React+Antd 敏捷前端开发实践
Posted 南方IT界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React+Antd 敏捷前端开发实践相关的知识,希望对你有一定的参考价值。
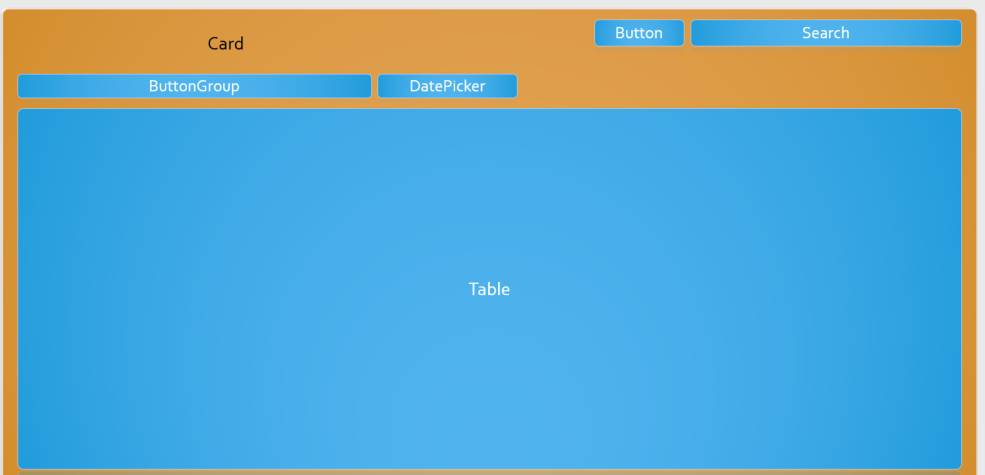
首先,猜一猜下方这个页面有多少行前端代码?
试着把页面进行分解,其中包括了分页器,日期选择器、按钮集合和各种筛选组件:

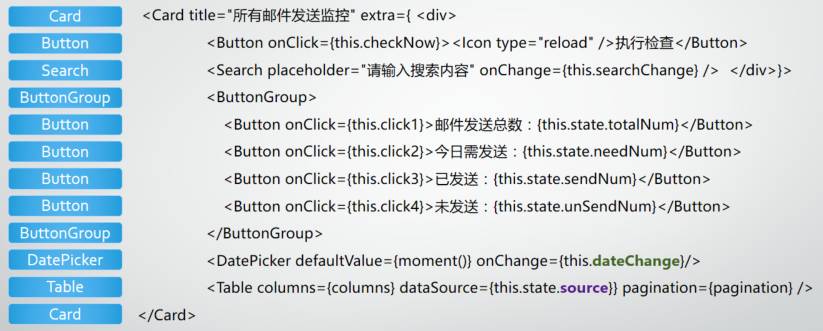
12行前端代码,所有代码总和未超过100行:

谁在用React+AntD开发中后台界面?

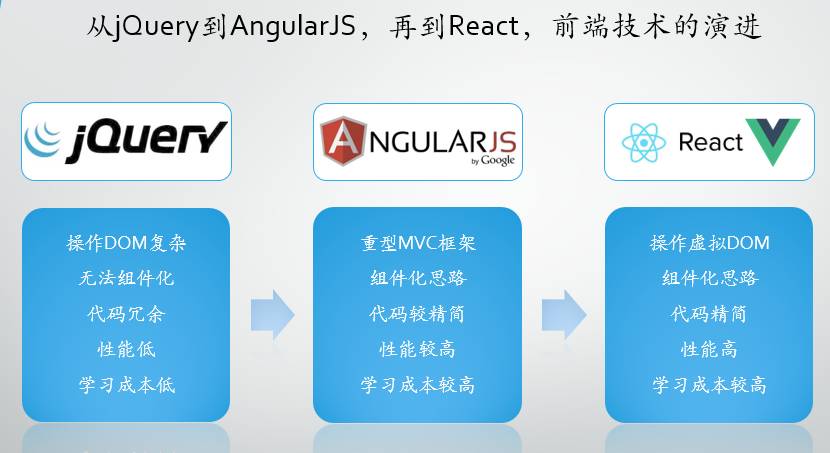
我们为什么选择React?

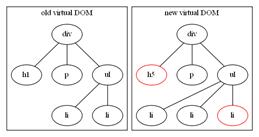
一、虚拟DOM操作,运行性能提升
基于html的前端界面开发正变得越来越复杂,其本质问题基本都可以归结于如何将来自于服务器端或者用户输入的动态数据高效的反映到复杂的用户界面上。而来自Facebook的React框架正是完全面向此问题的一个解决方案,按官网描述,其出发点为:用于开发数据不断变化的大型应用程序(Building large applications with data that changes over time)。相比传统型的前端开发,React开辟了一个相当另类的途径,实现了前端界面的高效率高性能开发。前端渲染复杂度从O(n^3)降低到O(n)…

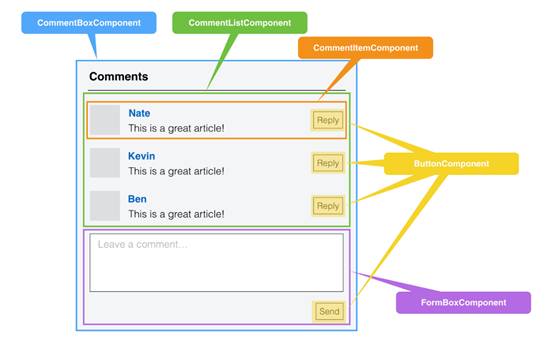
二、组件化开发思路,开发效率提升
可组合Composeable:一个组件易于和其它组件一起使用,或者嵌套在另一个组件内部。一个复杂的UI可以拆分成多个简单的UI组件;
可重用Reusable:每个组件都是具有独立功能的,它可以被使用在多个UI场景;
可维护Maintainable:每个小的组件仅仅包含自身的逻辑,更容易被理解和维护;
可测试Testable:因为每个组件都是独立的,那么对于各个组件分别测试显然要比对于整个UI进行测试容易的多。

我们为什么选择Antd?
蚂蚁金服体验技术部经过大量的项目实践和总结,沉淀出一个中后台 Ant Design组件库。旨在统一中台项目的前端 UI 设计,屏蔽不必要的设计差异和实现成本,解放设计和前端的研发资源。

Ant Design 是一个致力于提升『用户』和『设计者』使用体验的中台设计语言。它模糊了产品经理、交互设计师、视觉设计师、前端工程师、开发工程师等角色边界,全面提高中台产品体验和研发效率。告别CSS和各种样式,人人都是前端工程师。

如何使用?
1、下载并安装nodejs。
2、执行命令 npm install react ,安装react。
3、执行命令 npm install antd,安装antd。
4、执行命令 npm install dva-cli,安装dva。
5、执行命令 dva new XXX,创建应用,自动初始化目录文件。
6、执行命令 npm start,启动应用,默认端口为8000。
如果使用webstrom等IDE,执行第一个步骤后无需任何命令。
Antd官网:ant.desgin
React官网:facebook.github.io/react
Nodejs官网:nodejs.org
Webstrome官网:jetbrains.com/webstorm
最后,猜一猜这个K线图有多少行代码?
以上是关于React+Antd 敏捷前端开发实践的主要内容,如果未能解决你的问题,请参考以下文章