post,参数放在ulr和放在body的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了post,参数放在ulr和放在body的区别相关的知识,希望对你有一定的参考价值。
post方法参数可以放在url上也可以放在body上,请问这两者有什么区别吗?
有哪些接口参数只能放在url?
有哪些接口参数只能放body?
一个二级级联动态下拉列表框,一级分类(即大类别)id="vSort0".
复制代码 代码如下:
<head>
function changelocation(id)
…………
</head>
<body><select class="input1" id="vSort0" name="vSort0" onChange="changelocation(document.form4.vSort0.options[document.form4.vSort0.selectedIndex].value);" style="width:100px;">……省略……</select>
………………
</body>
现在有个js脚本:
复制代码 代码如下:
<script LANGUAGE= "javascript" >
changelocation(document.form4.vSort0.options[document.form4.vSort0.selectedIndex].value); //初始化第一个一级分类的二级分类,去掉后第一个一级分类的二级分类在页面载入之后不显示。回选才显示。将一级分类的value传给changelocation()函数,生成二级分类的列表
</script>
那么把这个js脚本放head里面还是body里面呢?
答案是不仅要放到body里面,而且还得放到定义id='vSort0'的列表框后面,因为这个js脚本中有document.form4.vSort0.selectedIndex,如果放到head里或者body的id='vSort0'前,页面加载后顺序执行代码,执行到这个js发现vSort0未定义(即undefind),这个js也就失去了作用。
