途牛iPhoneX适配揭秘:组件化系统下的动态设计
Posted 视觉Bus
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了途牛iPhoneX适配揭秘:组件化系统下的动态设计相关的知识,希望对你有一定的参考价值。
不知有多少小伙伴成功入坑苹果公司的新一代iPhoneX了呢,作为苹果近年来的突破之作,其变化也是让我们设计师们虎躯为之一震。

本着全心全意为用户服务的心情(其实我们知道途牛用户都是土豪✧( •̀ ̫ •́ ),UED团队的小伙伴们早在iPhone X发售前就针对其操作特性进行了界面适配,来保障全面屏用户宝宝们的操作体验。
适配开始之前,我们首先需要了解iPhoneX新版系统中对于设计师界面设计的影响(有兴趣的小伙伴可以去苹果官网参阅官方的设计指南进行学习developer.apple.com)。以下仅将我们这次途牛APP适配中涉及到的几个要点进行简单的回顾。

屏幕尺寸&切图变化
1、屏幕尺寸
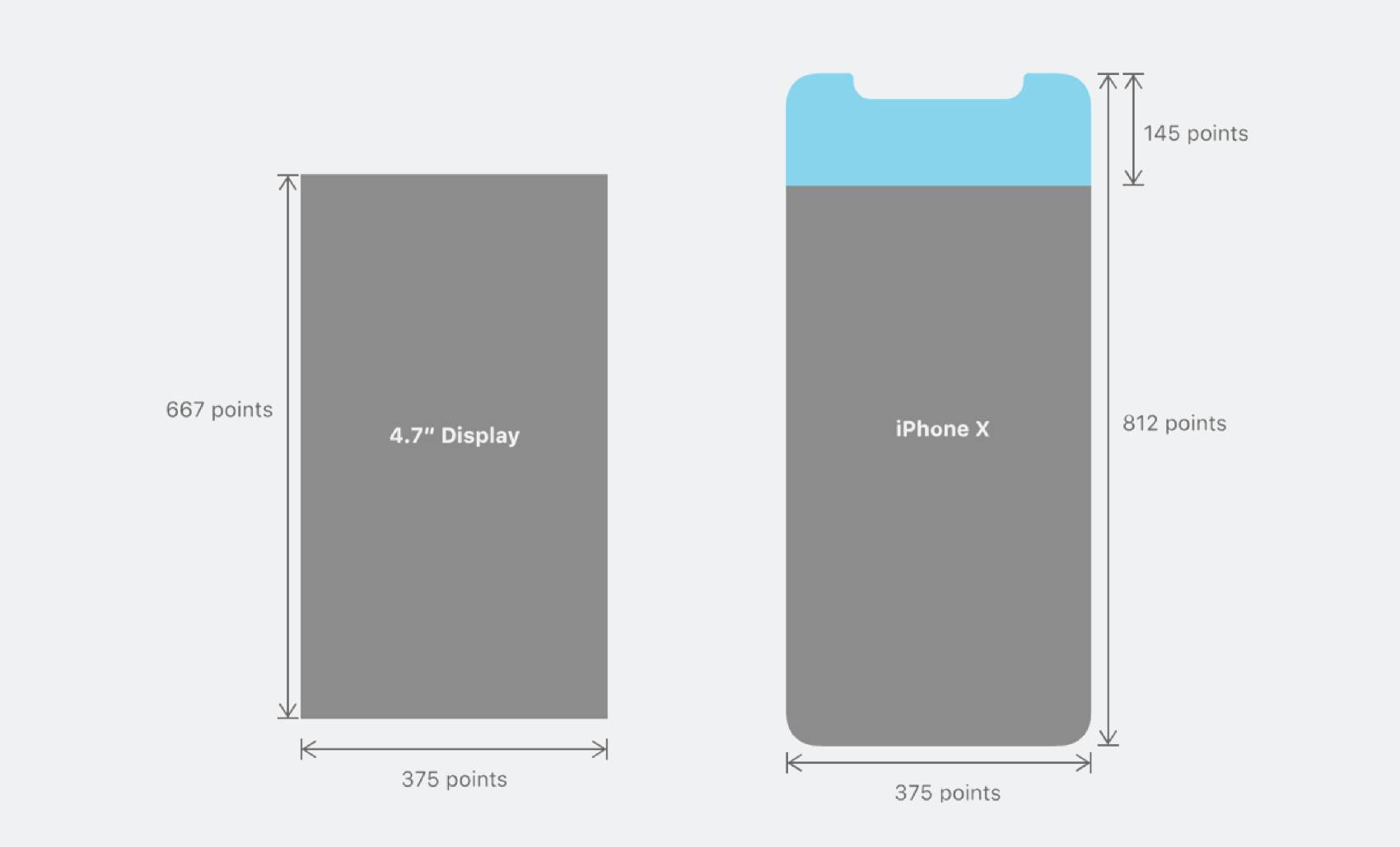
对于习惯用375x667尺寸作图的设计师而言,iPhoneX的到来并不会带来太大影响。在移除了主键和边框后,iPhoneX与苹果上一代相比增加了145pt的设计面积。

