http协议及其应用
Posted 良行天下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http协议及其应用相关的知识,希望对你有一定的参考价值。
http协议及其应用
基本概念:
协议:
就是规范,就是规则,就是通信的两方预先协商好的一种“识别规则”。
http协议:HyperText Transfer Protocol
超文本传输协议:
http协议分为:
请求协议:
其实就是一些“字符串”;
响应协议:
还是一些“字符串”;
请求(Request)协议
所谓请求协议,其实就是向服务器发过去的一些“字符串信息”,并当然规定了这些字符串信息的某种格式要求:
它包括3部分:
请求行:
就是发出的请求信息的第一行文字(字符);
请求行包括:
请求方式: GET或POST
协议版本号: http/1.1
而且,他们是在一行中,相互之间用一个空格隔开,类似这样:
get ‘/abc/page1.php?s1=1&s2=xyz’ http/1.1
可以在FF的firebug或Chrome的开发工具中看到请求行信息:
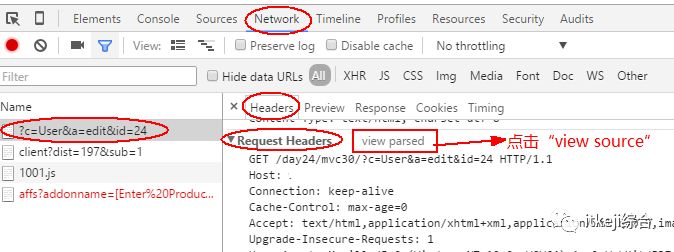
Chrome中浏览:
并打开开发者工具可以看到:

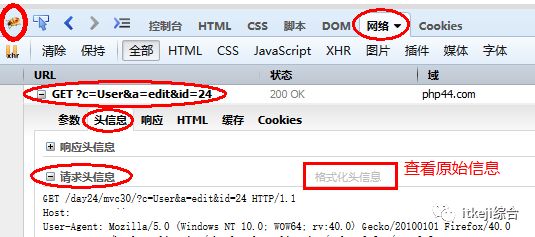
在FF中:

请求头:
就是在请求行之后的下一行开始的一些有关请求的信息。
请求头有若干项,每一项使用一行:即一项请求头结束,就有一个换行符(“\r\n”)
大致主要包括:
Host: 所请求的主机名。比如:www.abc.com
Accept: 浏览器可以接收的内容类型,比如:text/html, image/gif
Accept-Language: 浏览器可以接受的语言类型。
比如:zh-CN,zh;q=0.8,en-US;q=0.6,en;q=0.4
含义是:第1种(首选)zh-CN, 第2种:zh,其优先性为0.8,第3种:en-US,优先性为0.6,第4中en,优先性为0.4
Accept-encoding: 浏览器可以接受的内容压缩方式。
User-Agent: 请求的代理端信息(谁发出的这个请求):firefox
Connection: 连接类型:keep-alive(保持激活,HTTP/1.1新增功能), close(立即关闭)
Keep-Alive: tcp连接的保持时间(单位秒),比如5
cookie:就是学习cookie技术时的那个cookie信息,作为一个请求,会将所有cookie都“发回”给服务器使用——它就是请求的一部分。
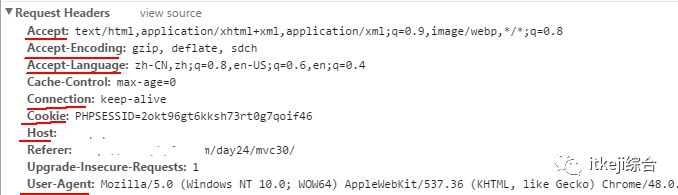
在Chrom中查看如下:

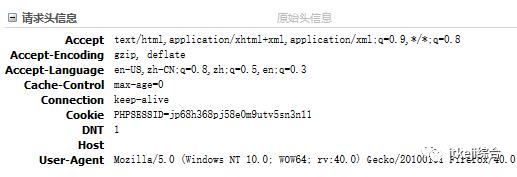
在FF中查看如下:

请求主体:
注意:它跟前面的请求头(有若干行),之间,有2个换行符(“\r\n”)进行分割!
则整体请求的信息结构类似这样:
get /abc.php?a=1&b=2 http/1.1
host:
accept: text/html, application/xhtml+xml
Accept-Language: zh-CN, zh;q=0.8
ga;sfa;fja we oaf;laskjfpwoeirta;ldfjkawpoerirqwflasf(这假设就是请求主体信息,跟前面的请求头隔了一行)
响应/应答(Response)协议
跟请求协议类似,其实,本质上,就是一些字符,并规定这些字符的一些“组织规则”。
它是从服务器发给浏览器的一些字符而已。
响应协议同样分为3部分:
响应行:
就是从服务器发回来给浏览器的第一行信息内容,该行的内容规则是:
协议版本 状态码 状态信息
其中:
协议版本,就是http/1.1
状态码和状态信息,其实是“一一对应”的,有好几十个,类似这样:
200 ok
404 not found
403 forbidden
500 Server Internal Error//这个通常就是服务器内部执行代码时的错误
。。。。。
可见,响应行,其实是“告诉浏览器”这一次才请求结果是“什么状况”。
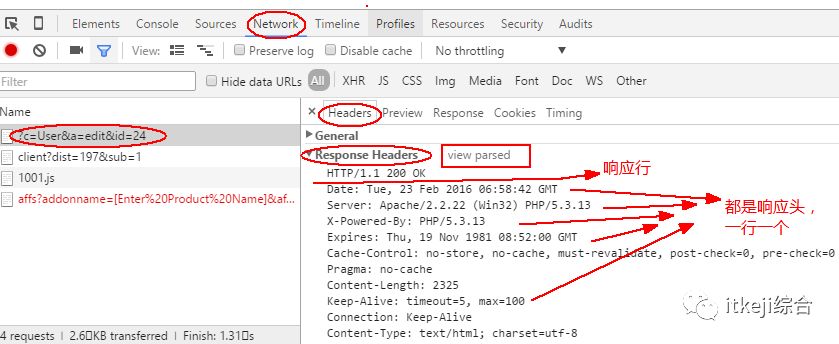
响应头:
就是服务器发送给浏览器的另外一些“需要知道”的信息(非网页内容信息),包括:
时间:Date: Wed, 16 Sep 2015 11:43:33 GMT
服务器:Server: Apache/2.2.22 (Win32) PHP/5.3.13
设置cookie值:Set-Cookie: aabbccdd=abcd
内容长度:Content-Length: 1571
连接类型:Connection: Keep-Alive
连接保持时间:Keep-Alive: timeout=5, max=100
内容类型:Content-Type: text/html
说明:
1,每项信息之间同样有一个换行符(“\r\n”)
2,Set-cookie项:其实就是服务器端的setcookie()函数的最终生效的形式
3,这些信息同样可以通过工具来查看:
Chrome中:

FF中:
响应主体(内容):
就是在相应头之后的有服务器发给浏览器的信息,通常就是“html代码”了。
它跟前面的响应头信息之间,也需要使用2个“\r\n”来进行分割;
以上是关于http协议及其应用的主要内容,如果未能解决你的问题,请参考以下文章