而为什么我们经常看到有很多的人把js脚本放到head里面没事呢?对!
就是因为你看到的在head里的js代码有onclick等事件传递了变量给函数。
postman做接口自动化测试
接口是用来连接服务端和客户端,一般返回的数据都是json。
get和post请求的区别:
1. get请求比post请求安全
2. get请求参数有长度限制,post请求没有
3. get请求没有body,参数都是放在url里面,而post请求是放在body里面的。
http请求状态码:
1. 200 #2 代表请求成功
2. 404 #4 代码客户端发出去的请求有问题
3. 300 #3 代表重定向
4. 500、502 #5代表服务端有问题
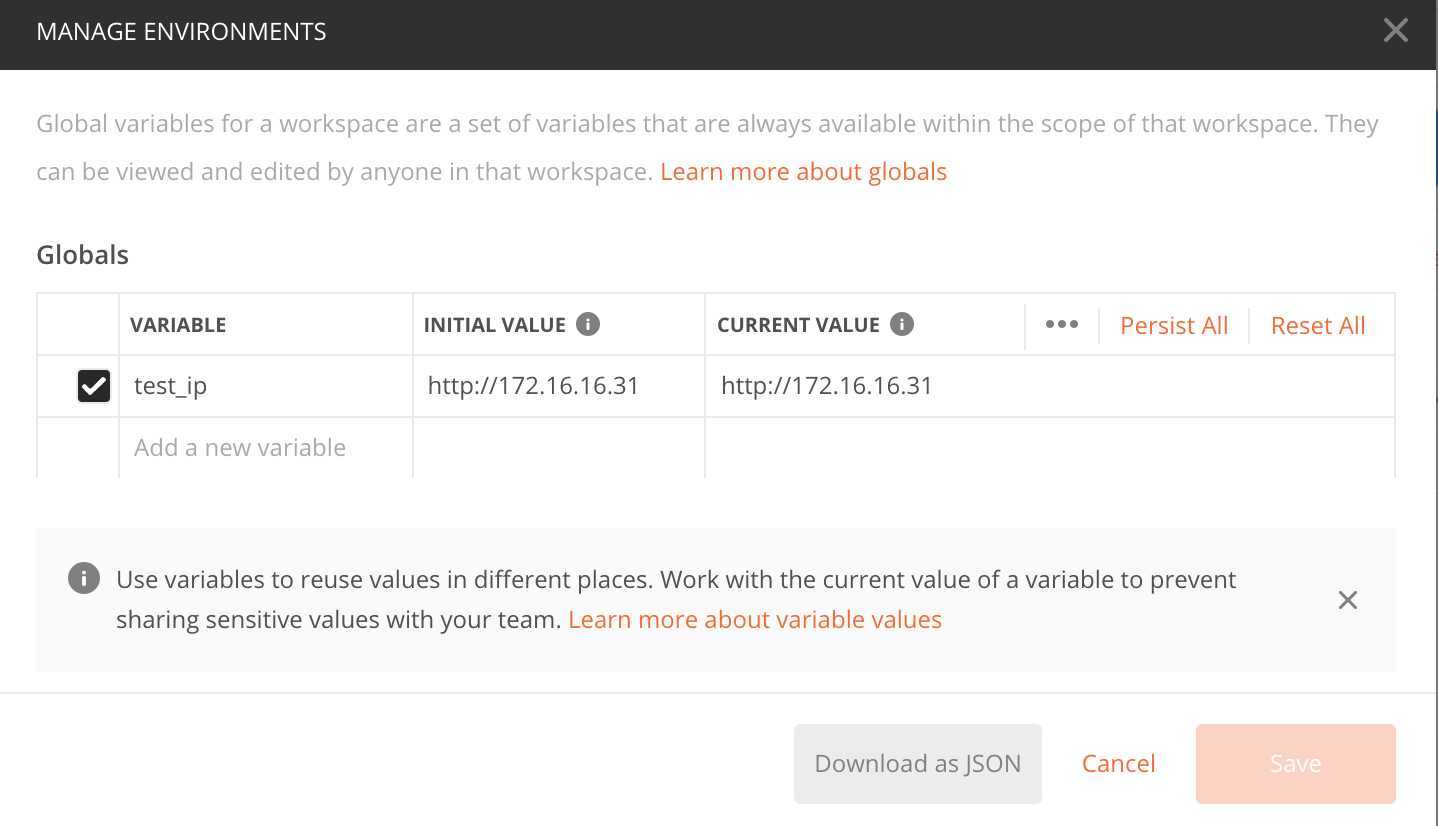
postman如何定义变量