而由于屏幕分辨率的升级,iPhoneX的切图需要使用跟Plus一样的@3x大小来保证视觉元素在屏幕中的完美呈现。
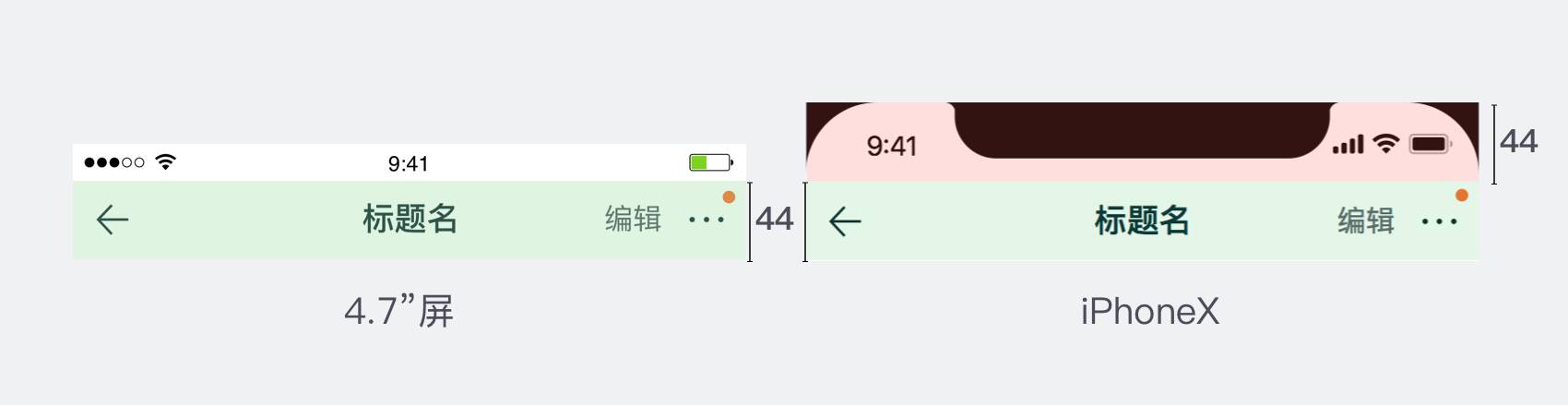
安全区概念的引入
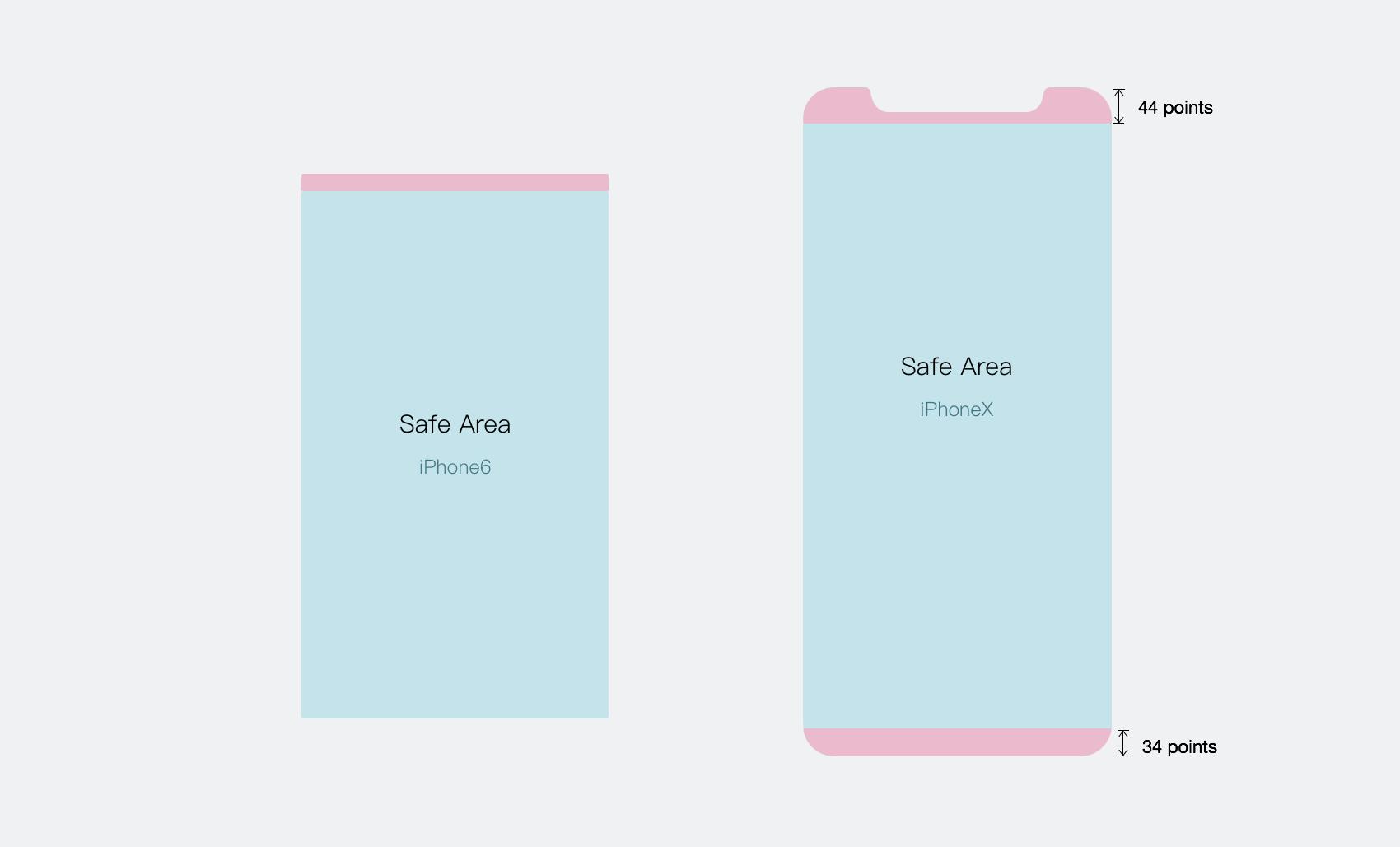
原有苹果机型中,安全区默认代表除了状态栏以外的屏幕范围,而随着iPhoneX顶部刘海和底部Home indicator的出现,是的现今iPhoneX的安全域特指距上44pt,距下34pt的屏幕区域

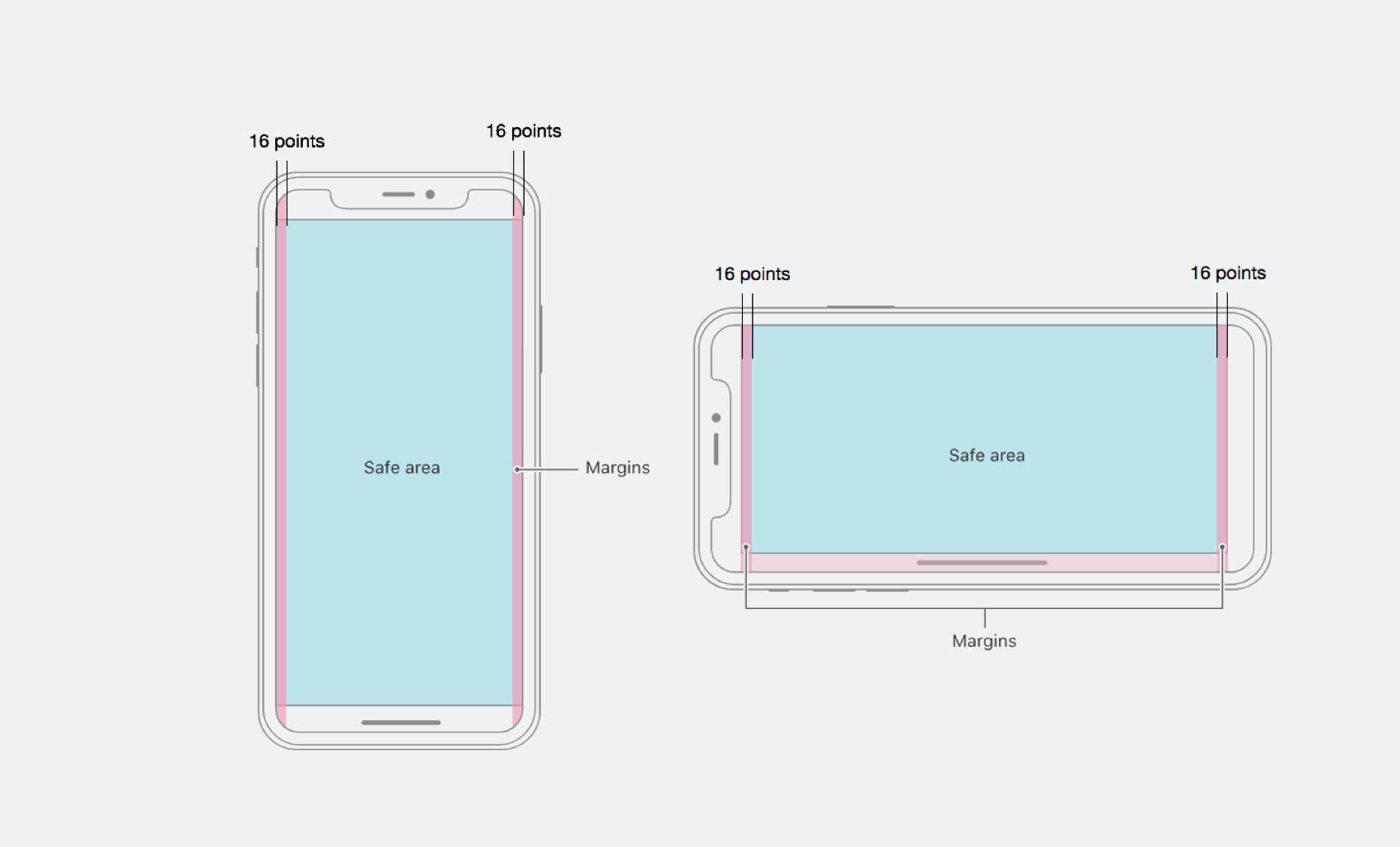
对于途牛新上线直播项目中,横屏状态下的安全区域需要在左右留边的基础上,将Home indicator的位置置于屏幕下方居中放置。对于此种安排,苹果给出的官方解释是,由于无法预测用户在横向持握下会把「刘海」放在左边还是右边,如果安全区不是横向居中放置的,会造成界面中元素与手机边缘的相对位置不固定。
他们认为,用户在使用手机时(尤其是玩游戏的时候)高度依赖手部的肌肉记忆,不对称的设计尽管空间利用率更高,但与用户的肌肉记忆相背,由此导致的失败操作容易让用户沮丧。

