庞门正道UI设计大赛结果公布!看看iPhone-X谁拿走了?
Posted 庞门正道
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了庞门正道UI设计大赛结果公布!看看iPhone-X谁拿走了?相关的知识,希望对你有一定的参考价值。
不知道各位还记得那年秋天的夏雨荷不?
就是去年11月举办的第一届庞门正道ui设计比赛。
可能是因为大家对我(iPhonex奖品)的爱,哪怕是一份非常复杂的作品,也有300多份作品充满热情点冲向了投稿邮箱。多,好多,非常多!
经过了漫长的审核,终于在昨天完成了全部获奖作品的整理。
因为各种规则不一样的图,超大的图(后台只可以传2M以内的图片),超长的图(后台只可以传不超过600万像素的单张图),所以光是各种调整,裁剪图片,就花了了好多好多好多好多时间!我简直想一个孕妇一样,都想吐了!
辛苦归辛苦,事情还是得干,自己约的 * ,哭着也要打完!

再次展示一下奖品,因为我自己看到都流口水了。
奖品从哪儿来?
一个赞助商都没有,全部都是。。。阿门掏空了自己的口袋拿出来了。
啊,不对,10个入围的奖品,单身狗充电宝是马克图布的礼物店赞助的,在这里我们非常感谢店主的慷慨就义,为什么是就义?因为我连人家的链接都不放一条,基本上这种赞助和就义没啥区别的,啪啪啪(这里有掌声)。


好了,大家做好心理准备,要公布获奖名单了。
由于UI作品都是很长的一张,所以20份作品+阿门的作品,会很长,很长,比春节假期要长很多。
在公布名单之前,我先说一下,很多没有获奖的同学的问题是什么,当然从比较多人犯的错误里提取出来的整体建议。
1.不熟悉手机端的设计,把它当成了网页,具体表现在。。。文字真的好小啊!大家可以在设计完了之后,放到自己的手机里面感受一下。
2.粗糙,大部分都是粗糙的问题,好些感觉是随便拼凑一些东西进去,没有太多自己动手画,动手细细排版一次的感觉。
2.对庞门正道不够了解,当成了一个资讯的APP在设计,让我看得一头雾水,好陌生的APP。
好了,说完,开始看图!
入围奖10人
奖品:单身狗宠物充电宝
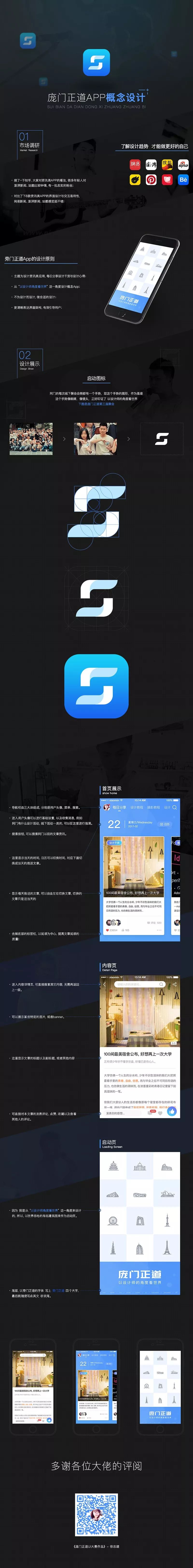
第一位入围奖




阿门点评:
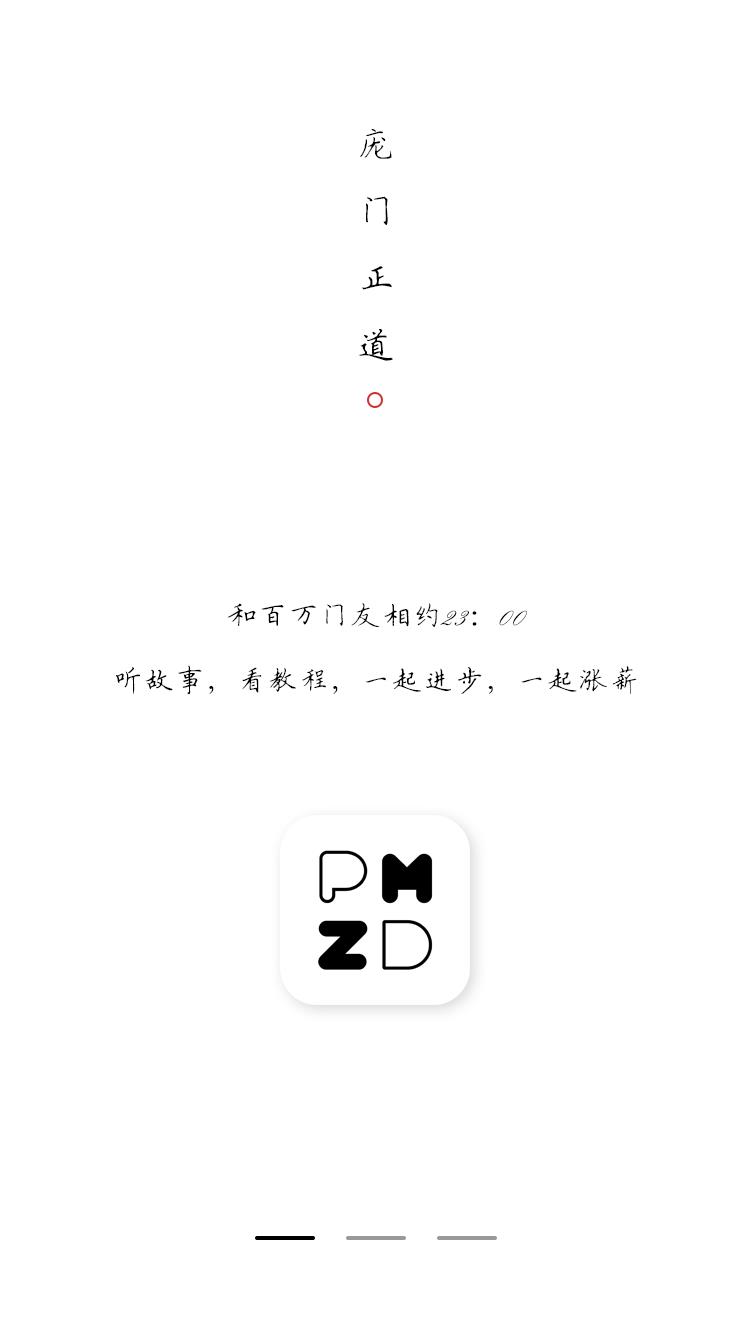
入围的最大原因是ICON设计得比较有独特想法,不过的确300份作品里面还有另一份是这个创意的,不过整体执行比较弱,所以没有入选。ICON有这样的创意肯定是非常细心观察,不然这样的小秘密怎么会被注意到呢!
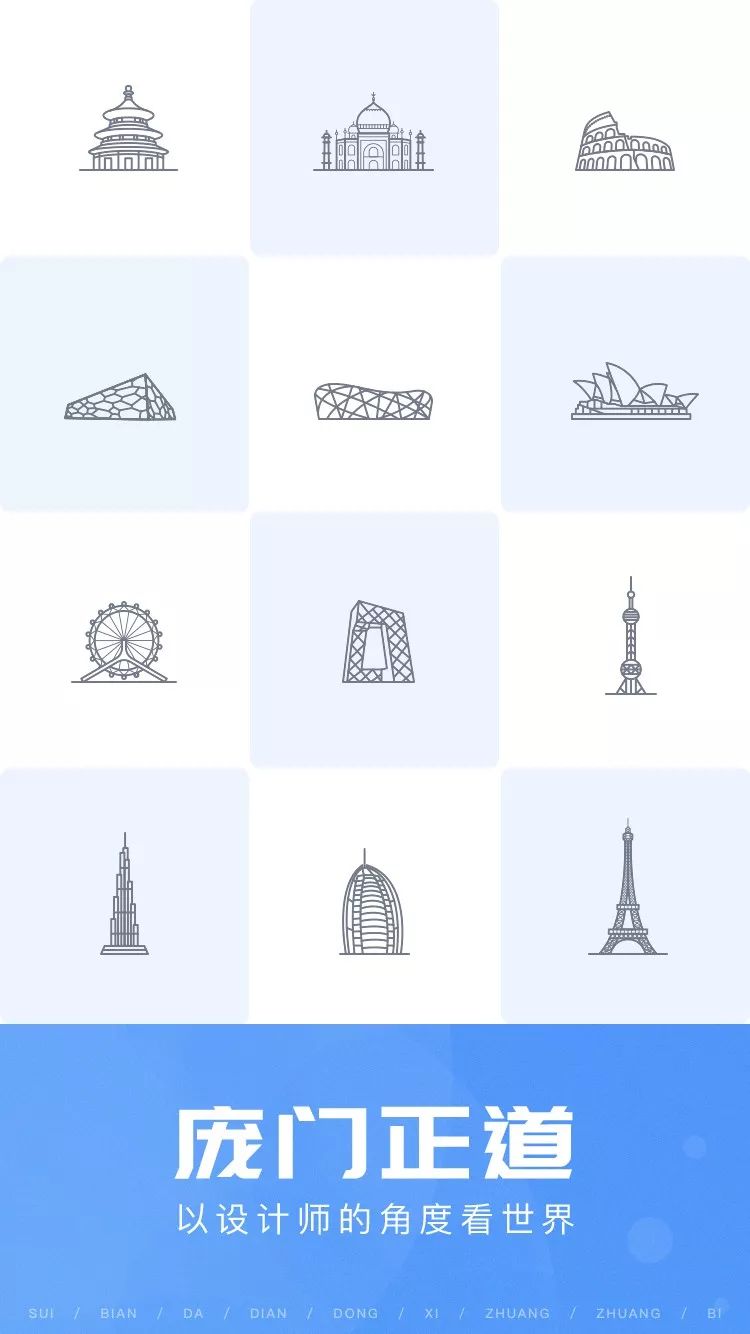
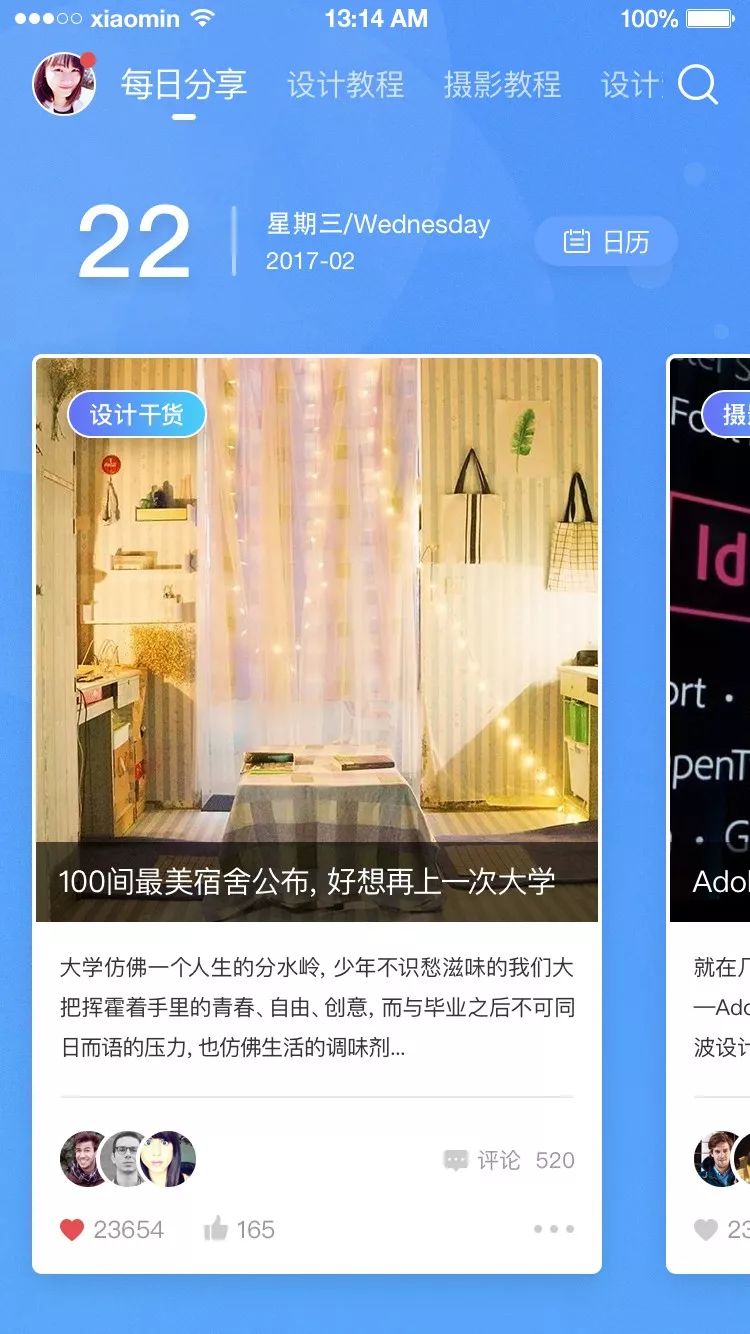
当然,在页面执行上,也比较稳妥,没有出现突兀的地方,而且产品规划上,非常简化。在启动页面的设计上,是有问题的,SLOGAN是以设计师的的角度看世界,结果就是放了很多世界各地的线框图,还以为是旅游APP呢!
第二位入围奖


