今天给大家推荐一款前段开发工具—HBuilder
Posted 清美管理中心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了今天给大家推荐一款前段开发工具—HBuilder相关的知识,希望对你有一定的参考价值。

首先,给大家介绍HBuilder的优点:
1、轻巧:10M的绿色发行包
2、极速:不管是启动速度、大文档打开速度、编码提示,都极速响应
3、清爽护眼:界面清爽简洁,绿柔主题经过科学的脑疲劳测试,最适合人眼长期观看的主题界面。
4、强大的语法提示:HBuilderX(新版本)带有ide才有的ast语法分析能力,能对代码进行深度语法分析,给予准确的语法提示而不是猜单词
5、高效:HBuilderX对字处理提供了更崇高的支持。更强大的多光标、智能双击、选区管理... 让文字处理的效率大幅提升。比如你可以简单的选中想要处理的多端文字区块,方便的同时注释掉不同行的一对tag或if块首尾行。
其次,给大家制作了一个下载、安装的教程,步骤如下图所示:
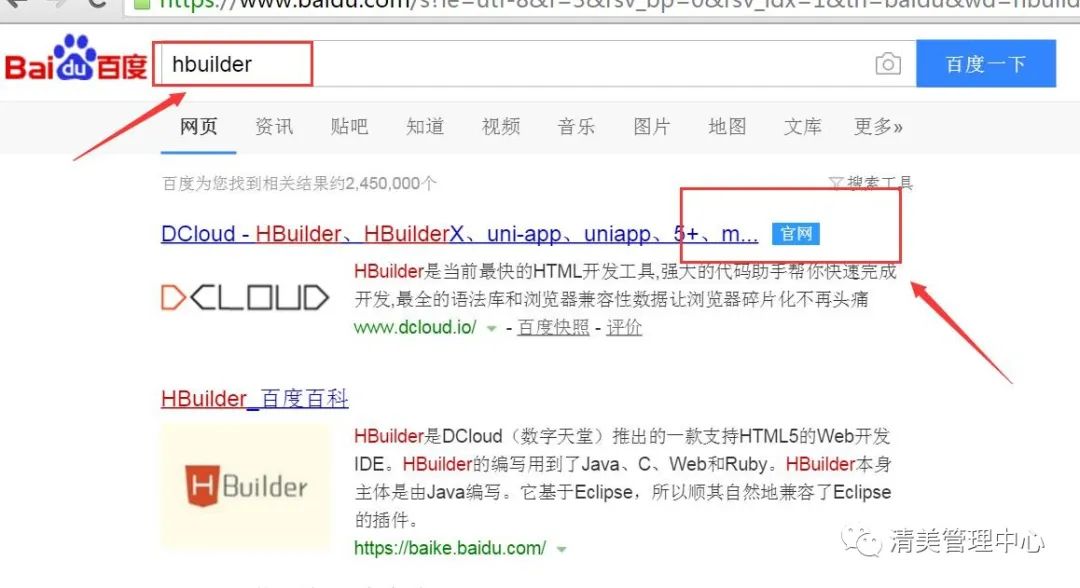
1、在百度中搜索HBuilder,进入其官网。

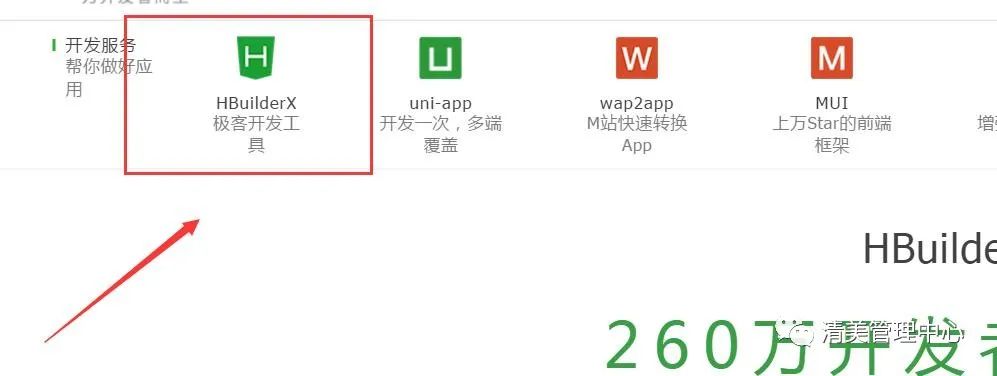
2、点击进入官网首页,在首页左上角位置找到HBuilderX极客开发工具
(小弟之前用的是HBuilder,现在这个版本是HBuilderX,是新版本,是HBuilder的下一代版本),然后点击进入产品介绍页面。

