你每天都在使用的HTTP协议,到底是什么鬼?
Posted 程序员小灰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你每天都在使用的HTTP协议,到底是什么鬼?相关的知识,希望对你有一定的参考价值。
投稿作者 | Jeskson
HTTP是什么呢?它是超文本传输协议,HTTP是缩写,它的全英文名是HyperText Transfer Protocol。
那么什么是超文本呢?
超文本指的是html,css,javascript和图片等,HTTP的出现是为了接收和发布HTML页面,经过不断的发展也可以用于接收一些音频,视频,文件等内容。
HTTP协议是用于客户端和服务器端之间的通信,用于客户端和服务器端之间的通信有HTTP协议和TCP/IP协议族在内的其他众多的协议。
请求访问文本或图片等资源的一方,我们叫做客户端;负责接收,提供响应的一方称为服务器端。
《图解HTTP》
注意:在使用HTTP协议的时候,我们一端必定是客户端,另一端必定是服务器端。
有时候服务端和客户端是可以互换的,如果要决定谁是服务器端和谁是客户端,单就一条通信路线来讲,是可以确定的,因为由HTTP协议就可以区分谁是客户端,和谁是服务器端了。
通过发送信息(请求)和回应信息(响应)达成交易(通信)
通过请求和响应的交互达成通信,客户端发送请求给服务器,服务器响应回复给客户端。客户端是发出请求的,服务器端是回复响应的。
先是从客户端开始建立通信的,因为在服务器在没有接受到请求前是不会发送响应的。
HTTP的特点:
支持客户端、服务器端模式,简单快速,客户端向服务器端请求服务时,只需传送请求方法和路径,灵活,HTTP允许传输任意类型的数据对象,无连接,限制每次连接只处理一个请求,无状态,HTTP协议是无状态协议,指明协议对于事务处理没有记忆能力。
HTTP都是由客户端发起请求的,并且由服务器端回应响应消息的。
灵活,我们知道允许可以任何类型的数据对象,包括音频,视频,图片,文件等等。
无状态,HTTP就是说,每次HTTP请求都是独立的,任何两个请求之间没有必然的联系。
无连接的,每次服务器在处理完客户端的请求后,并收到客户的应答后,就断开了通信,当客户端再次发送请求时就是一个新的连接,采用这种方式可以节省传输时间。
这是HTTP/1.0版的主要缺点,每个TCP连接只能发送一个请求,发送数据完毕后,连接就关闭了,如果还要请求就必须要新建一个请求连接。
HTTP是一种不保存状态,无状态协议,协议对于发送过来的请求或是响应都不做持久化处理。
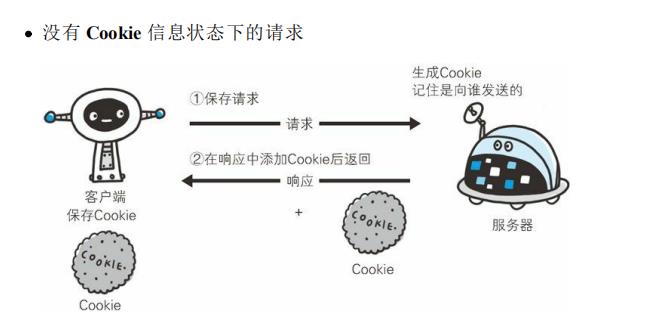
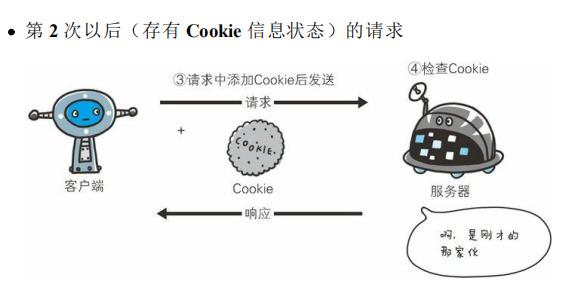
HTTP1.1虽然是无状态协议,但是为了实现期望的保持状态功能,于是引入了Cookie技术,有了Cookie,和HTTP协议通信,就可以管理状态了。


