微信Android客户端的原型设计——“扫一扫”功能
Posted 数艺社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信Android客户端的原型设计——“扫一扫”功能相关的知识,希望对你有一定的参考价值。
微信,是一个生活方式
概述
首先,我们先针对微信android客户端原型设计中的公共元件的制作进行一系列的讲解,因为它们在后续设计的各个模块中会被多次应用。
微信Andrid客户端原型设计中需要涉及的4大功能模块包括“微信”“通讯录”“发现”和“我”,其中最主要的设计模块在于微信首页的设计,而其他具体要实现的主要功能点如下面表格所示。

准备工作
在开始练习之前,我们先对本章涉及的常用操作做下说明,后面的步骤讲解中将不再赘述。
截图功能的应用
不管是在日常练习还是在实际应用中,截图功能的使用情况会非常多,而截图获取的图片主要用来参考颜色和布局,或者是方便采用截图中的某个图标。
针对截图功能的使用,操作步骤如下。
(1) 打开要截取的图片,或者当前屏幕显示的是其他某个软件的界面,如我们从手机微信客户端截图后传到电脑上的图片,如图所示。

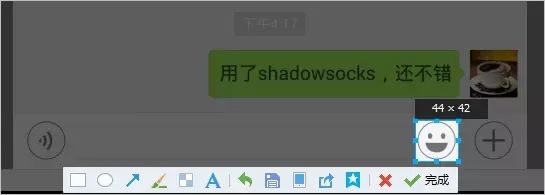
(2)打开截图排列中的第2张图片,我们的目的是想使用图片中下方输入框左边和右边的几个图标,这里我们可以使用第三方系统自带的截图功能,如QQ桌面客户端的截图功能(快捷键Ctrl+Alt+A)进行截图,并选取需要的图标部分,如图所示。

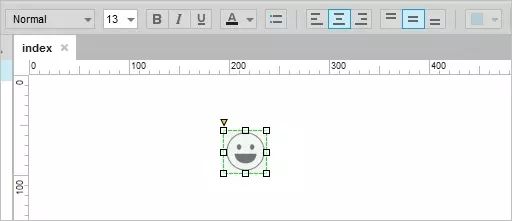
(3)单击“完成”选项后,截出的图片即存储在系统剪切板中,然后在Axure的设计区域里直接按快捷键Ctrl+V粘贴到指定位置即可,如图所示。

吸管工具的应用
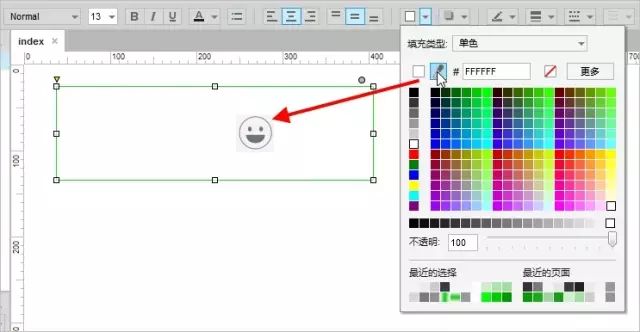
针对“吸管工具” 的运用,如我们想设计矩形区域的背景色与截图图标背景色一致,可使用“吸管工具” 吸取图标周边的颜色作为背景色,避免通过肉眼观察设置颜色所带来的不准确性,如图所示。

移动“吸管工具” 到图标周边的灰色区域,单击吸取所需要的颜色,即可设置背景矩形的颜色和图标背景颜色一致。
客户端截图准备
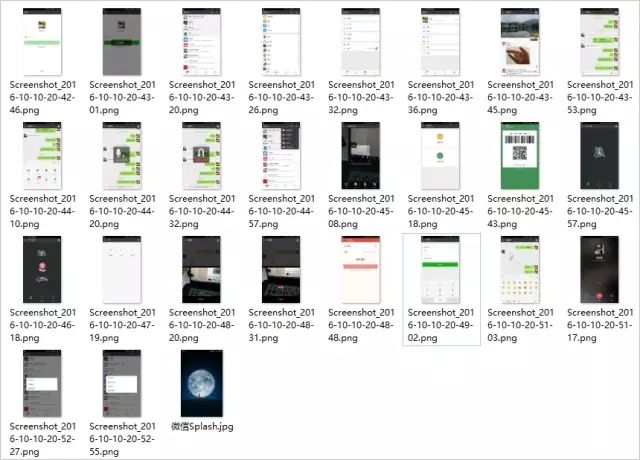
为了能获取微信客户端界面上各个部分的颜色和图标等资源,请先在手机上打开微信Android客户端,然后对需要的界面进行截图,再将手机上保存的截图发到电脑上,后面在设计的过程中可通过“吸管工具” 吸取截图中的颜色,或者截取截图中的图标等资源。
下图所示的是根据需要截取的一些图片效果。例如,当我们在新建按钮元件的时候,只要打开带有绿色按钮的截图,就可以参考并吸取绿色按钮中的背景颜色。

