Lua制作flappy bird
Posted 游戏制作
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Lua制作flappy bird相关的知识,希望对你有一定的参考价值。
前言
flappy bird是一款独立游戏,曾经在2014年爆火,游戏中玩家控制小鸟,来躲过管道。这章教程将教给大家如何用Lua制作一个同样的游戏。
预览
准备
我们将使用Love2D游戏引擎来进行游戏制作,如果你不了解它,可以看一下我之前的教程。
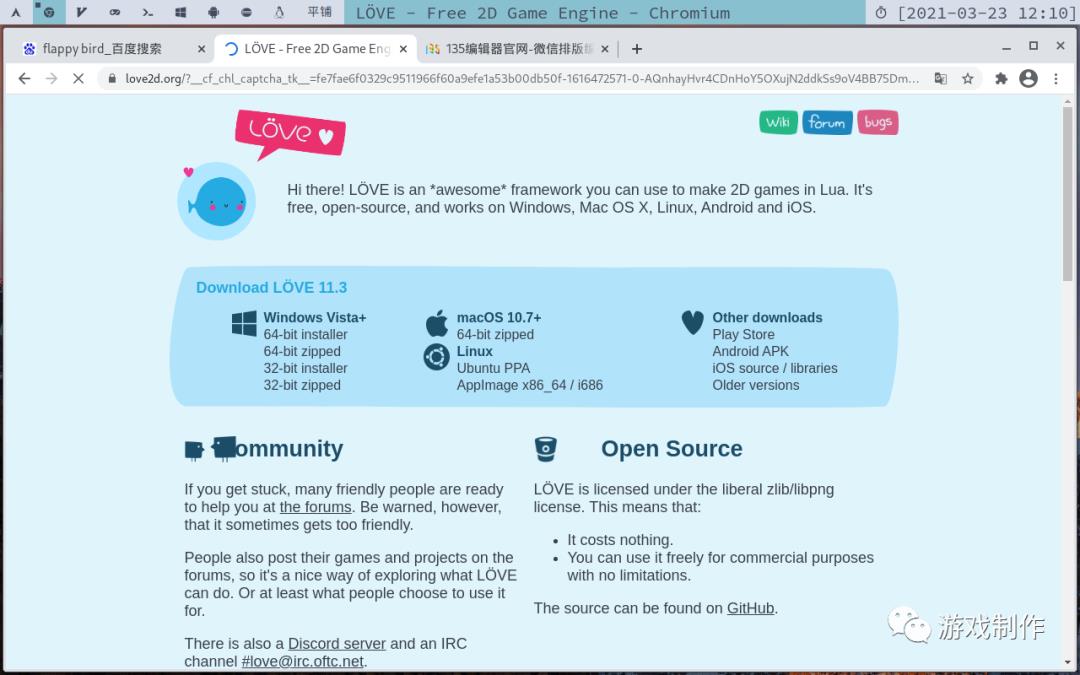
Love2D的官网(love2d.org):

选择你的平台进行下载,如果你是win平台,推荐下载安装包,这样就不用配置环境变量了。
安装完成后,在你的命令行或者终端窗口执行下列命令:
love --version
如果提示类似这样出现版本信息:

则说明安装成功,否则就是安装失败,请重新安装。
执行love命令,你会看到一个可爱的窗口:

