接口测试平台代码实现10:菜单页面升级
Posted 测试开发干货
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了接口测试平台代码实现10:菜单页面升级相关的知识,希望对你有一定的参考价值。
留言板小程序成功加载进来,点击可进入该系列的留言板:
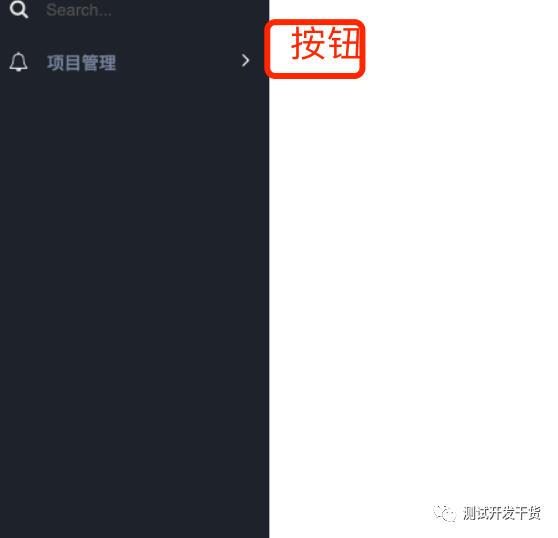
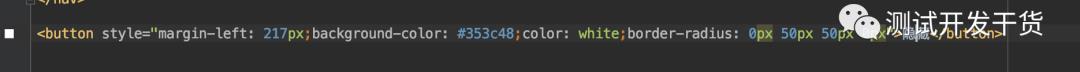
在介绍项目列表之前,先让我们热热身,做一个各个页面都会出现的 右上角返回主页按钮,这里会学习到一些css属性和js的使用。





新增的很多属性,大家有兴趣可以自己改一改看一看。字体颜色,圆角度。
刷新页面看看结果:

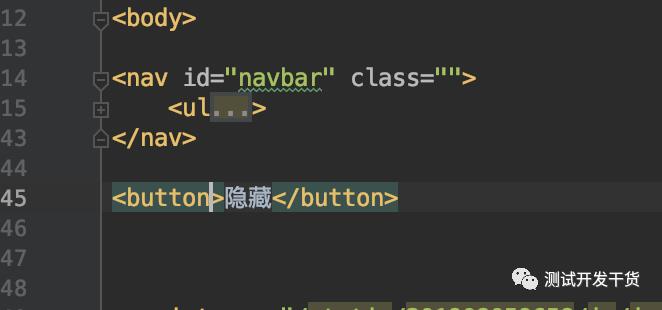
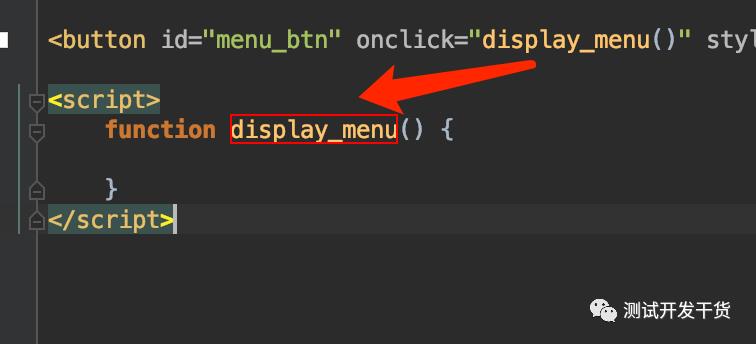
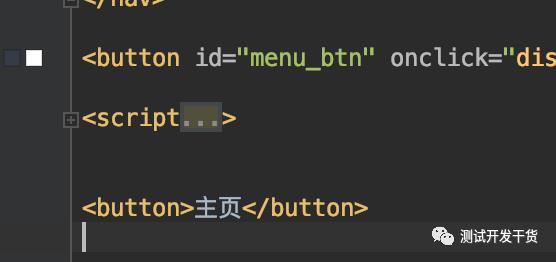
下面我们要给这个按钮 写一个id,方便我们后续用js来控制它:

然后再添加一个onclick属性,这个属性是告诉浏览器。按下这个按钮要执行哪个js函数用:

我们新建一个叫display_menu的js函数,作用是隐藏左侧菜单:
在button标签下,写一个script标签,内部作为我们js函数的存放位置。
然后新建我们的第一个js函数:display_menu()
就像python中写函数要加def 一样,js写函数要写function 函数名(入参){内容}

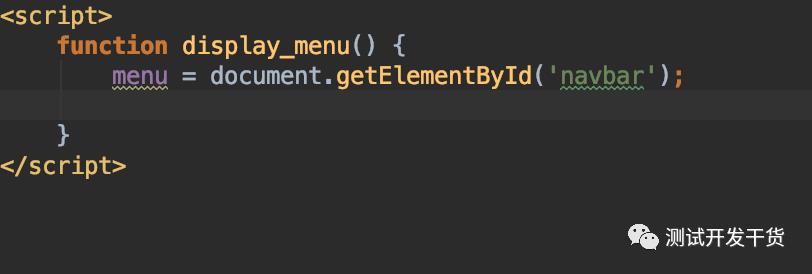
然后在这个函数中我们先 写元素定位。定位到我们的菜单方便我们后续操作菜单:定位的语句是 xxx = document.getElementById("填入元素的id")

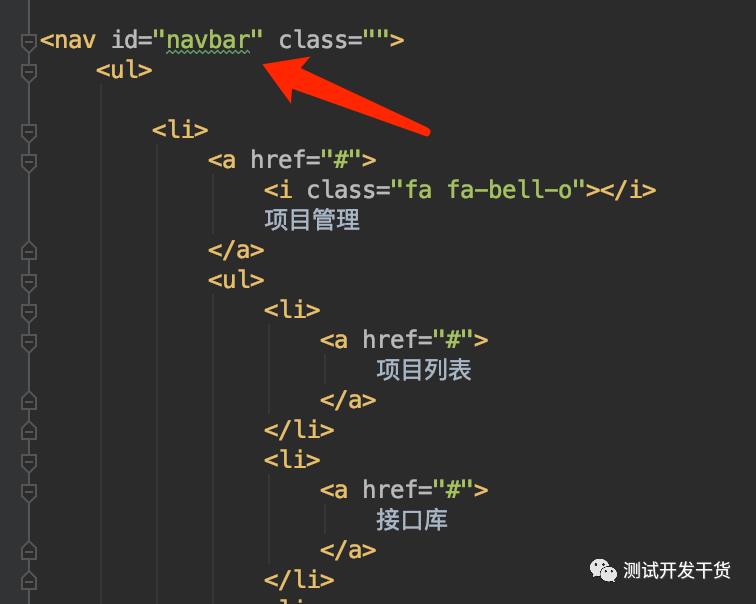
其中的navbar 为我们菜单主体的id:

然后函数中的这个新建变量引用,menu就是我们的菜单的化身了,我们对它操作比如让菜单变颜色,隐藏,变大变小 都可以如意进行了。
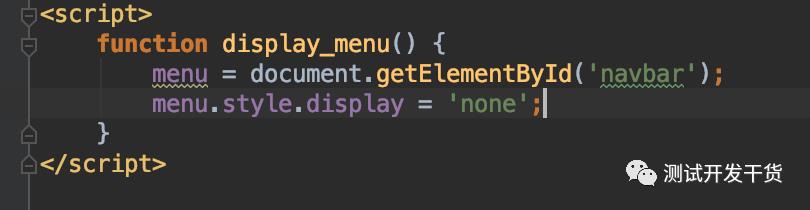
新增一句让其隐藏的代码:menu.style.display = 'none';

这句的意思是 修改menu的style属性中的display属性。把其值改为none。display属性就是控制元素是否显示隐藏的属性,none就是隐藏,block就是显示。js代码均要以;分号结尾。
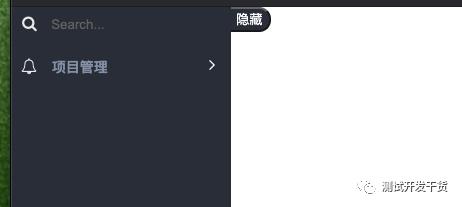
现在我们刷新页面,点一下隐藏按钮 看看效果吧:

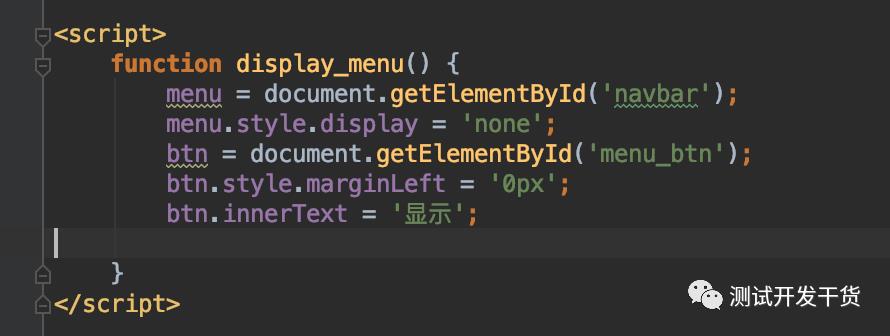
的确隐藏了,但是这个按钮本身孤零零的放在这不太好看。那我们继续修改js的这个函数,让这个按钮本身移动到最左边,并且文案改成‘显示’

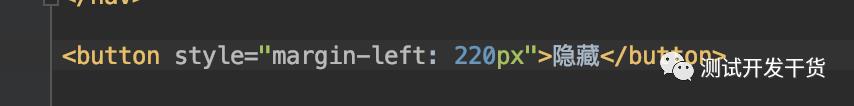
btn就是我们的这个控制按钮,点击后,把它的外左边距变成0px,就是紧贴左边,然后它的文案改成 ‘显示了’;让我们刷新页面再点击看看效果:

到这我们这个隐藏按钮就算制作完成了一半了。但是接下来,就要想,这个按钮现在的功能想变成 点击就显示菜单,然后把它的外左边距变成217px,文案再变成 ‘隐藏’。因为这个按钮只是一个啊,点击只是执行这个display_menu()函数。怎么弄呢?
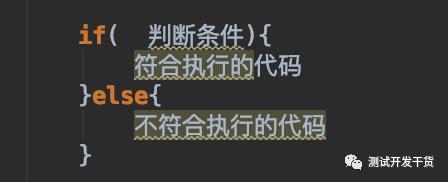
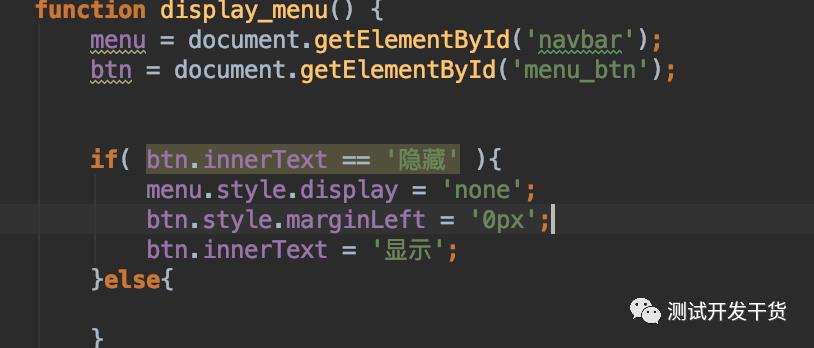
我们要继续修改这个js函数,让其点击之前进行一个判断。如果此时按钮的文案是 隐藏,那么就去执行我们刚写好的隐藏的这一段,如果此时按钮的文案不是隐藏而是显示,那么就去执行新的一段让菜单显示的代码。所以这里我们需要学习js中的if分支语句了:

定位元素的语句因为 无论是否满足if条件 都需要先执行,所以移动到外部,可以少写点代码。下图中,把我们刚刚的操作元素的代码放在了符合执行的代码大括号内,判断条件:btn.innerText == '隐藏' 就是说按钮的文案如果是隐藏俩个字,那么就要隐藏菜单这套代码了
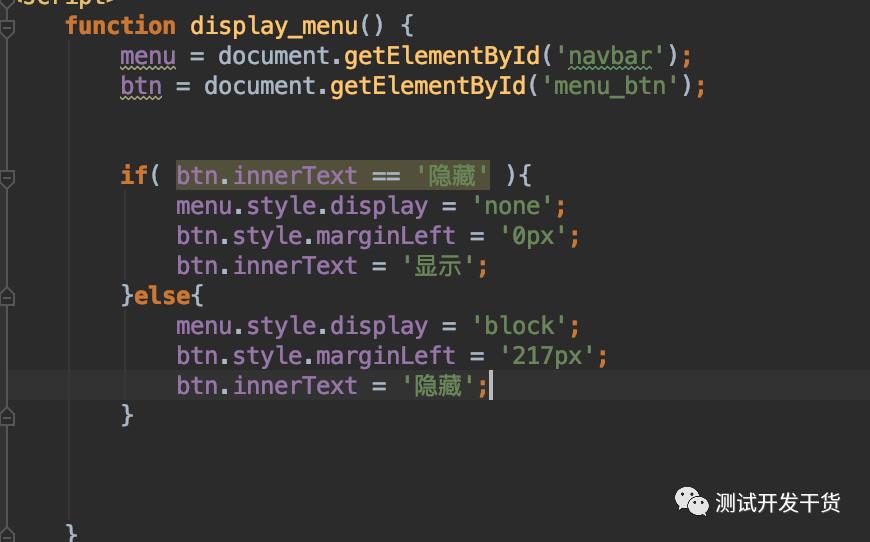
然后我们继续写显示菜单这套代码,放在else{}里:

现在我们刷新页面看看显示效果:
是不是可以完美的达到我们最初的设想了。


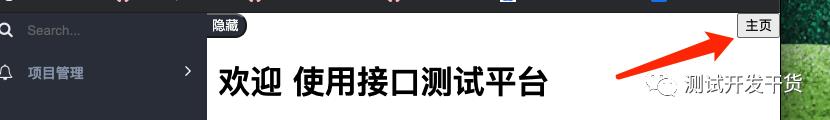
好,到目前为止,我们还可以做一个返回主页的按钮,让用户在任何页面都可以迅速返回到主页,那么具体放在哪里呢。我的习惯是避免左侧菜单来回显/隐影响,就放在右上角吧:
让我们在刚刚的script标签下面继续写一个button ,文案叫主页