设计公共元件库——设置“扫一扫”功能
在开始微信Android客户端的原型设计之前,我们先设计一个公共的元件库,这些元件在微信Android客户端原型设计中会被多次使用。
为了统一原型的大小,默认微信Android手机客户端的分辨率大小为480×800,且后面的相关元件大小设计也参考此大小。
视频教程
新建元件库
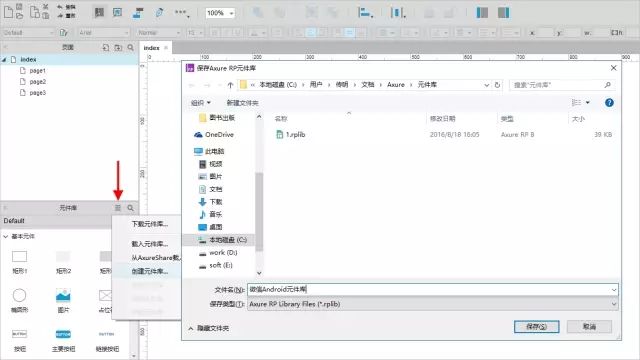
从元件库的菜单中选择“创建元件库...”选项,在弹出的文件保存对话框中,输入元件库的名字“微信Android元件库”,如图所示。

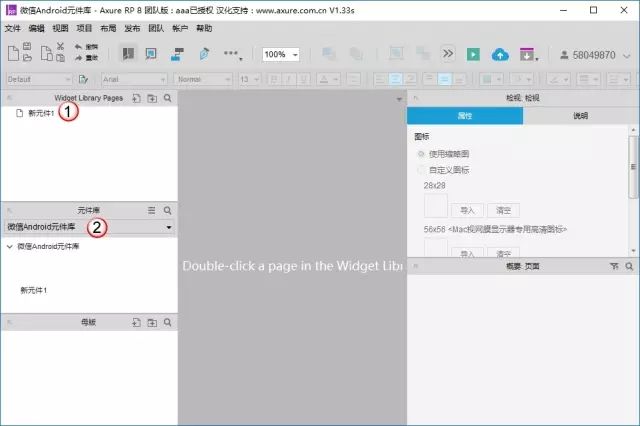
此时系统会重新打开一个Axure实例,启动一个新的工作环境,并默认建立一个新的元件即“新元件1”,当前元件库也会默认加载这个新的元件库,如图所示。

设置“扫一扫”功能
• 技术掌握:
形状相减操作、循环处理、移动、显示和隐藏事件。
• 思路指导:
二维码扫描是一个循环显示的动画,因此需要考虑如何实现循环效果,常用的方法是通过在不同的状态间来回切换来实现,如隐藏/显示和选中/取消选中,并且要在一开始就要触发其中的一个状态,然后在另外一个状态中改变为相反的状态,从而达到循环的目的。
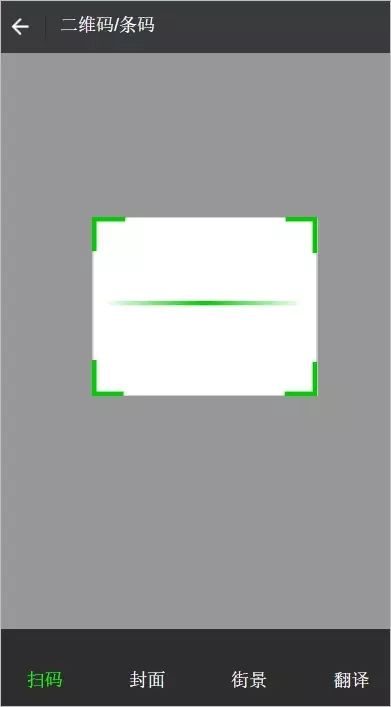
★ 实例目标
通过循环方式实现微信二维码动态扫描效果。
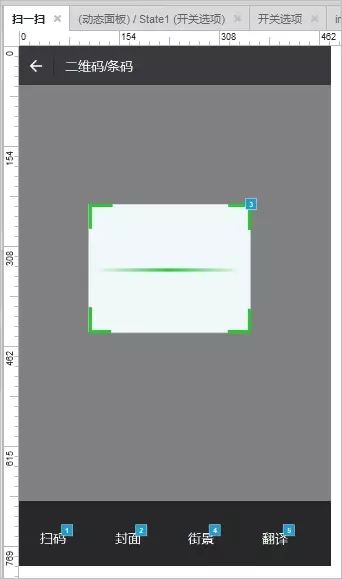
完成后的效果如图所示。