打开postman,点击右上角的设置-Global,设置变量的名称及内容。使用时直接用变量名引用即可

postman如何做接口自动化
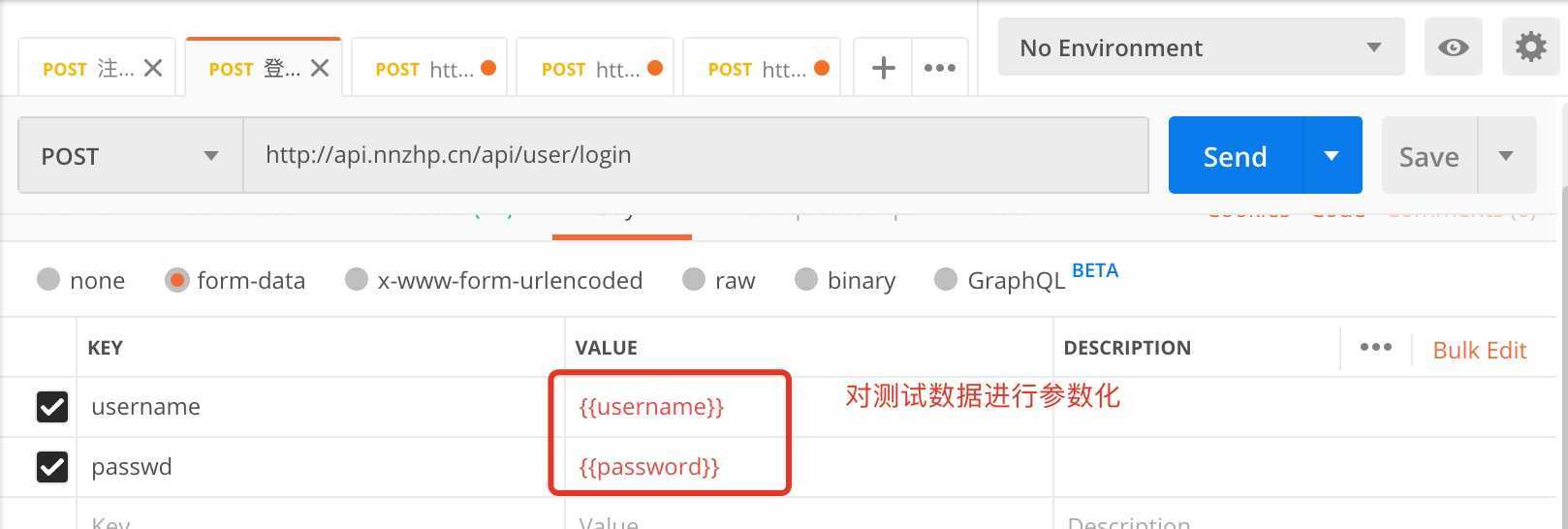
1、准备接口脚本
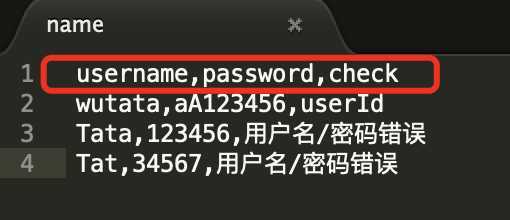
2、准备测试数据
第一行写参数名称,接口中用参数名引用。

3、根据测试数据准备校验结果(每一条测试数据对应不同的结果,若想逐条校验同样需将要校验的数据写在text文件中)
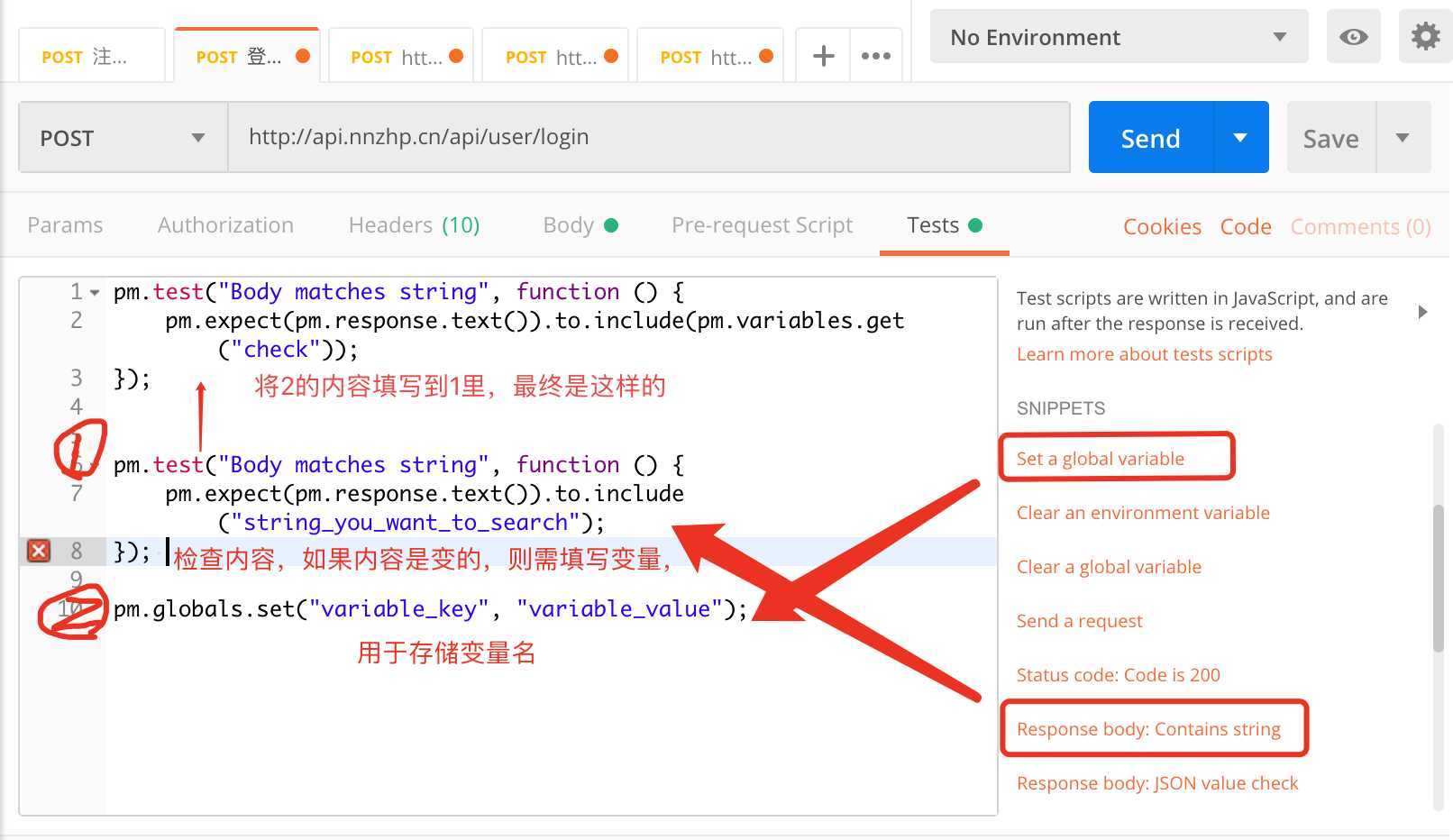
所有的检查点都写在test中。右侧有很多检查的内容,可根据需要选择
其中「Response body:Contains string」是检查结果包含的内容(红色字体为可替换的变量)
pm.test("Body matches string", function ()
pm.expect(pm.response.text()).to.include("检查的内容");
