burpsuite怎样实现拦截https网页,chrome安装CA证书后无效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了burpsuite怎样实现拦截https网页,chrome安装CA证书后无效相关的知识,希望对你有一定的参考价值。
拦截https网页?您删除SSL证书,关闭301跳转就可以了,为何要拦截呢?即使是拦截HTTPS,为何又要安装CA证书呢?不是多此一举吗? 参考技术A 必须要导入到trusted root根证书目录下,否则一律红叉叉……
就说之前截断https都特么死活报错……
burpsuite拦截https数据包(Firefox)
一、拦截https导入证书操作步骤
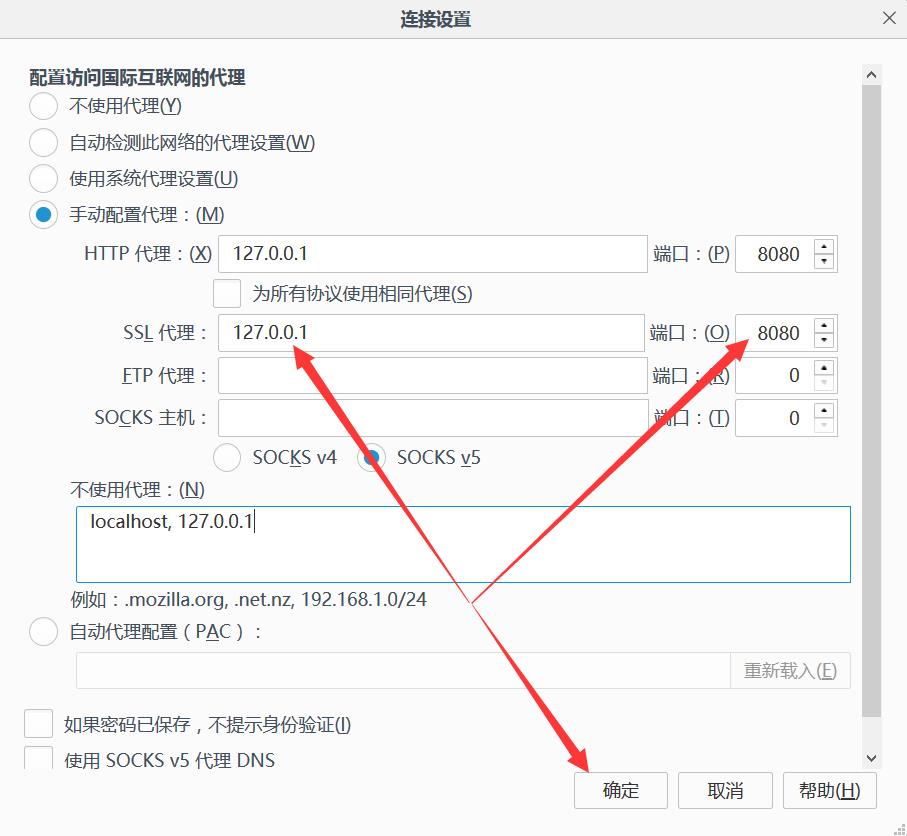
1.配置浏览器对http/https都使用burpsuite代理
http和https是分开的,对http使用了代理并不代表对https也使用了代理,要配置浏览器让其对https也使用同样的代理。
当然有些浏览器提供“为所有协议使用相同代理”的选项(比如这里的Firefox),那直接钩选这个选项也可以。

配置完成后访问http的网站可以发现成功访问,但访问https的网站一般不可访问,报错如下

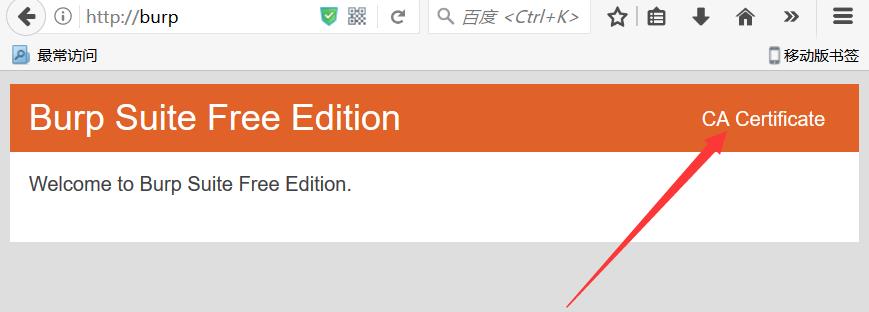
2.访问http://burp/下载burpsuite ca证书
事实上burpsuite不会真向公网访问http://burp/这么一个页面,公网上也并不存在这么一个页面,而是burpsuite监视到访问http://burp/后会自动重定向到自己内置的证书下载页面。
所以,首先确认已将浏览器配置成burpsuite代理模式,然后访问http://burp/。界面如下:

点击CA Certificate

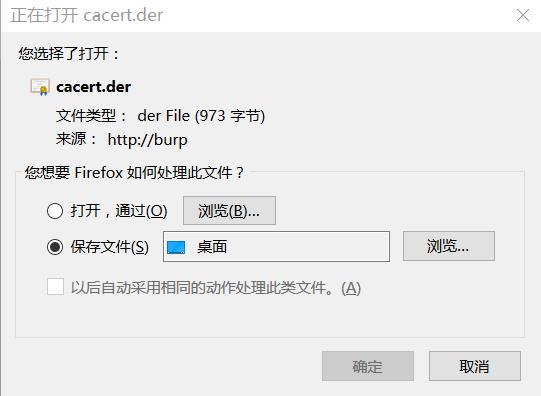
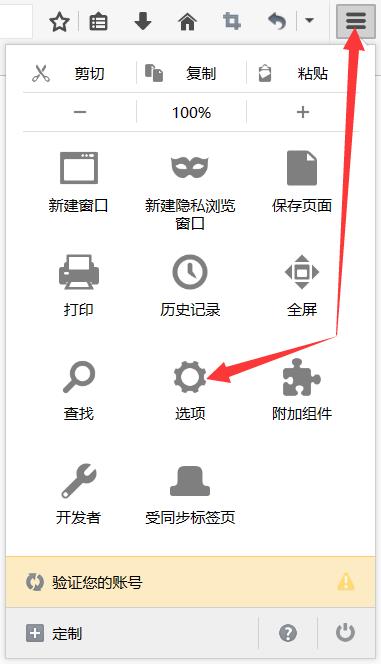
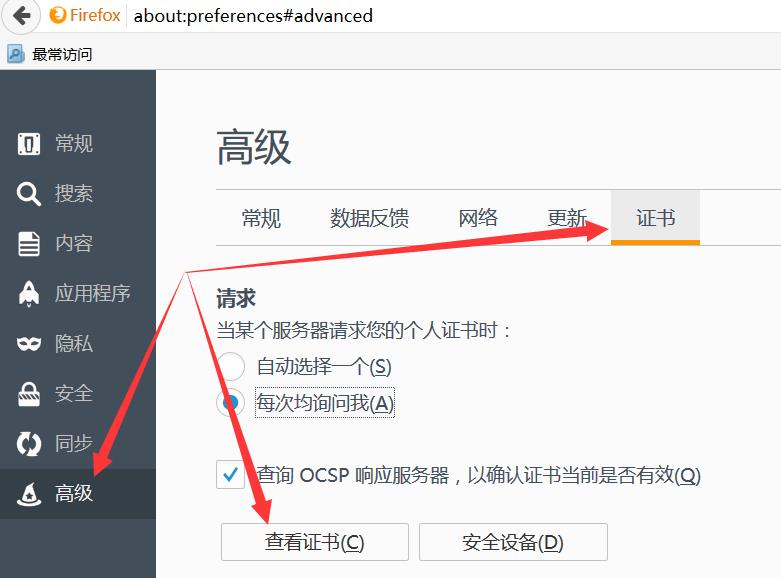
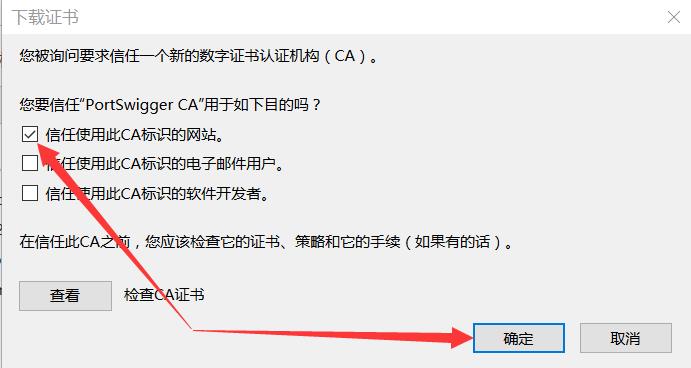
3.将下载的证书导入浏览器“证书机构”项




