前端基础语法一HTML5
Posted 口袋猫的口袋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础语法一HTML5相关的知识,希望对你有一定的参考价值。
html5
幼儿园教程,快上车!
往底拉,有彩蛋!
一.基础标签使用
1.六级别文字大小(head)
h1~h6
2.分段(paragraph )
p
3.换行(break)
br
4.文本格式化
strong/b 字体加粗
em/i 字体倾斜
del/s 删除线
ins/u 下划线
5.盒子(div 是 division ,表分割、分区。span 意为跨度、跨距。)
<div> 标签用来布局,但是现在一行只能放一个<div>。大盒子
<span> 标签用来布局,一行上可以多个 <span>。小盒子
6.图像(image)
img
<img />
src 图片路径
alt 替换文本,图像无法显示时显示的文字
title 提示文本,鼠标停置时显示文字
width 图像宽度
height 图像高度
border 图像边框粗细
6.1路径
相对路径和绝对路径
7.超链接
实例:<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
target:指定链接的打开方式,_self为默认,_break为新窗口中打开方式
空链接:< a href="#">
锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置
? 在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href="#two"> 第2集 </a>
? 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:<h3 id="two">第2集介绍</h3>
8.特殊字符
空格符  
小于号 <
大于号 >
9.表格
9.1table标签,表格
(1. <table> </table> 是用于定义表格的标签。
(2. <tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
(3. <td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
(4. 字母 td 指表格数据(table data),即数据单元格的内容。
9.2表格属性
9.3
实战

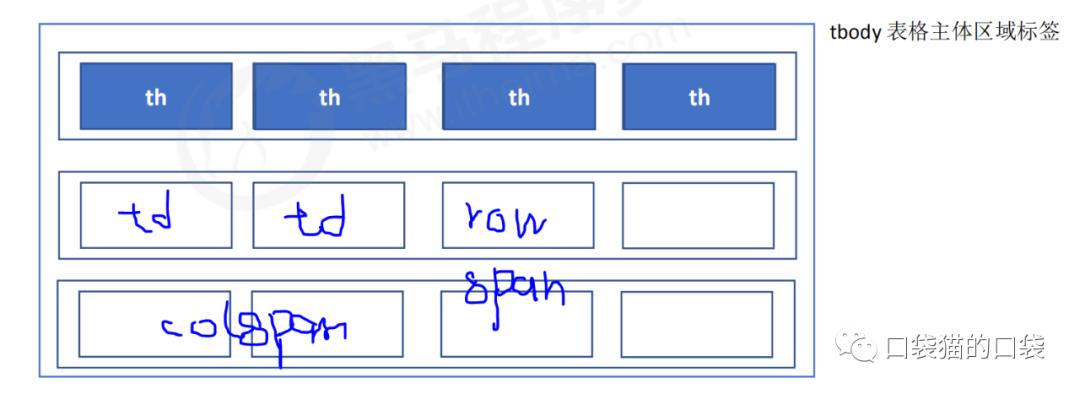
9.4表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.
(1. <thead></thead>:用于定义表格的头部。<thead> 内部必须拥有 <tr> 标签。一般是位于第一行。
(2. <tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。
(3. 以上标签都是放在 <table></table> 标签中。
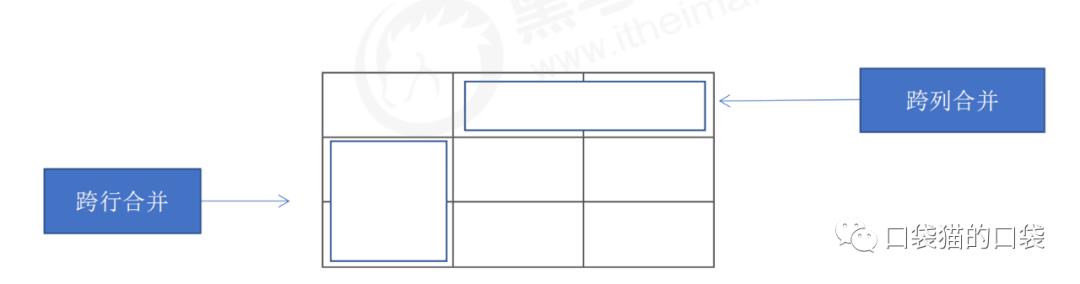
9.5合并单元格
? 跨行合并:rowspan="合并单元格的个数"
? 跨列合并:colspan="合并单元格的个数"

合并单元格三步曲:
1. 先确定是跨行还是跨列合并。
2. 找到目标单元格. 写上合并方式 = 合并的单元格数量。
比如:<td colspan=“2”>跨列,从第二列向右跨</td>。