阿门点评:
整体的结构比较简洁,在设计风格上,走了比较安全的路线,优点和缺点都是不太明显,但是在产品规划上看得出花了不少的心思。在细节方面,大可优化选图方面的工作。
----------------
第三位入围奖

阿门点评:
产品思路清晰,走的是以图为主的风格,小图标设计得有品质感,最大的疑问是,为何设计一个黄色的庞门正道封面?
第四位入围奖

阿门点评:
图标有自己想法,但是执行得强差人意,在产品的结构上,有明确的分类,也有自己的一些特有的想法。吐槽一下这个手机的模板,实在不适合白底的设计,和画面混在一起了
-------------------------
第六位入围奖

阿门点评:
首页问题不大,但是教程页面,全都是这样的图,不是太友好。
第六位入围奖


阿门点评:
说真的,如果只是看前面的一两屏,这个作品会被淘汰的,但是越往下看,从前面的辣眼睛,慢慢变得正常,甚至很不错。产品的构思挺好的,以后避免这些对设计本身很干扰的背景设计吧,大可不必那么抢戏。
-----------------------
第七位入围奖





阿门点评:
这个作品和上一个一样,前面比较辣眼睛,配色和造型都不理想。
后面的表现形式,觉得很有特点,往下走,执行得还是蛮细致,比很多人都多想了一些,多做了一些。
-----------------------
第八位入围奖

阿门点评:
在风格上,其实只能算是没什么毛病的设计,但是比很多其他作品优秀的地方就是整体性不错,给个调整的意见就是首页的4个线框ICON,让画面有点零碎感,因为下面你也是使用了小板块的模式,整个首页就有比较明显的星星点灯的感受了,可以想办法让画面减少割裂感。
-----------------------
第九位入围奖







阿门点评:
这个设计,打开的第一眼看到启动页面画面的时候,就颇有喜感,居然还可以这样?然后里面的页面,选图真的给了加分了,这个略带点灰的色彩,让画面质感提升了很多。板块效果风格上也把握得比较不错。
-----------------------
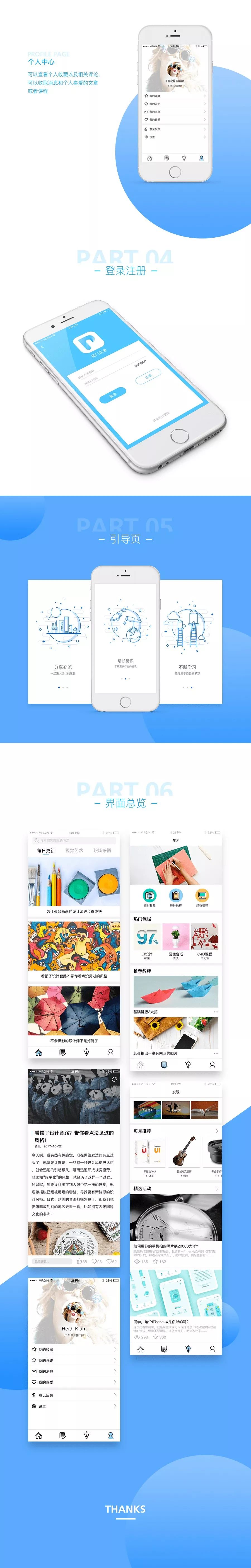
第十位入围奖

阿门点评:
其实你认真看页面功能设计,颇有意思,而且也有庞门正道的一些个人特色在里面,如果说毛病,那就是排版上有瑕疵,例如首页头图的文字已经明显太贴边了,会掉品质感。
优秀奖5名
猫王小王子音箱获得者!
优秀奖第一位
吴伟





阿门点评:
我打开这张图的第一感受,啊!好长!好长!
但是细节非常到位,选了黑色背景,其实很高风险的,黑色的优点就是效果特别容易出来吗,容易夺眼球,因为黑色天生就是COOL,详情你可以看一些游戏的官网或者专题设计,但是作为APP,如果真正落地,我不会选择黑色。
回到排版细节上,还是板块划分不够清晰的问题,例如设计资讯这部分,下面的每一条信息之间是有一定程度容易视觉混淆的,可以优化一下。
----------------
优秀奖第二位
廖丽-请call我毛毛

阿门点评:
启动图标和底部ICON我很喜欢,有特色和想法。
产品结构表现都简单很干净,选图也是加分项。
不过在小课堂的页面就比较花了,没有处理好画面的主次关系。
整体来说是非常优秀的一个作品。
----------------
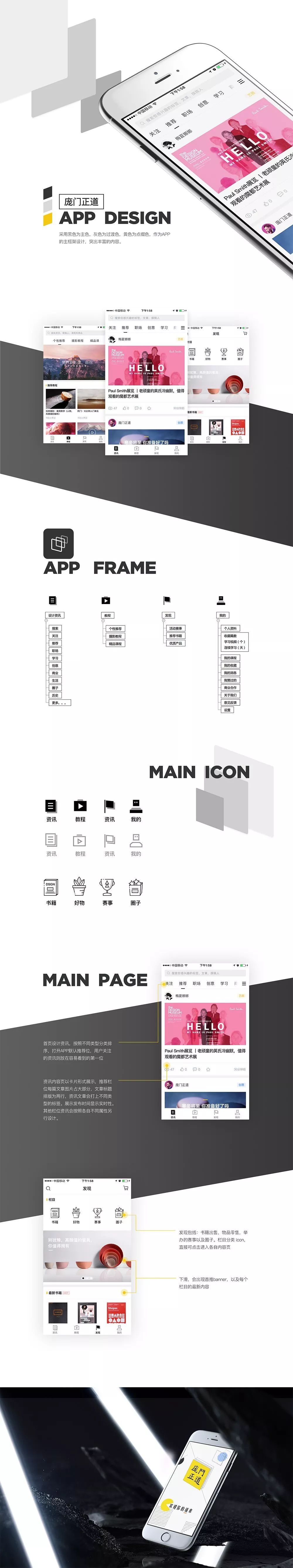
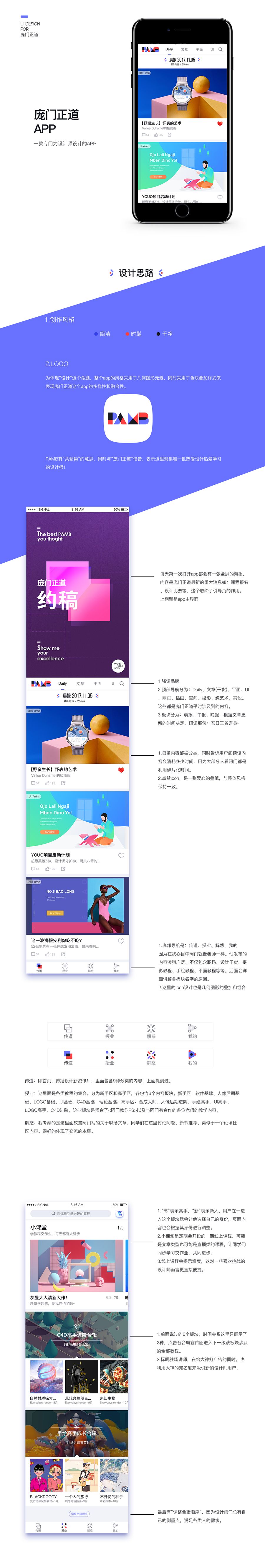
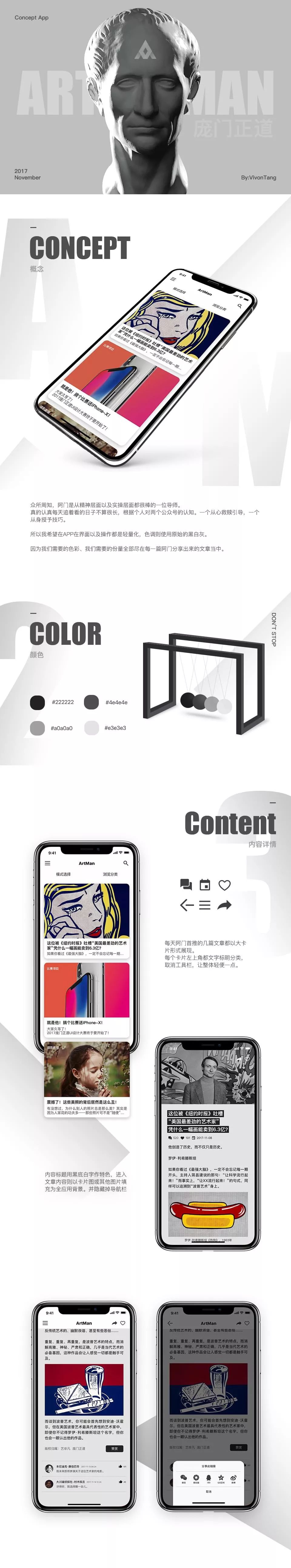
优秀奖第三位
Vivontang小峰峰


阿门点评:
小峰峰的这个设计,很大胆很个性。
图标也避开了很多人都喜欢用的P字,而是选择了A+M组成的简单三角形几何图形,这个是很具设计感的。
内文排版上,虽然还有点细节没有处理好,但是最后一页的“随机看”的设计,让我眼前一亮,这个是一个很走心的想法,点个赞。
----------------
优秀奖第四位
Camille




阿门点评:
产品结构清晰简单,风格上还是有点过度设计,其实可以去掉一些效果,不过她规划的教程分类,我个人比较喜欢,建议还是勤点看庞门正道,有的不止是教程啊。哈哈。
----------------
优秀奖第五位
闷闷




阿门点评:
又是一张比我的命还要长的效果图。
不过真的做得很到位了,基本上把一个完整的APP全部呈现出来,非常用心。
如果想看大图,在站酷搜索:庞门正道APP,就可以出来了,因为我很早就看到他提交到站酷了,目前有几十份在上面吧。
说下缺点,颜色太多了这个启动图标,骚得不行。
在菜单图标设计上,还是不够精炼,有一些多余的图形,可以简化。
--------------
第评委特别奖-田海
Wacom CTL-809手绘板获得者!





