服务端测试之接口测试工具——postman
Posted 搜狗测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了服务端测试之接口测试工具——postman相关的知识,希望对你有一定的参考价值。
在前两次的分享中,和大家简单介绍了以及的一些想法。今天跟大家分享一个非常常见大家也非常熟悉的测试工具——postman。
1.安装postman
postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。打开chrome浏览器,在浏览器中访问
,点击“添加至CHROME”,安装该插件,如图。
安装完毕后,访问chrome应用(chrome://apps/)即可看到该插件。在该插件上右击,并在弹出菜单上点击“创建快捷方式”,可以在任务栏、桌面、开始里创建该插件启动的快捷方式,这样便于我们使用。
2.postman使用
(1)postman工具结构

打开postman,左侧的导航栏有两类:History和Collections。History是用来记录postman曾发出的http请求,Collections则对测试集或测试用例集进行管理。postman右侧则展示的是整个http请求以及请求发出后服务端响应的信息。
(2)创建自己的测试集
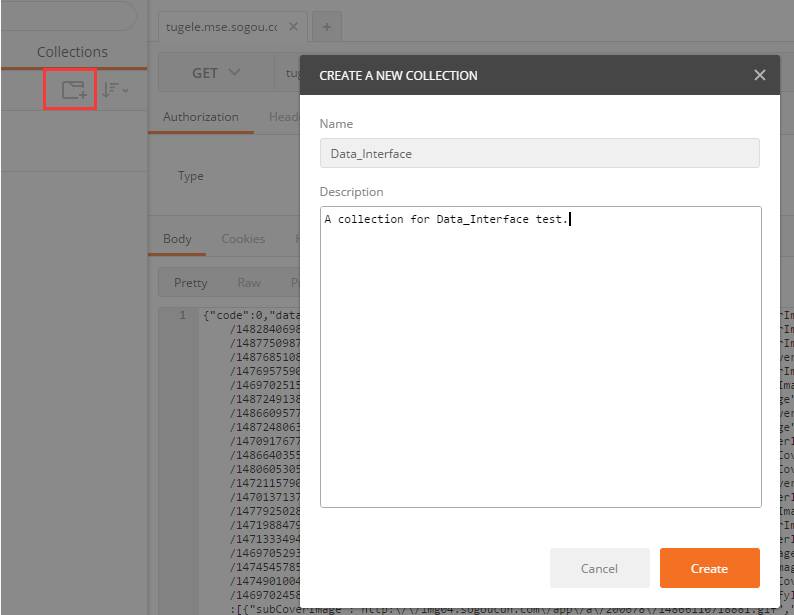
postman的测试集可以理解为Test suite的概念,它允许我们可以把针对某一个测试点的所有用例放到这个测试集里。点击导航栏上的Collections,进入该标签后,点击带加号的文件夹创建一个新的测试集。新建的窗口弹出后,只需要给这个测试集创建个唯一的名字即可。

(3)测试用例的创建
我们可以直接在postman页面右侧的HTTP请求和返回的展示区去创建一个新的测试用例,在这个新测试用例里需要填入请求的url(必须),选择http请求方法(必须,默认是GET),编辑http header各属性(非必须,点击Headers)以及url参数信息(非必现,点击Params)。信息编辑完毕后,点击Send,即发送http请求出去;点击Save即可将该用例保存或者加入到已经存在的用例集里,方便以后回归测试使用。
通常为了方便执行和便于分析问题,我们将同一个项目或者同一类的请求放在一个collection中,然后同时执行该collection的所有测试用例。
(4)Tests的使用
用自动化脚本做接口测试时,每一条用例我们都需要添加一个或若干个检查点,比如最常见的,检查response的状态码是否为200、检查response的数据格式是否是json/xml等。在postman中,同样我们可以为某一个case添加检查点。点击Tests,可以进入脚本编辑界面。
Tests脚本的语法与JS的语法基本一致。值得一提是的为了方便大家设置检查点,postman在代码编辑区的右侧(上图中右侧橙色字符)区域设置了一些常用的检查代码,比如检查response的状态码、response中是否包含某个string、将xml转换成json、检查json中某个key对应的value等,可以通过点击生成对应的检查点代码,然后在执行该条请求之后,会输入是否成功的提示。
以上是postman的一个简单介绍,可以说postman虽然体量小但是功能还是很强大的,基本涵盖了做API测试的许多常见功能。大家平时做服务端接口测试时,不妨可以尝试尝试这个简单易用的工具哦。
以上是关于服务端测试之接口测试工具——postman的主要内容,如果未能解决你的问题,请参考以下文章