因此,对于需要在界面四周布置操作按钮的直播横屏界面需要特别注意在横屏状态下操作按钮的安全区域的适配。
Home indicator
1、背景配置
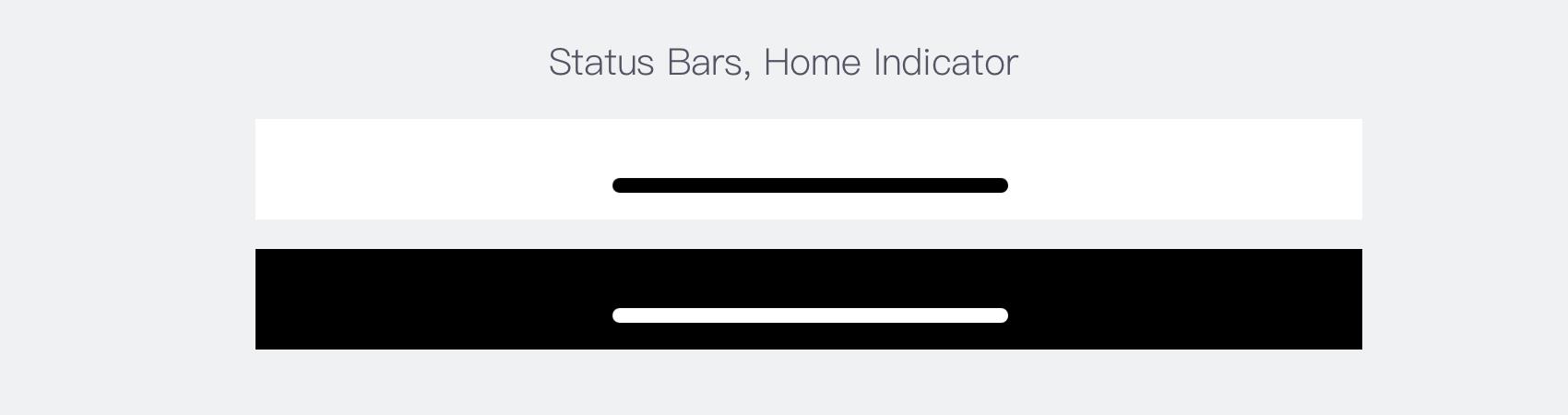
置于屏幕最底部的Home indicator集成了原有Home退出&切换系统应用的功能,适配过程中添加方法可以控制此区域内背景的颜色/透明度/高度/出现与否。

2、虚拟Home条属性
Home indicator区域中的虚拟Home条目前仅支持黑白两色。不过这块区域也有一个鲜为人知的功能,开发可以设定隐藏虚拟Home条,让它在固定秒数后消失且消失不影响系统级操作(目前此功能仅淘宝iPhoneX部分页面中出现)