郗鉴老师点评:
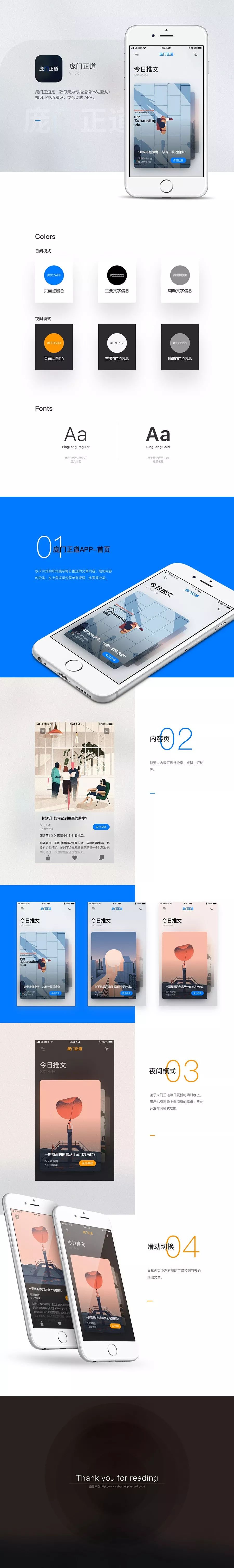
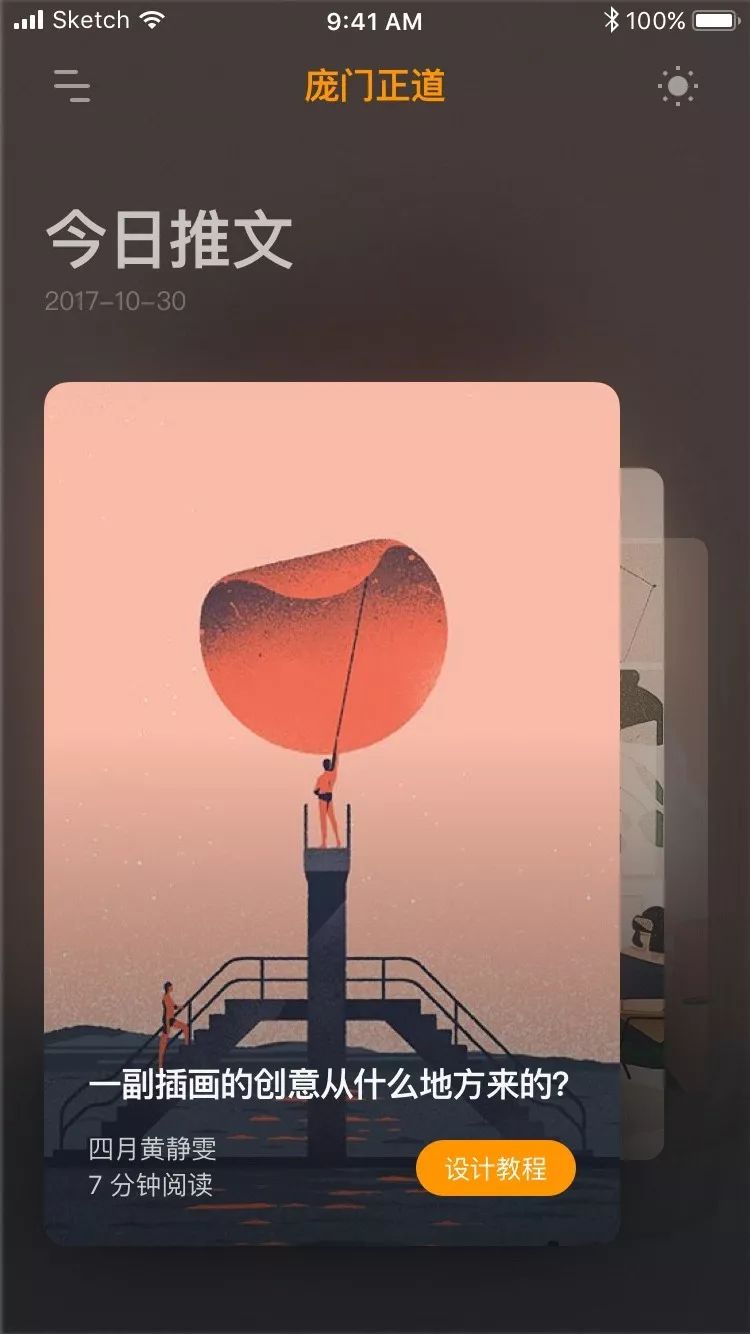
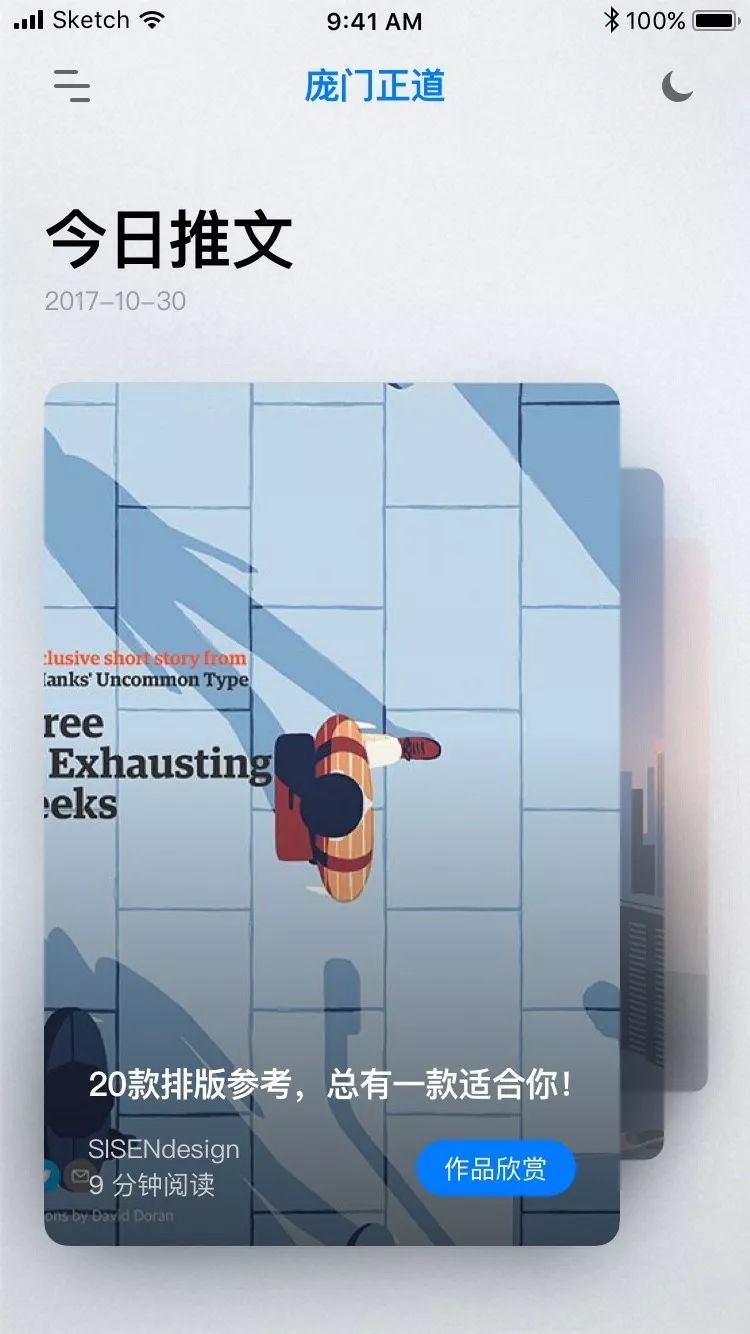
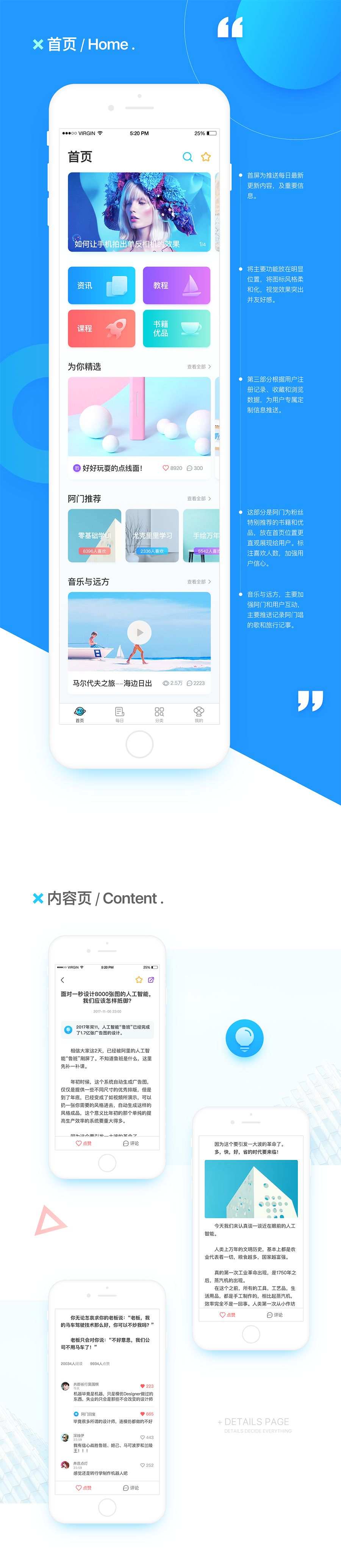
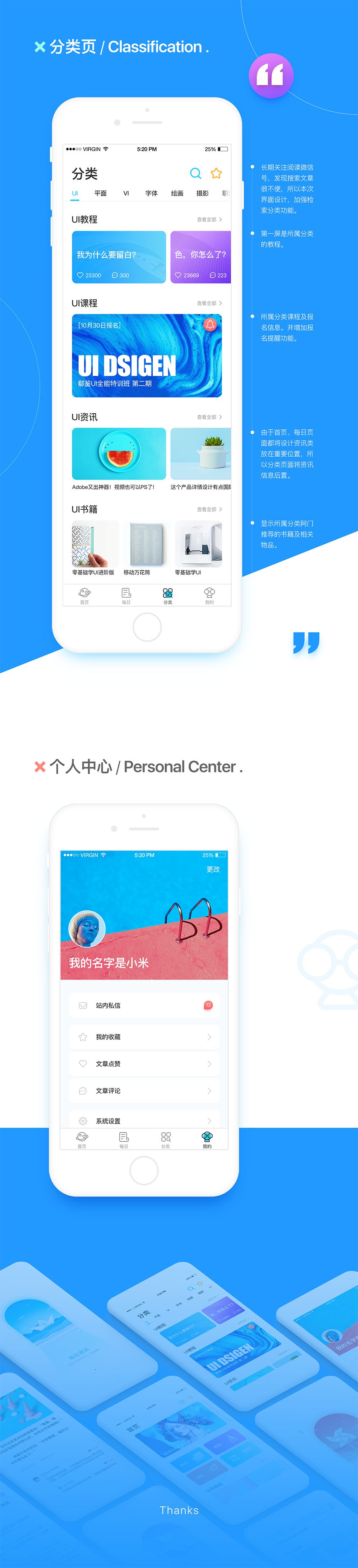
这份作品的首页设计十分极简,交互方式十分巧妙,加之日夜模式,作为一款阅读类产品其用户体验非常友好。
------------------
第评委特别奖-郗鉴
Wacom CTL-809手绘板获得者!



