读书笔记1.2基于HTTP协议的RPC
Posted java思维导图
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了读书笔记1.2基于HTTP协议的RPC相关的知识,希望对你有一定的参考价值。
技术文章第一时间送达!




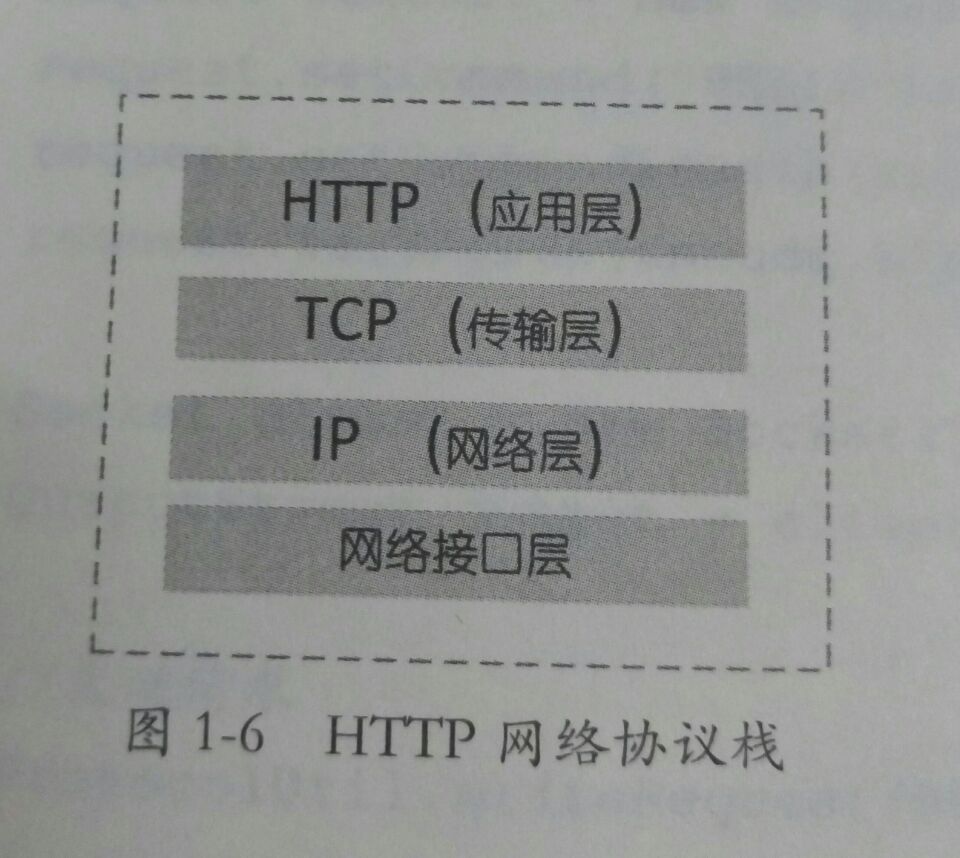
1.2.1HTTP协议栈
HTTP协议
Hypertext Transfer Protocol的缩写(超文本传输协议)
属于应用层协议,构建在TCP与IP协议之上,处于TCP/IP体系架构顶端
无需处理丢包补发、握手及数据的分段和重新组装等细节

设计一个简单应用层协议
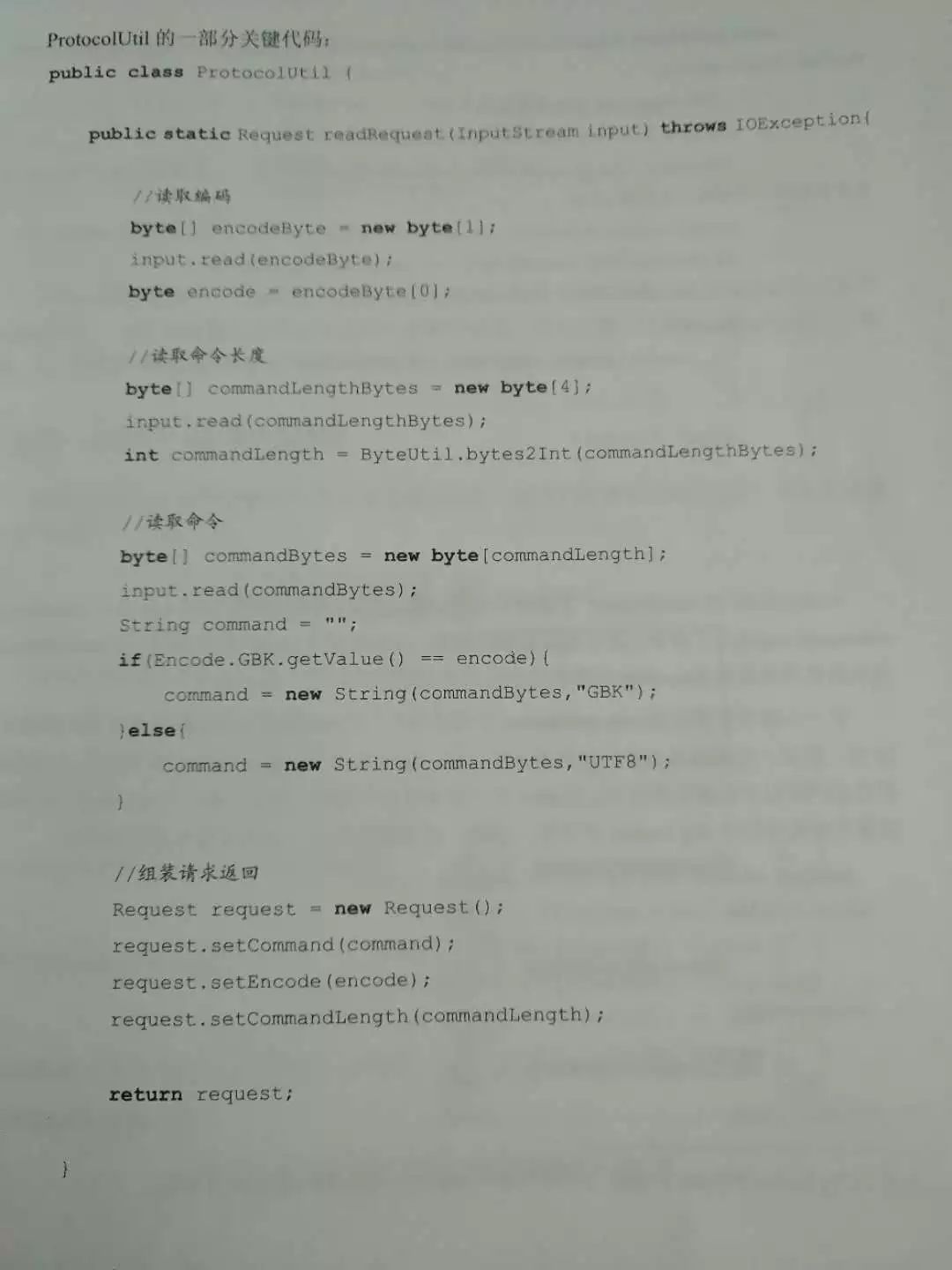
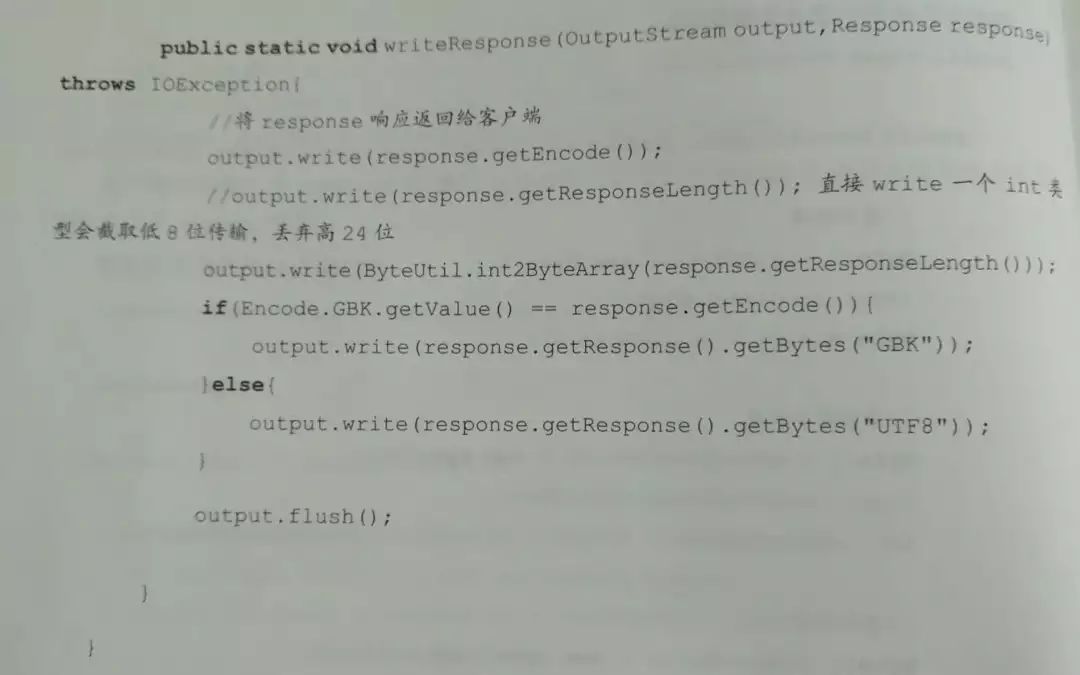
