sendBeacon和log4js日志使用
Posted Yoho前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sendBeacon和log4js日志使用相关的知识,希望对你有一定的参考价值。
“ 在很早的一篇文章中我提到过我们公司使用node作为中间件,其中node作为中间件很重要的一点就是作为日志使用,日志的打印是需要经过node,也就意味着请求或者响应时都需要经过node。有趣的一点是在一次做项目时看到前端请求node之后不经后端直接打印日志,这种情况也是很常见的一种,可以理解为此时node在做为后端,日志的作用在于方便线上出问题好排查以及定位点。”
温馨提示:看这篇文章是默认你会node的哟。
01
—
sendBeacon和log4js日志结合
import React from 'react';// 模拟用户操作错误请求,上报node打印日志const LogTest = () => {const ajaxLog = () => {const logData = {type: 'click', content: '点击事件报错'};const paramStr = JSON.stringify(logData);try {if (window.navigator.sendBeacon) {let ajaxData = new FormData(); // 其实就是form-data表单类型ajaxData.append('_logs', paramStr);window.navigator.sendBeacon('http://localhost:8888/log', ajaxData);}} catch (error) {console.error(error);}};return (<div><button onClick={ajaxLog}>点击发送formData值</button></div>);};export default LogTest;
const express = require('express');const app = express();const bodyParser = require('body-parser');const log4js = require('log4js');const logger = log4js.getLogger('_log');const multer = require('multer')();//设置跨域访问app.all('*', function(req, res, next) {res.header("Access-Control-Allow-Origin", "*");res.header("Access-Control-Allow-Headers", "X-Requested-With");res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");next();});// multer.none()表示只保留文本信息app.post('/log', multer.none(), (req, res) => {const _logs = req.body._logs;logger.level = 'info'; // 需要添加level,否则不会在终端打印相关日志内容logger.info('_LOGS', _logs);res.status(200).end();});app.listen(8888, () => {console.log('service start, port 8888');});
点击button打印的日志内容
添加日志管理(配置)log4js.configure({appenders: {这里的production名字可以随便取,只需要和categories下appenders中对应上即可: {type: 'dateFile',// 会在当前文件夹下的logs文件夹中生成一个error.log文件,然后相关的信息会在error.log文件中生成: __dirname + '/logs/error.log',}},categories: {default: {appenders: ['production'],level: 'info',}}});

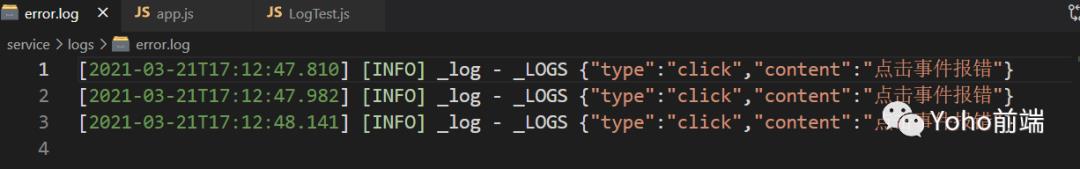
点击button按钮在生成的error.log文件中打印的内容图
 ,谢谢大家。
,谢谢大家。
以上是关于sendBeacon和log4js日志使用的主要内容,如果未能解决你的问题,请参考以下文章