郗鉴老师点评:
Logo与引导页结合的很巧妙,引导页文字表达也很贴切,有代入感,并且加深了品牌概念。
必做页面完整,整个APP设计语言一致,页面色彩搭配合理,配图符合页面色调,图片空间感与调性一致。
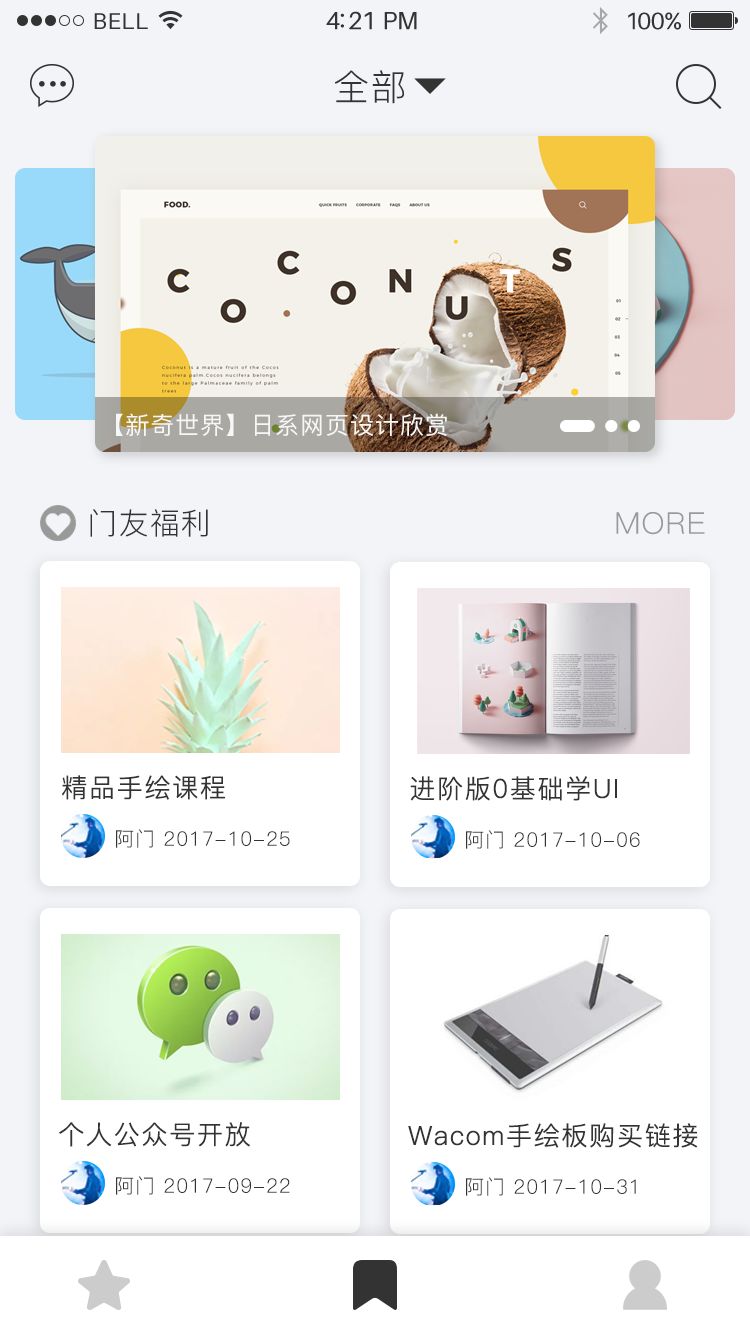
首页核心信息展示清晰,板块之间间隔合理。功能入口区域色彩区分明确,图标表现方式统一,并且符合页面调性。首页上有一个“音乐与远方”的板块,可见作者很用心理解庞门正道并将其展现出来。
内容页文字排版清晰,行距与字间距合理,标题、正文、评论等信息层级明确,页面图标、配图符合整体设计调性。
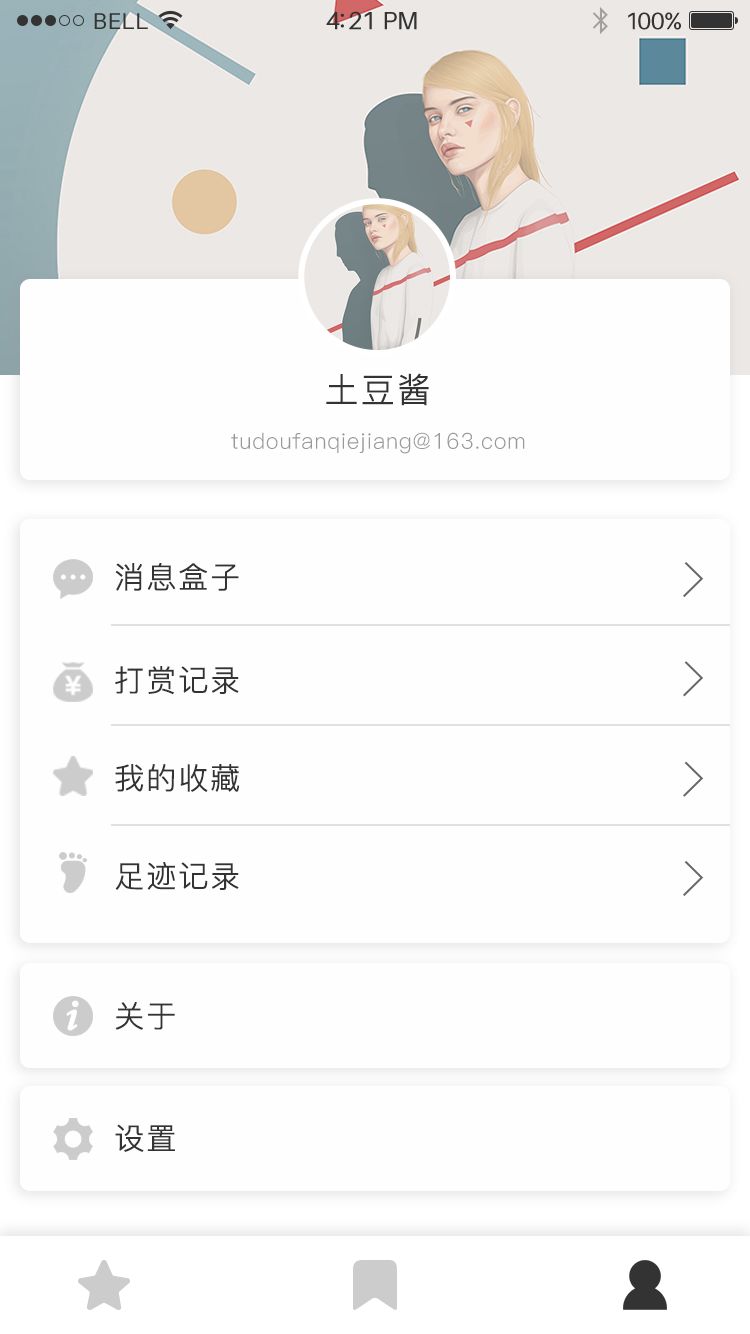
分类页面信息表达与层级明确,我的页面设计风格与之前页面保持一致。
交互功能上,信息架构完整,基础交互功能都有体现。
排版展示上,版面风格与整体设计风格相符,字体、配色、板块间距合理,有层次感,整体视觉舒适。
此作品,品牌传递感不错,信息层级明确,注重页面细节,界面美观,有较强落地感。
------------------
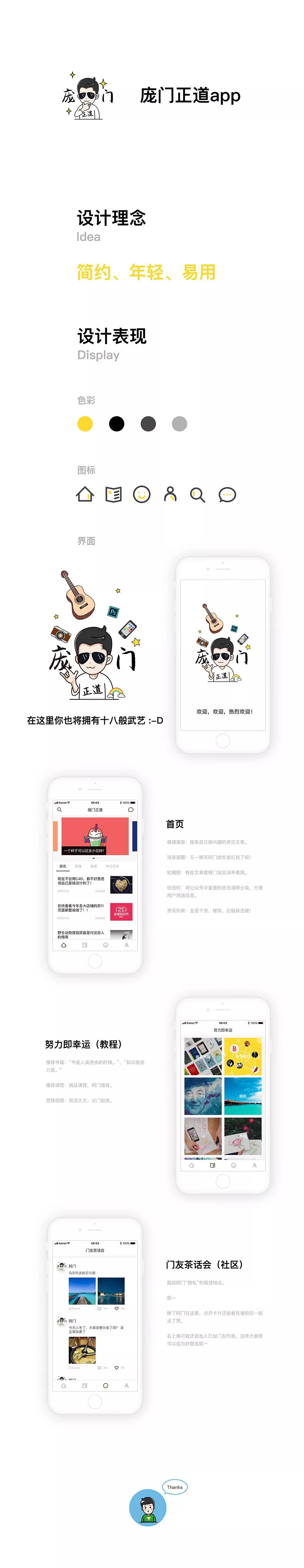
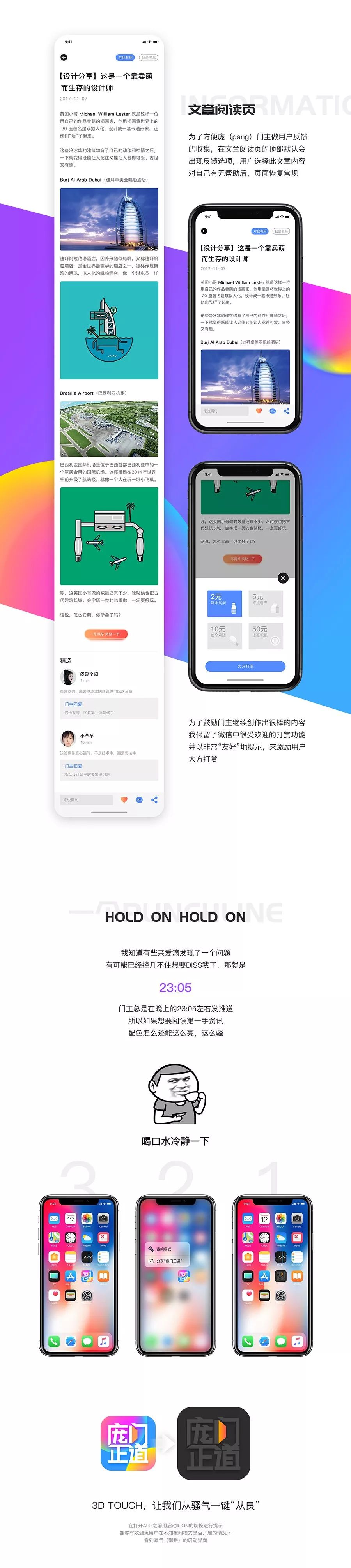
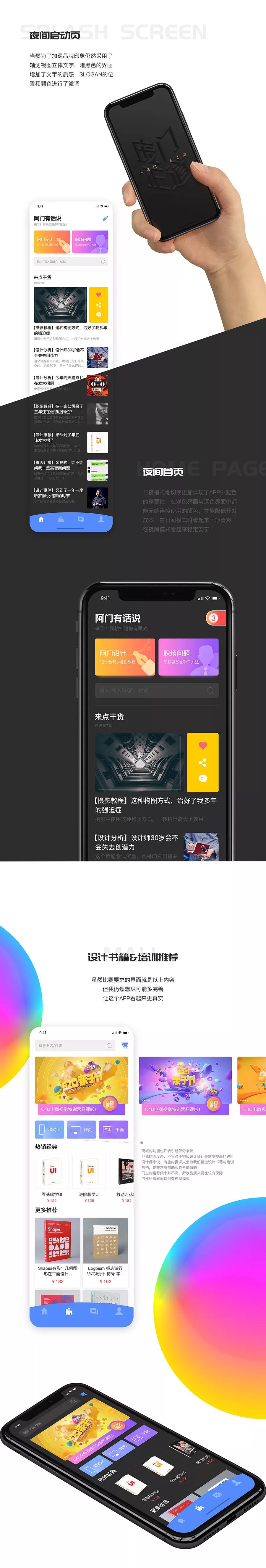
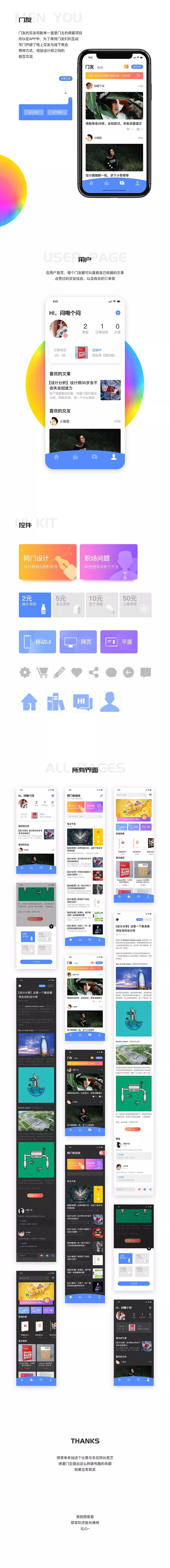
第三名
WACOM PTH-651手绘板获得者!