★ 实例步骤
01 新建元件
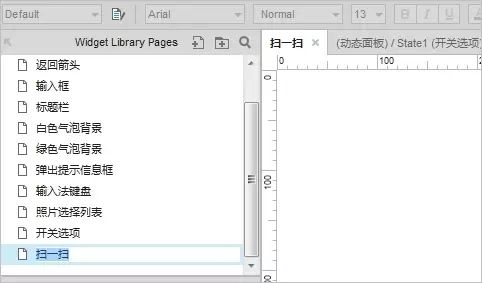
单击Widget Library Pages右边的添加元件图标,新增一个元件,并重新命名为“扫一扫”,如图所示。

02 界面布局
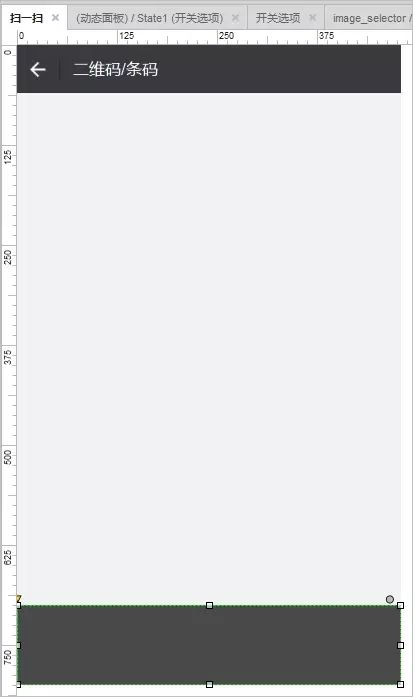
(1)复制12.3小节里的“实例:制作标题栏”内容中制作好的标题栏,修改文字内容为“二维码/条码”,然后添加一个无边框灰色矩形作为背景,设置矩形大小为480×740。再添加一个无边框矩形,设置矩形大小为480×100,设置矩形背景颜色为黑色,作为下方菜单栏,设置透明度为60,底部与背景矩形对齐,如图所示。

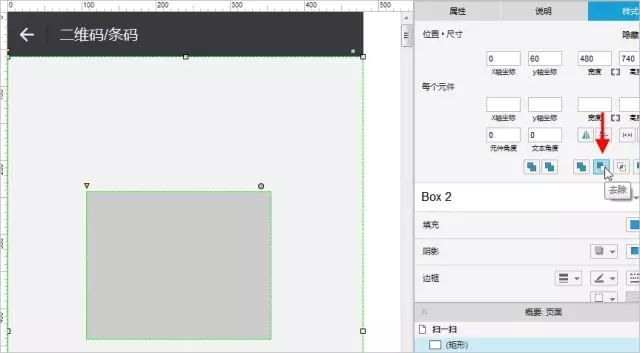
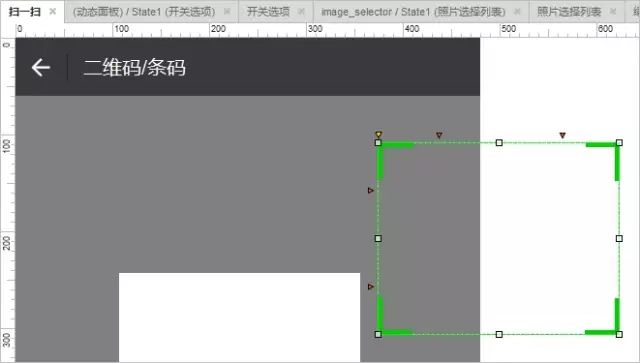
(2)添加一个大小为250×200的矩形放在背景中间,用背景和它做“减法”,以抠除掉中间区域,选中背景和这个矩形框,选择“去除”操作,使其中间出现镂空的效果,如图所示。

