http协议
Posted 小白图像与视觉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了http协议相关的知识,希望对你有一定的参考价值。
client
http
protocol
server
tcp-ip
HTTP —应用程序级协议
介绍
在不丹,人们见面时,他们通常会问对方“你的身体好吗?”,在日本,他们可能会视情况而低头。在阿曼,男人经常握手后互相亲吻对方。在柬埔寨和泰国,他们经常像祈祷一样齐心协力。所有这些都是通信协议,一个简单的代码序列,具有一定的意义,并且可以使双方做好有意义的交换。
在Web上,我们有一个非常有效的应用程序协议,该协议为遍及全球的计算机进行有意义的交换做好了准备:超文本传输协议或HTTP。HTTP是基于TCP / IP(一种通信协议)的应用程序级协议。在讲授Web设计和开发时,HTTP似乎常常被人们遗忘,这是一个遗憾:理解它可以帮助您定义更好的用户交互,实现更好的站点性能以及创建用于管理Web信息的有效工具。
什么是通讯协议?
在查看细节之前,让我们考虑一个基本的交流方案。为了能够进行通信,两个方面(他们是软件,设备,人员等)需要:
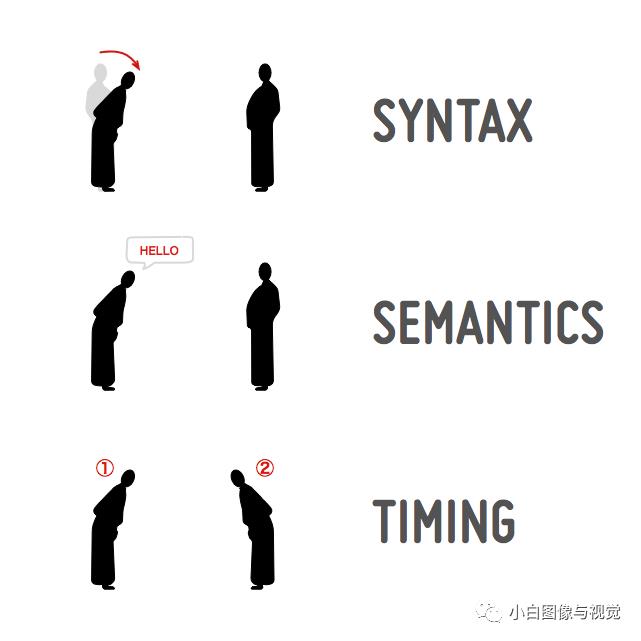
语法(数据格式和编码)
语义(控制信息和错误处理)
计时(速度匹配和排序)
当两个人见面时,他们使用通信协议进行互动:例如,在日本,一个人将对身体做出特定的手势。弓是一种这样的手势,它是用于交互的语法。在日本习俗中,鞠躬的手势(除其他外)与问候某人的语义相关。最终,当一个人向另一个人鞠躬时,已经在特定的时间在两者之间建立了一系列事件。

通讯协议
在线通信协议包含相同的元素。语法将是字符序列,例如我们用于编写协议的关键字。语义是与这些关键字中的每个关键字相关联的含义,最后,计时是两个或多个实体交换这些关键字的顺序。我们将在下次仔细讲解。
HTTP在机器中适合哪里?
TTP本身在其他协议之上运行。当连接到网站时,例如,在www.example.org,用户代理正在使用TCP / IP协议套件。在TCP / IP模型的目的是在1970年4不同的层:
1、链接描述了对物理媒体的访问(例如,使用网卡) 2、互联网描述了数据的包络和路由—如何打包(IP) 3、传输描述了从起点到最终目的地(TCP,UDP)的数据传输方式 4、应用程序描述了已传输消息(HTTP)的含义或格式
HTTP是位于通信协议之上的应用程序协议。注意这一点很重要。将模型分为独立的层有助于在不重写所有内容的情况下扩展平台的各个部分。例如,TCP(一种传输协议)可以发展而不必修改HTTP(应用程序协议)。在实践中。
到达服务器
端口80是用于连接到Web服务器的默认端口。我们可以使用shell自己尝试。打开终端/命令行,然后尝试www.opera.com使用以下命令打开到端口80 的连接:
telnet www.opera.com 80
您应该得到如下输出:
Trying 195.189.143.147...
Connected to front.opera.com.
Escape character is '^]'.
Connection closed by foreign host.