郗鉴老师点评:
必做页面完整,整个APP的设计语言一致,色彩搭配协调,配图也很符合设计的调性,并且没有基础的错误出现。
首页设计功能展示完整,设计细节丰富,文字排版有层次。功能入口区域用不同颜色区分明确,用户选择方便。
内容页,很多功能有完整的展现,如点赞、收藏、评论、日期等,落地感很强,不止是一款视觉表现的概念APP,考虑很全面。文字有轻有重,层级的表现很好。
引导页,插画风格统一,符合传达意图。
讨论页,从门友互动的点出发,增强了活跃度,设计布局与创意想法也很棒。
排版展示上,文字大小、排版布局,元素间距舒适,空间层次运用的也不错,作品阐述信息明确清晰。
此作品,页面层级明确,核心信息展示清晰,没有过多的炫技。功能布局合理,较强的落地感又不失美观度。
阿门点评:
这个作品最大的特点就是:轻快。
结构很简单,很明确,但是细节很足,从图标的设计,启动页面的卡通设计,都可以看出非常用心。在产品规划上,别出心裁地加了一些目前没有的功能,例如话题讨论频道,收藏分类等。都是从用户角度深入思考过的。
大家可以点击大图看到一些细节。
-------------
第二名
佳能750D单反相机获得者!


本来还有好几张动态图,但是文件太大了,我反复压缩都无法压到2M而又能看的样子,所以放弃了。

田海老师评语:这份作品功能非常强大但交互逻辑清晰,并没有显得臃肿,如果在视觉表现层面再细致一些将是非常优秀的产品设计。
阿门评语:
产品机构及交互逻辑清晰,风格上紧贴潮流,在课程和设计好物上的花功夫可以看出对庞门正道的研究是下了心思的。
如果说不足的话,第一是ICON的设计还不够精炼,第二是关于课程的分类那里,其实使用头像比使用图形更可以让人觉得真实感和亲和力,这个是需要从用户心理学的角度思考,而不是单纯的设计中的视觉表现层面。
-------------------------------------------
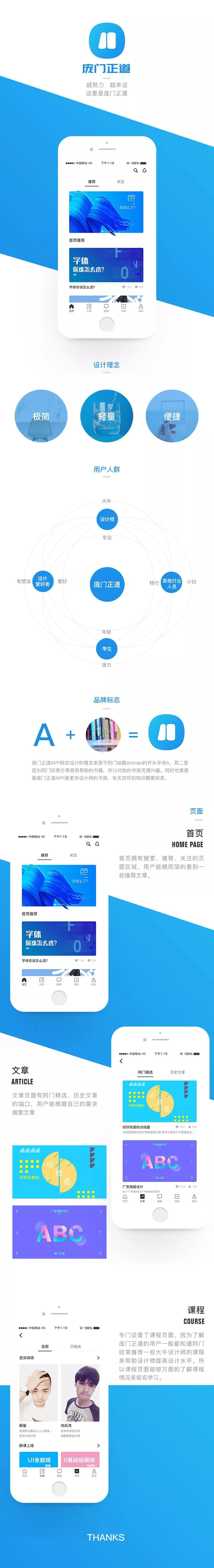
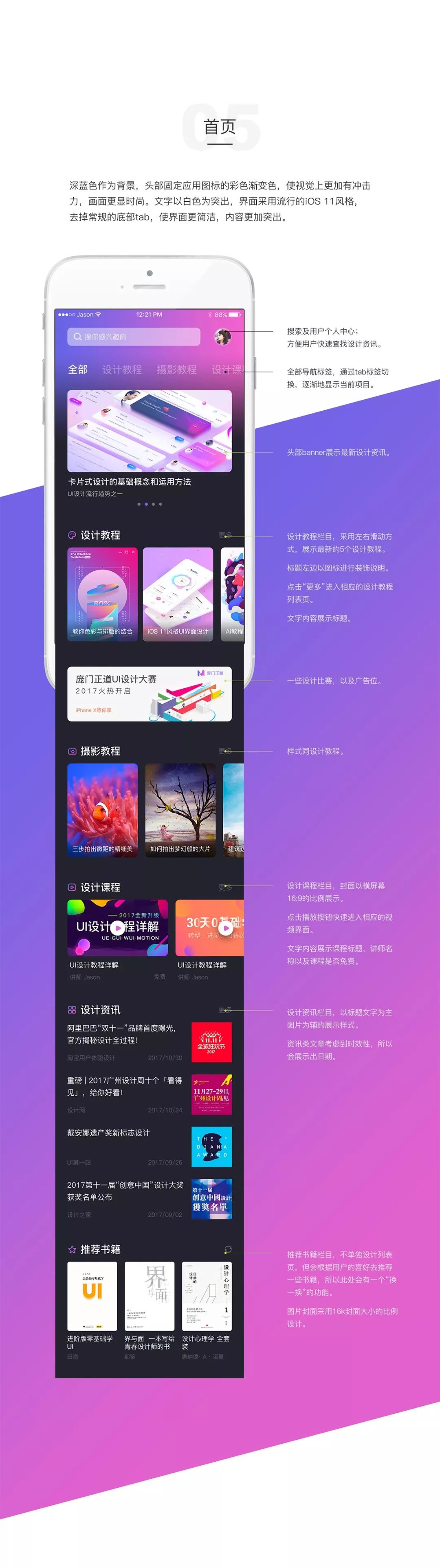
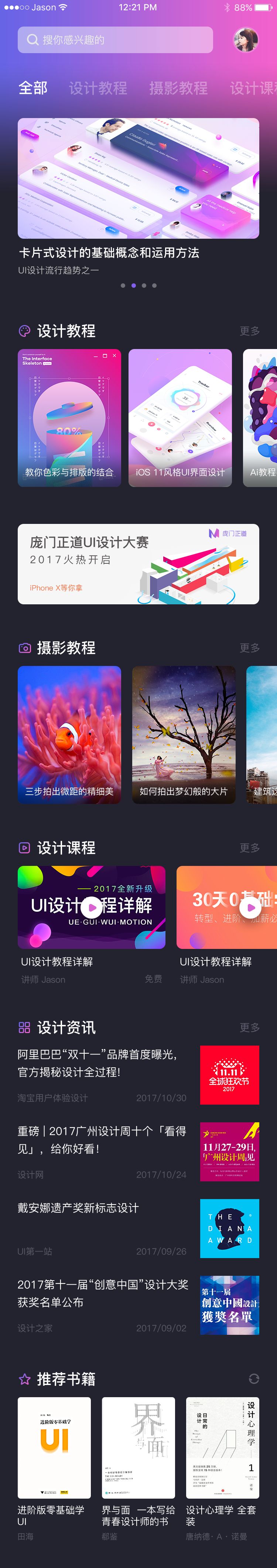
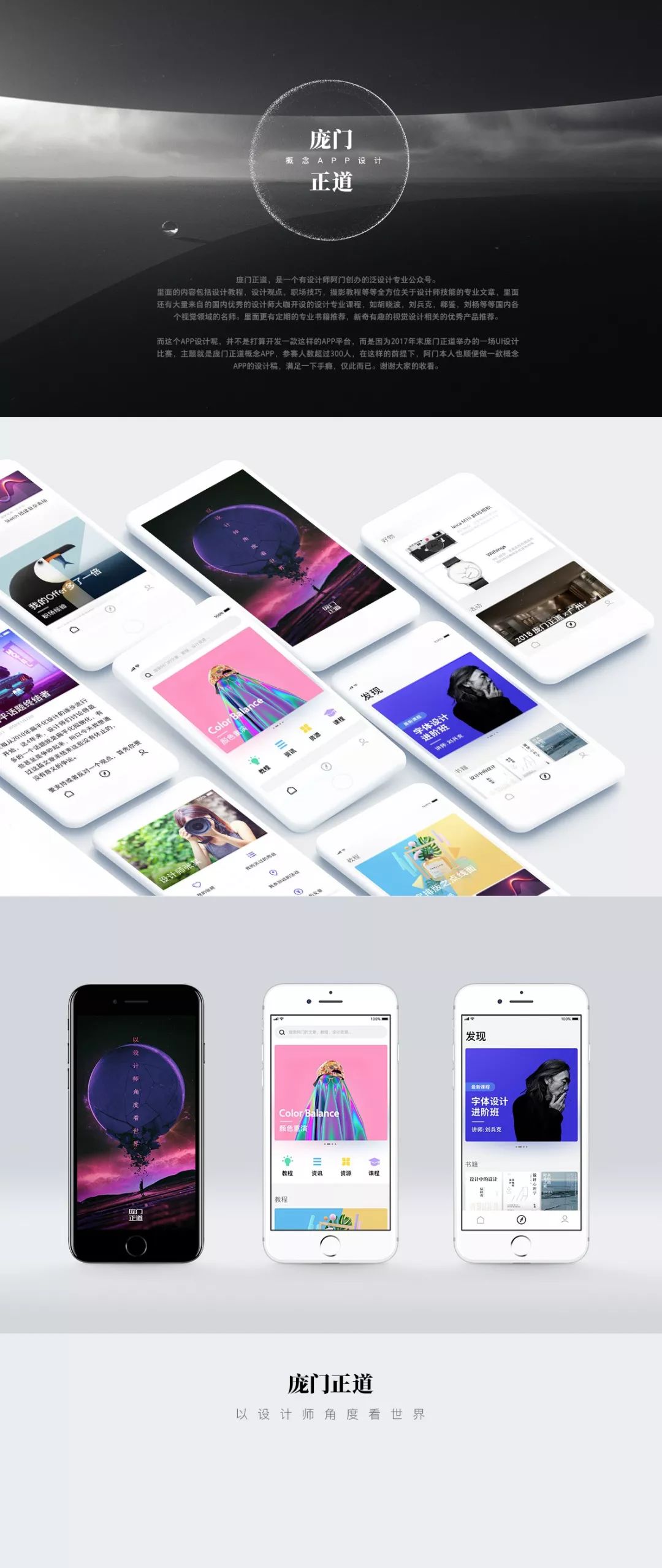
第一名
iPhone-x获得者!