TCP连接的新建成本很高,因为需要客户端和服务器端三次握手。
交流的简单流程:客户端发起连接,客户端发起请求,服务器端响应请求,服务器端关闭连接。
HTTP、1.1版本是最流行的版本,可以持久连接,TCP连接默认不关闭,可以被多个请求复用,只有在一段时间内,没有请求,就可以自动关闭。
// 不用声明:Connection: keep-alive// 发送关闭Connection: close// 要求服务器关闭TCP连接
我们可以把HTTP协议当做是一种客户端和服务器端相互沟通交流的语言,一个HTTP客户端在向服务器发送请求时会携带请求的消息,服务器端会根据客户端发送过来的请求消息了解客户端的需求,从而服务器端做出响应,发送响应消息给客户端。
请求消息的结构:
一个请求消息是由请求行,请求头字段,一个空行和消息主体构成。
消息主体是响应消息的承载数据。
客户端:发送请求
客户端发送给某个HTTP服务器端的请求报文中的内容
GET/HTTP/1.1Host: hackr.jp
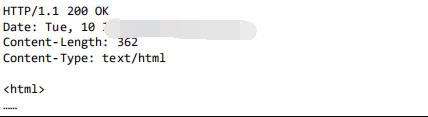
服务器:发送响应
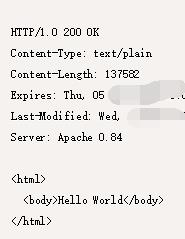
HTTP/1.1 200 OKDate: Tue, 10 Jul ...Content.Length: 362Content.Type: text/html<html>...

HTTP是基于TCP/IP协议的应用层协议,不涉及数据包传输,规定了客户端和服务器端之间的通信方式,默认使用80端口,就如同他俩交流的语言。
HTTP1.0的发布,任何格式的内容都可以发送了,不仅可以发送文件,图片,视频,二进制文件等。
HTTP发送请求的例子:

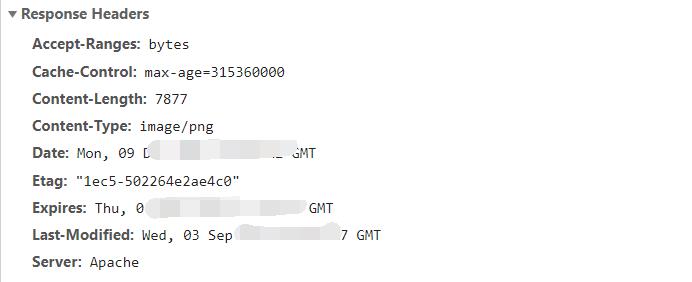
服务器回应消息格式:

响应头:
Server为服务器的名称,Location为通知客户端新的资源位置,Content-Type响应数据的类型,Content-Encoding为响应数据的编码格式。

头部信息回应的是ASCII码,后面的数据可以是任何形式,服务器返回信息的时候,告诉客户端数据是什么格式的,由Content-Type字段体现。
Content-Type的字段值:
text/plaintext/htmltext/cssimage/jpeg// 上面的图片返回的是image/pngimage/svg+xmlaudio/mp4video/mp4application/javascriptapplication/pdfapplication/zipapplication/atom+xml

分析一下就是,协议版本,状态码,状态描述。
在尾部使用分号,添加参数,类型表示,发送的是网页,编码为utf-8
Content-Type: text/html; charset=utf-8Accept字段声明自己可以接受哪些数据格式:
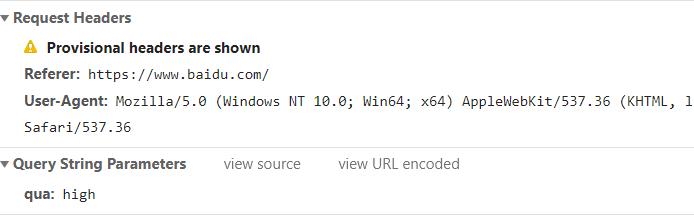
Accept: */*请求消息:

GET /index.htm HTTP/1.1User-Agent: Mozilla/4.0 (compatible; MSIE5.01; Windows NT)Host: example.comAccept-Language: en-usAccept-Encoding: gzip, deflate
Accept为客户端接受哪些Mine类型,Accept-Encoding支持的编码类型,Accept-Language为可接受的语言,User-Agent为一个标识客户端的字符串。
字符串index.htm指明了请求访问的资源对象,也叫做请求URL,后面的是HTTP/1.1,为HTTP版本号,表示客户端使用的HTTP版本协议。
“属性名”:“属性值”,服务器端可以据此获取客户端请求的相关信息。
客户端请求用Accept-Encoding字段说明自己可以接受哪些压缩方式
Accept-Encoding: gzip, deflate
请求行为请求消息的第一行,它说明了请求方法,资源标示符,HTTP版本,如下:
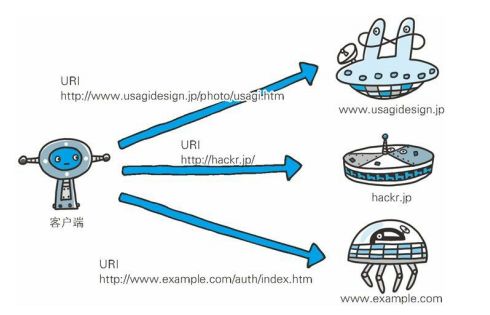
请求URI定位资源:HTTP协议使用URI定位互联网上的资源。

《图解HTTP》
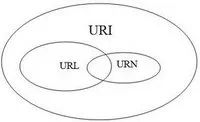
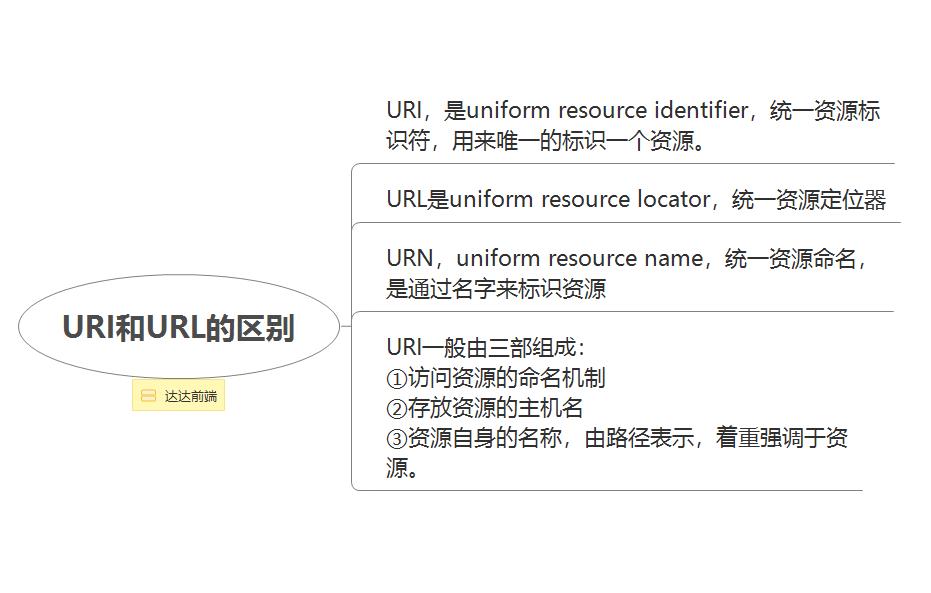
URI,URL,URN是用来识别,定位和命名互联网上的资源。



URI:Uniform Resource Identifier,统一资源标识符URL:Uniform Resource Locator,统一资源定位符URN:Uniform Resource Name,统一资源名称


由HTTP版本,状态码,状态描述文字构成:
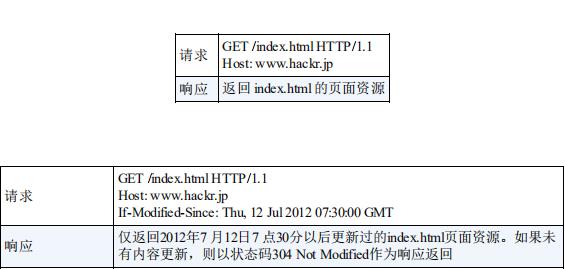
HTTP/1.1 200 OKGET /hello.htm HTTP/1.1请求访问某台HTTP服务器上的index.htm页面资源
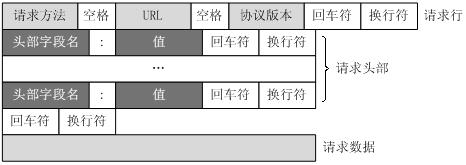
请求报文是由请求方法,请求URL,协议版本,可选的请求首部字段和内容实体构成的。
请求报文的解构
消息报头


