ueditor 公式编辑器怎么使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor 公式编辑器怎么使用相关的知识,希望对你有一定的参考价值。
1.页面<head>里增加以下代码2.页面<body>里增加以下代码
打开浏览器,输入相应地址,一个漂亮的编辑器就出现了,但表情和上传文件这块还需要更改一下配置
修改配置,增加上传
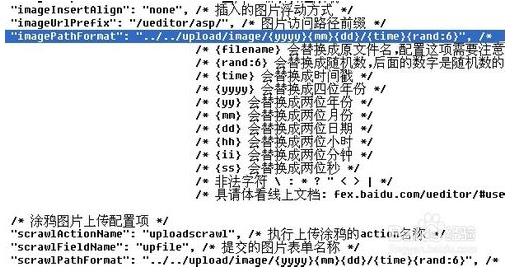
打开editor_config.js文件,修改URL的值
保存,刷新一下页面,表情是不是可以出来了?
文件上传默认用的是ueditor/server/upload/php/up.php进行上传的,如果用jsp上传,需要修改两个地方
修改ueditor/dialogs/image/image.html页面里第304行和ueditor/dialogs/wordimage/wordimage.html页面第82行,改为使用up.jsp进行上传,这里面用的是apache的fileupload组件,所以要导入apache commons组件中的fileupload和io这两个jar包
5
修改ueditor/server/jsp/up.jsp,指定文件的保存路径 参考技术A 1.页面<head>里增加以下代码
2.页面<body>里增加以下代码
打开浏览器,输入相应地址,一个漂亮的编辑器就出现了,但表情和上传文件这块还需要更改一下配置
修改配置,增加上传
打开editor_config.js文件,修改URL的值
保存,刷新一下页面,表情是不是可以出来了看
文件上传默认用的是ueditor/server/upload/php/up.php进行上传的,如果用jsp上传,需要修改两个地方
修改ueditor/dialogs/image/image.html页面里第304行和ueditor/dialogs/wordimage/wordimage.html页面第82行,改为使用up.jsp进行上传,这里面用的是apache的fileupload组件,所以要导入apache commons组件中的fileupload和io这两个jar包
5
修改ueditor/server/jsp/up.jsp,指定文件的保存路径本回答被提问者采纳
ueditor编辑器怎么调用
ueditor编辑器的调用方法:
1、官方下载最新ASP版本,解压后文件夹自行修改,建议放在根目录下。

2、用记事本打开\\bdu123\\asp\\config.json文件,修改里面图片、音乐、附件等的上传地址,../../upload代表上传的图片将自动放在网站根目录下文件夹“upload”里面,这个设置的好处是,易于管理上传的图片、音乐及附件等,日后即使你修改百度编辑器存放的文件夹名称,也不会影响图片等的显示。

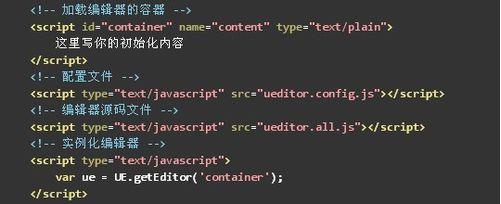
3、在ASP中调用编辑器的方法很简单,在添加文章的动态网页中,只需把以下的源代码放置在表单中即可。(注意:代码中ueditor.config.js和ueditor.all.js这两个的调用地址修改正确就可以了)

4、ASP修改文章的动态网页中,把以下的源代码放置在表单中。(注意:代码中ueditor.config.js和ueditor.all.js这两个的调用地址修改正确就可以了)

ueditor简介:
ueditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量、可定制、用户体验优秀等特点。开源基于BSD协议,所有源代码在协议允许范围内可自由修改和使用。百度ueditor的推出,可以帮助不少网站开发者在开发富文本编辑器所遇到的难题,节约开发者因开发富文本编辑器所需要的大量时间,有效降低了企业的开发成本。
参考技术A <!-- 加载编辑器的容器 --><script id="container" name="content" type="text/plain" style="width: 700px; height: 500px;">
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="PlugIn/TextEditor/ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="PlugIn/TextEditor/ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
以上是关于ueditor 公式编辑器怎么使用的主要内容,如果未能解决你的问题,请参考以下文章