3、触碰区域
在此区域内的操作会优先响应系统级的操作功能,真机测试中发现虚拟Home条的有效触发区域其实略低于官方大大说明的34pt,因而即使页面底部的操作内容与Home indicator有所重叠,用户依旧可以进行点击操作,只是需要避免放置重要操作功能和功能文字的遮挡问题,毕竟官方还是推荐大家在有操作的情况留足34pt高度的。
全屏适配
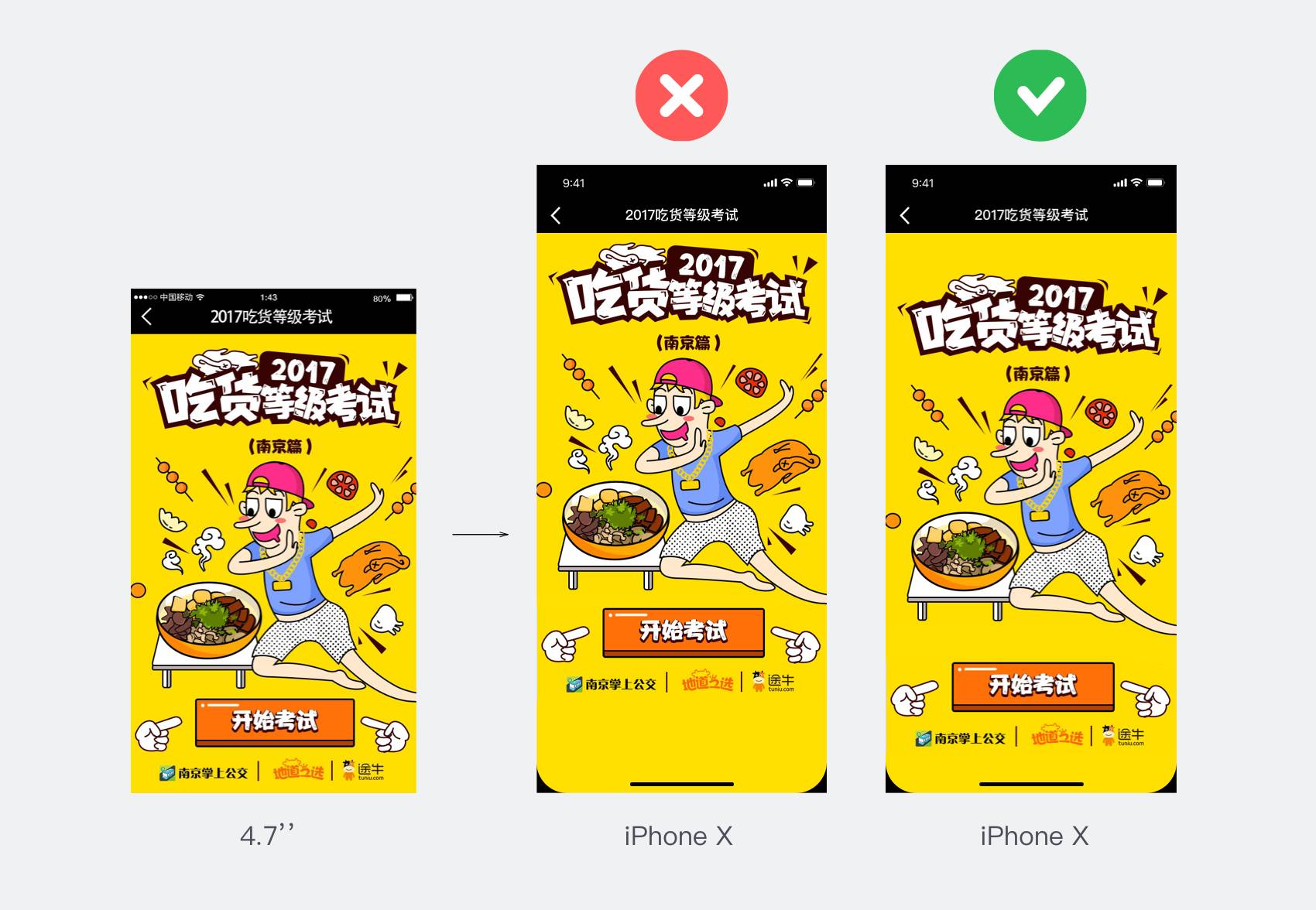
由于iPhoneX整体高度增加,导致原有的全屏展示画面(如闪屏&活动页)无法兼容增高后的屏幕尺寸,裁切/留白的视觉效果都会影响用户的视觉体验,因此设计师们需要有针对性地为这些页面单独进行IPhoneX尺寸的比例设计。

得益于今年开始在全站推广的组件化设计系统,在适配开始后我们很快地根据组件系统中的几个模块进行了有针对性的适配方案规则设定。
顶部元素
1、顶部Bar
调整原有顶部组件统一吸附于距上44pt的状态栏下方,状态栏处背景色吸取顶部Bar背景色保持一致。

