VS 2017 15.5 正式发布;Ant Design 3.0 性能改进;Spring Batch 4.0 发布
Posted OSC开源社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VS 2017 15.5 正式发布;Ant Design 3.0 性能改进;Spring Batch 4.0 发布相关的知识,希望对你有一定的参考价值。
Visual Studio 2017 15.5 正式发布,性能再提升
Ant Design 3.0.0 正式发布,大量修复和改进
Spring Batch 4.0.0 正式发布,批处理框架
Visual Studio 2017 15.5 正式发布,性能再提升
Visual Studio 2017 15.5 版本已正式发布,同时发布的还有 Visual Studio for Mac 7.3 。
此次更新包含主要性能改进,新特性以及 bug 修复。发行说明中文版目前尚未更新,可先查看英文版。部分亮点整理如下:
性能
大型 C# 和 Visual Basic 项目的解决方案加载时间几乎减半。调试和发布之间的切换时间明显缩短。在 .NET Core 项目中添加,删除和重命名文件和文件夹会更快。项目模板现在也应该比以前更快地展开,在最特殊的情况下,甚至可以看到最多40倍的改进。
F#工具也有多项性能改进。在 javascript / TypeScript 文本编辑器的“项目选项”页面下添加了“仅分析包含在编辑器中打开的文件的项目”复选框,这个选项将改善大型解决方案的性能和可靠性。请注意,当选中此框时,你将需要执行解决方案以查看所有文件中的 TypeScript 完整错误列表。
诊断
Visual Studio 调试器通过增加后退式调试 step-back debugging(也称为历史调试)获得了更多的功能。 后退式调试会自动在你执行的每个断点和调试程序步骤中为你的应用程序创建一个快照,使你能够返回到前一个断点来查看其状态。
Docker 和持续部署
Docker 容器现在支持多级 Docker 文件。持续交付功能可以轻松配置 Visual Studio Team Services,以将 ASP.NET 和 ASP.NET Core 项目的 CD 设置为 Azure App Service。
私密管理
Visual Studio 添加了一些功能来帮助识别和管理数据库连接字符串和 Web 服务密钥等。
更多详情请查阅:
Visual Studio 2017 version 15.5 发行说明:
https://www.visualstudio.com/en-us/news/releasenotes/vs2017-relnotes
Visual Studio for Mac 7.3 发行说明:
https://www.visualstudio.com/en-us/news/releasenotes/vs2017-mac-relnotes
下载 Visual Studio 2017 version 15.5:
https://www.visualstudio.com/downloads/
下载 Visual Studio for Mac 7.3:
https://www.visualstudio.com/downloads/?os=mac
Ant Design 3.0.0 正式发布,大量修复和改进
Ant Design 3.0.0 正式发布,Ant Design 是蚂蚁金服开发和正在使用的一套企业级的 UI 设计语言和 React 实现。
主要变化
全新的色彩系统, 组件主色由 『#108EE9』 改为 『#1890FF』,新主色我们称之为“拂晓蓝”。
全新的视觉样式和组件尺寸,更现代更美观。
基础字体大小由 12px 增大到 14px。
默认语言由中文改为英文。
全面支持 React 16。
更友好的 TypeScript 支持。
新的 List 组件。
新的 Divider 组件。
新增 30 个图标。
不兼容改动
Card 的 noHovering 属性重命名为 hoverable,且默认值改为 true。
调整了 Grid 的响应式断点值。详见 #7230
Form getFieldDecorator 的 exclusive 参数被移除,此类场景应该由 Radio.Group、Checkbox.Group 之类的组件来完成。
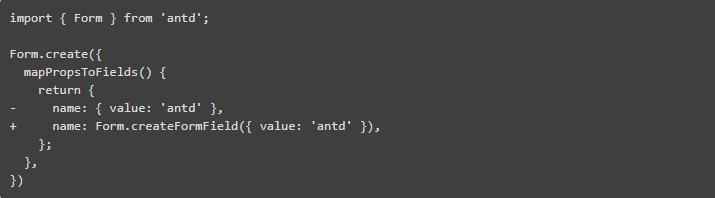
新增 Form.createFormField 方法,mapPropsToFields 返回的字段都需要由该方法创建。

优化了全局的重置样式,如果升级后你的全局样式有问题,可以引入我们提供的 2.x 兼容样式。

或者在 less 里引入

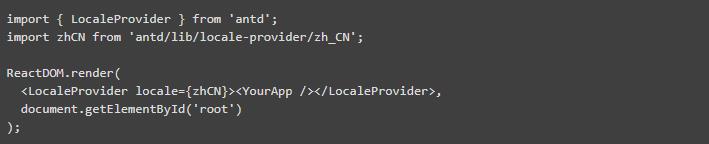
由于默认语言改为英文,如果你需要显示中文,现在需要配置 LocalProvider。