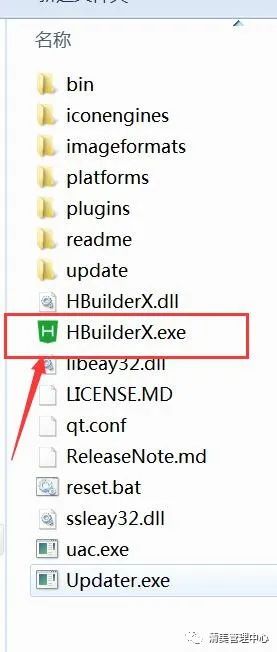
3、进入产品(开发工具)介绍页面后,在页面又上角位置找到如图的按钮,点击下载。


最后,以创建一个项目为例,给大家演示一下如何使用HBuilderX。
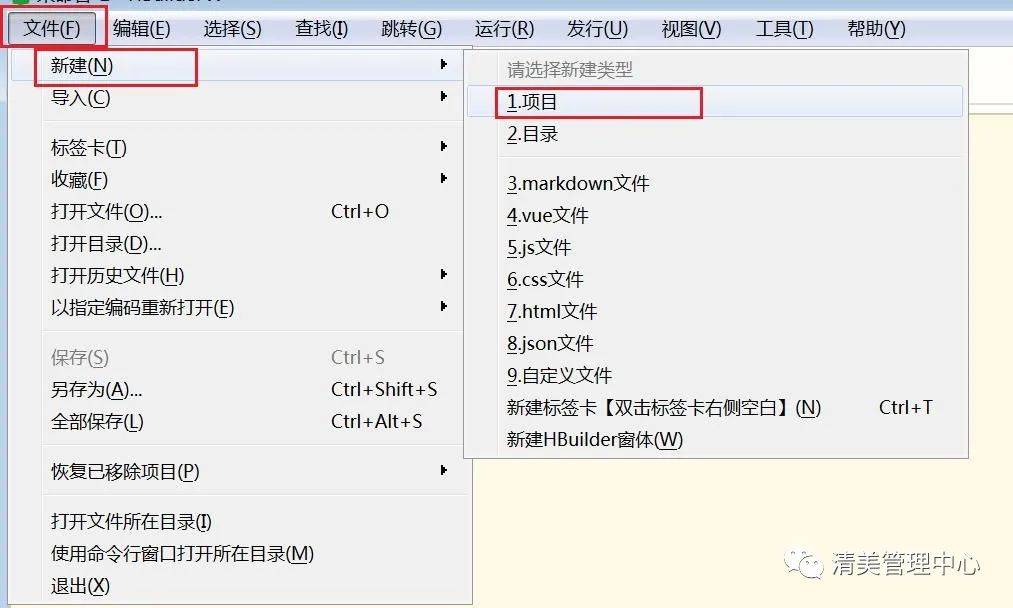
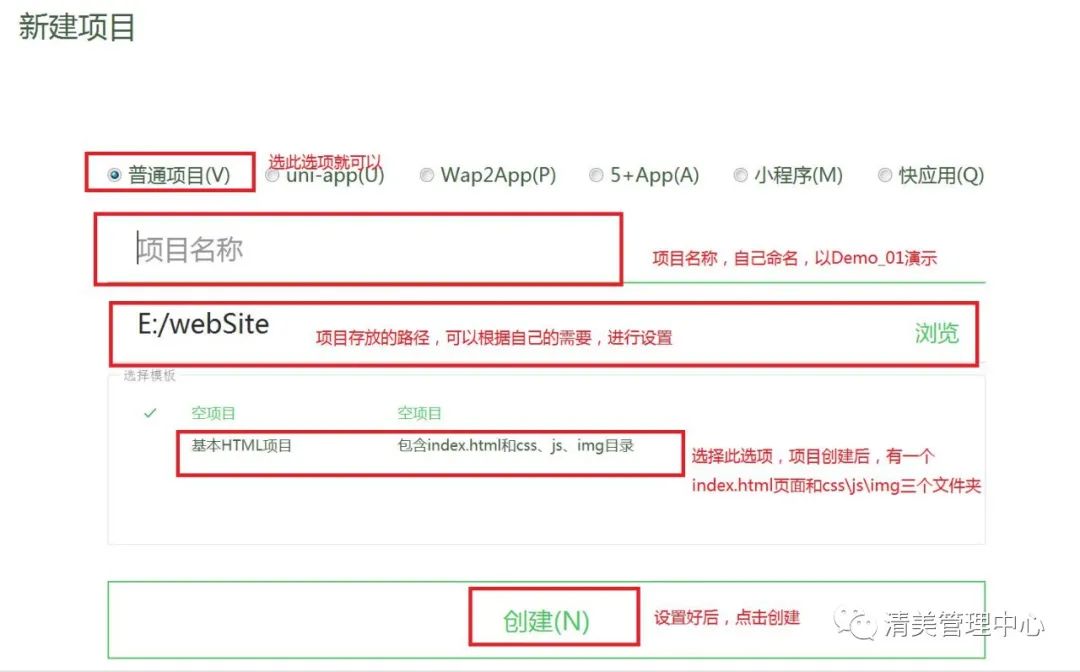
1、点击文件按钮---新建按钮-----项目按钮


3、最后创建项目成功



学设计只选清美


扫码在线与咨询老师畅聊
学设计只选清美,终身高薪就业
我在清美等你哦!!
以上是关于今天给大家推荐一款前段开发工具—HBuilder的主要内容,如果未能解决你的问题,请参考以下文章
推荐一款前后端协作开发神器ApiPost:Postman+Swagger+Mock的复合体
推荐一款前后端协作开发神器ApiPost:Postman+Swagger+Mock的复合体