让我们再试一次与服务器通信。
在您的终端/命令行中输入以下消息:
telnet www.opera.com 80
完成此操作并建立通信后,快速键入以下HTTP消息(在连接自动关闭之前),然后按Enter /返回两次:
GET / HTTP/1.1
Host: www.opera.com
该消息指定:
GET:我们希望以GET信息的形式表示。
/:我们想要获取的信息存储在站点的根目录中。
HTTP/1.1:我们使用的是HTTP1.1版。
Host::我正在尝试到达特定站点。
www.opera.com:站点名称为www.opera.com。
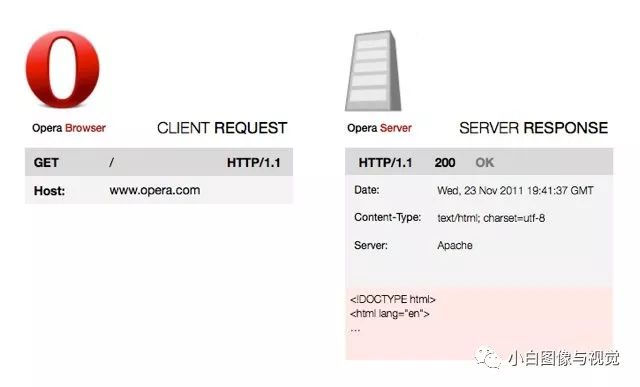
现在是服务器响应的时候了。您应该看到终端窗口充满了以下内容:
HTTP/1.1 200 OK
Date: Wed, 23 Nov 2011 19:41:37 GMT
Server: Apache
Content-Type: text/html; charset=utf-8
Set-Cookie: language=none; path=/; domain=www.opera.com; expires=Thu, 25-Aug-2011 19:41:38 GMT
Set-Cookie: language=en; path=/; domain=.opera.com; expires=Sat, 20-Nov-2021 19:41:38 GMT
Vary: Accept-Encoding
Transfer-Encoding: chunked
<!DOCTYPE html>
<html lang="en">
服务器在这里说:“我说的是HTTP1.1版。您的请求成功了,所以我已经用代码答复了200。” OK字符串是可选的,用于向用户解释此代码的含义-在这种情况下,一切正常,我们的信息已被接受。HTTP headers然后发送一系列消息以描述消息是什么,以及如何理解消息。最后,包括站点根目录中的页面内容。HTTP动词和代码列表将在接下来的几篇文章中进行解释。
client客户端 与 server服务端

tags2:
client
http
protocol
server
介绍2
我们了解到HTTP是一种应用程序级协议。现在该探讨如何使用此协议在客户端和服务器之间进行通信了。
在网上获取内容
请记住,HTTP客户端(浏览器)始终向HTTP服务器发起请求。HTTP协议为客户端提供了一些工具来向服务器表达其意图:URI,HTTP方法和HTTP标头。(The URI, the HTTP methods and the HTTP headers.)
URI给事物起个名字
URI是Web的基石之一。他们解决了整个Internet上存在的一个重要问题:如何唯一地标识网络上的某些内容。
我们如何唯一地标识以后可能要访问的这些东西?记忆是一种可能性。我们如何指示某人获得正确的物体?让我们为其创建一个系统:
1、切纸或使用黄色粘滞便笺。2、在您周围的房间或桌上,将空便笺放在以后需要使用的对象(例如书本)附近或上方。3、在每个音符上,放置一个唯一的ID。4、在另一个房间或另一个桌子上重复该过程。
请记住,它不仅供您自己使用,而且还可以进行交互(显然避免了您的挫败感)。我只是为我做的。在纸上写下了每个对象所附的以下标识符。
myRoom.org/table/book/001
myRoom.org/shelf/book/002
otherRoom.org/cup/001
otherRoom.org/flower/001
otherRoom.org/book/001
我想现在您已经掌握了。现在,我们有了一个标签系统,可以精确地识别空间中的事物。在Web上,我们正在处理一个信息空间,标识此信息的标签是URI。
访问已识别的事物
再前文,我们学习了如何在命令行上构建HTTP请求。我们使用了非常简单的HTTP方法GET和一个HTTP标头:Host。
GET / HTTP/1.1
Host: www.opera.com
在Web上,客户端将更多信息(HTTP标头)发送到服务器,以帮助协商HTTP请求。然后,服务器将能够根据这些标头调整其答案。。
在“发出请求”选项卡中,包含三个区域:
URL:资源标识符(或网址)
请求正文:客户端将发送到服务器的内容。(“发送请求”按钮实际上将通过网络将请求发送到服务器。)
响应:发出请求后服务器的响应。
让我们自定义HTTP请求
1、https://www.opera.com/在网址部分复制 2、将以下HTTP请求复制并粘贴到“网络”标签的“请求正文”部分。我们将Accept-Language标头添加到了先前的最小HTTP请求中。3、然后点击“发送请求”按钮。
GET / HTTP/1.1
Host: www.opera.com
Accept-Language: en
Opera HTTP服务器将使用一些HTTP响应标头和文档标记进行回复。您可能需要在窗口中滚动:响应可能很长。请注意,该文档是英文的-不仅是书面语言,而且在html元素的lang属性中也有明确规定:
<!DOCTYPE html>
<html lang="en">
bash
需要理解的是下面
URI:一种用于识别网络上信息的系统。
HTTP方法:该协议目前包含用于请求URI 8点的方法:OPTIONS,GET,HEAD,POST,PUT,DELETE,TRACE,CONNECT。在本文中,我们重点介绍最常用的一种:GET
HTTP标头:标头是用户代理发送的其他数据,用于提供有关客户端和服务器之间正在进行的事务的更多上下文。其中一些将帮助服务器以最适当的方式答复。
更多请参考:
以上是关于http协议的主要内容,如果未能解决你的问题,请参考以下文章