到这Love2D的安装就完成了。
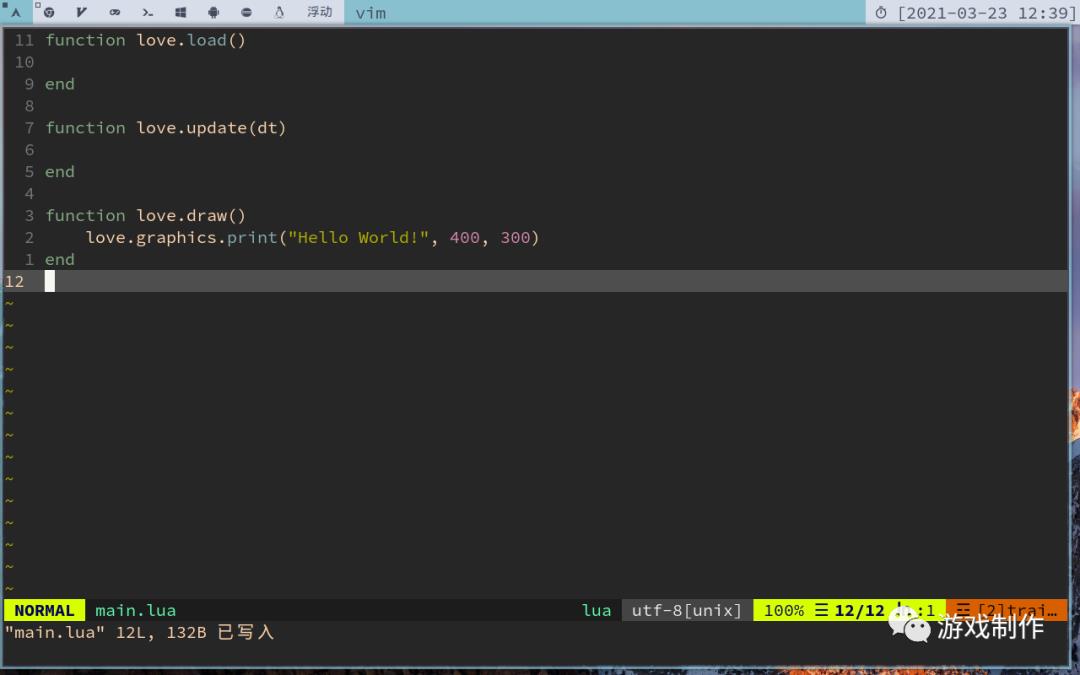
之后我们新建一个文件夹作为我们的工程目录,我这里命名为flappy bird。在文件夹内创建main.lua。并且输入以下代码:
function love.draw()
love.graphics.print("Hello World!", 400, 300)
end
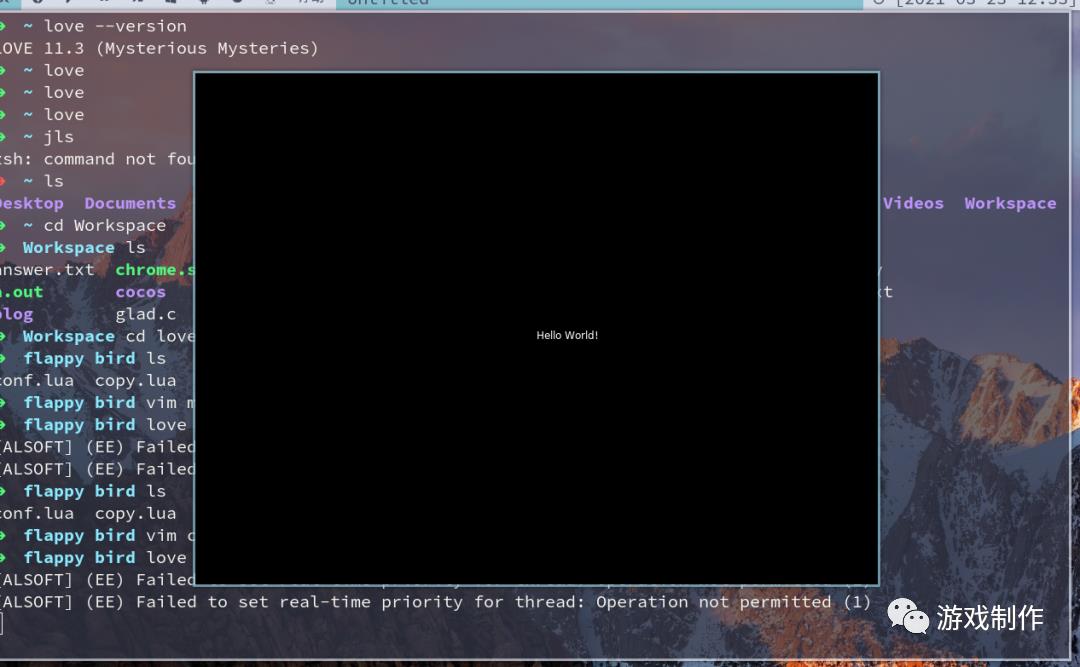
之后在你的工程目录下执行:
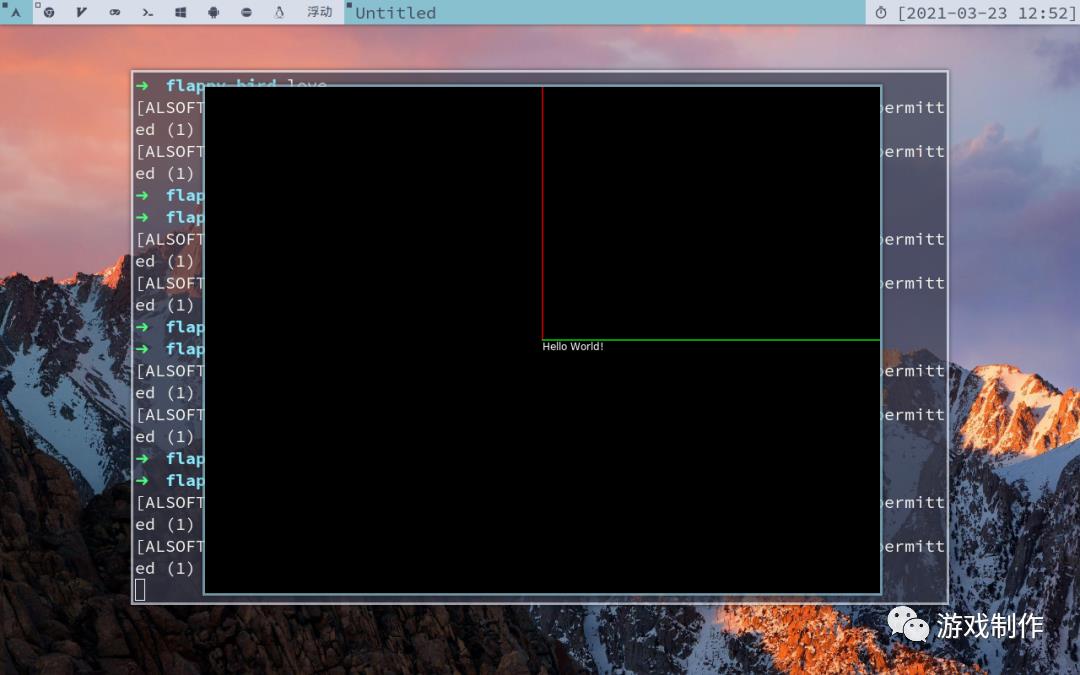
运行结果:

到这一步我们就成功搭建起了love2D的运行环境。
Love2D的api讲解
Love2D有3个主要的回调函数,上面我们已经见过一个了,剩下俩个分别是love.load(),love.update(dt)。

load函数一般用于加载资源,update和draw负责游戏的循环。draw函数负责的循环主要是用来绘制对象。而update则是数据和逻辑的更新。load函数只执行一次,在游戏一开始运行时执行,而update和draw则是每帧都调用。
上面的例子中我们在游戏窗口上(400,300)的坐标位置打印了Hello World!。可以看到它是在draw函数里调用的。
Love2D采用的是屏幕坐标系,屏幕左上角为原点(0,0),右边为x轴正轴,下边为y轴正轴。

可以看到我们绘制的对象也是以其左上角为基点。
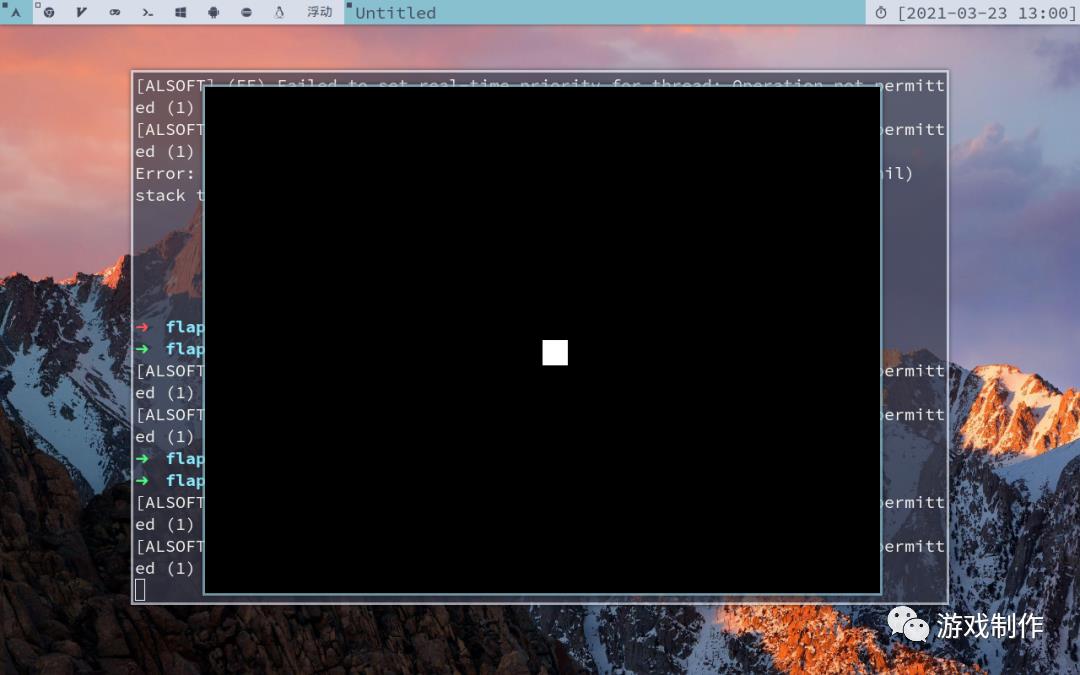
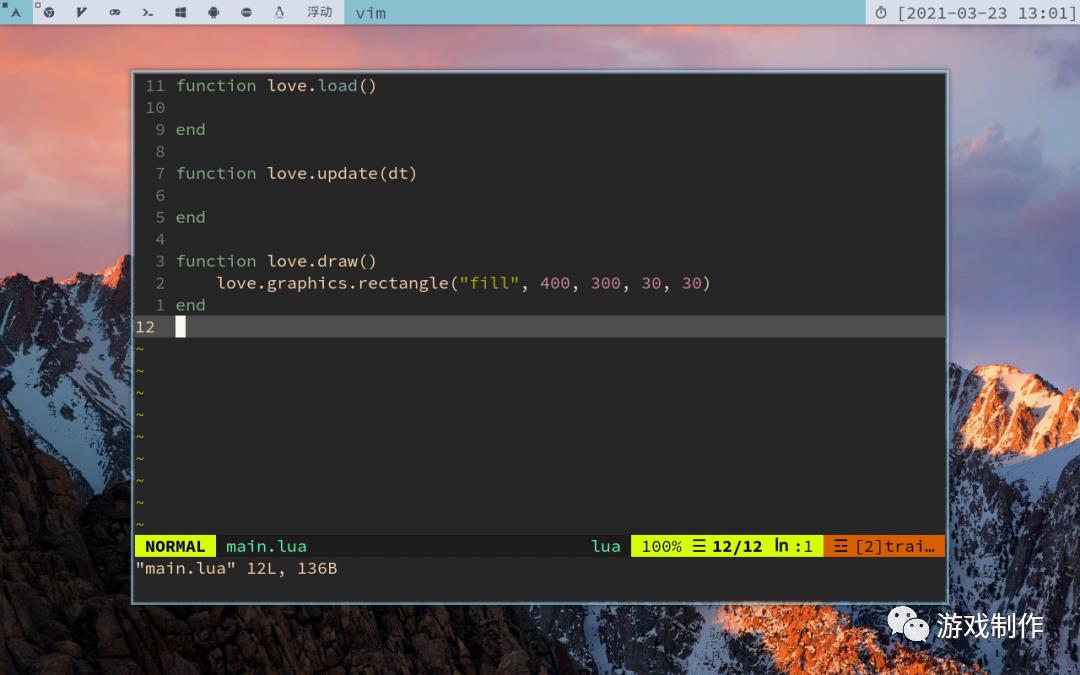
接下来,我们在屏幕上(400,300)的位置画一个宽高为30px的矩形:


love.grahics.rectangle就是绘制矩形的函数。
| love.graphics.rectangle | |
|---|---|
| 参数 | 含义 |
| mode | 绘制模式(如何绘制) |
| x | x轴上的位置 |
| y | y轴上的位置 |
| width | 矩形宽 |
| height | 矩形高 |
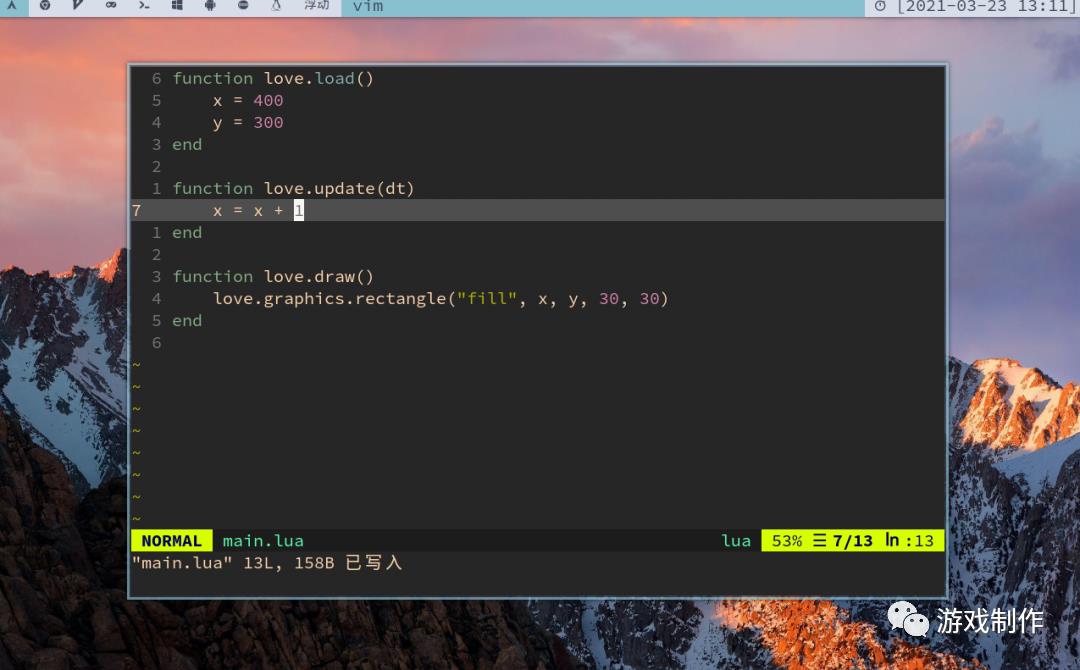
接下来我们将矩形的坐标定义为变量,并且在update函数中改变它的值,让它慢慢向右移动。