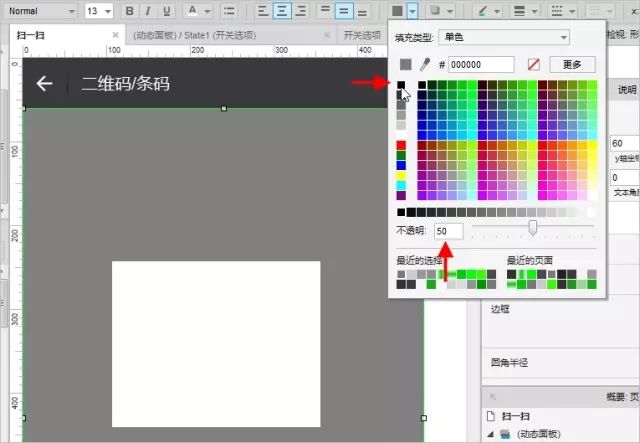
(3)设置背景为黑色半透明效果,如图所示。

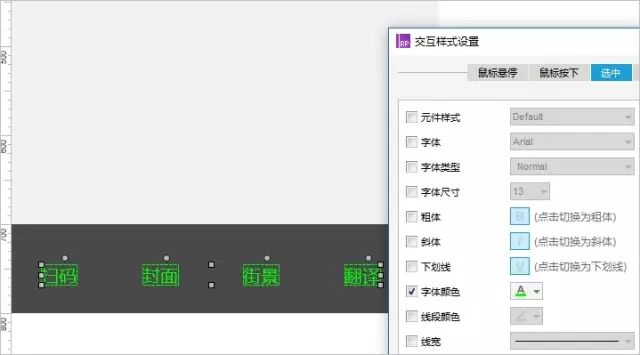
(4)添加4个文本标签,设置标签字体颜色为白色,字体大小为20,然后放在下方菜单栏上,并呈水平平均分布样式进行排列。为了简洁,这里不设置图标,只设置4个标签的交互样式,且设置选中文字的样式为绿色,如图所示。

(5)选中4个标签,单击鼠标右键设置选项组名称为scan_menus,保证在单击设置选中时只会有一个始终保持选中状态,如图所示。

(6)使用Photoshop制作一个透明的二维码扫描框,设置框体大小为250×200,如果不会使用Photoshop,直接选择一个矩形框代替即可,并将它命名为frame,如图所示。

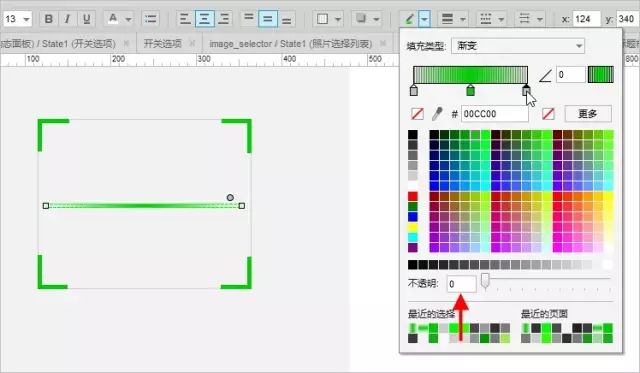
(7)添加一条水平线作模拟扫描时上下移动的线,设置宽度为230,线宽为最粗样式,设置线条颜色为渐变色,中间为绿色,左右两边为绿色但透明度设置为0,渐变角度为0,并命名为scan_line,如图所示。

( 8 ) 选中扫描框frame和扫描线scan_line, 并单击鼠标右键转换为动态面板,同时命名为scaner,如图所示。

03 事件处理
(1)添加控制元件事件
该事件为一个循环上下移动的动画效果,循环的处理方法是使用元件的显示与隐藏事件来进行控制,在显示后隐藏,隐藏后再显示,如此循环往复。
在扫描框动态面板scaner里添加一个热区元件,并命名为control,用来处理事件逻辑,设置热区大小为50×50(由于不可见,大小也可随意设置)。
(2)添加热区元件control的隐藏与显示事件
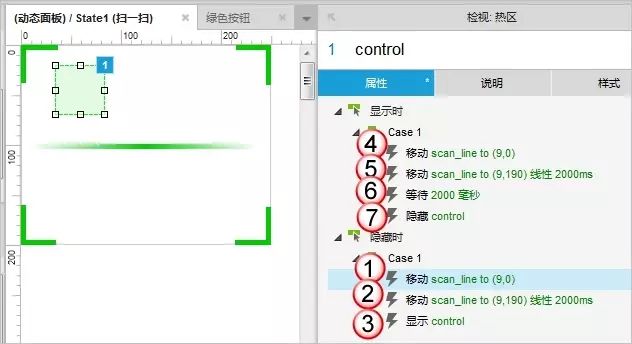
虽然热区元件control本身并不可见,但也可以处理它的隐藏与显示事件,这里分别添加热区元件control隐藏与显示事件,如图所示。