响应报文由协议版本,状态码,响应的首部字段,以及实体主体构成。
HTTP的请求方法有很多,但是最常见的两种请求方法是GET和POST
提交HTML表单或上传文件

《图解HTTP》

《图解HTTP》
POST:传输实体主体
POST 方法用来传输实体的主体。

《图解HTTP》
PUT:传输文件
PUT 方法用来传输文件。

《图解HTTP》
HEAD:获得报文首部
DELETE 方法用来删除文件,是与 PUT 相反的方法。
OPTIONS:询问支持的方法
OPTIONS 方法用来查询针对请求 URI 指定的资源支持的方法。
1.GET为获取资源数据get方法用于请求指定的页面信息,并返回请求消息的主体2.POST为提交资源数据post方法用于向指定的资源提交数据3.PUT为更新资源数据4.DELETE为删除资源数据5.HEAD为读取资源的元数据6.OPTIONS为读取资源多支持的所有请求方法7.TRACE为回显服务器收到额请求8.CONNECT为保留将来使用
第一行:方法,URL,协议版本
第二行:请求首部字段
第三行:内容实体
客户端的请求消息:
请求方法,URL,协议版本为请求行,请求头部,头部字段名,值,请求数据,一个HTTP请求的请求消息包括请求行,请求头部,空行和请求数据。
服务器端响应消息:
状态行,消息报头,空行,响应正文,这是一个HTTP响应的响应消息。
状态行,HTTP/1.1为表示使用的协议是HTTP的版本,我们可以看到状态码常见返回“200 0k”代表是服务器成功响应了此次请求,消息报头,与HTTP请求头部一样,格式为“属性名:属性值",客户端可以根据此获取服务器端响应的信息,响应正文是服务器返回响应的东西给到客户端,也是客户端想要的东西。
超文本传输协议(英文:HyperText Transfer Protocol,缩写:HTTP)是互联网上应用最为广泛的一种网络协 议。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。通过HTTP或者HTTPS协议请求的资源由 统一资源标识符(Uniform Resource Identifiers,URI)来标识。 来自维基百科
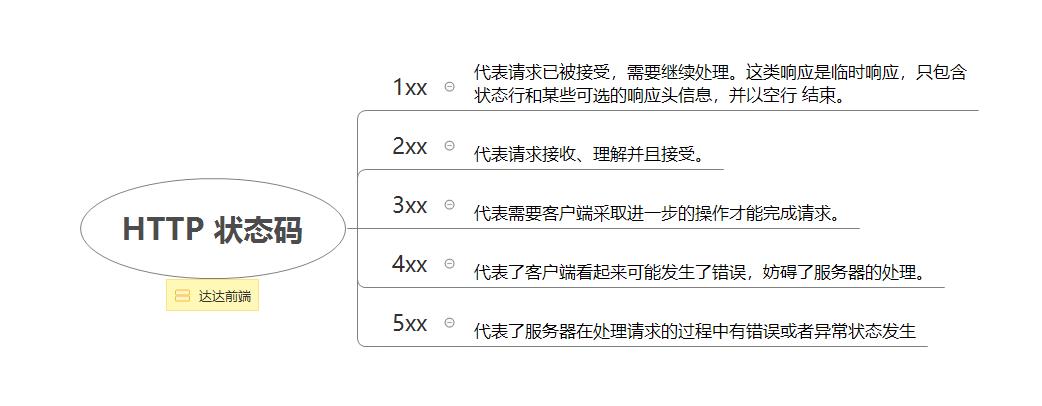
HTTP状态码(英语:HTTP Status Code)是用以表示网页服务器HTTP响应状态的3位数字代码。它由RFC 2616规范定义的,并得到RFC 2518、RFC 2817、RFC 2295、RFC 2774、RFC 4918等规范扩展。来自维基百科
HTTP状态码是用来干什么的呢?它的重要作用是Web服务器用来告诉客户端,当前的网页请求发生什么事情了,或者是当前web服务器端的响应状态,HTTP状态码是服务器端返回给客户端的。
你比较常见的状态码有哪些呢?
有200,301,302,304,404,500,403。
我们最常见的状态码为200,状态码200表示服务器响应成功,服务器找到了客户端请求的内容,并将内容发送给了客户端。
我们程序员有时候也常见的500,状态码500表示程序错误,就是说请求的网页程序本身就报错了。
现在的浏览器会对状态码500做出一定的处理,所以在一般情况下会返回一个定制的错误页面。
状态码404表示服务器上没有该资源,或者说是服务器上没有找到客户端请求的资源,是最常见的请求错误码。
状态码302表示临时跳转。
而状态码301代表的是永久性的重定向。

