HTML5取汉字笔画数
Posted 五炁朝元
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5取汉字笔画数相关的知识,希望对你有一定的参考价值。
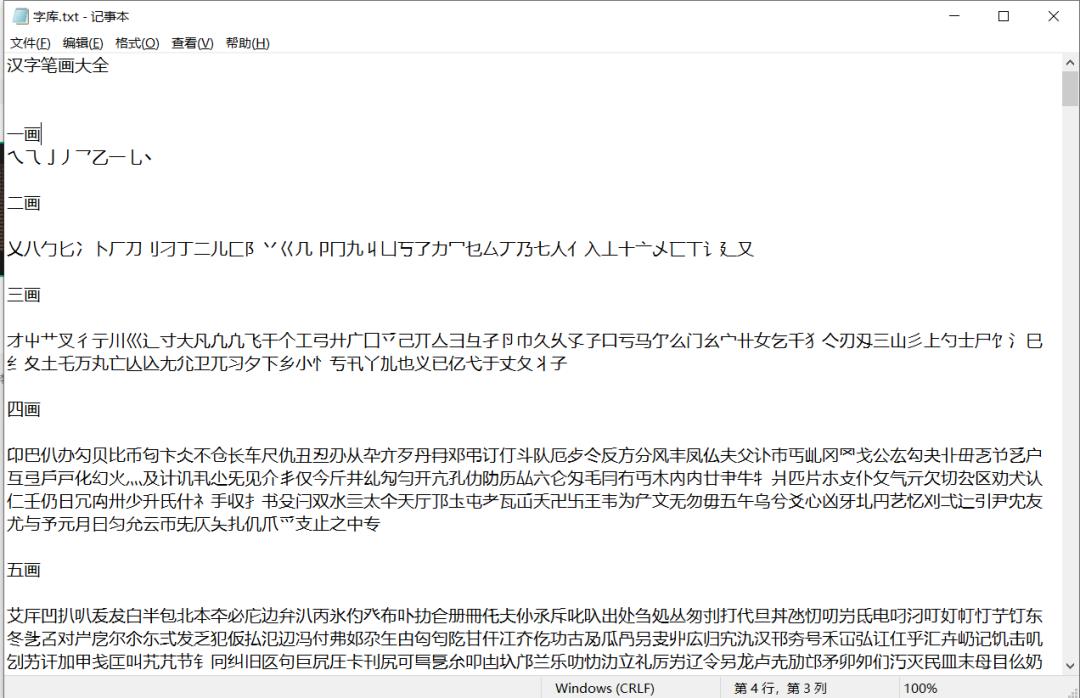
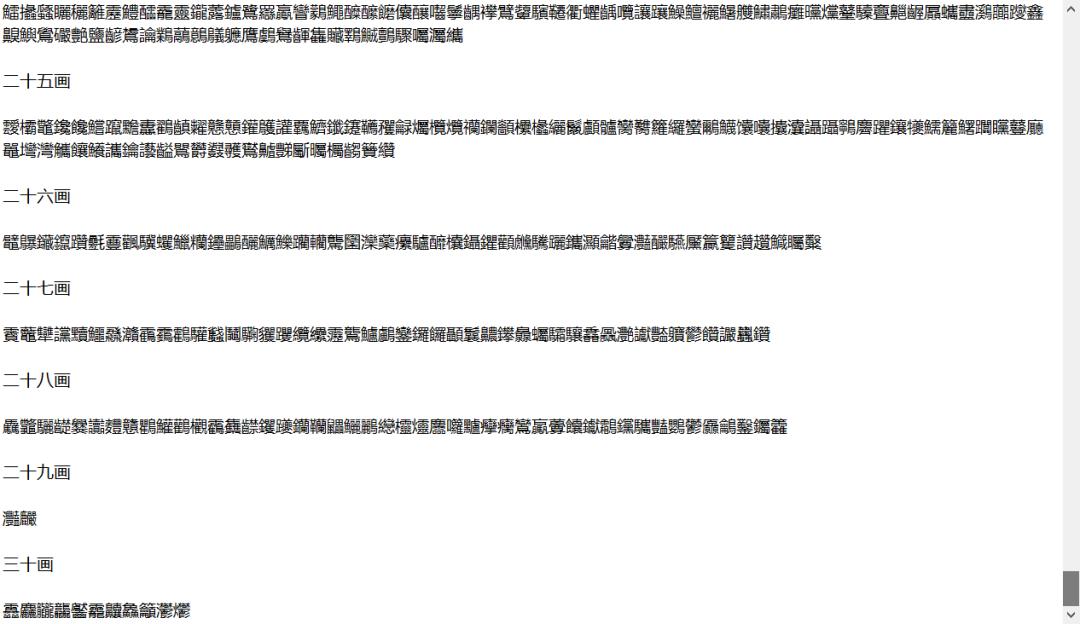
获得字库文件