① 在隐藏事件里,移动扫描线到最上方(9,0)位置。
② 开始移动扫描线到下方(9,190)位置,配合线性动画,时长为2秒,即2000ms。
③ 动画结束后,显示热区control。
④ 触发热区元件control的显示事件,这时再次移动扫描线到最上方(9,0)位置。
⑤ 开始移动扫描线到下方(9,190)位置,配合线性动画,时长2秒,即2000ms。
⑥ 等待2秒后动画执行完成。
⑦ 动画结束后,隐藏热区元件control,这时会触发隐藏事件,会返回到第1步,即开始循环。
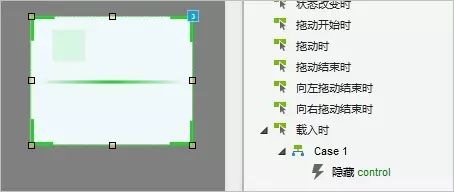
(3)添加动态面板scaner的载入事件
在载入时先隐藏热区元件control,用来触发热区元件control的隐藏事件,如图所示。

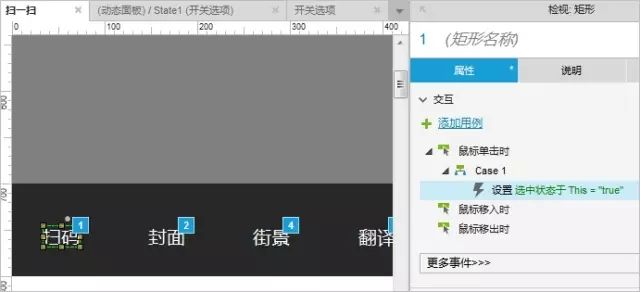
(4)添加下方菜单栏中几个标签的单击事件
单击菜单标签后,设置当前标签为选中状态,这样菜单标签会显示为绿色样式,如图所示。

(5)将这个事件复制到其他3个标签上,完成设置。
04 按快捷键F5预览
预览时,扫描线会呈现上下循环移动的显示效果。
“扫一扫”功能的应用
01 界面布局
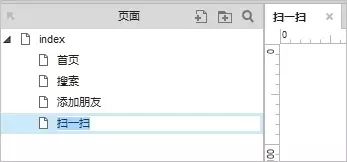
(1)新添加一个页面,并命名为扫一扫,如图所示。