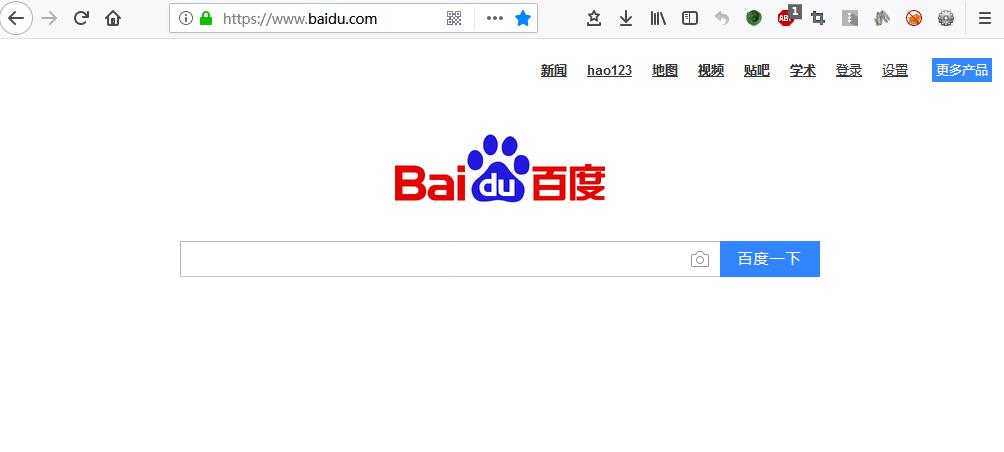
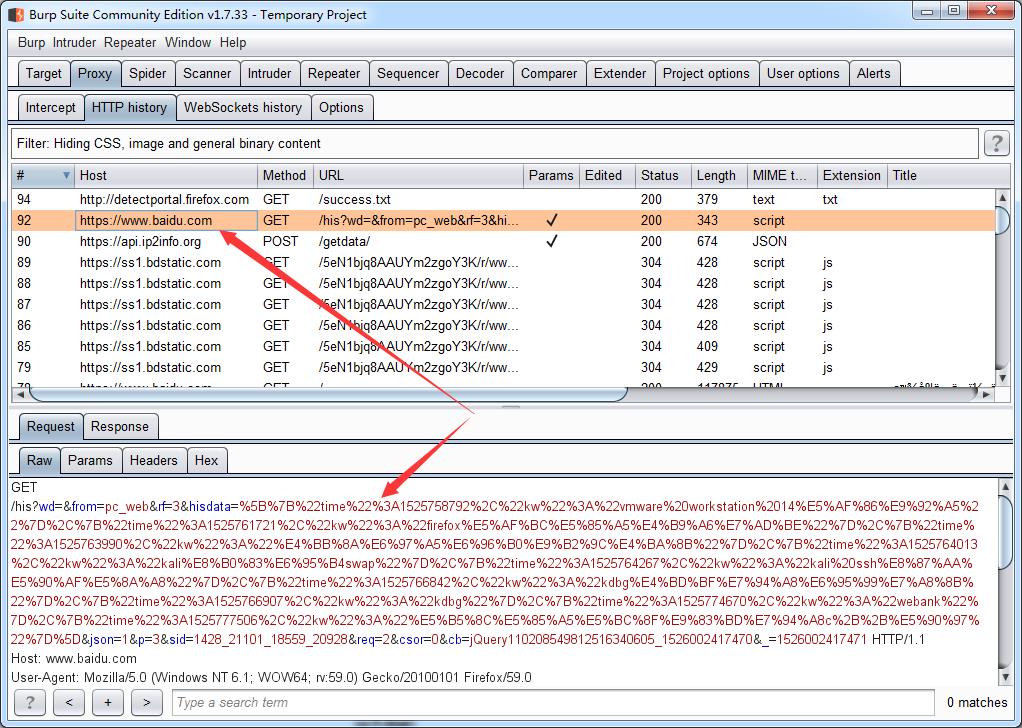
4.再次访问https网站,验证访问和拦截都已正常
然后不用重启浏览器,再次访问https网站可发现网站可正常访问且burpsuite已可正常拦截。