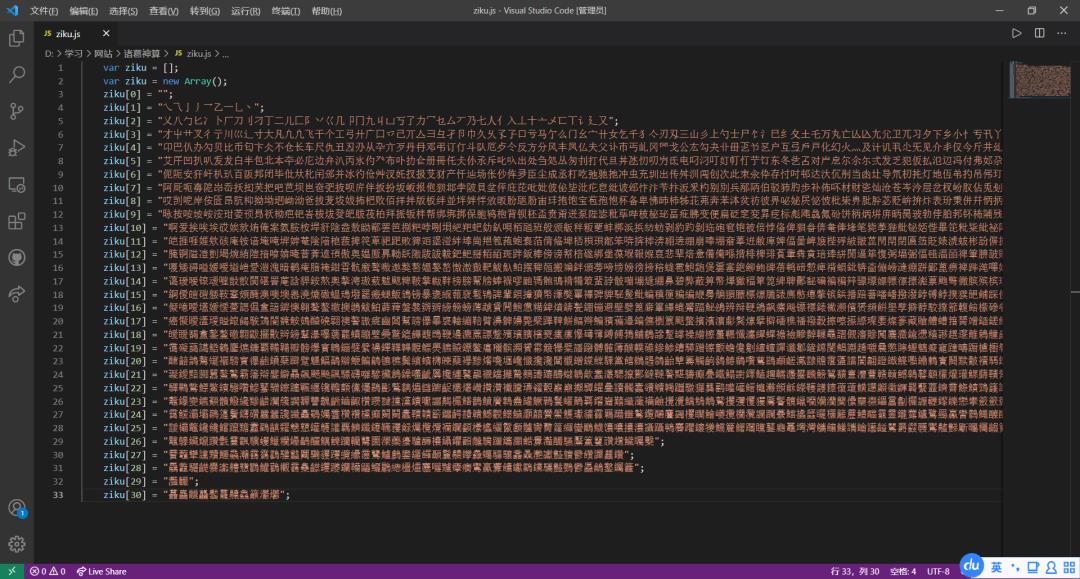
我们在js文件中先声明一个变量
并且类型为数组

数组为[0,30]
并且分别将相应的汉字复制入其中
字库js文件即做好了

将字库文件放入网站根目录下
并且在前端引入字库文件
<script src="ziku.js"></script>然后我们写一段for循环
for(var i=1;i<=30;i++){写具体代码}
然后我们通过在30次循环中遍历的方式
用indexof()函数进行搜索
<script src="ziku.js">var zi = "仌"for(var i=1;i<=30;i++){if(ziku.indexOf(zi)!=-1){alert("字数的笔画为" + i)break;}}</script>
以上就是单个字的笔画获取
如果要进行多个字的获取
我们只需稍改代码即可
<script src="ziku.js">var zi = "人仌众"var pd = [0,0,0]var hua = 0for(var i=1;i<=30;i++){if (pd[0] != 0 && pd[1] != 0 && pd[2] != 0) {break;}if (ziku[i].indexOf(zi[0]) != -1) {pd[0] = i;}if (ziku[i].indexOf(zi[1]) != -1) {pd[1] = i;}if (ziku[i].indexOf(zi[2]) != -1) {pd[2] = i;}}hua = parseInt(pd[0]) + parseInt(pd[1]) + parseInt(pd[2])alert("笔画总数为" + hua)</script>
字库以上是关于HTML5取汉字笔画数的主要内容,如果未能解决你的问题,请参考以下文章