HTTP接口测试还可以这么玩
Posted 腾讯移动品质中心TMQ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTTP接口测试还可以这么玩相关的知识,希望对你有一定的参考价值。
1 背景
手工测试hold不住的问题

1)如上图,视频分类很多,电影、电视剧、综艺、动漫等,每次都把各个频道测试一遍,比较耗时;
2)在进行视频组合查询时,各种条件组合能拉取回不同的数据,而组合的方式有上千种,如何都保证查询过滤的正确性;
3)前端页面都是正常的,可用户总反馈有时候拉取不到数据,到底哪里出了问题;
4)写了用例,但是发现覆盖不全,因为组合场景太多,每个组合场景都测试,工作量又太大;
5)线上出现问题了我们却不是第一个知道出问题了,没法对页面的内容进行很好的监控,因为用户场景变化多端;
1.2怎么来通过HTTP接口测试很好的解决上面问题呢
1)抽取接口(chrome爬取? http工具分析?手工提取)
2)拿到接口后,怎么获取接口参数所有的值(通过线上数据去挨个查找?从运营平台获取数据?)
3)怎么把所有线上接口都全部抓取并监控起来
4)发现问题的反馈处理
5)接口修改维护
带着这些问题,进行了下面整个自动化接口测试平台的搭建。
2 接口自动化测试思路
整个测试流程的梳理
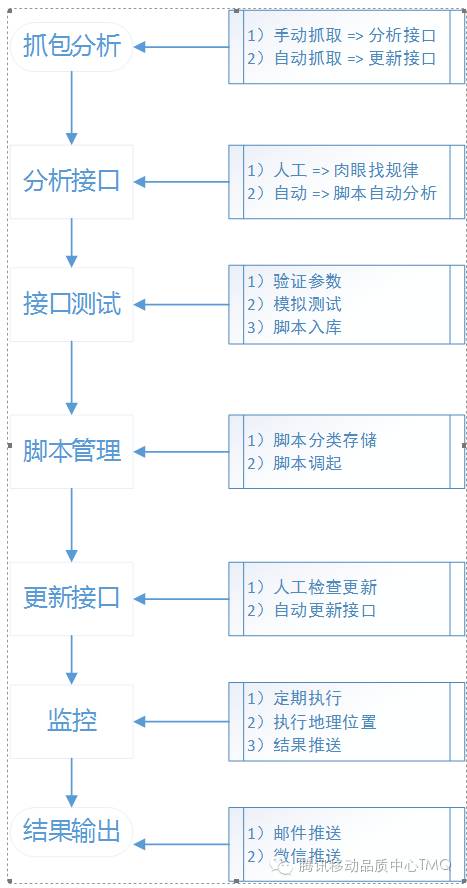
根据上面1.2所描述将会遇到的问题,整理测试设计思路,每个大项划分出要完成的子项,流程图如下:

2.2运行时机
设计这个测试,是为了更好的更快的发现问题,能尽早的完成测试闭环,找出产品缺陷,反馈开发同学,加快整个迭代的速度。具体有以下场景:
1)开发自测:开发同学开发完新的接口后,不知道对其他接口有没有影响,可以跑一遍接口测试来确定;
2)冒烟测试:开发提测后,可以把所有接口和参数都运行一遍,所需要修改域名为测试环境域名和新增接口;
3)线上监控:对已上线业务进行监控,当某些组合条件查询不到数据或者某些接口拉取不到数据时,能够及时提醒相关测试和开发人员。
3 HTTP接口自动化测试平台搭建
3.1技术选型
1) 前端和后台逻辑:根据目前所熟悉的框架和语言,选择Python+Django+Bootstrap
2) 存储:使用mysql存储所有接口数据,分为3块数据(抓取回来所有接口数据、唯一接口数据、参数化接口数据)
3) 接口监控任务调起管理:Jenkins
3.2接口数据抓取
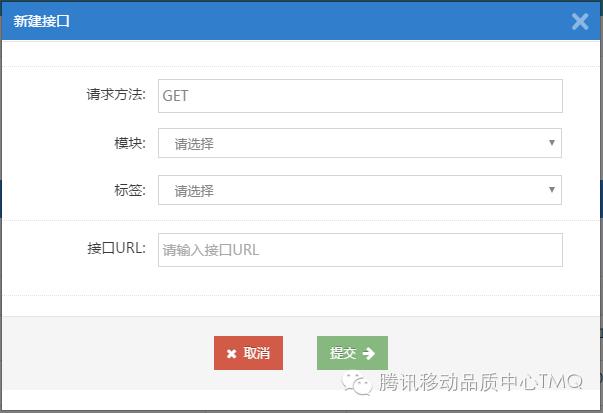
1) 手工抓取 (模块、标签是为了方便从业务角度管理http接口脚本)