此只以Firefox为例,不同浏览器原理都是导入CA证书但具体操作还有一些区别,请自行参看官方配置文档。
二、拦截https导入证书的原理
通过网上文章和现实观察,感觉很多人不懂拦截https为什么要拦截证书,比如有些文章也在一本正经地教你怎么导入证书,但很多步骤要么没意义要么根本就是误人子弟的,所以我们这里有必要先说道一番。
首先是SSL握手过程:访问https网站,浏览器向服务器发送ssl client hello请求,服务器进行响应发回自己的证书(是的每一次建立ssl连接服务器都会向客户端发送证书不要怀疑),浏览器收到服务器的证书后检测证书的签发机构(即CA)是否在自己信任的机构列表中,如果不在则浏览器报错并终止ssl握手过程如果在则继续进行后续握手步骤。
其次是https代理原理:一方面,浏览器发起ssl client hello请求,burpsuite伪造成服务器,给浏览器发回使用burpsuite自己证书为当前目标网站签发的证书与浏览器建立一个连接(我们暂称其为C1);另burpsuite向真正的服务器发送一个ssl client hello,与真正的服务器建立另一个连接(我们暂称其为C2)。所以真正的请求是浏览器通过C1向burpsuite提交数据,burpsuite又从C1中把http数据拿出来从C2提交到真正的服务器,响应过程则反过来。(burpsuite没有服务器证书对应的私钥所以不能直接把服务器的证书转给浏览器,而只能引入自己的证书,不然到时就解不出http的内容了;burpsuite本质上即是一个中间人,或者说中间人攻击说的就是burpsuite这种形式)
浏览器发现收到的证书的签发机构不在自己的信任列表中则报错,具体到burpsuite,返回给浏览器的证书是burpsuite自己的证书签名的,而burpsuite自己的证书不在浏览器默认的信任CA列表中,所以导致了报错。所以导证书我们本质上要做的就是把burpsuite的CA证书导入到浏览器的信任证书机构列表中的,使浏览器已后再接收到burpsuite签发的证书时不再报错。
至于浏览器默认信任哪些证书机构,这没有一个强制的标准,主要由各浏览器自己决定。更多内容可参考链接:https://en.wikipedia.org/wiki/Certificate_authority
如果感觉上面说的太多,那我们简面言之,导入的是burpsuite自己的证书作证书颁发机构用;burpsuite代理时返回给浏览器的证书是burpsuite针对该网站临时签名的证书,整个导证书操作就为了浏览器收到该临时证书不会报错。
导入的证书信息如下:

burpsuite代理该问网站时,网站证书如下:

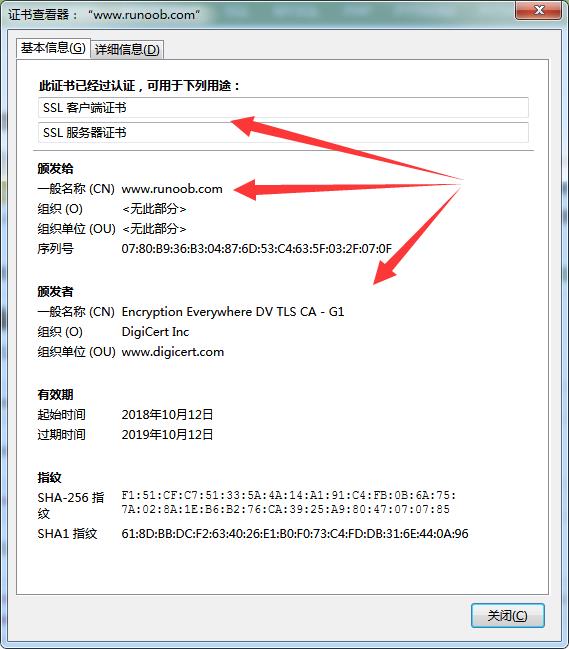
直接访问网站时,网站证书如下:

以上是关于burpsuite怎样实现拦截https网页,chrome安装CA证书后无效的主要内容,如果未能解决你的问题,请参考以下文章