田海老师点评:
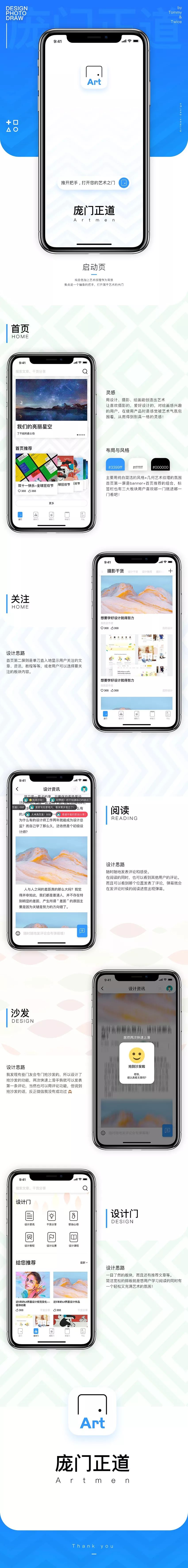
这份作品从图标到界面设计元素都呈现统一的视觉风格,并且从作品展示设计上也可以看出作者具有优秀的设计能力。此外,该方案的产品交互逻辑简洁而又清晰,非常不错。
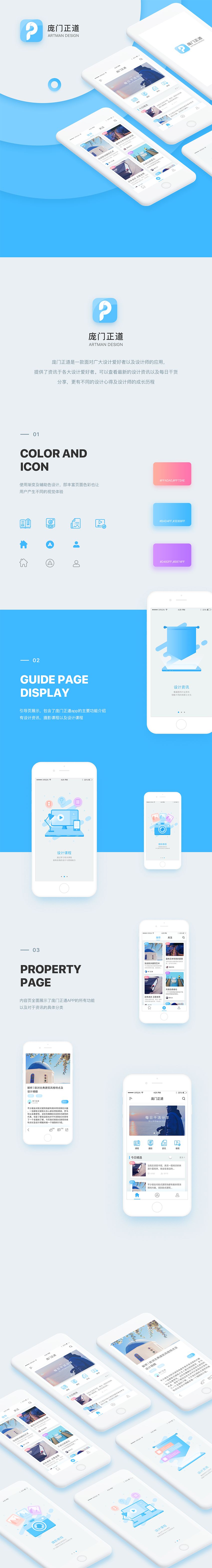
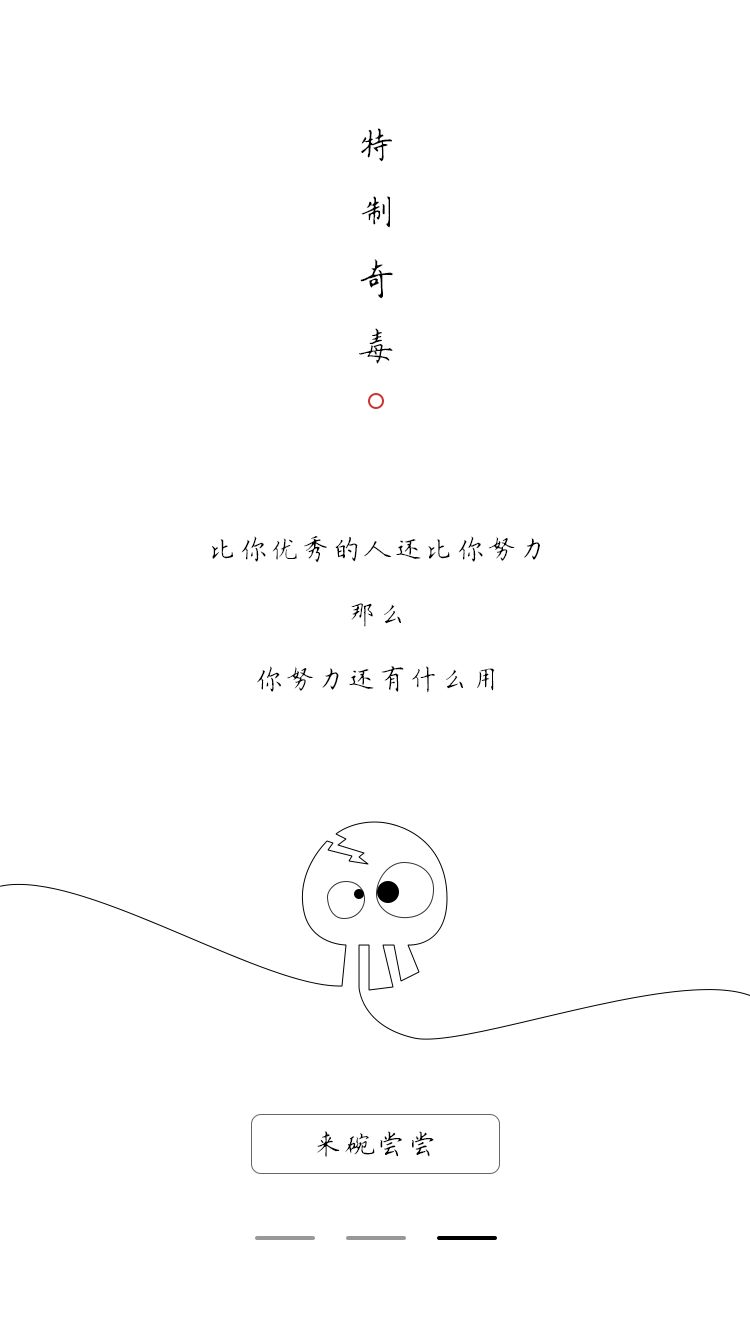
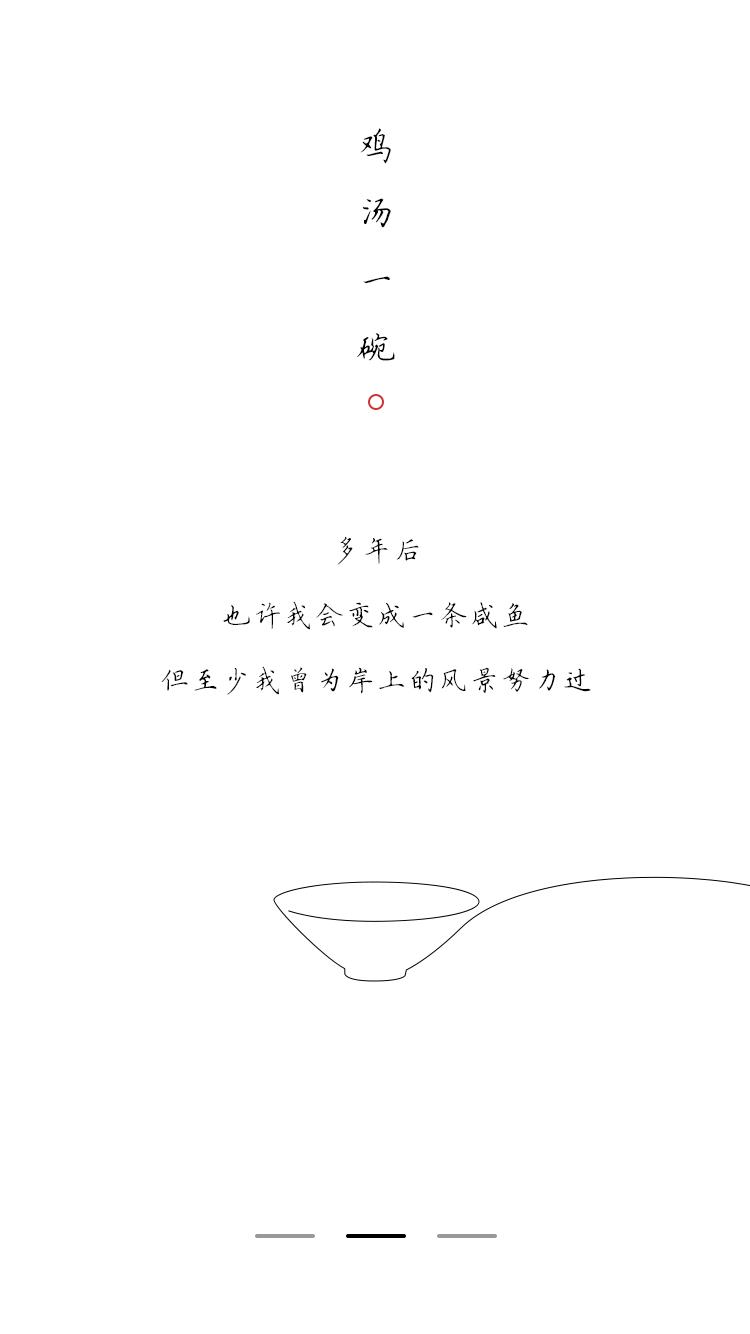
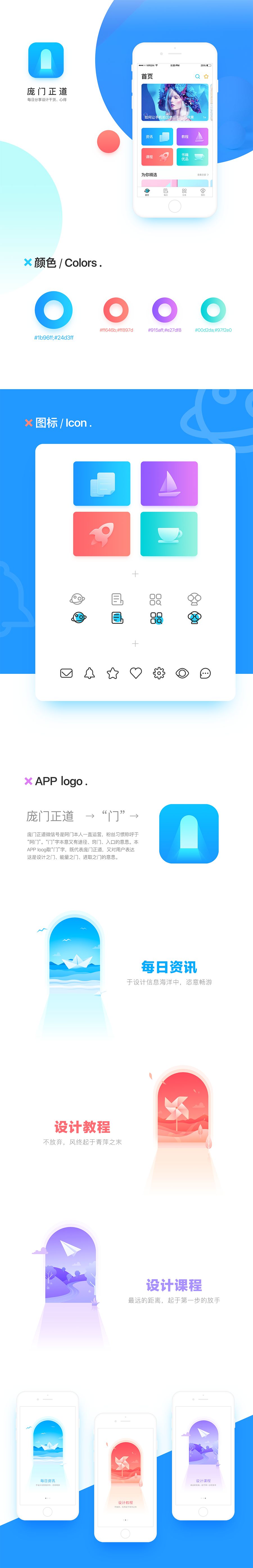
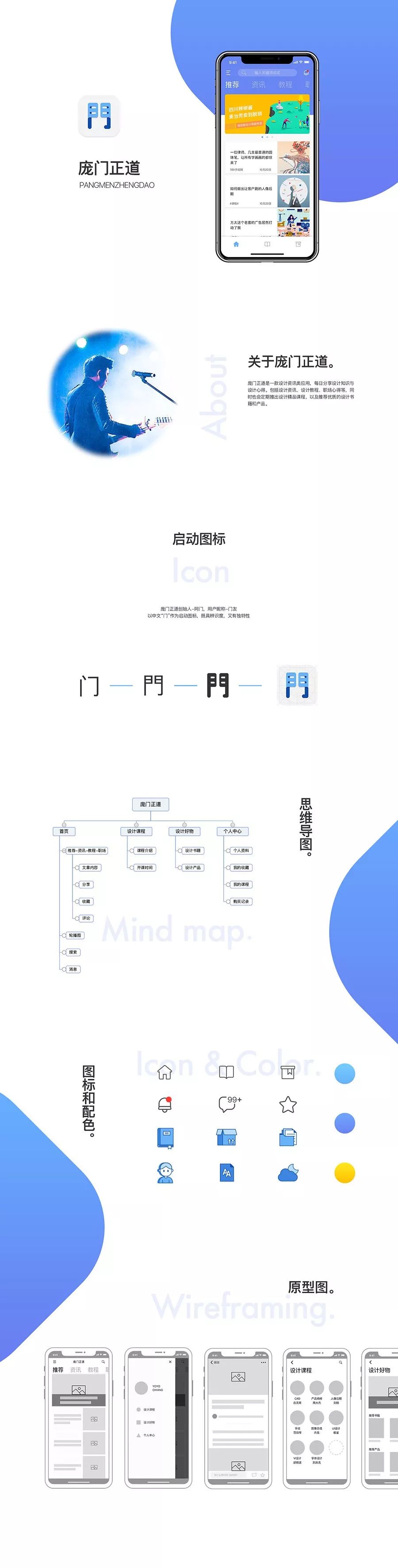
郗鉴老师点评:
在蓝色偏多的设计作品中,红色应用的眼前一亮,色调搭配选择上也很合理,饱和度统一,页面中的应用也很合适。
logo设计在APPlogo的应用上很合适,简洁明晰,在手机桌面端的应用也很合理。icon设计感统一、有细节,符合页面整体风格。
主页展示功能非常明确直接,便于用户关注核心功能,配图符合整体设计风格与色调,基础功能也展现完整。
启动页设计感非常棒,细节表现良好。
排版展示上,文字、元素间距舒适,布局合理层次分明,整体非常有设计感。