);
当每一条数据的检查内容都不一样时,就需要用到「Set a global variable」作为变量来替换检查的内容
pm.globals.set("变量名");
最终应为:
pm.test("Body matches string", function ()
pm.expect(pm.response.text()).to.include("pm.globals.set("变量名")");
);

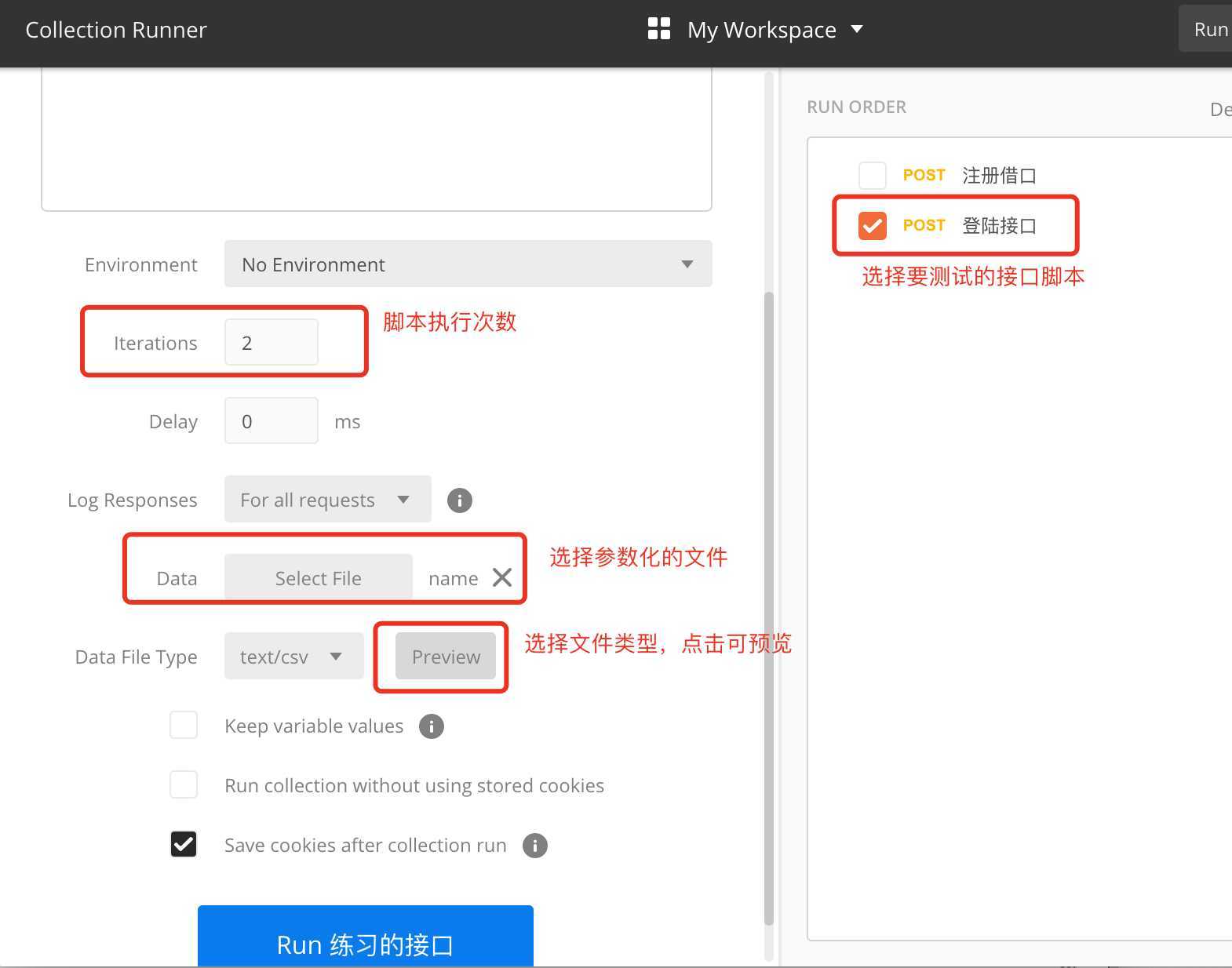
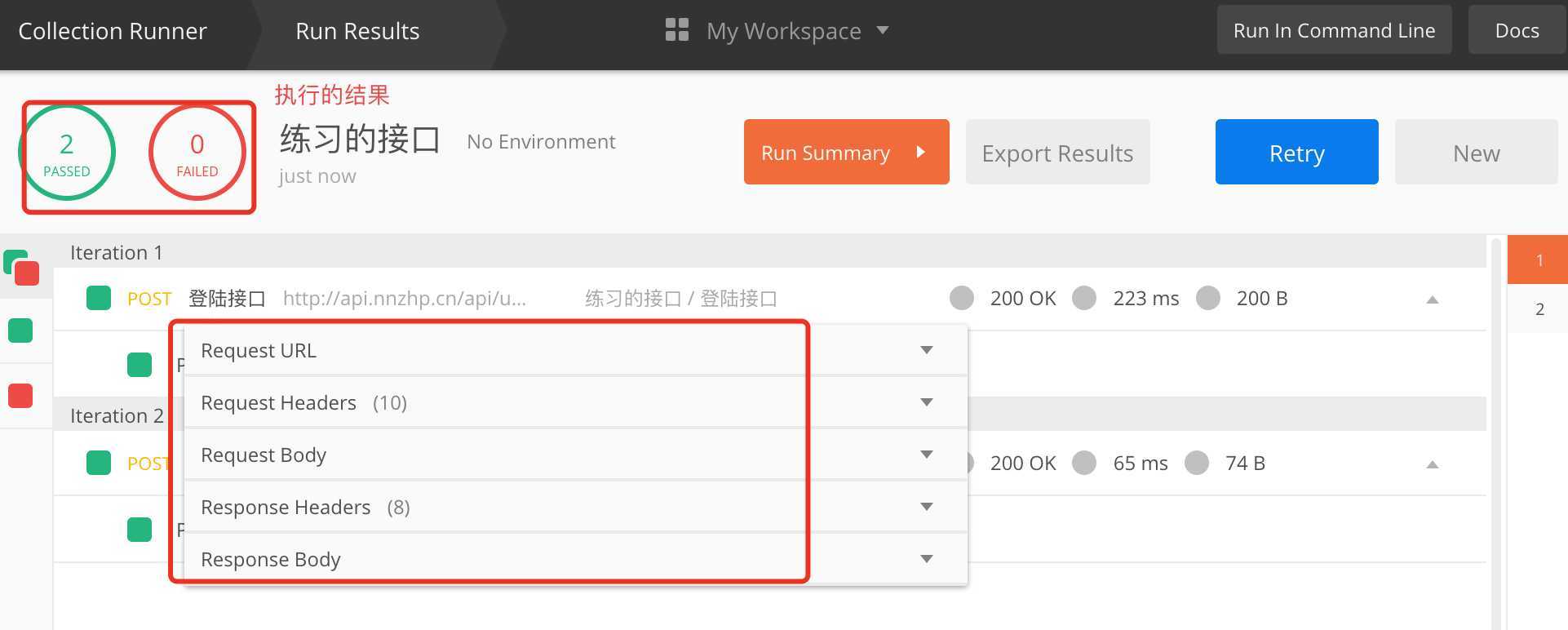
4、脚本及数据准备完毕后,点击postman左上角的「Runner」,选择要测试的脚本,设置好数据后完毕后点击Run,将会自动执行测试,执行完成后会返回测试结果。



以上是关于post,参数放在ulr和放在body的区别的主要内容,如果未能解决你的问题,请参考以下文章