Form 下的表单控件不再默认为 size="large"。
以下在 2.x 中废弃的特性被移除
移除了 DatePicker.Calendar, 请直接使用 Calendar 组件。
移除了 DatePicker 的 toggleOpen 属性, 请使用 onOpenChange 代替。
移除了 Form 的 inline、horizontal、vertical 属性,请使用 layout 代替。
移除了 Select 的 multiple、tags、combobox 属性,请使用 mode 代替。
移除了 Input 对 type='textarea' 的支持,请直接使用 Input.TextArea 组件。
移除了 Mention 的 toEditorState 方法,请使用 toContentState 代替。
新增功能及改进
Tabs 新增 size="large"。
Row 的 gutter 属性新增响应式断点的支持,可以使用诸如 gutter={{ sm: 16, lg: 32 }} 的设置。
Spin 新增 indicator 属性,用于设置自定义的加载指示符。 #7977 @kossel
Input.Search 新增 enterButton 用于设置自定义的搜索图标。#7596
Mention 新增 placement, 用于设置下拉框的弹出方向。
Carousel 新增 next()、prev()、goTo(slideNumber) 方法,用于控制面板展示。
Button 新增链接支持,当提供 href 时会自动渲染为 <a>。#8343
Steps 进行了重构,首次渲染的时候不会再闪烁。 #6010
Switch 新增 loading 属性,用于表现加载中的状态。
Menu
新增 subMenuOpenDelay 和 subMenuCloseDelay,用于设置子菜单打开和关闭的延迟。
新增 forceSubMenuRender,用于强制渲染子菜单。#5586
Form
新增显示验证信息时的动画效果。
新增按条件渲染表单项的支持。#react-component/117
Message
duration 允许可选 #7857 @monkindey
Badge
新增 offset 属性,用于设置状态点的位置偏移。
status 允许与 children 同时使用。#8164
Card
新增 inner 类型。例子。
新增 cover、actions 以及 Meta 子组件。例子。
DatePicker
新增 mode 和 onPanelChange,用户控制面板的展示模式。例子。
新增 WeekPicker 子组件。例子
新增 dateRender 属性,用于自定义日期单元格的渲染。
TimePicker
新增 hourStep、minuteStep、secondStep,用于设置时间步长。例子
新增 focusOnOpen,用于设置在打开面板的时候是否聚焦输入框。
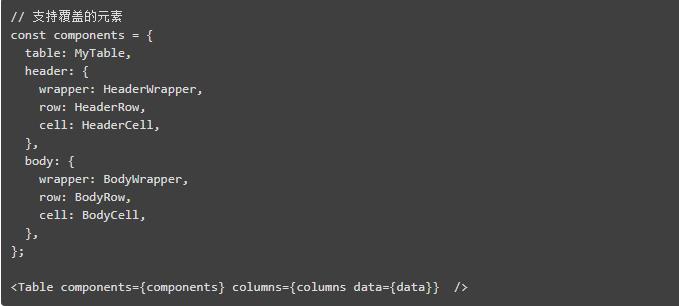
Table
新增 components 属性,用于覆盖表格元素的默认标签。