2) 自动批量抓取:测试人员在手机上访问业务,手机通过笔记本商的Fiddler来代理上网,这样Fiddler可以抓取到所有数据,相关设置可以参考Fiddler手机抓包教程,抓包并分析出HTTP 接口数据的流程如下:

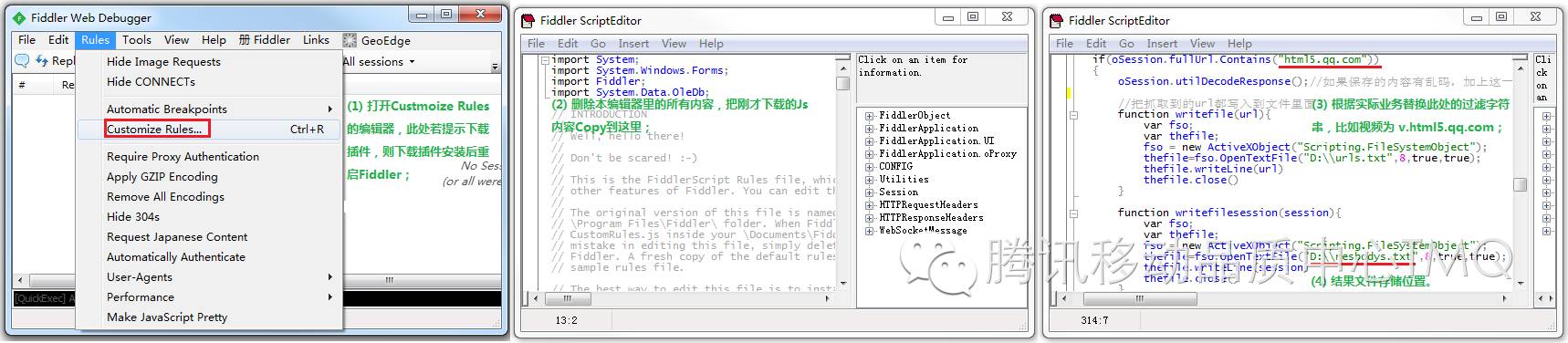
a、设置Fiddler的Customize Rules…
b、修改Script内容,具体代码和相关描述如下图,注意你需要过滤的主要域名,因为手机上有很多其他的请求也会被抓出来,通过域名过滤可以过滤出来当前域名的请求;
c、在这个脚本中,还可以定义请求中以html、gif、css、js、jpg等等其他和接口无关的请求;

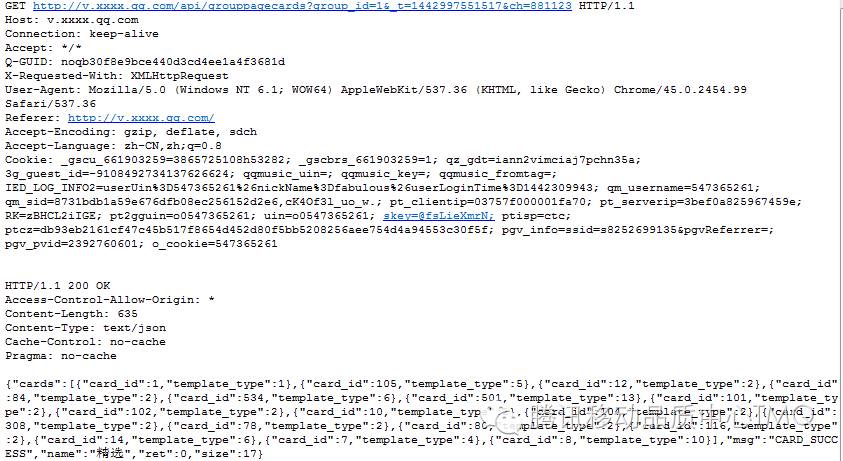
3)把所有有效的接口请求头,请求body,返回头,返回body全部存储到文件里,等待下一步分析;
抓取到的文件数据如下:

3.3分析接口
1)接口清洗:
作用:接口回放,回归测试;
过滤掉提取的http session中的js、css、图片等杂质;
Post请求:过滤掉经过加密请求(暂不考虑),其他session保留;
Get请求:api返回数据都是json类型,根据response中的”Content-Type”字段是否为json判定是否为有效接口;
保留返回码为301/302跳转的http session;
2)唯一接口过滤:
作用:接口回放,回归测试;
过滤掉提取的http session中的js、css、图片等杂质;
Post请求:过滤掉经过加密请求(暂不考虑),其他session保留;
Get请求:api返回数据都是json类型,根据response中的”Content-Type”字段是否为json判定是否为有效接口;
保留返回码为301/302跳转的http session;
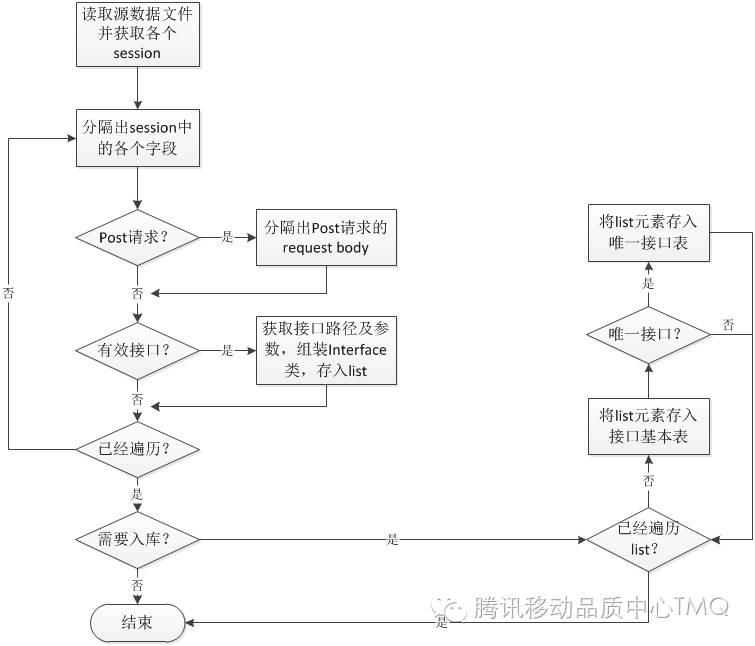
3)接口清洗流程

3.4接口测试
1)对清洗的接口进行测试,测试通过后,接口再做入库处理;
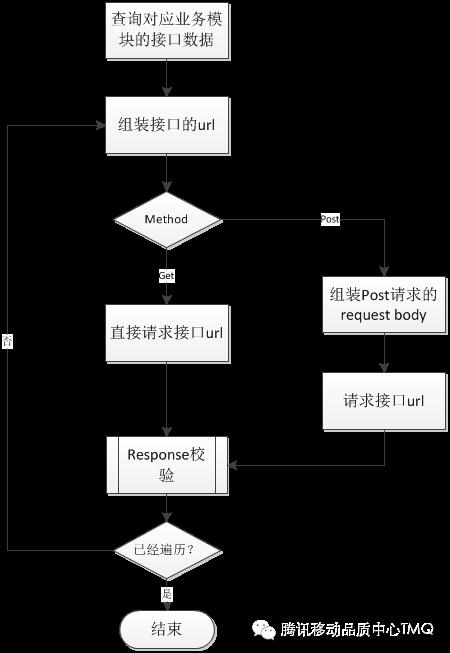
2)接口调用的处理流程:

3.5脚本管理
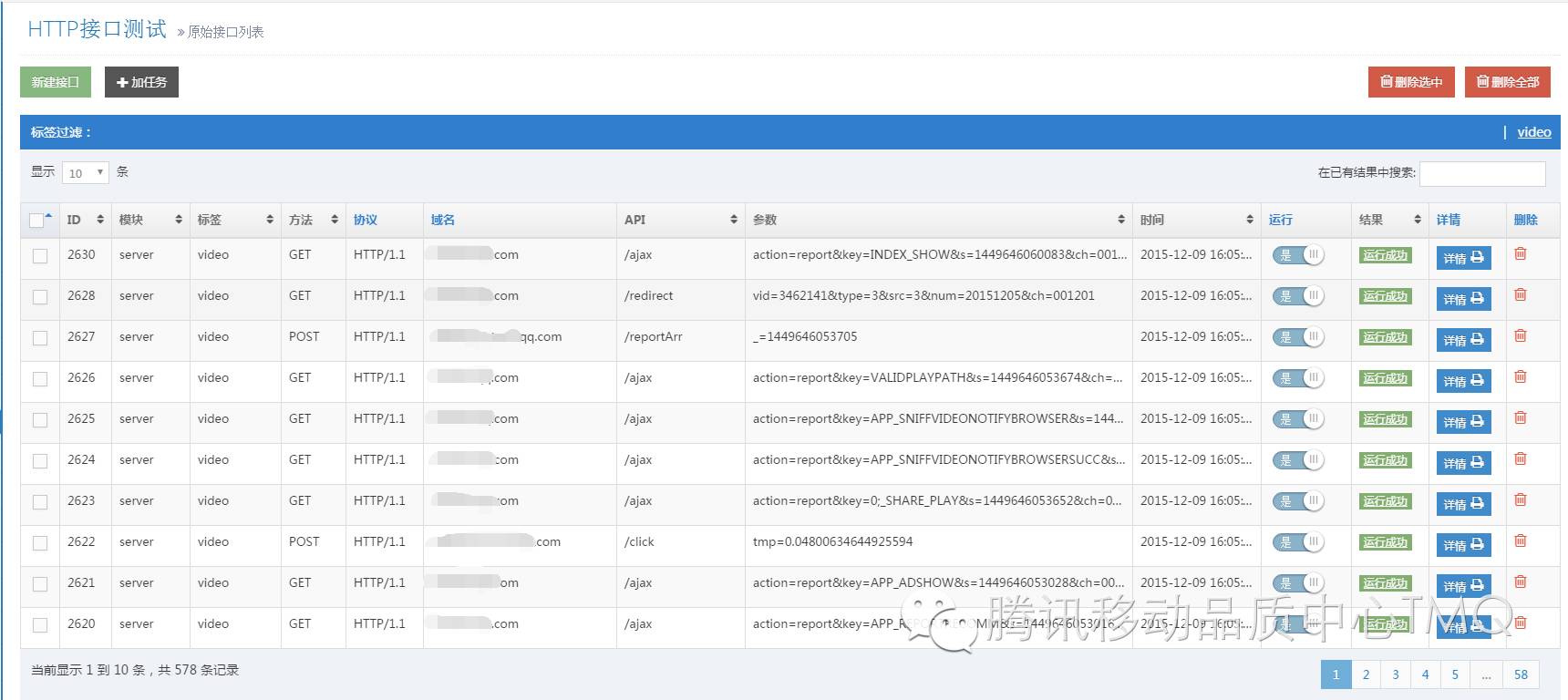
1) 可以对测试任务进行管理,设置在批量运行时是否要进行运行,运行的状态展示,运行详情设置以及删除操作,因为接口数量众多,可以选择删除选中或是全部删除:

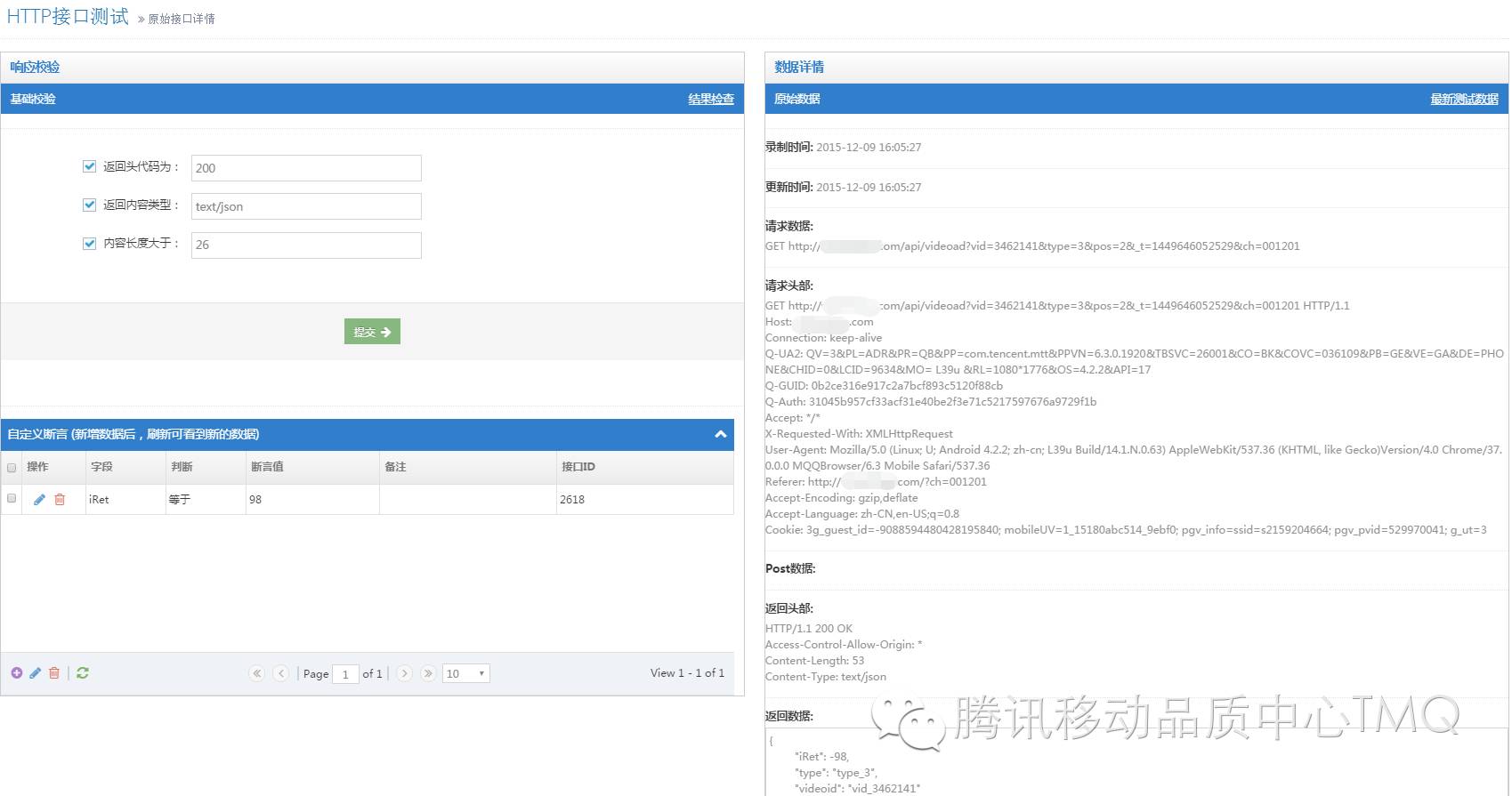
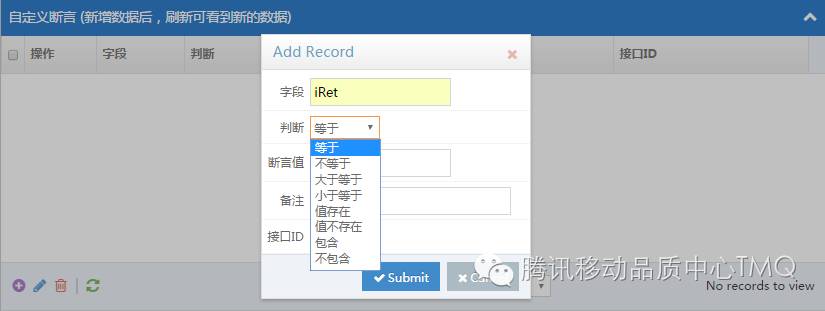
2) 右侧可以看到所有请求的原始数据(请求时间、接口更新时间、请求数据、请求头部、响应头部、响应内容数据),左侧可以对响应进行校验,分为基础校验和自定义断言,基础校验可以校验返回头代码、返回内容类型、内容长度,自定义断言可以自己添加任何返回数据的字段并设置对比方式和值进行对比,可设置多个字段:

自定义断言:

3)接口参数化,在获取到接口后,可以通过接口参数的key,加上从开发或者运维那里获取到的参数值列表,进行快速参数化,所有参数进行排列组合,生成该接口全集,进行回放测试;
3.6更新接口
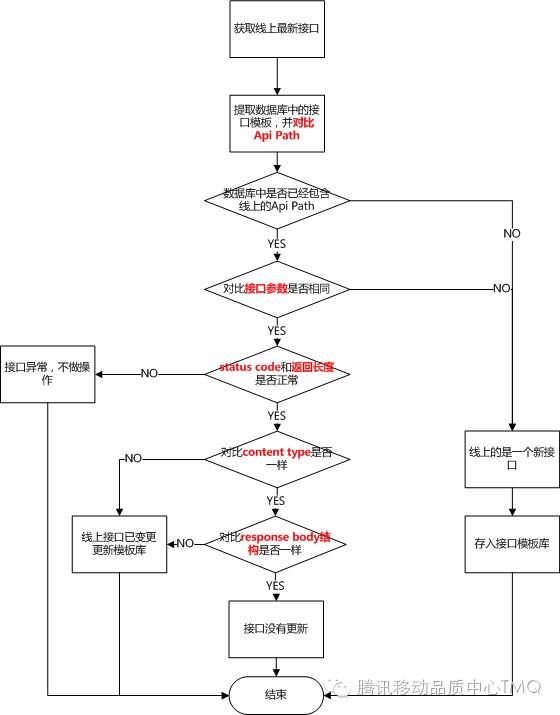
在使用过程中,会遇根据由于业务变动来新增、修改、删除HTTP API的情况,所以在接口自动化测试时,我们可以通过下面两种情况来处理接口的变动;
1) 从开发那里得知有更改变化的接口,手动通过接口管理页面进行参数的删减或者直接手工新建接口,添加到队列里;
2) 如果是不知道接口是否有变动,目前采用半自动去分析接口(和初始录制接口一样,测试人员在手机上操作一遍业务,Fiddler录制所有接口,再自动识别接口的变更,来更数据库中的接口);

3) 具体实现流程图:

日常监控 和 结果输出
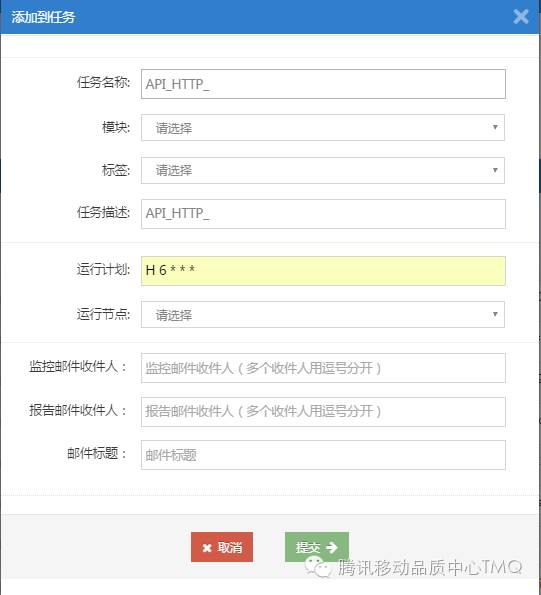
日常监控可以使用Jenkins来做后台管理,通过前端页面提交任务表单后,自动根据提交数据在Jenkins里建立新的job,可以手动触发执行任务或者自动定时触发任务:
1) 在前端页面填写form表单(包括任务名称、业务分类、运行计划、结果邮件推送列表等),提交后,自动在后台添加任务到Jenkins里,如下图;

