臃肿项目怎么拆?都闪开,让 Nginx 来!
Posted 勾勾的前端世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了臃肿项目怎么拆?都闪开,让 Nginx 来!相关的知识,希望对你有一定的参考价值。
背景
绝大多数的项目都会在业务快速迭代下变得越来越臃肿,导致项目打包时间过长,解决这个问题最常见的方案就是单项目拆分多项目。
以我们团队来说,我们考虑多项目拆分主要有以下几点原因:
-
构建过程慢,不能快速上线
-
项目并非前后端完全分离,会有一些后端注入数据,以及分发路由以后端 tomcat 来配置
-
业务线拆分
-
稳定性,tomcat 上线用户会有感知
旧的架构
旧的架构在稳定性、项目规范方面存在问题,以及参与人员较多,导致一个项目上线效率比较低。
1、上线时服务抖动
前端服务部署在 web-tomcat 中,每次前端项目有更新时都需要重启 tomcat。tomcat 重启时间在 1 分钟左右,nginx 对单节点没有探活,当 tomcat 在重启时也会接收到流量,但这时 tomcat 是不可以工作的,会造成线上服务抖动。
2、前端 history 模式需要后端配合
3、目录不规范
前端项目部署不规范,部署目录需要手动维护,与仓库没有直接对应关系,维护成本比较高。
4、新项目上线部署需要运维和后端参与配合
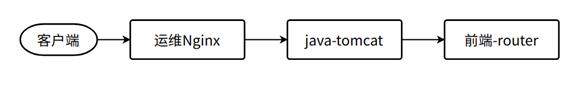
以下为前端服务架构的大致流程图如下:

新架构流程
原来的前端服务架构,由运维 Nginx 进行流量分发到后端 tomcat 服务,通过后端配置路径,将路由分发到前端,再由前端的路由组件(如 vue-router)等进行相应的组件加载。

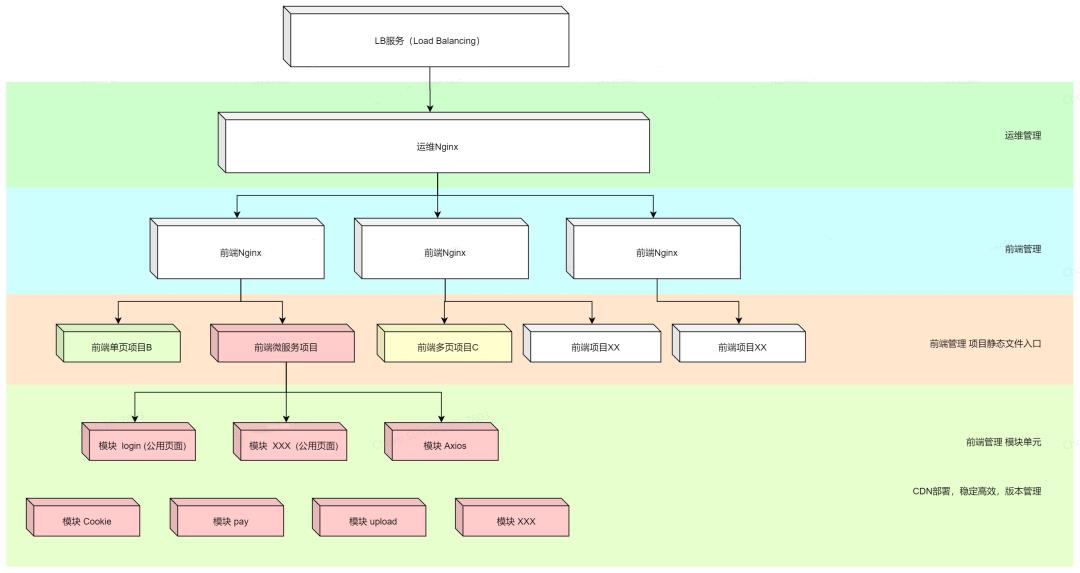
优化后的架构流程图如下:

优化后的前端开发不再依赖于后端 tomcat,前后端实现了更好的分离。开发时前端的路径不需要后端去做相应的配置,前端可以在对应的 nginx 配置路径。
Nginx 配置介绍
由于公司需要操作 Nginx 配置的人员较多,我们通过将 Nginx 配置文件进行上线自动化部署以及确定 nginx 配置文件规范的方式,来减少操作造成的失误。
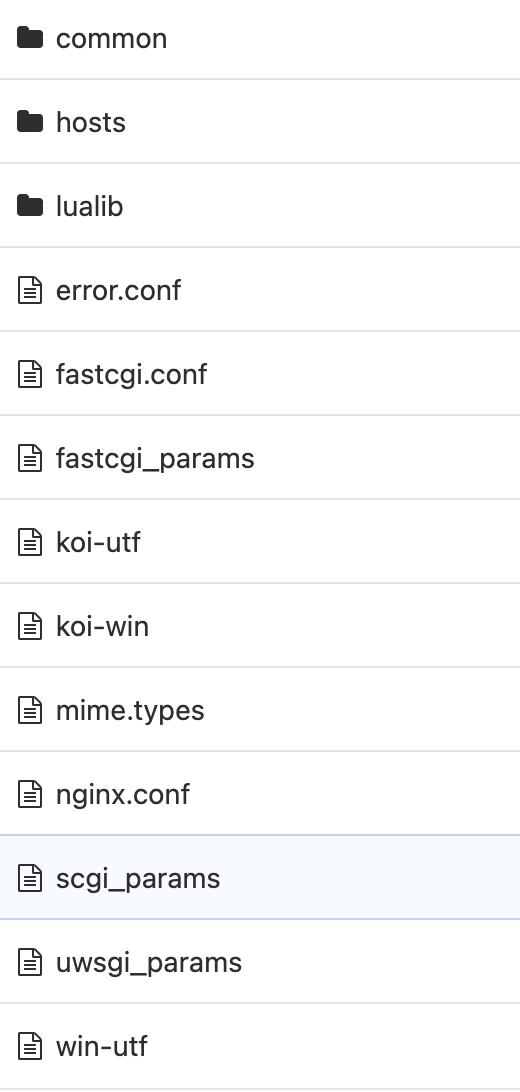
以下为 nginx 目录图:

-
common:主要包含的是 nginx 一些默认站点
-
hosts:nginx 所有配置文件的目录
-
lualib:lua 脚本用于 ES 读写操作
-
nginx.conf:nginx 默认的主配置文件
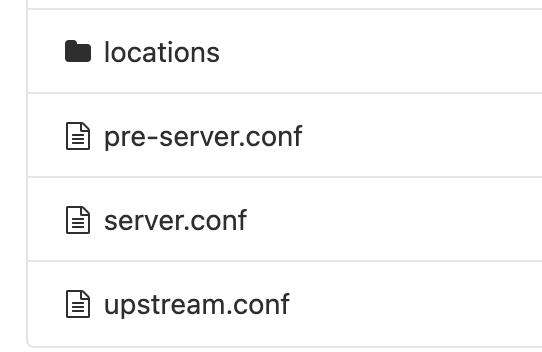
这边重点介绍下 hosts 文件夹,该目录为日常添加配置的主要目录,该目录下又分几个以域名命名的文件夹(域名文件夹),每个域名文件夹都包含如下内容:

其中 server.conf 引入 locations 下所有的配置文件,再由 nginx 主配置文件引入各个 server.conf 文件,因此每次只需要在 locations 目录下新增 path 文件,通过自动化部署(jenkins),即可生效(jenkins 会自动执行 nginx reload)。
locations下命名规范
多层 path 以 . 隔开,例如:growth.activity.path,那么该文件下配置如下:
代理配置需要包含 proxy, 例如:static.proxy.path。
使用
新项目通过 jenkins 部署之后,在 nginx 项目中对应的 host 目录下按照规则添加 .path 文件,来生成访问链接。流程如下图:
推荐阅读:
点个“在看”和“赞”吧,
毕竟我是要成为前端网红的人。
以上是关于臃肿项目怎么拆?都闪开,让 Nginx 来!的主要内容,如果未能解决你的问题,请参考以下文章