原理: 1、设计一个工具类ProtocolUtil 2、readRequest方法将从传递进来的输入流中读取请求的编码、命令和命令长度三个参数,进行相应的编码转换,并构造成Request对象返回 3、而writeResponse方法的作用则是将Response对象中的字段根据对应的编码写入输入流中。
协议请求Request(包括编码、命令和命令长度三个字段)
协议响应Response(包括编码、响应内容和响应内容长度三个字段)
工具类ProtocolUtil


客户端实现(这里伪代码,书本是代码)
1、新建一个Request,并给字段都赋值
2、新建一个socket连上4567端口
3、调用ProtocolUtil.writeRuest(output, request)方法发送请求
服务端实现
1、新建一个ServerSocket端口4567
2、一个死循环调用ProtocolUtil.readRequest方法读取响应数据
3、处理数据之后组装响应实体Response
4、通过ProtocolUtil.writeResponse方法,把响应实体发送回去
我的解读
1、作者先给我介绍了HTTP的概念,表示在应用层比在传输层编码可以省很多细节
2、作者写了一个在TCP传输层上写了个简单的例子,本小节需要与上一小节对比来看。
3、作者封装了请求和响应,同时封装了中间读取以及响应过程,目的就是为了让我知道HTTP层协议通信的过程以及原理。
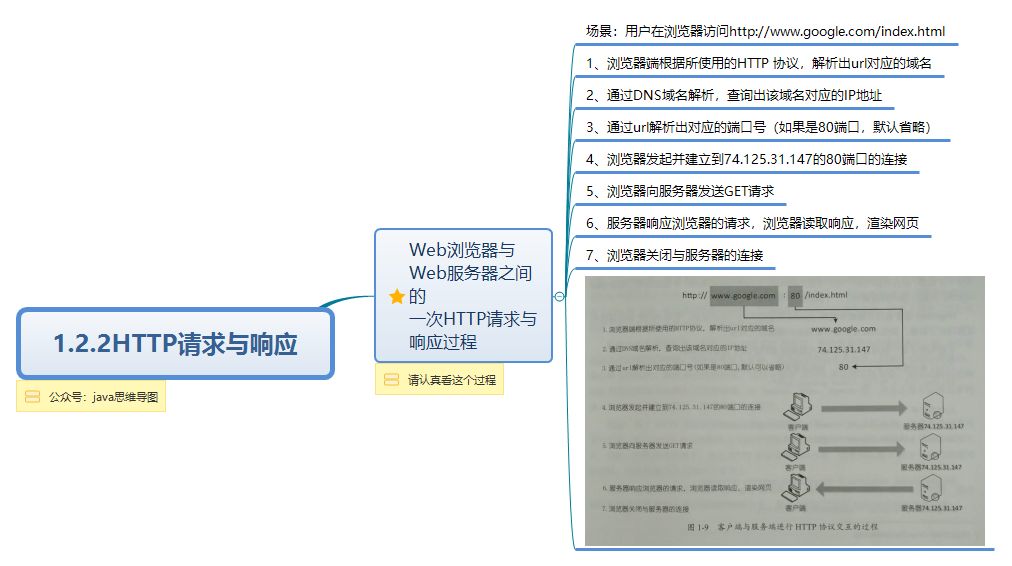
1.2.2HTTP请求与响应
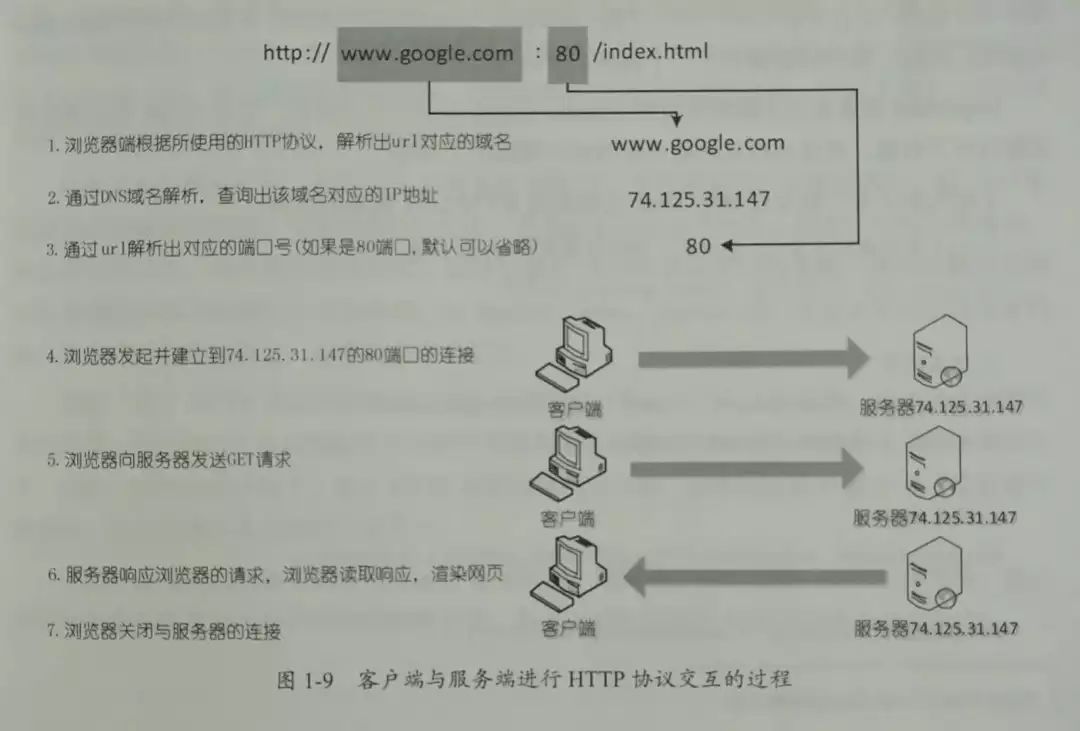
Web浏览器与Web服务器之间的一次HTTP请求与响应过程
场景:用户在浏览器访问http://www.google.com/index.html