我们在update函数中让x每帧加1。尝试一下自己运行这段代码。
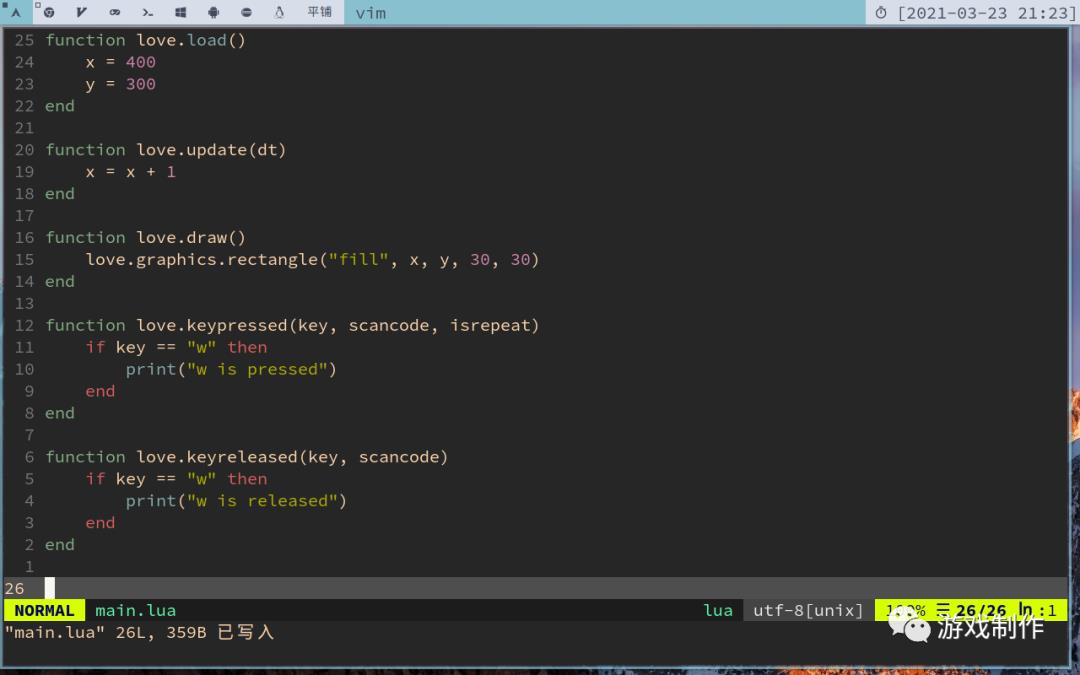
接下来我们加入键盘控制,来让我们可以通过键盘移动这个矩形。
首先是两个回调函数:
love.keypressed和love.keyreleased。
这两个函数在检测到键盘事件后执行。
keypressed检测键盘按下,keyreleased检测键盘松开。
| love.keypressed | |
|---|---|
| 参数 | 含义 |
| key | 键盘按键 |
| scancode | 键盘码 |
| isrepeat | 按键事件是否重复,延迟取决于系统设置 |
| love.keyreleased | |
|---|---|
| 参数 | 含义 |
| key | 键盘按键 |
| scancode | 键盘码 |

值得一提的是,如果按照上面的代码你一直按着w,它只会执行一次keypressed,即它只检测你按下键盘的那一次,同理,keyreleased是当你键盘按下后松开键盘的那一次。
如果你想要重复检测,则要用:love.keyboard.setKeyRepeat
或者使用love.keyboard.isDown。
love.keyboar.isDown判断你的按键是否按下,如果按下则返回真,与keypressed不同,只要键一直处于按下状态,它就会返回真。
以上是关于Lua制作flappy bird的主要内容,如果未能解决你的问题,请参考以下文章