此作品,设计细节丰富,功能表达完整,页面布局合理,排版展示细腻。
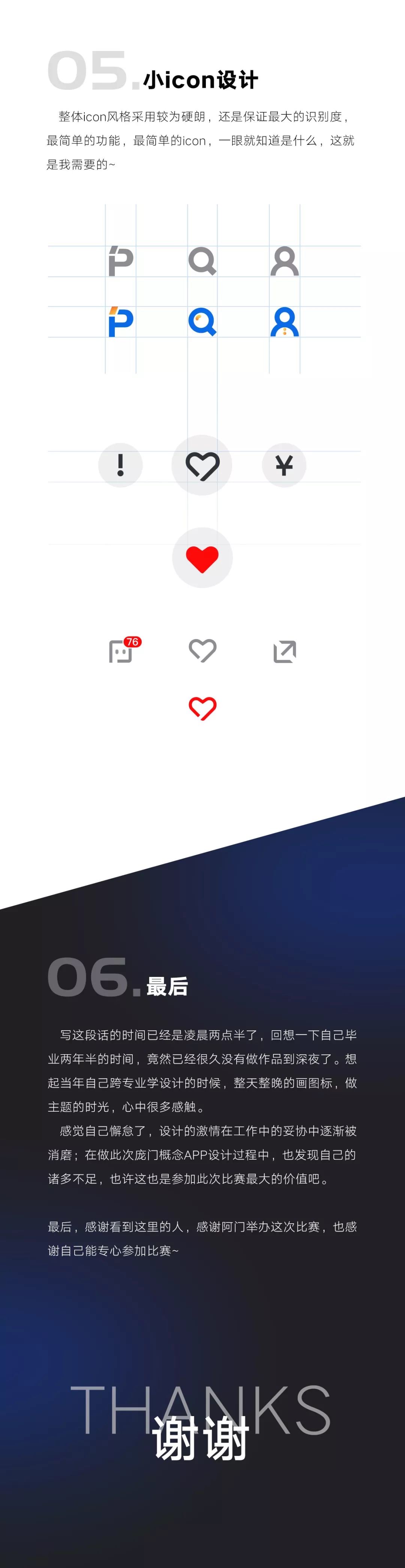
阿门点评:
这个设计,从产品规划的角度非常接近我最想要的样子,也就是可以知道作者非常接近客户的需求,看得出真的是长期关注着的设计师之一了。
而配色上,icon使用了红色,有点意外,毕竟庞门正道的印象色彩是蓝色,不过这个不是重点,可能她觉得我很红,所以就用红色呢!!
在页面风格设计,到细节落地,都是目前最潮到设计风格之一了,没有多少毛病可以挑。在个人页面到小图标设计上,故意多加了一笔,让整个设计独特性狠狠地加强了,值得加分地小细节。
整体来说,贴近需求,干净,漂亮。
非常用心的作品,值得送出这台iPhone-X。
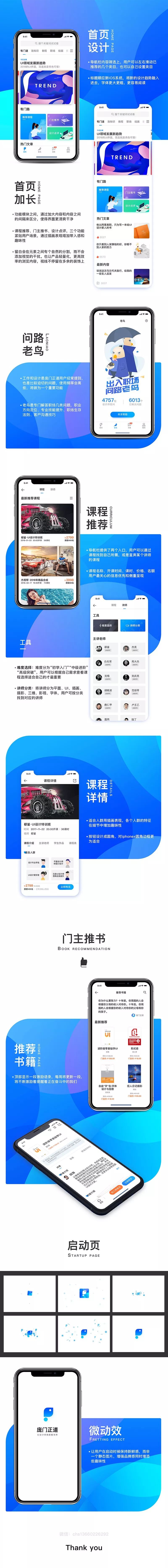
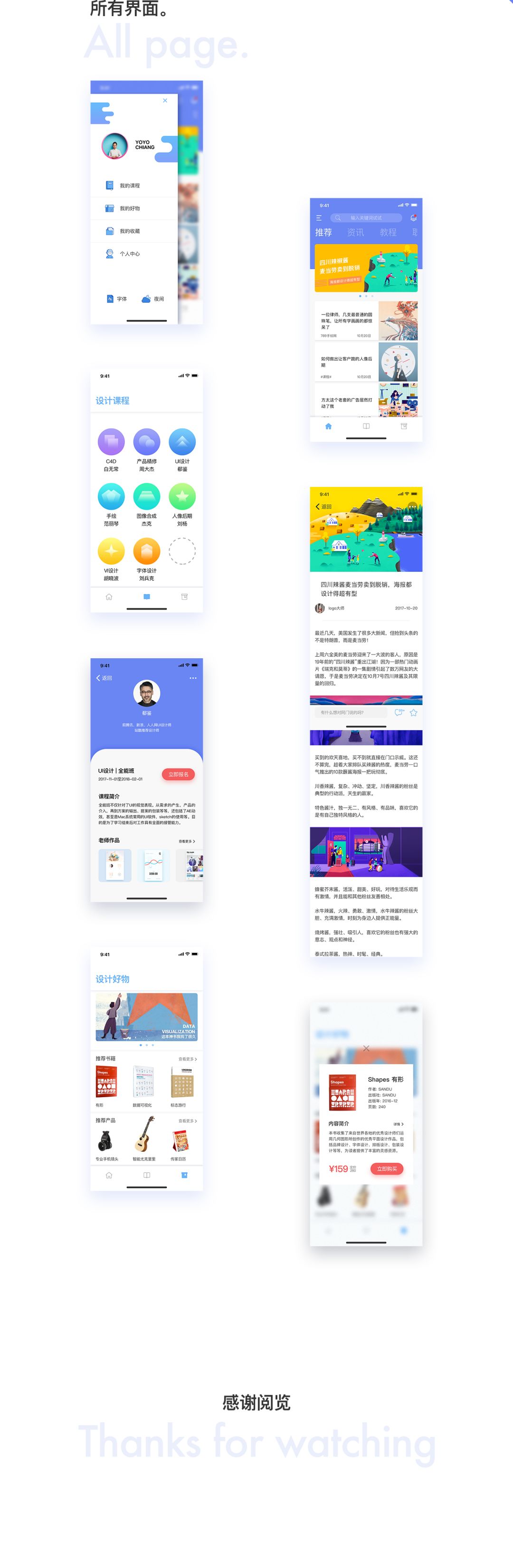
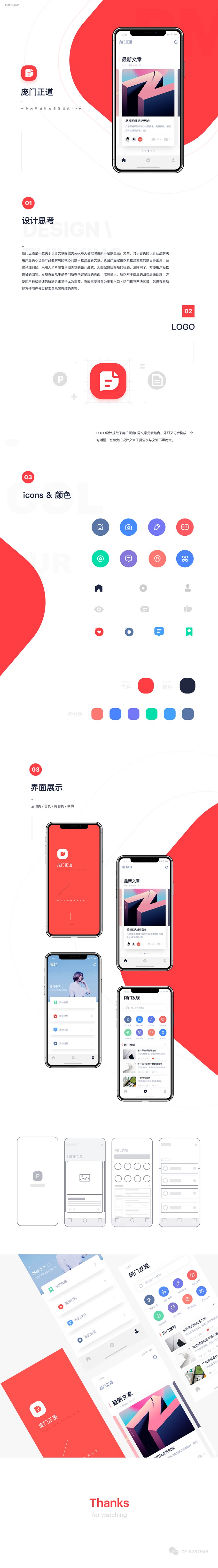
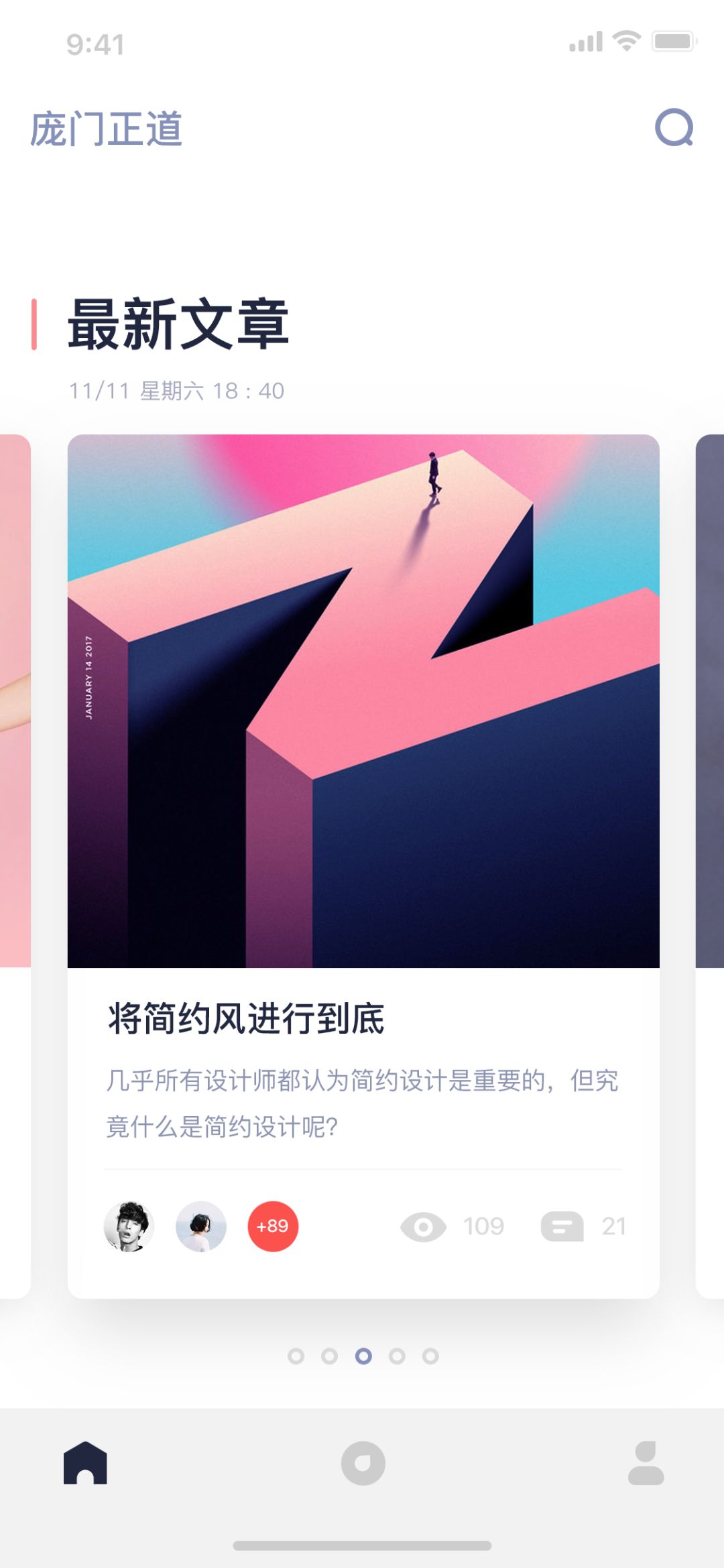
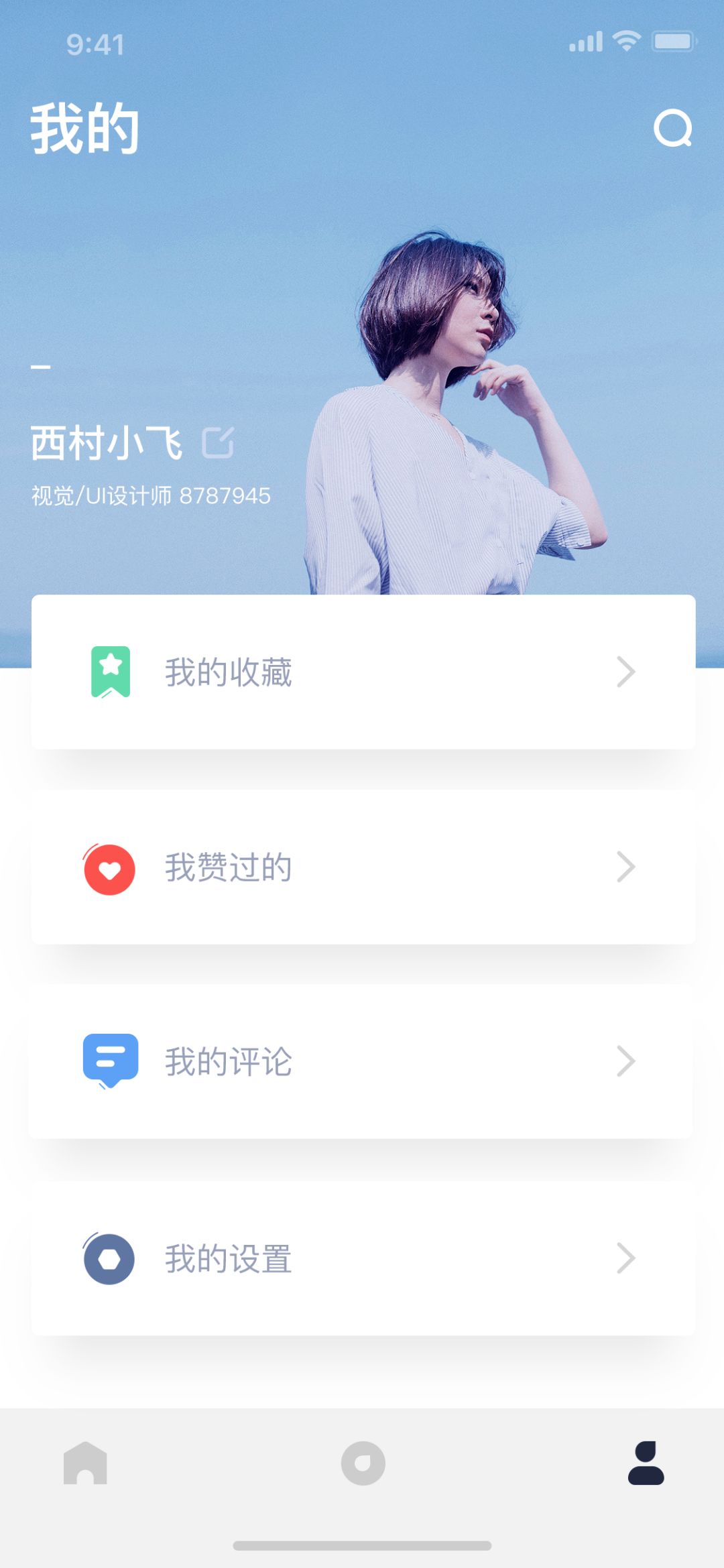
文章的最后,
放上我个人为自己规划设计的一款。