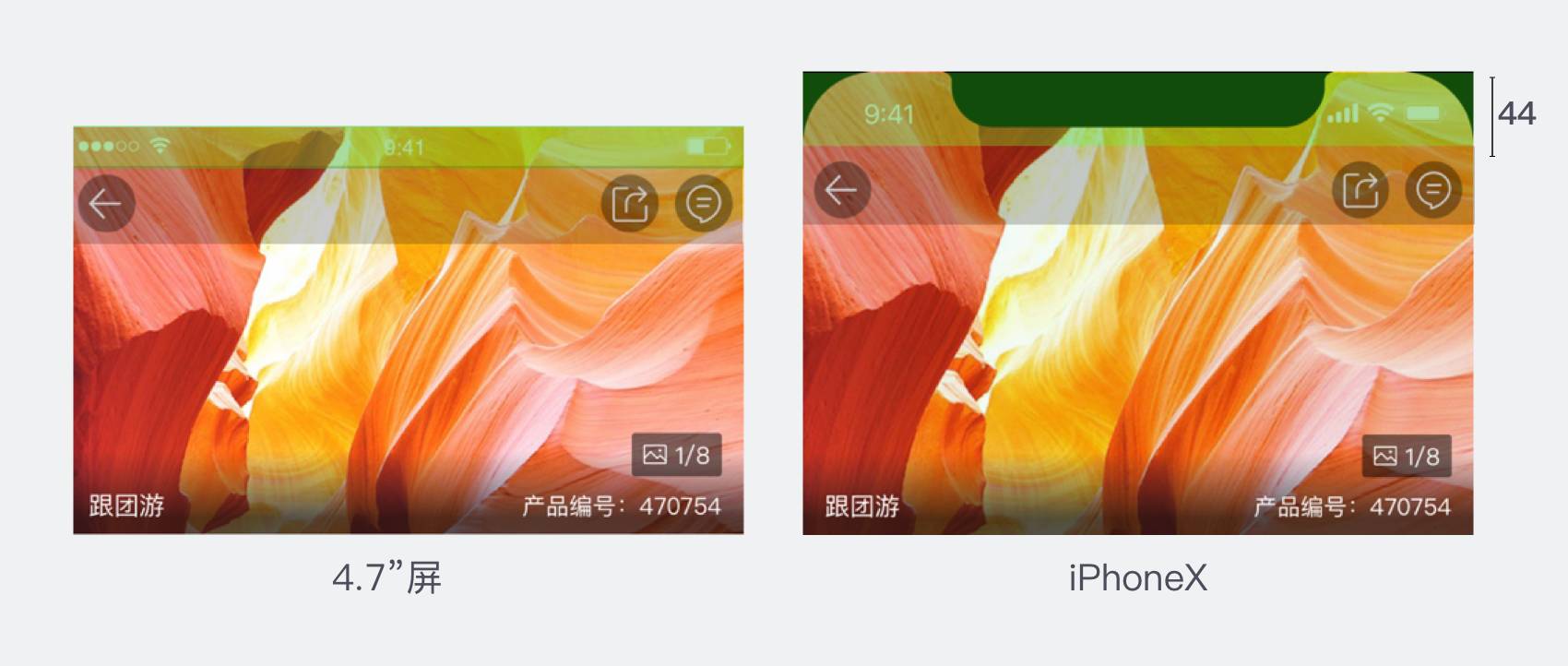
2、顶部带渐变/带画面元素Bar
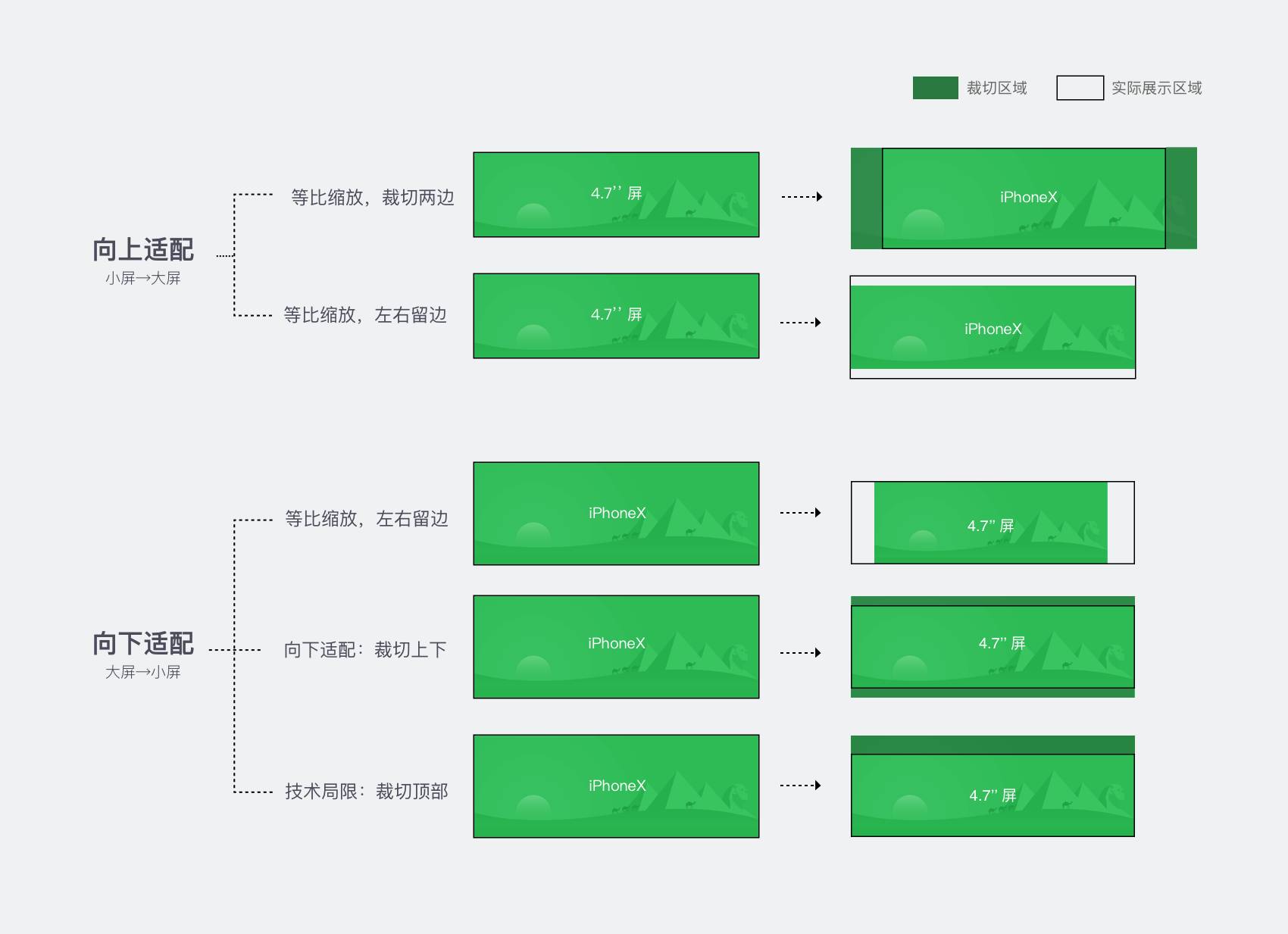
当状态栏无法吸取顶部Bar的背景色或图片适配变形时,设计师主要有以下两种方法进行适配:
① 使用两张切图适配,根据页面效果提供向上加高24pt的背景图片进行替换
这种适配方法呈现效果最佳,但是会使得我们的APP包文件量过大,客观上不适合作为途牛适配的标准
② 使用一张切图适配,通过缩放来完成页面的适配
这种适配方法无论是向上适配还是向下适配都会产生页面的裁切与留白,对于会员中心这种支持自定义个性化皮肤替换的业务场景,容易丢失画面关键内容的露出或遮挡,可控性较弱。
而向下适配中仅裁切顶部的方案需要设计师将画面元素至于偏下的位置来保证适配小屏时的画面效果,这种方式是使用一张切图适配时较好的方案,但是鉴于技术问题,我们暂时也无法实现此种裁切方式。

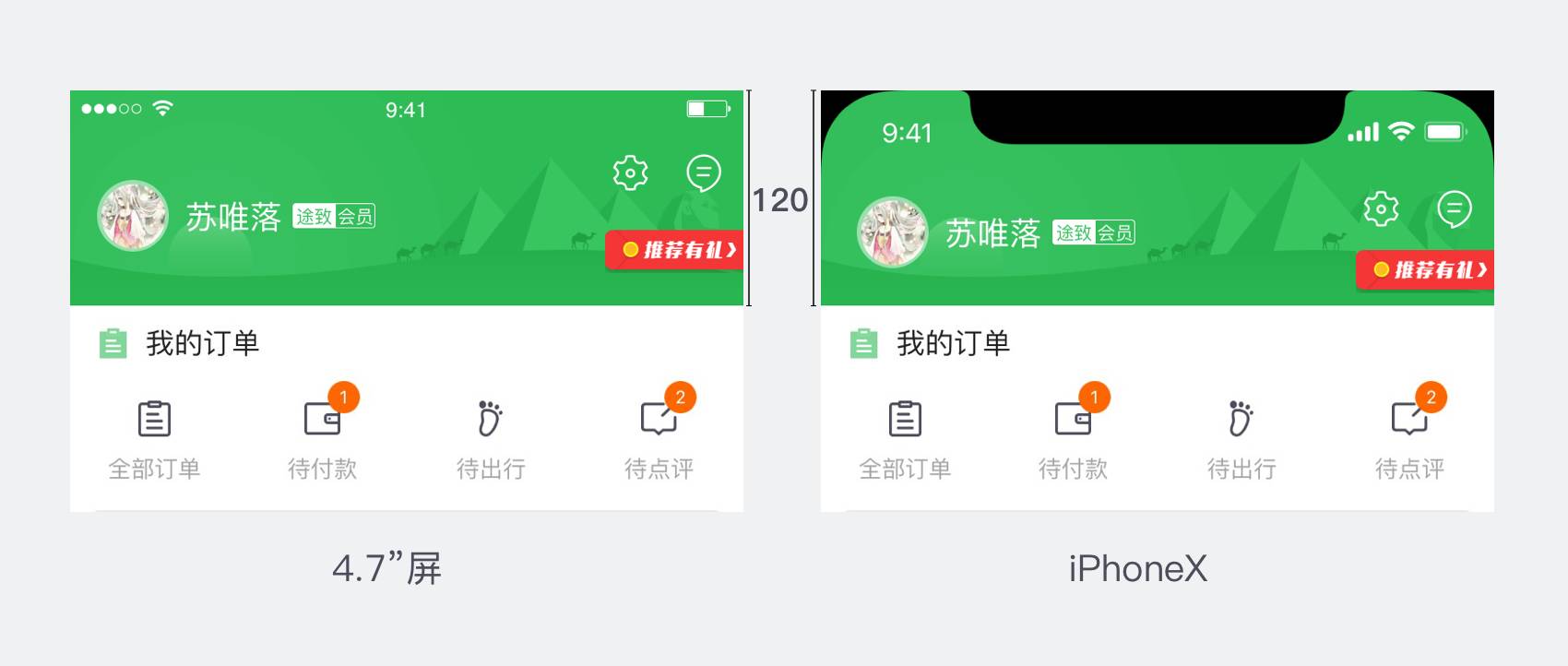
③ 使用一张切图适配,统一4.7寸屏与iPhoneX屏幕中头部的高度
作为最终应用于会员中心的适配方案,这种适配方式虽然使得iPhoneX上的背景高度没有做到等比例的缩放,但是保证了大小屏双端的基本视觉呈现,是在视觉效果和开发成本中最为折中的适配方式。
3、透底背景图
调整原有顶部组件库中透底Bar的位置吸附于距上44pt的状态栏下方,图片根据页面模块高度进行等比例拉伸

