antd的AutoComplete
Posted webchen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antd的AutoComplete相关的知识,希望对你有一定的参考价值。
前言0:
在React工具Create-react-app引用antd时发现antd的样式无效,找了篇博客解决了(http://cnodejs.org/topic/5a31f0bdd92f2f5b185ace61),
注意:先安装Create-react-app,然后照着 方案一,一直到 5.使用react-app-rewire-less配置Less,并安装了antd后,直接npm start即可看到antd的样式了。
前言1:
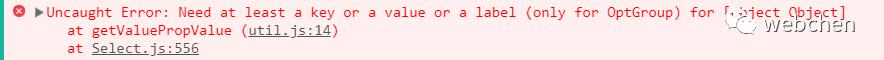
使用该组件的时候遇到一个报错:Error: Need at least a key or a value or a label (only for OptGroup) for [object Object]
问题出错原因在于dataSource所使用的数组中包含了空元素,如空字符串""、空元素、undefined:


解决方法:
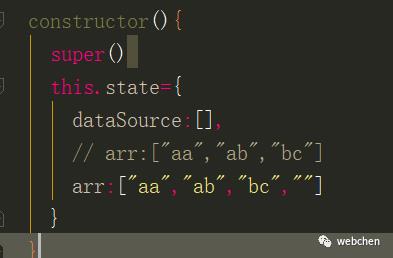
1.初始设两个数组,dataSource可为从后台获取的数据,不可更改,arr为前端显示给用户的活数据,即过滤后的数组
this.state={
dataSource:["aa","ab","bc"],
arr:[]
}
2.在handleSearch中去过滤数组,不能将空元素加入arr数组中!
let aa=[]
function handleSearch(value){
if(value){
for(let i=0;i<dataSource.length;i++){
if(dataSource[i]&&dataSource[i].indexOf(value)>-1){
aa.push(dataSource[i])
}
}
that.setState({
arr:aa
})
}else{
that.setState({
arr:[]
})
}
}
效果图:
结语:
自动完成这个组件,我的逻辑是一开始在state设置两个数据,一个是存储从后台拿来的死数据a,一个是用户在input框输入信息后,过滤的活数据b,每次用户输入信息即从a中过滤拼凑数据成数组赋值给b,清空信息即将b置为空数组。
还有个好办法是过滤由后台去做,当数据量大时,这样能保证前端页面的流畅性。
源码:
https://github.com/AttackXiaoJinJin/ReactTest/blob/master/hello-antd/src/autoFinish.js
最后:
这个组件没有一个属性name,这样在使用表单序列化的时候就无法绑定该组件,我的方法是使用一个hidden的input来做绑定的,但不太好,希望遇到过的人给我一个解决方法~~
(完)
以上是关于antd的AutoComplete的主要内容,如果未能解决你的问题,请参考以下文章