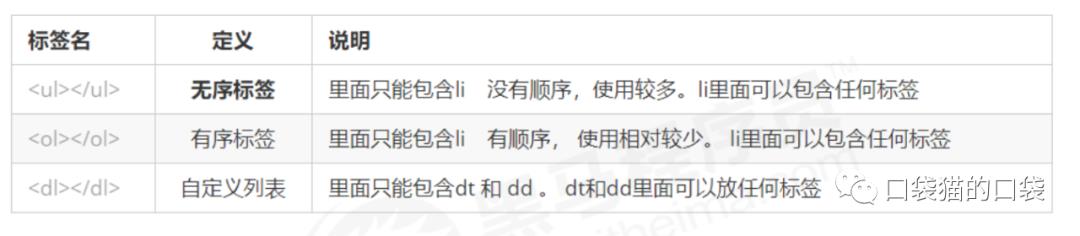
10.列表
列表可以分为三大类:无序列表、有序列表和自定义列表。
10.1无序列表
实例:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
1. 无序列表的各个列表项之间没有顺序级别之分,是并列的。
2. <ul></ul> 中只能嵌套 <li></li>,直接在 <ul></ul> 标签中输入其他标签或者文字的做法是不被允许的。
3. <li> 与 </li> 之间相当于一个容器,可以容纳所有元素。
4. 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
10.2有序列表
实例:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
10.3自定义列表
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
1. <dl></dl> 里面只能包含 <dt> 和 <dd>。
2. <dt> 和 <dd>个数没有限制,经常是一个<dt> 对应多个<dd>
3. 删除多余的单元格。

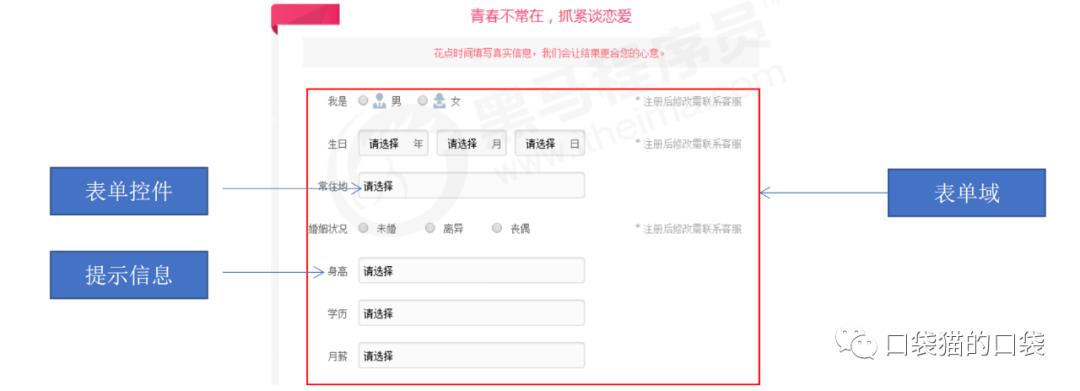
11.表单
一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。

11.1表单域
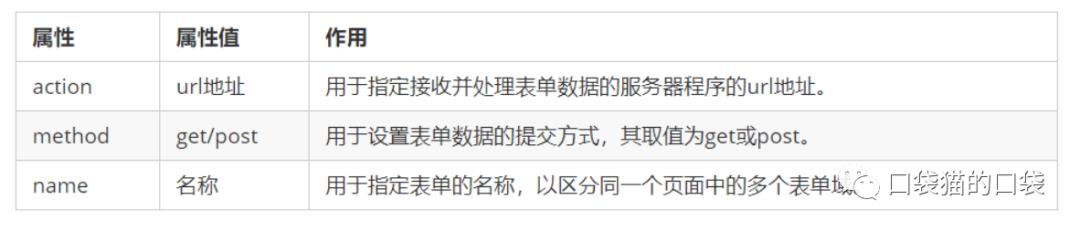
<form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器.
实例:
各种表单元素控件
</form>

11.2表单控件
1. input输入
2. select下拉表单
3. testarea文本域
11.2.1input
格式:<input type="xxx" />
type可指定不同的控件

1.test,输入文本
用户名: <input type="text" value="请输入用户名" />
2.radio,单选
<input type="radio" name="sex checked="checked" />男
<input type="radio" name="sex" />女
3.checkbox,多选
足球 <input type="checkbox" name="dx" checked="checked">
篮球 <input type="checkbox" name="dx">
乒乓球 <input type="checkbox" name="dx">
11.2.2 lable标签
为input元素定义标注
绑定一个表单元素,点击<lable>内的文本时,浏览器自动将光标转到对应的表单元素上,提升用户体验
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
for与id对应关系时,属性必须相同
11.3 select标签
可提供用户选项列表,进行选择
实例:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
1. <select> 中至少包含一对<option> 。
2. 在<option> 中定义 selected =“ selected " 时,当前项即为默认选中项。
11.4 testarea标签
可用于多行文本输入,一般用于留言板,评论
<textarea rows="3" cols="20">
文本内容
</textarea>
1. 通过 <textarea> 标签可以轻松地创建多行文本输入框。
2. cols=“每行中的字符数” ,rows=“显示的行数”
我们在实际开发中不会使用,都是用 CSS 来改变大小。
总结:
1. 表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.
2. 这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
看饿了吧?饿了就赶紧扫码领红包干饭吧~
以上是关于前端基础语法一HTML5的主要内容,如果未能解决你的问题,请参考以下文章