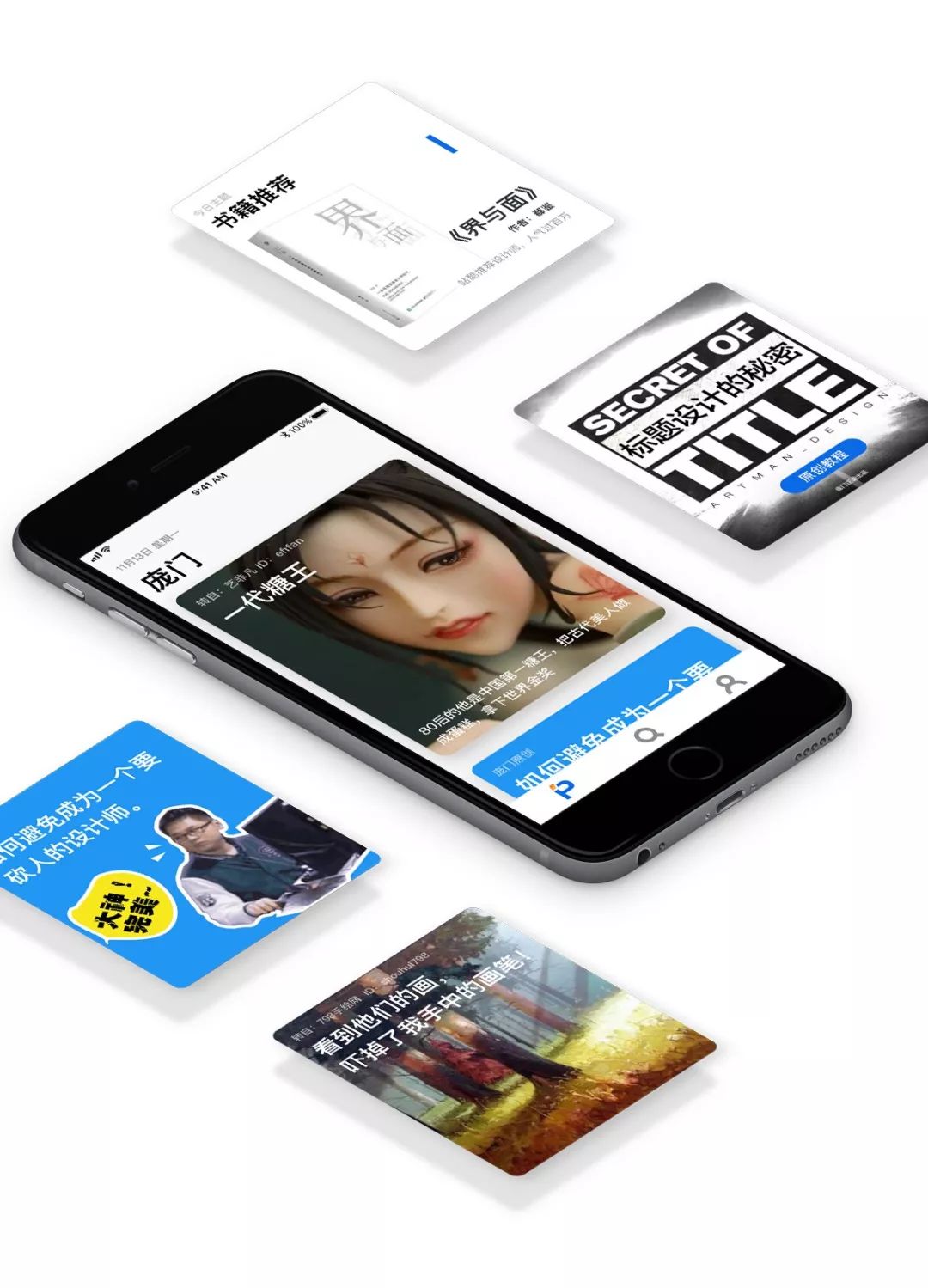
首页

发现页

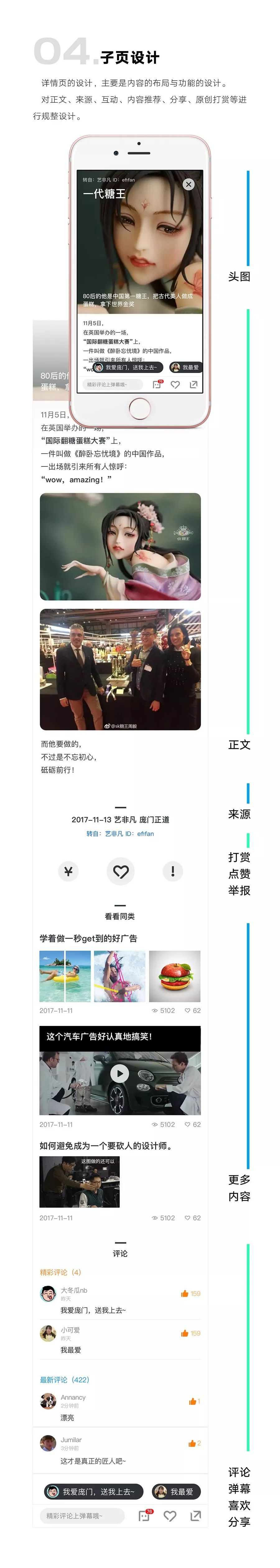
文章详情页

个人中心页
整个产品规划,站在我本人和用户的角度都思考了一遍,用户最关心都是什么?从我长期得到的回复反馈,知道大家最关心的内容,所以都呈现在个人中心里了。
大家是否也是这样想的?
经过了这次漫长的比赛,
我有很大的收获,
第一就是举办比赛不要把作业做得过大,这样在执行和评选方面都很吃力,宁愿少吃多餐,也就是小比赛经常举办,比一个超大的比赛要更能带动大家学习的气氛。
第二就是,原来门友里真的已经拥有了方方面面的设计达人,高手,希望以后这样的高手越来越多,高手来是否如何正确做一个优秀的设计图,新人可以参与顺便学习如何才可以拉近和高手大咖之间大举例。
最后非常非常非常感谢大家的积极参与。
我们2018年只举办更多是设计比赛,推进大家的学习气氛和执行水平!
多谢
-爱你的阿门!
20180206
尽快发,马上快递停运了!别让奖品在我这里过年!
越努力,越幸运。
这里是庞门正道。
以上是关于庞门正道UI设计大赛结果公布!看看iPhone-X谁拿走了?的主要内容,如果未能解决你的问题,请参考以下文章
20强名单公布!2021 OceanBase 数据库大赛决赛酣战在即!