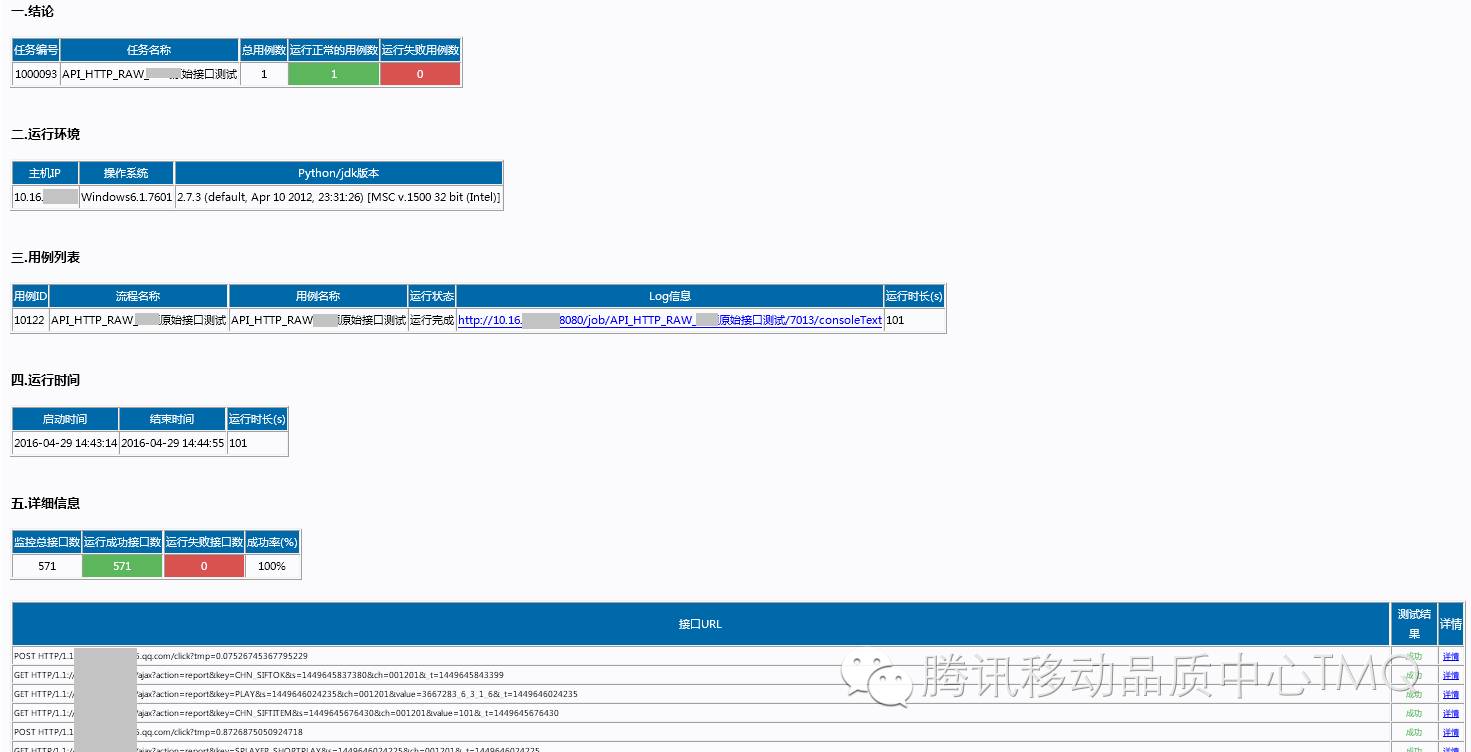
2) 根据运行计划执行后生成监控邮件结果,通知项目相关人员,此处可以配置为当失败时在进行通知,线上的监控一般都是每半小时执行一次,这样能够尽快的获得线上接口运行情况;

3) 发现问题的闭环:打通缺陷管理系统,如果发现监控失败的接口,可以点击详情页查看具体失败详情,确认是缺陷,可以一键提交缺陷到缺陷管理系统,方便后面对该问题的跟踪处理。
长按指纹识别图中的二维码,获取更多测试干货分享!
以上是关于HTTP接口测试还可以这么玩的主要内容,如果未能解决你的问题,请参考以下文章