CTF知识树 | 第四期: 关于HTTP协议
Posted ISCNU
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CTF知识树 | 第四期: 关于HTTP协议相关的知识,希望对你有一定的参考价值。
这一期
小编给大家介绍的是
互联网最最基础的
HTTP协议
1
网址的奥秘
大家在上网的时候
应该对"http"这四个字母不陌生吧
每个网址的开头,总有个"http://"或者是"https://"
如华师的官网
百度首页
实际上,每个网址都符合以下格式
(这里省略了一些细节,详情请自行查找相应资料)
这里的http就代表了我这个网页的数据是按照HTTP协议来传输的
那HTTPS又是什么呢?
HTTPS是支持加密传输的HTTP协议,与HTTP协议大同小异。
2
什么是HTTP协议呢
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP),是互联网的基础协议
我们打开一个网页的时候,浏览器会向网站的服务器发送数据,告诉服务器我请求什么资源,服务器收到请求后发出相应,把相应的资源发回给浏览器显示出来。这里就有了一个通信的过程,而浏览器各种各样,服务器的程序也各种各样,这时候浏览器和服务器需要约定一个统一的数据传输格式,服务器才知道浏览器想要什么数据,浏览器才知道服务器要什么数据。这里的格式就是我们说的HTTP协议啦。浏览器向服务器发出HTTP请求,服务器产生HTTP响应,发回给客户端。
(HTTP请求响应模型)
3
HTTP请求的结构
客户端发送一个HTTP请求到服务器的请求消息包含以下四个部分:
请求行、请求头部、空行和请求数据

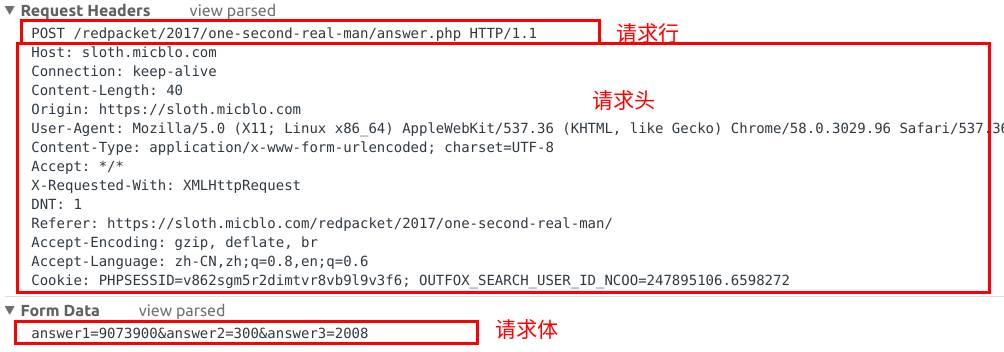
(Chrome开发者工具下的HTTP请求)
请求行,用来说明请求类型(GET/POST或是其它类型),要访问的资源以及所使用的HTTP版本.
这里的请求类型是 POST ,访问的资源是 /redpacket/2017/one-second-real-man/answer.php ,HTTP协议的版本是 HTTP/1.1
请求头部,则是这个请求发送给服务器的时候的附加信息,说明浏览器版本类型,当前请求的格式,浏览器的Cookie等等.
空行,用来分开请求头部和请求体,这里的图片没有显示出来,而实际浏览器发出去的请求是包含这个空行的。
请求体,是这个请求所携带的数据,例如我们登录某个网站的时候账号和密码就是放在请求体中发送给服务器的。
在ctf比赛中,有时候我们需要构造特定的HTTP请求发送给服务器,从服务器给我们的响应中判断信息,说不定flag就隐藏在里面呢!
4
HTTP响应的结构
服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息。
HTTP响应也由四个部分组成,分别是:
状态行、响应头、空行和响应正文。


