 2016 绘制画UML时序图(Sequence Diagram)的主要内容,如果未能解决你的问题,请参考以下文章