第一次HTTP接口测试
Posted 柠檬班软件测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一次HTTP接口测试相关的知识,希望对你有一定的参考价值。
你这么优秀,一定只想把“柠檬班”置顶
▲
大家好,我是柠檬班Python11期的学员小魔仙。
学完接口自动化测试了,我决定把它运用到现在正在进行的项目上。
兴致勃勃地创建了一个项目。然而,这一刻才明白,发现除了课堂上所讲的内容,还有很多很多的坑需要填补。
报班学习,除了要学习到课堂上老师所讲的内容,更重要的是需要学习到解决问题的方法。
在完成了我的第一个接口请求之后,终于缓了一口气。
下面介绍一下我的艰辛历程: 经过查看接口文档,发现这是一个post请求,那么好的,看我的!
1
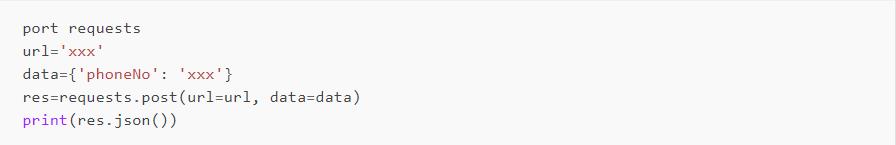
创建一个http_request请求: i

运行: {'msg': '【认证鉴权服务器】找不到clientId', 'result': False, 'kind': '610010000100001'}
咦,报错了!找不到clientId
2
使用fiddler工具抓包
在华华老师的提示下,我把它放在headers里去,通过使用fiddler工具抓包。
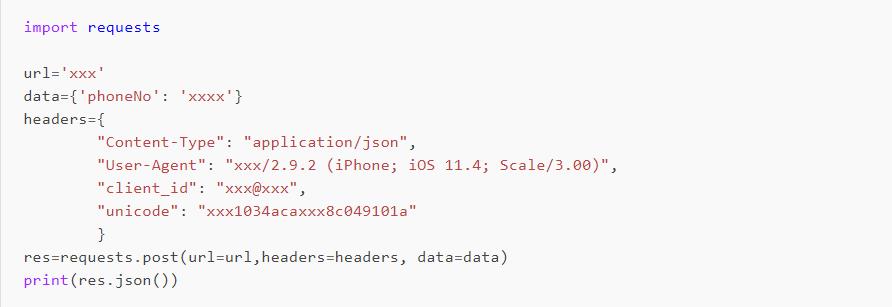
我把请求头里的信息放到了headers里:

运行: {'msg': '数据解析异常,请输入有效的数据信息', 'kind': '0000003', 'result': False}
哎, 这是什么鬼。
3
数据分析
经过分析,查资料,数据需要做个处理。
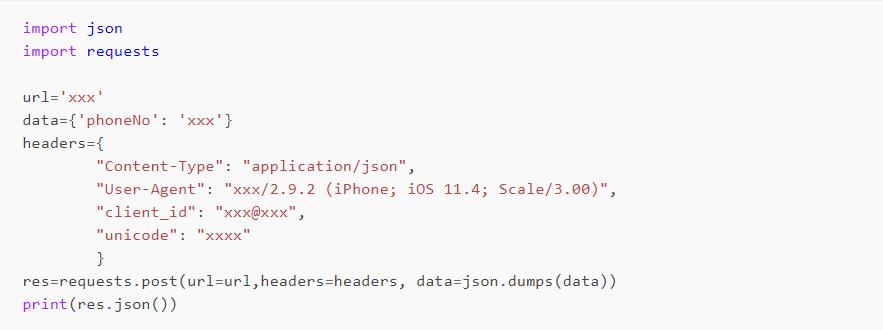
所以我决定尝试处理一下data的数据: 用json处理data的数据:

运行: {'data': {'flag': True}, 'result': True}
嘿嘿,终于成功了。
4
封装成类
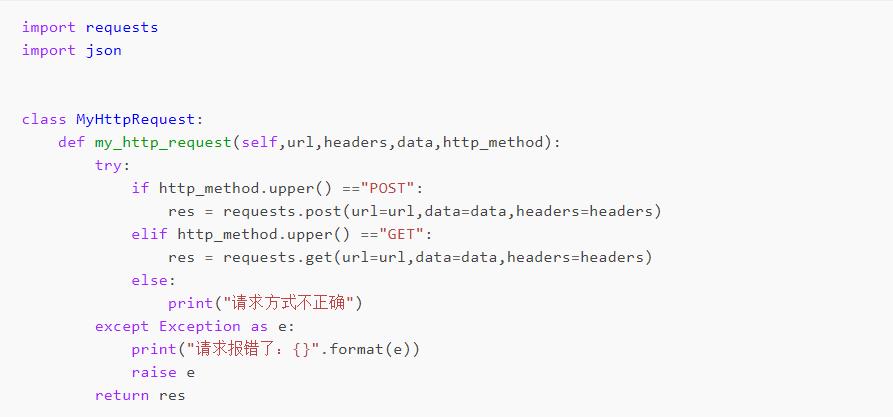
把它封装成类,并加上处理异常的操作:


运行: 结果是:{'data': {'flag': True}, 'result': True}
这是我的第一次脱离课堂,自己实际动手去做接口自动化,经过自己的尝试,最终成功了!
自动化测试还有很多路要走,但是我会继续努力的!


今日福利
需要接口测试基础知识学习视频
可加小米老师微信:
13327316731


以上是关于第一次HTTP接口测试的主要内容,如果未能解决你的问题,请参考以下文章