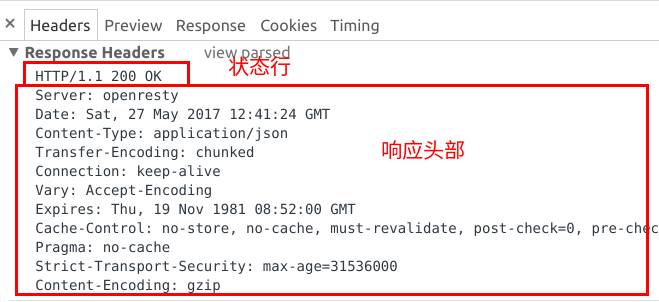
(Chrome开发者工具下显示的HTTP响应)
状态行,由HTTP协议版本号, 状态码(200/302/404/500等), 状态消息 三部分组成。
响应头部,用来说明客户端要使用的一些附加信息,通常不被人注意,是藏flag的好地方。
空行,作用与HTTP请求的一样,就不过多解释了
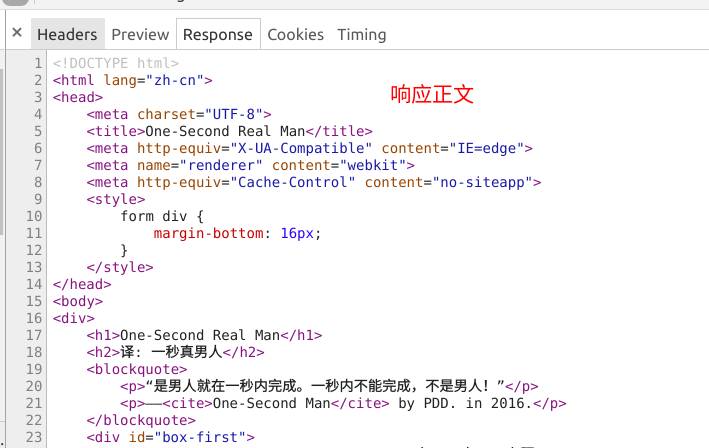
响应正文,服务器返回给客户端的文本信息。
图中Response里面的html部分就是响应正文啦。
5
如何查看网页发出的HTTP请求?
这里就要用到神奇的Chrome开发者工具了!这个工具在Chromium内核的浏览器都可以找到。
开发者工具的召唤方法:
Windows / Linux 用户:
按 F12 或者 按 Ctrl+Shift+I
Mac OS用户:
按 Command+Option+I
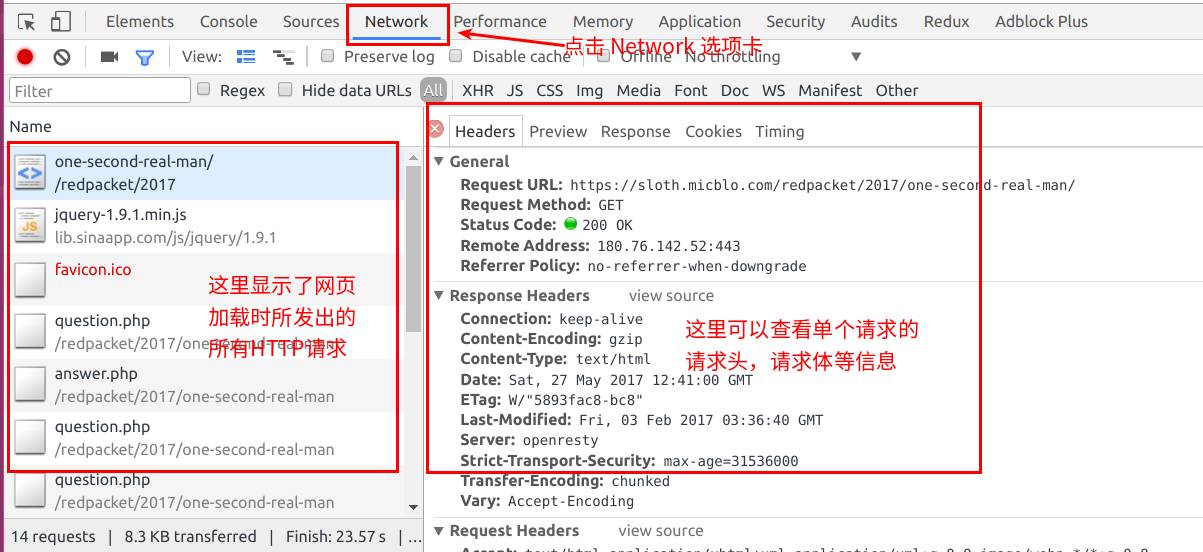
使用方法也特别简单,点击Network选项卡,刷新网页即可看到。

(神奇的开发者工具)
6
一道简单的题
下面我们来一道简单的题:
打开这个网页,好像什么都没有?

今天的推文说了,网页的数据其实就是服务器给我们的HTTP响应数据,根据题目的提示我们可以判断这个Key已经给我们了,或许可能只是这个Key没显示出来呢?
首先查看这个网页的源代码,但是发现还是一无所获。
回顾一下刚刚讲到的知识,网页的源代码其实只是这个响应的响应正文而已,在正文找不到Key,说不定Key藏在了响应头里面?
所以接下来就好办啦,掏出我们的开发者工具,点击Network选项卡,刷新网页看请求。
是不是很简单!!!
有兴趣的同学可以点击“原文链接”深入了解。
加入华师CTF比赛群,还可以和大佬们交流,提高自己的水平喔~
现在最热的华师CTF
明天就要开始接受报名了!
ctf.scnu.edu.cn
更多比赛信息
来 战个痛快
背锅:qing
编辑:qing
图片:qing &
华师CTF比赛筹备会出品
以上是关于CTF知识树 | 第四期: 关于HTTP协议的主要内容,如果未能解决你的问题,请参考以下文章