新增 onRow 属性,用于设置表格列的属性。
新增 onHeaderRow,用户设置表格头部列的属性。
新增 column[onCell],用户设置单元格的属性。
新增 column[onHeaderCell],用于设置头部单元格的属性。
新增 column[align],用于设置列内文字的对其方向。
新增 column[defaultSortOrder],用于设置列的默认排序。#8111 @megawac
新增 rowSelection[fixed],用于固定选择列。
废弃 getBodyWrapper,请使用 components 属性代替。
废弃以下属性 onRowClick,onRowDoubleClick、onRowContextMenu、onRowMouseEnter、onRowMouseLeave,请使用 onRow 代替。
Select
默认和多选模式下 Option 的值允许使用 number。
新增 maxTagCount 和maxTagPlaceholder`,用与设置最多可显示的选中项。
新增 showAction,用于设置出发下拉框打开的事件。
新增 onMouseEnter 和 onMouseLeave 事件回调。
LocaleProvider
新增冰岛语。#7561 @paunovic-stefan
新增埃及语。#7888 @mohamed-seada-1994
新增乌克兰语。#8169 @anxolerd
Bug 修复
Form
修复输入框的图标会被验证图标覆盖的问题。
修复使用大尺寸输入框时,验证图标不居中的问题。
修复 Menu 按键时的报错。#8089
其他
在 TypeScript 中使用时不再需要设置 allowSyntheticDefaultImports。
从 peerDependencies 中移除了 react@0.14 和 react@15,虽然目前 antd 3.0.0 依然可以在旧版本的 React 上使用,但是我们在未来有可能使用 React 16 的新特性,所以强烈建议升级到 React 16,见升级文档。
全面支持 ES Module ,antd 及其依赖的底层 react-component 组件全部提供了 ES Module 的构建版本,如果你使用 webpack 3,可以把 babel-import-plugin 的 libraryDirectory 设置为 es,以获得 Tree Shaking 的优化效果。
最后,我们会继续维护 2.x 的分支到明年 6 月份。
更多内容见 Ant Design 3.0 发布公告:
https://medium.com/ant-design/announcing-ant-design-3-0-70e3e65eca0c
Spring Batch 4.0.0 正式发布,批处理框架
Spring Batch 4.0.0 已发布,Spring Batch 是一个轻量级的,完全面向 Spring 的批处理框架,可以应用于企业级大量的数据处理系统。
Spring Batch 以 POJO 和 Spring 框架为基础,使开发者更容易的访问和利用企业级服务。Spring Batch 可以提供大量的,可重复的数据处理功能,包括日志记录/跟踪,事务管理,作业处理统计工作重新启动、跳过,和资源管理等重要功能。
Spring Batch 4.0 是自2014年 3.0 发布以来的又一个主要版本。3.0 发布至今,Spring 生态系统发生了很大变化,4.0 版本旨在让 Spring Batch 更新这些变化。
New Baseline
Spring Batch 3 基于 Spring Framework 4 ,Spring Batch 4 重新审视了它的依赖关系树,将它与即将到来的 Spring Boot 2 依赖关系树进行了更新,包括将 Spring Framework 5 和 Java 8 作为基线要求。
改进的 Java 配置
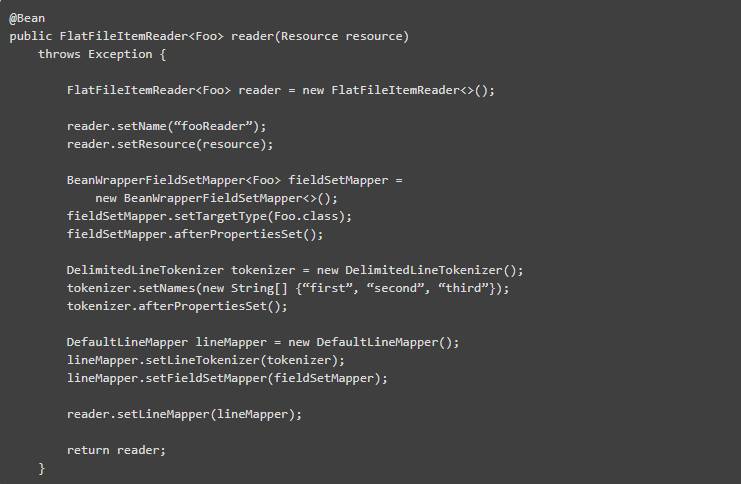
如前所述,Spring Batch 4 是 Spring Boot 发布以来的第一个主要版本。在这个版本中,改善了让用户的 Java 配置体验。所有 ItemReader 和 ItemWriter 实现现在都可以使用构建器。使用 Spring Batch 3 的 Java 配置功能,将需要如下所示:

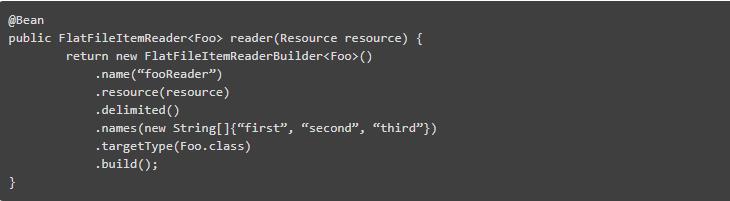
使用 Spring Batch 4,配置简化如下:

新文档
Spring Batch 的文档多年来一直没有经过大的修改。但在这个版本中,文档已经被移植到 Asciidoc 中,以简化文档的创建,并且在整个 Spring 组合中保持一致。 除此之外,参考文档现在可以选择使用每页顶部的切换选项查看 Java 配置或 XML 配置中的所有示例。

更多详细内容请查看发行说明:
https://spring.io/blog/2017/12/04/spring-batch-4-0-0-release-is-now-available

以上是关于VS 2017 15.5 正式发布;Ant Design 3.0 性能改进;Spring Batch 4.0 发布的主要内容,如果未能解决你的问题,请参考以下文章
2017年TFS - VS 2017 15.5更新后默认为MSBuild 14。需要MSBuild 15回来
Visual Studio 2017 发布 15.5 版本,百度网盘离线安装包下载。