深度选择器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深度选择器相关的知识,希望对你有一定的参考价值。
参考技术A 我们使用scoped实现组件的私有化,不对全局造成样式污染,表示当前style属性只属于当前模块.但我们难免会用到一些框架如element vant等,我们想要修改其中样式时,如果使用了scoped,则需要深度选择器来进行样式的更改.使用场景:
当我们需要覆盖element-ui中的样式时只能通过深度作用选择器
style为css时的写法如下
有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 /deep/ 或 ::v-deep 操作符取而代之——两者都是 >>> 的别名,同样可以正常工作。
style使用css的预处理器(less, sass, scss)的写法如下
第一种/deep/
第二种::v-deep
建议使用第二种方式,/deep/在某些时候会报错,::v-deep更保险并且编译速度更快.
css深度选择器deep
1.为什么要有deep
-
1.当我们给组件设置scoped的时候,此时我们组件的css样式只会对自己的内容生效,不会对子组件里面的内容生效。
<style lang="scss" scoped>
.login-page
min-height: 100vh;
background: url(@/assets/login-bg.svg) no-repeat center / cover;
display: flex;
align-items: center;
justify-content: space-around;
.el-card
width: 420px;
/* 这个选择器不生效 */
.el-card__header
height: 80px;
background: rgba(114, 124, 245, 1);
text-align: center;
line-height: 40px;
color: #fff;
font-size: 18px;
.el-form
padding: 0 20px;
.tc
text-align: center;
</style>顶部没有效果

-
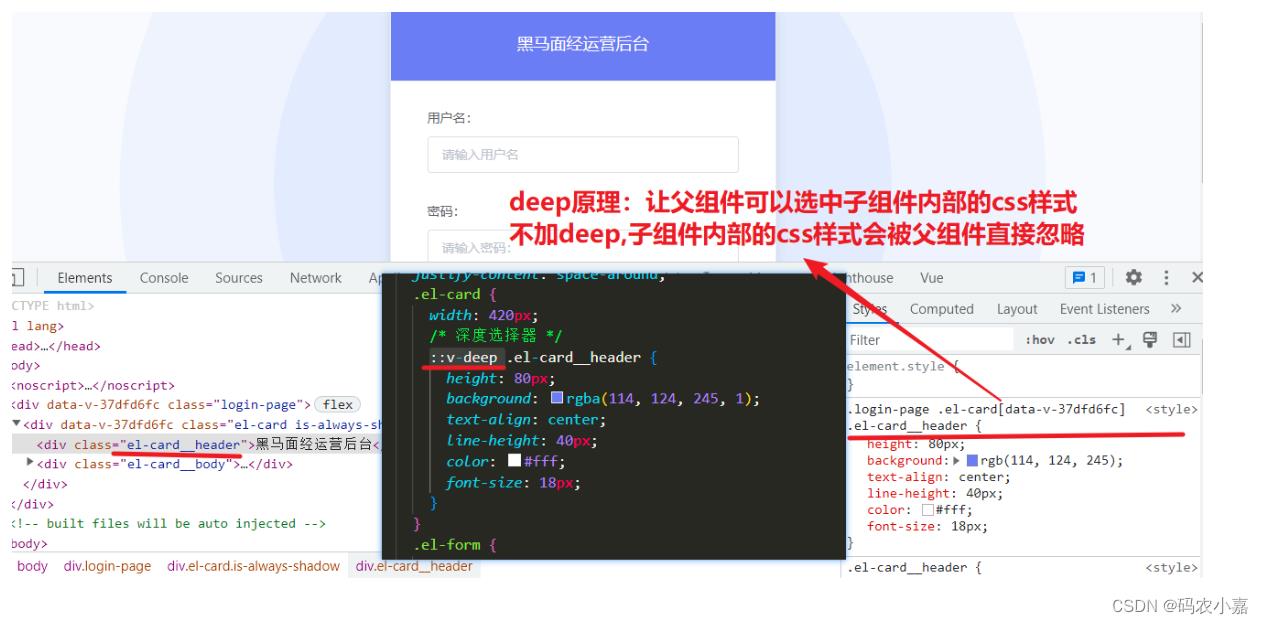
2.deep作用: 深度选择器(也有少数人叫穿透选择器)
-
让父组件向下影响到
子组件内部的样式
-
-
3.deep语法
-
::v-deep (scss)
-
/deep/ (less)
-
.el-card
width: 420px;
/* 深度选择器 */
::v-deep .el-card__header
height: 80px;
background: rgba(114, 124, 245, 1);
text-align: center;
line-height: 40px;
color: #fff;
font-size: 18px;

deep使用小结
1.deep作用:让父组件向下影响到
子组件内部的样式2.deep应用场景:如果组件没有设置scoped,则vue就不会加自定义属性。你的css选择器会对当前页面任何元素生效,自然就需要deep了。
(1)父组件使用了scoped
(2)在父组件中想要修改子组件内部的样式 (注意
不是子组件自己哈,而是子组件内部的样式(子组件的子组件)。因为子组件就在父组件里面是可以修改的。 )
以上是关于深度选择器的主要内容,如果未能解决你的问题,请参考以下文章