2xx:
200为请求已经成功,202为服务器已经接受请求,但尚未处理,204为服务器成功处理了请求,但不需要返回如何实体内容。
304状态码,被请求的资源内容没有发生更改。
400为包含语法错误,无法被服务器解析,403为服务器已经接收请求,但是被拒绝执行,404请求失败。
500为服务器内部错误,无法处理请求,502为作为网关或者代理工作的服务器尝试执行请求时,从上游服务器接收到无效响应,504为作为网关或者代理工作的服务器尝试执行请求时,未能及时从上游服务器(URI标识出的服务器,例如HTTP、FTP、LDAP)或者辅助服务器(例如DNS)收到响应
200 OK
请求被正确处理
302 Found
所请求的资源已暂时更改.通常会重定向到另一个 URL
404 Not Found
所请求的资源无法找到
500 Internal Server Error
服务器出现一般性错误
本地服务器编写一个demo.html文档:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><script type="text/javsscript" ></script></head><body><img src="/images/01.jpg"><br></body></html>
消息头是在客户端发送请求时,向服务器传输的信息。
Accept为告诉服务器接收哪些格式的文件,Accept-Encoding为接收的编码方式,Accept-Language为接收的语言,Cache-Control为是否使用缓存,Connection为连接方式,Cookie为向服务器发送的Cookie信息,Host为服务器域名。
Content-Length为服务器返回给客户端的内容的长度,Content-Type为服务器返回给客户端的内容的类型,Keep-Alive为缓存的时间,Server为服务器的相关信息。
HTTP过程中包含3个重要部分,消息头,响应头和状态码。
消息头中存放的信息是客户端告诉服务器能回传什么,就是客户端能接收的信息是什么类型的,如果客户端需要传值,则传值信息也会放在消息头中。
响应头中存放的信息是服务器告诉客户端返回的内容相关信息,包括回传内容的长度,内容和缓存的时间等。
状态码为服务器告诉客户端它的响应结果是什么。
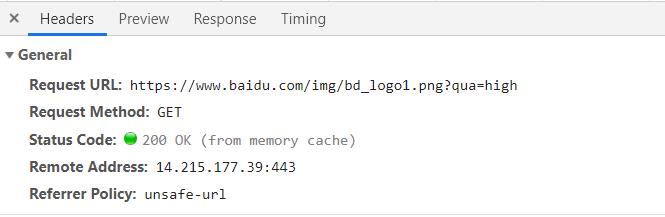
打开Chrome,在菜单中选择“视图”,“开发者”,“开发者工具”:
Elements显示网页的结构,Network显示浏览器和服务器的通信。Content-Type指示响应的内容,这里是text/html表示HTML网页。
HTTP的消息分为两种,请求和响应。
// 一个 简单的HTTP请求:GET / HTTP/1.1Host: example.comConnection: close
HTTP/1.1 200 OKContent-Type: text/plain; charset=utf-8Content-Length: 8response
HTTP消息由三部分组成,首行,消息头和消息体。消息头和消息体均可以为空。
请求行
请求行由三部分组成,分别是方法(GET),URI(/)和http版本(HTTP/1.1)
GET / HTTP/1.1消息头
消息头host用于指定所请求的域名。
请求消息包括以下格式:


更多状态码:
https://www.runoob.com/http/http-status-codes.html


参考资料
http://yuez.me/http-xie-yi-jie-xi/
《图解HTTP》
—————END—————

欢迎长按二维码关注 小灰学英语,你所学到的不只是英语!
给个[在看],是对小灰最大的支持!
以上是关于你每天都在使用的HTTP协议,到底是什么鬼?的主要内容,如果未能解决你的问题,请参考以下文章