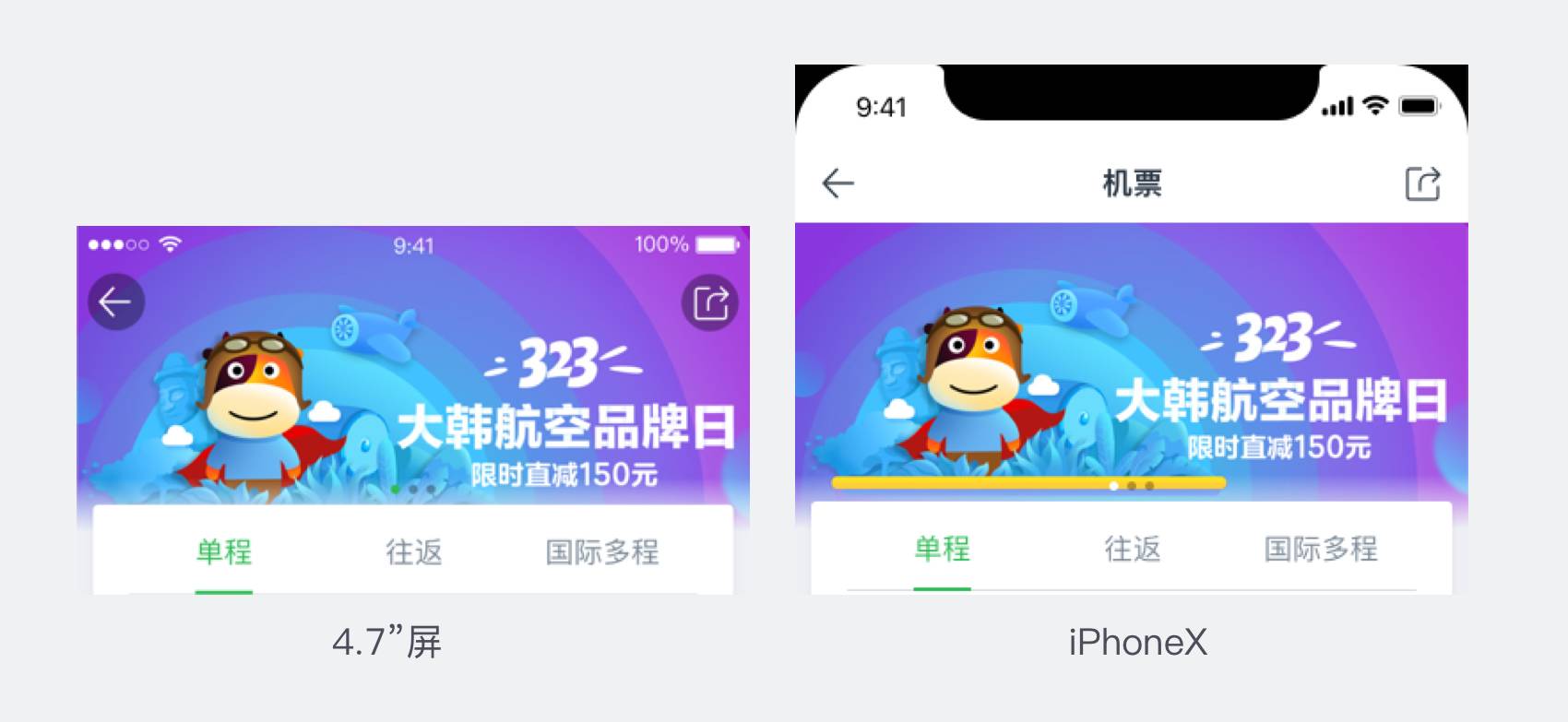
4、透底运营位
通栏的运营广告图片常见于机票、酒店等品类频道首页,其适配方式前面第二点的方式类似,只能采用一张切图的适配方法,因此用保持广告图高度来进行适配。
不同的是此类页面在iPhoneX中呈现使用单独配置白色顶部Bar的方案进行适配,以保证运营banner中文本信息的正常露出,当然后续我们也会持续探索针对此类情况的更佳表现方式。