然后给它的css属性加上:float,值为right

这样可以让这个按钮永远显示在父级(也就是body)内的最右侧。

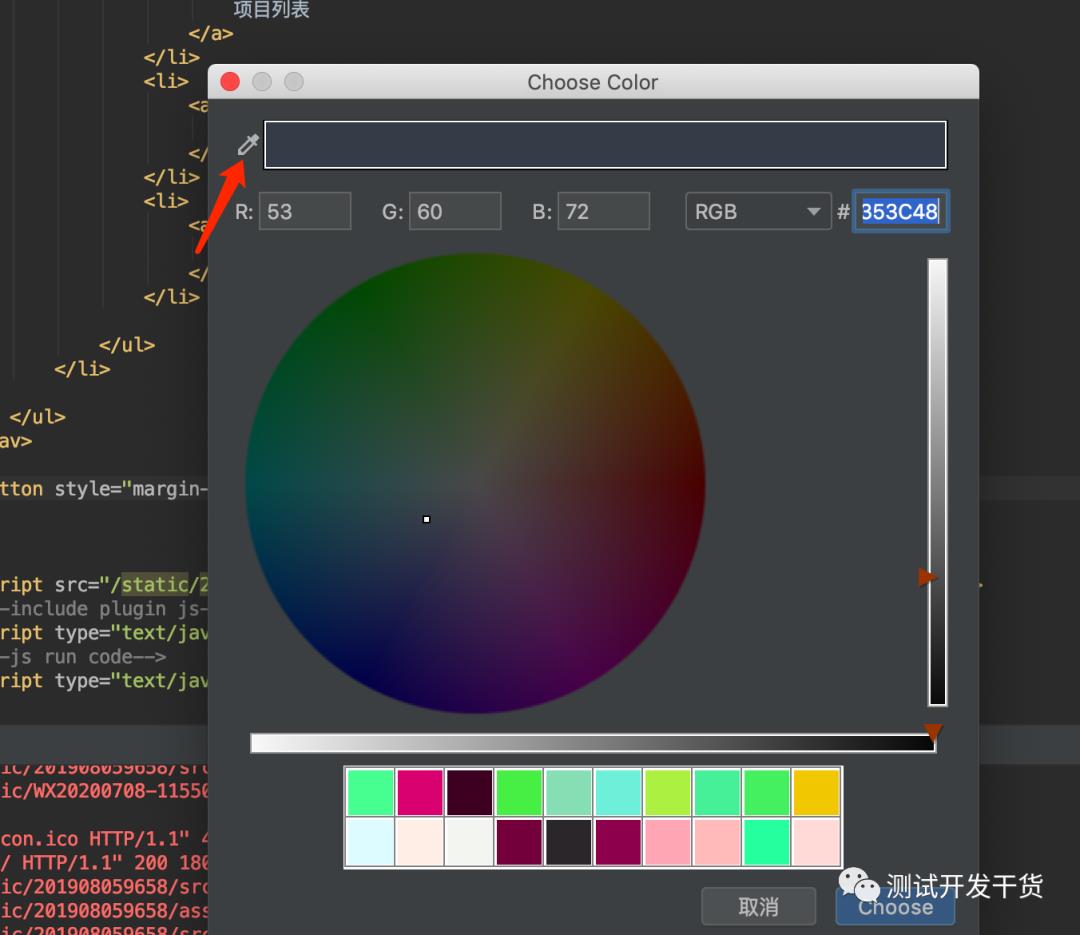
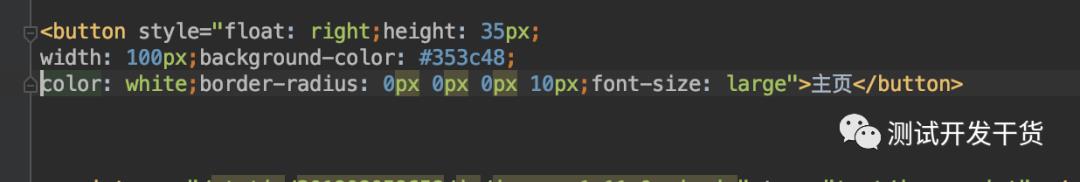
更改它的样式,让其好看一些:

font-size是文案大小,有多个值。
这里我们最好给添加一个标志图案 来给人直接回主页的感觉:
有俩种办法,一种是加入i标签,来添加图标。
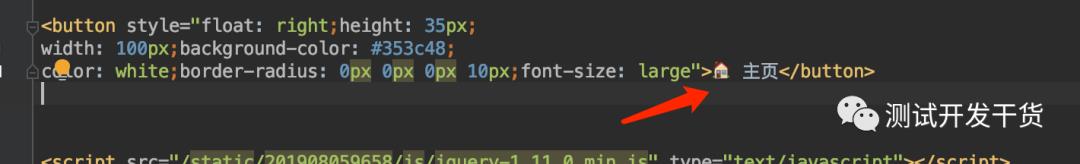
另一种简单,直接去网上复制一个文案图标粘贴进来 颜色啥的随意:
给大家一个好网址:
http://www.fhdq.net/

这里随便复制粘贴即可,有很多页,我随便复制一个,粘贴进代码

 刷新页面:
刷新页面:

小伙伴们可以自己设计一下这里,我只是介绍了方法,并不代表我的这个审美是最好的。
然后我们要介绍如何让这个按钮一点击就回到主页:
也就是点击跳转到:/home/
正常的方法我们是可以写一个a标签 超链接。但是现在我们做的是一个button标签的按钮,那么怎么操作呢?
结果就是我们用a标签把按钮给包裹起来即可:
此时点击这个按钮,就是会跳转到a标签的href的链接中了。让我们写href的值为/home/
好,现在大功告成,我们可以刷新页面点击试试看了,点击就是会跳转到这个首页了。因为我们今天所做的俩个按钮,都在welcome.html中。所以这俩个按钮会显示在任何子页面上,一劳永逸。
好,今天内容较多,大家慢慢消化。欢迎分享和转载。
以上是关于接口测试平台代码实现10:菜单页面升级的主要内容,如果未能解决你的问题,请参考以下文章
自动化测试平台:头像展示下拉菜单及用户管理模块增删改功能实现
模块首页UX交互升级,接口测试支持禁用本地执行,MeterSphere开源持续测试平台v2.4.0发布