1、浏览器端根据所使用的HTTP 协议,解析出url对应的域名
3、通过url解析出对应的端口号(如果是80端口,默认省略)
4、浏览器发起并建立到74.125.31.147的80端口的连接
5、浏览器向服务器发送GET请求
6、服务器响应浏览器的请求,浏览器读取响应,渲染网页
7、浏览器关闭与服务器的连接

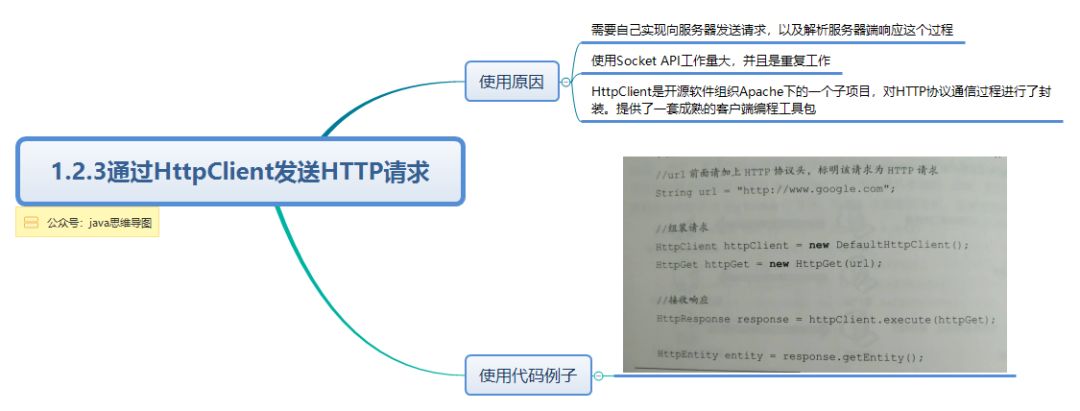
1.2.3通过HttpClient发送HTTP请求
使用原因
需要自己实现向服务器发送请求,以及解析服务器端响应这个过程
使用Socket API工作量大,并且是重复工作
HttpClient是开源软件组织Apache下的一个子项目,对HTTP协议通信过程进行了封装。提供了一套成熟的客户端编程工具包
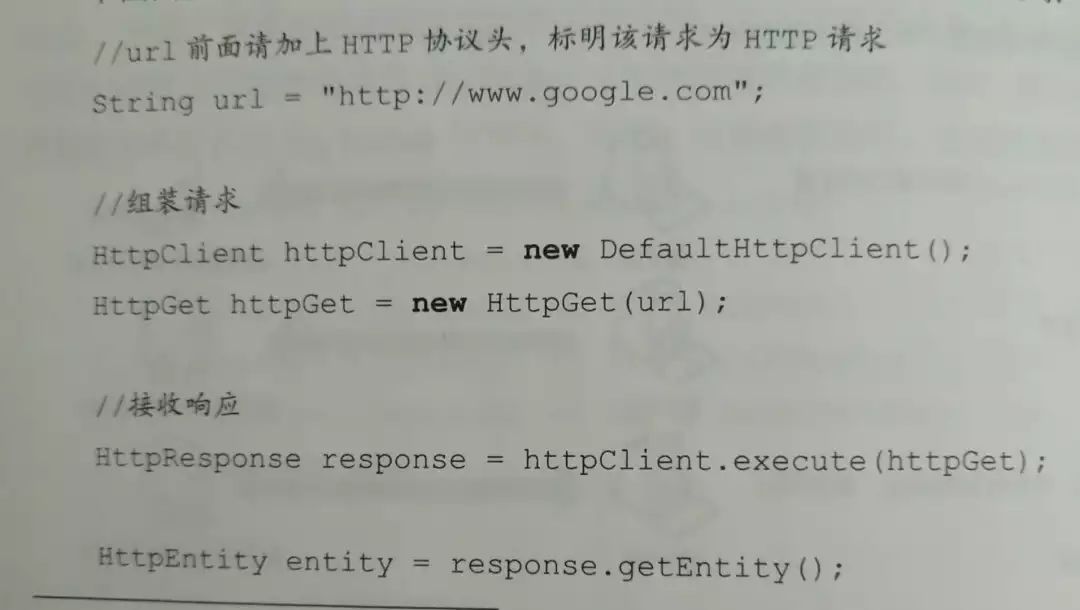
使用代码例子

1.2.4使用HTTP协议的优势
使用TCP协议实现RPC
处于协议栈的下层,更灵活对协议字段进行定制,减少网络传输字节数,降低网络开销,提升性能,实现更大吞吐量和并发数
但需要关注底层复制细节,实现代价更高。难显现跨平台的调用
使用HTTP协议实现RPC
JSON与XML成为通用的格式标准,开源解析工具成熟
很多成熟的开源web容器已经处理好,如tomcat,jboss,apache等
但由于上层协议,发送同等内容需传输字节数更多,效率较TCP差
1.2.5JSON和XML
JSON
一种轻量级的数据交换语言
XML
全称可扩展标记语言,可用来标记数据,定义数据类型
是一种允许用户自定义标记语言,具有结构性的源语言
JSON与对象,XML与对象之间的序列化和转换都有开源成熟的工具可以使用
* 推荐:
以上是关于读书笔记1.2基于HTTP协议的RPC的主要内容,如果未能解决你的问题,请参考以下文章