底部元素
1、底部无操作
设定Home indicaror背景色为透明,信息内容撑满屏幕展示

2、底部有操作
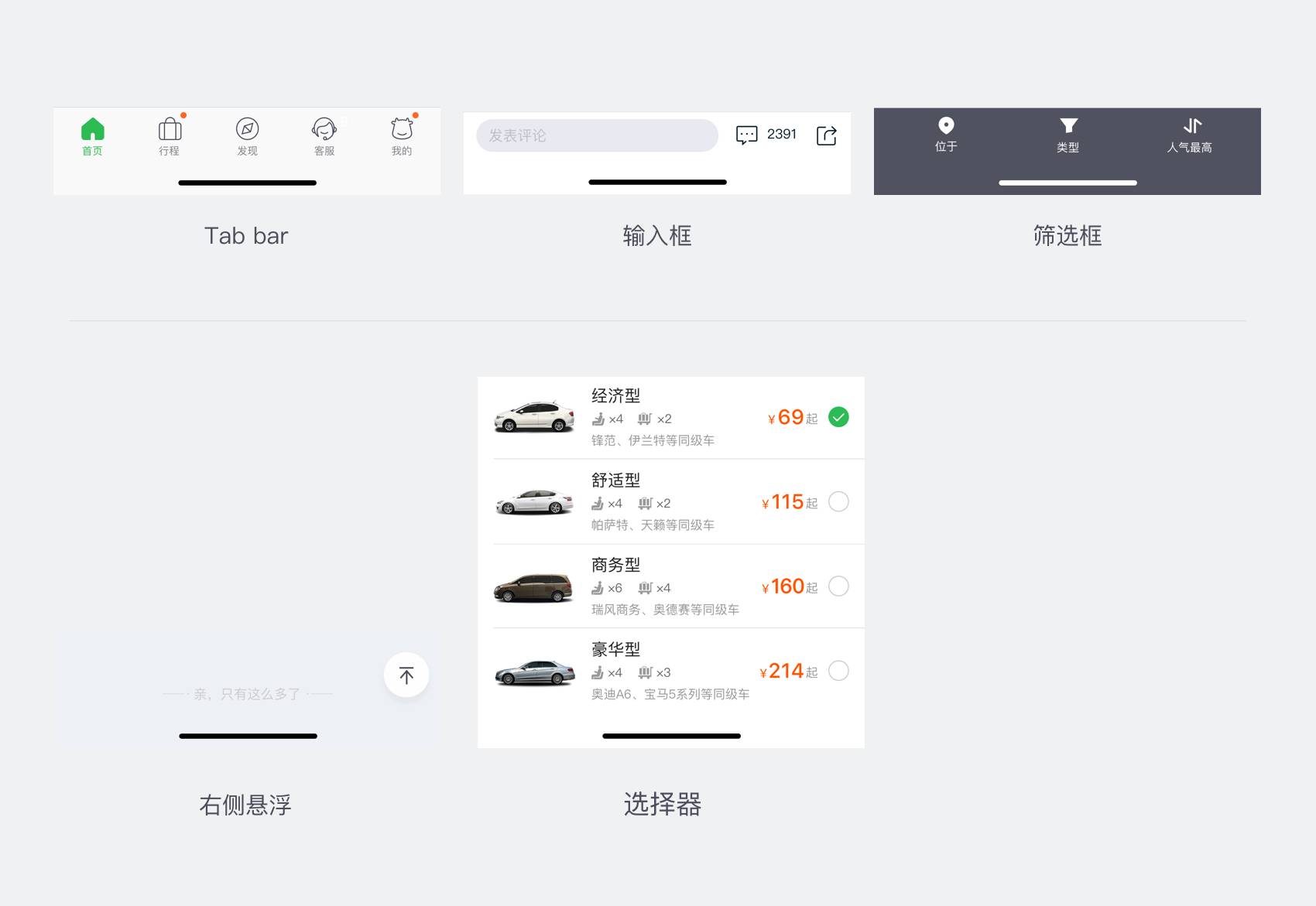
2.1 底部Tab bar、筛选项、输入框、底部浮出的半屏弹窗等
吸附于距下34pt的Home indicaror之上,Home indicaror背景色与底部Bar底色保持一致。
2.2 底部邻近操作按钮(如:返回顶部、旅图频道中的上传照片等)
向下吸附于距下34pt的Home indicaror上方,距离Home indicaror的间距与原页面间距保持一致。

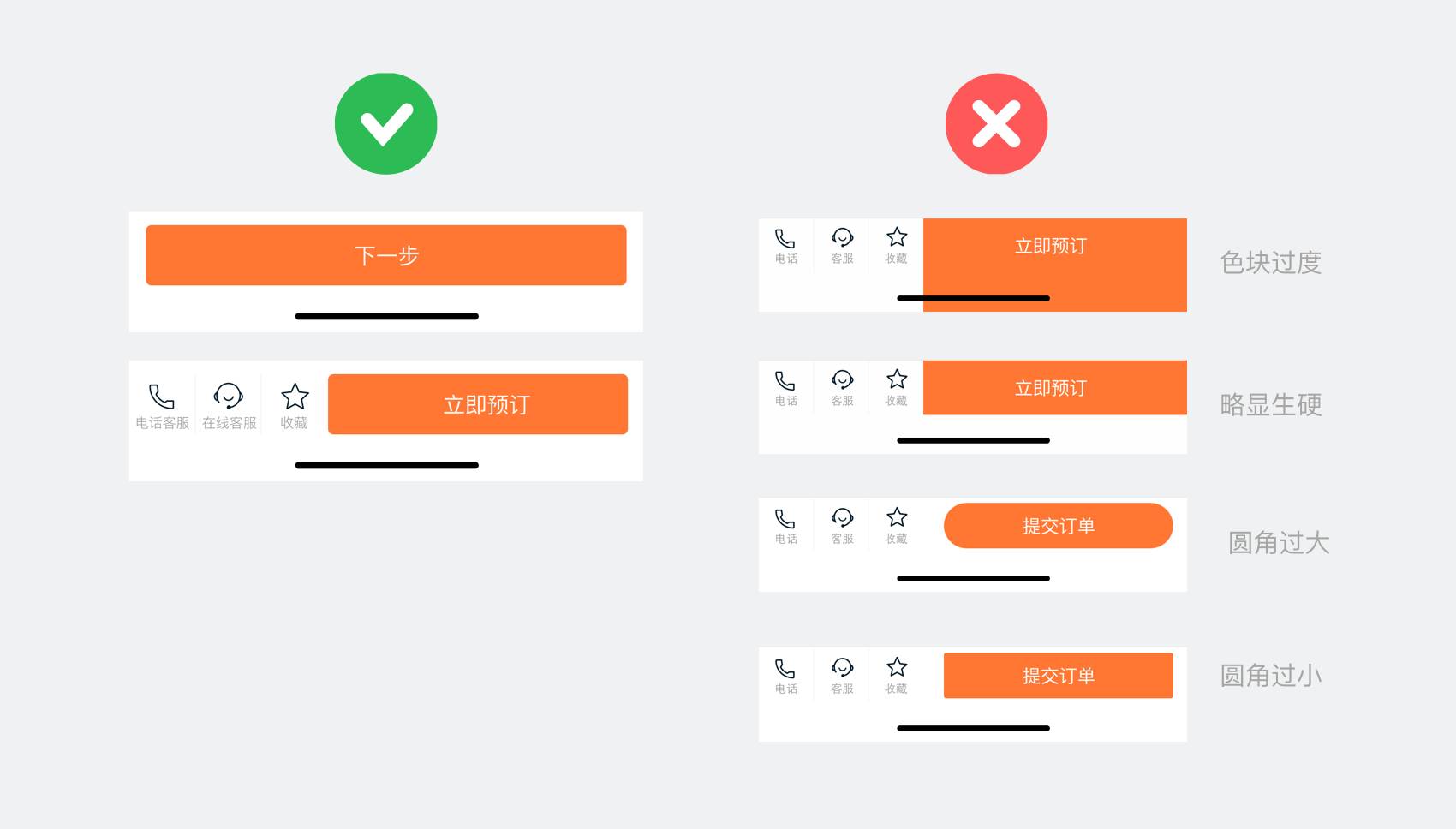
2.3 底部为操作按钮
以途牛为例,底部有操作按钮的场景主要涉及详情、订单此类与下单流程强相关的页面之中,为了保证用户整个下单链路的流畅及与iPhoneX机型的完美适配,针对此模块,我们也进行了一系列的探索与实践。
本着页面按钮与iPhone X物理圆角兼容更和谐、更整体的初衷,我们最终选定底部为操作按钮的适配规则为:保持4.7”屏样式不变,修改iPhoneX中底部按钮样式为圆角,圆角弧度为4的方案。

