如何通过js给div的style动态赋值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过js给div的style动态赋值相关的知识,希望对你有一定的参考价值。
比方说,div1是动态读取数据,在得到div1的高度之后直接给div2的高度赋值。
需要准备的材料分别有:电脑、html编辑器、浏览器。
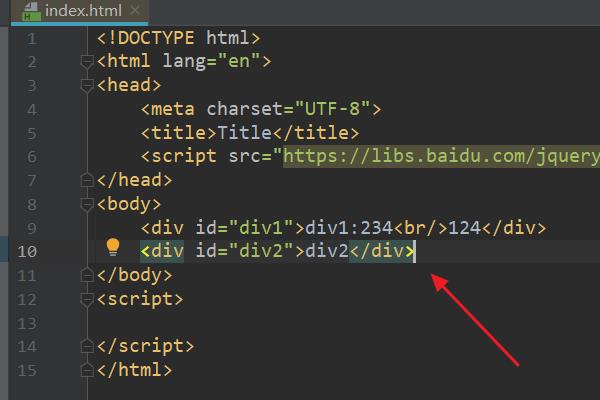
1、首先,打开html编辑器,新建html文件,例如:index.html,填充问题基础代码。

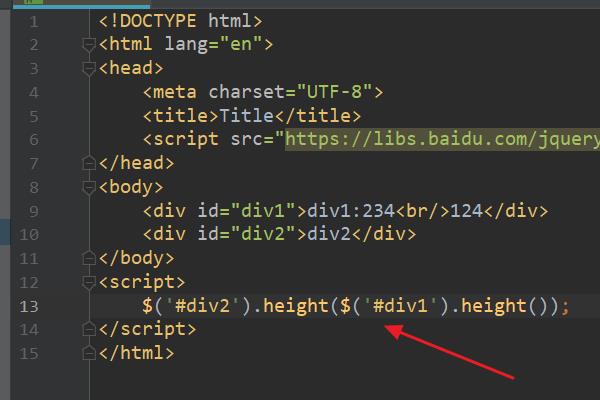
2、在index.html中的<script>标签,输入js代码:$('#div2').height($('#div1').height());。

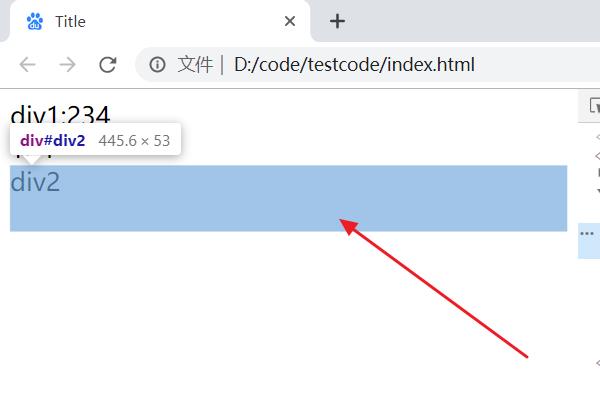
3、浏览器运行index.html页面,此时div2的高度被设置成和div1一致了。

document.getElementById('div2').style.height = document.getElementById('div1').offsetHeight + 'px'; 参考技术B <div id="div1">
<p>.....</p>
</div>
因为是动态数据,所以#div1的高度是auto,无法获取到具体值。
var div1=document.getElementById("div1");
alert(div1.style.height); //没有值
建议从css上改进。
比如给中间的div设置css height:500px;overflow:auto;这样就能固定高度,多出的内容用滚动条显示。
或者让尾部div相对中间的div定位。追问
相对中间的位置定位写好了,但是中间的高度无法确实。不想用滚动条显示,想在读出内容之后把中间层的高度显示出来,然后赋值到尾部那一层的top里面。但是不知道该怎么写这个代码。或者就是中间层读出数据之后,修改中间层的高度。然后尾部相对定位。就是不明白,怎么样对能在读出数据,中间层有了高度之后再重写一次高度让尾部能得到这个值。
追答网站整体的框架我是不建议用position来做的。
我一般都是用margin排的
#header,#text,#footer width:900px;margin:10px auto;
你可以看一下我最近的一个练习
当时给忘了:clientHeight可以返回实际值。
#header,#text,#footer position:absolute;
#header height:100px;
#text top:100px;
function getStyle(obj,cn)
if (window.getComputedStyle) //W3C DOM
return window.getComputedStyle(obj,null)[cn];
else if (obj.currentStyle) //IE
return obj.currentStyle[cn];
return "";
var header=document.getElementById("header");
var text=document.getElementById("text");
var footer=document.getElementById("footer");
footer.style.top=getStyle(header,clientHeight)+getStyle(text,clientHeight);
参考资料:http://www.hk1229.cn/lab/tjnews/index.php
本回答被提问者采纳 参考技术C 如上面div,请问,如何用js取得浏览器的高度然后把值赋 style 中的 height winHeight = document.body.clientHeight; //通过深入Document内部对body进行追问你这答案没发全吧。怎么看不明白。
我现在有三个层,头,中间部分,尾,用的都是CSS的相对定位,然后给了中间层一个高度,但是如果中间层信息多了之后,尾层不会跟着中间层的高度自动下调。
如何用JS给div添加样式
用JS给div添加样式是通过js操作css来实现的。
用js方法找到div的dom对象
通过js操作css的style属性来改变div的样式
具体举例如下:
定义div:<div id="myDiv" style="color:red">改变样式测试</div>
编写js代码:
var color = document.getElementById("myDiv").style.color;
if (color == "red")
document.getElementById("myDiv").style.color="black";
else
document.getElementById("myDiv").style.color="red";
执行js代码后,div原来是红色会变成黑色,原来是别的颜色会变成红色
参考技术A <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>box</title>
<script>
window.onload = function()
var mydiv = document.getElementById("box");
mydiv.style.height = "100";
mydiv.style.border = "1px solid #000"
</script>
</head>
<body>
<div id="box">
</div>
</body>
</html>
以上是关于如何通过js给div的style动态赋值的主要内容,如果未能解决你的问题,请参考以下文章