全屏元素
1、全屏弹窗
调整文本内容于安全区域内,底部有操作按钮的距下增加Home indicaror34高度,距Home indicaror间距与原页面间距保持一致。
2、左右布局页面
当页面中右侧交互内容推出后,如果信息卡片和主屏幕指示条交错叠加,就会稍显信息混乱,建议抽屉导航的宽度根据主屏幕指示条的位置进行调整,完整露出或完全遮挡指示条。

3、全屏画面(Splash、全屏活动页、全局缺省等)
iPhoneX界面中增加的145pt增加了对于内容文本的露出,但是当面对如splash这类的全局页面是,增加的高度会使得全屏画面的视觉中心上移,所以需要设计师们针对此类问题进行新增iPhoneX尺寸/ 调整页面元素间距来完成适配。


综上的适配规则只需熟悉官方大大的基本限制结合业务调整后并没有太大的难点,但是在规则设定完后如何发动各个不同的事业部进行规则周知?如何把控各个研发团队的开发效果?如何提高人效完成适配工作?这些问题成为了我们在项目落地过程中更为关注的痛点。
值得庆幸的是,在此之前,我们团队就针对页面中的基础模块进行了组件化系统的搭建及推广,而以下的几个特点也为此次iPhoneX适配的过程减少了不少麻烦。
1、自由组合、灵活兼容
当组件开发完成后,还需配置部分可定义元素来满足不同业务线产品的需求,如顶部bar组件就支持背景色调整、显示/隐藏分隔线、动态图片等功能。

2、打通语言,实现统一
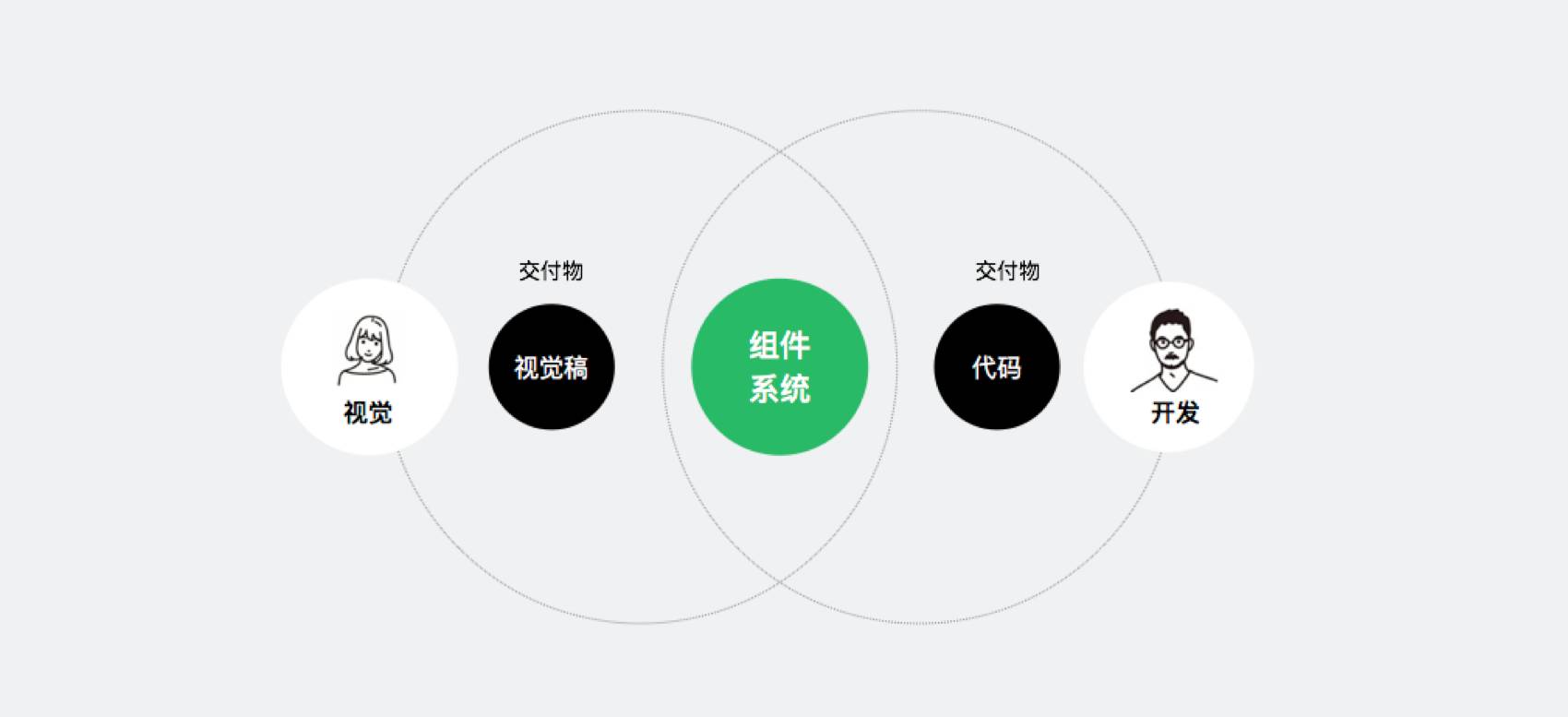
长久以来,大部分互联网公司的工作流程是界面设计师产出界面视觉稿,开发工程师根据视觉稿编辑代码,发布上线。介于两者所展示语言的壁垒始终存在,每一次新页面的上线都需要设计与开发分别针对页面元素各自编译一次,对于一些重复性较高的页面,其中人效的耗损可想而知。
而组件化系统最为关键的一点在于打通了与开发之间语言,我们将界面中复用率较高的一些模块按组件而非元素进行开发语言式的搭建,各业务线按需调取组件中的模块进行业务替换,真正实现了全站的统一。而后续任何针对该模块的修改都可以通过组件自动同步到各业务线中,大大减少了反复测试的成本。

3、单线协作,提高人效
而依托组件化系统按模块而非页面的搭建方式,使得在应对模块升级/调整的过程中,只需对接组件架构组的设计师及开发即可实现组件视觉&代码的升级,而前期业务调取的入口会自动更新最新的修改,这种单线沟通的工作方式能有效的减少人效在重复性工作中的耗损,也能更有效的把控项目质量。
写在最后
虽然新事物的出现总会引起诸多质疑,但是好的工具和工作方法始终能接受住时间的考验,帮助我们更好地开展设计工作。虽然此次适配过程中仍有一些想法和细节没有完美的落地,留下了些许遗憾,但也正是这些不完美促使我们对每一个下一次始终心潮澎湃,全力以赴!
近期文章推荐
......
(点击对应文章查看)
以上是关于途牛iPhoneX适配揭秘:组件化系统下的动态设计的主要内容,如果未能解决你的问题,请参考以下文章