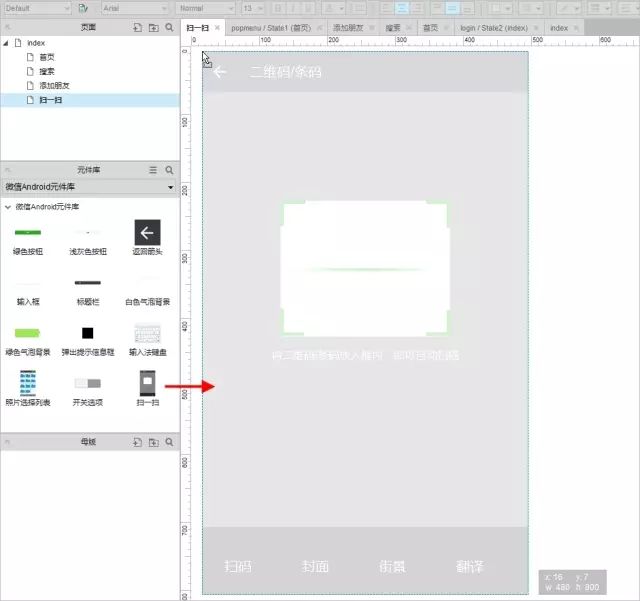
(2)从公共元件库中拖动“扫一扫”到页面上,放在(0,0)位置,如图所示。

02 事件处理
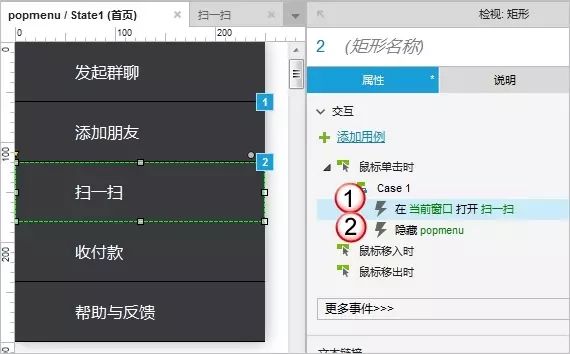
用鼠标单击首页下拉菜单“扫一扫”后,打开“扫一扫”页面,如图所示。

① 当前窗口打开“扫一扫”页面。
② 隐藏弹出菜单。
关于本书

《Axure RP8 网站与App原型设计经典实例教程》
原型设计已经是互联网行业产品设计过程中不可缺少的环节,也是检验互联网产品经理能力的标配指标。本书以Windows系统下流行的快速原型设计工具Axure RP为基础,以丰富的案例展示了Axure强大的原型设计能力。本书附赠下载资源,包括书中所有案例的素材文件、效果文件以及案例的操作演示视频,读者可结合视频进行学习,提高学习效率。
本书主要适合互联网和移动互联网产品经理、需求分析、UI/UE设计以及交互设计等人员学习和使用。如果你有志于从事产品经理行业,希望本书能对提升你的产品原型设计能力有所帮助。
大咖推荐
01
MICU设计创始人 王铎
也许有人说Axure只是产品经理必备的工具,但作为一名全方位的设计师还是有必要学习一下的。一名优秀的设计师不仅仅是注重视觉上的表现,还需要对产品原型制作有所了解,而这本书的作者不仅讲到了软件的使用,还非常用心地将软件操作结合到了案例之中,让读者能更好地将软件运用到实际项目中,这对于希望轻松并系统学习原型的人来说无疑是最有效的一种帮助。也希望读到此书的朋友或设计师,能更多地理解产品原型的重要性,做出更优秀的设计。
优设交互讲师 刘昱
02
在互联网时代背景下,越来越多的专业人士都投身到互联网这个大行业当中。
无论你是产品经理还是设计师,这本书都能让你告别为了画原型满世界找教程的尴尬,以当下流行的设计为案例,让原型无限接近实际场景。
如果你从未接触过Axure也没有关系,本书也能让你从零开始画出高水准的原型,助力你在团队中快速成长,如鱼得水。
03
Axure中文社区 尹广磊
学习是有门槛的,哪怕它再简单也总有些妙手的技巧。教学是有难度的,让人刚好理解并感受到它的乐趣是很
难把握的。在重重的困难之下,依然有人愿意这样系统、细致地讲解一些Axure的应用技巧,着实是原型设计者的福利,希望每位读者都好好把握这样的机会。
独立App开发者 江文帆
04
作为一个独立开发者,开发的所有App都是一个从0到1的创造过程,而Axure RP8正是一个绝佳的起点,它能将我脑海里的想法快速变成可见的原型,极大地提高了软件开发效率。这本书的特点是以丰富的商业项目为案例,由浅入深地将如何利用Axure进行原型设计的每一处细节娓娓道来。这些商业项目的一切交互形式都经过了长时间的打磨,通过对这些项目的“临摹”,无论是对于交互设计师还是初学者来说都是一种极好的学习方式。
05
北京思特奇信息技术股份有限公司技术培训主管 刘来
与传明相识已久,得知他在编写有关Axure原型设计的书之后,个人并不感到意外和突然。在这几年的工作生涯中,我亲眼见证他从一名需求分析新手,变成产品原型设计专家。凭借着系统的理论知识和丰富的实战经验,目前公司里系统化的Axure培训课件都出自他手,他总是能把枯燥的内容用形象的案例清晰地讲解出来,也很懂得如何教学才能让学者更易懂,并明白设计的深义,此书值得一看。
《动静之美——Sketch移动UI与交互动效设计详解》作者,交互设计师 黄方闻
06
Axure是目前行业内普及度很高的原型设计软件,不止是产品经理和交互设计师,程序员、UI设计师、测试和运营等人员也应该对该软件有所了解。本书不仅详细深入地介绍Axure的使用方法,更搭配了大量的实例进行讲解,是希望系统和深入学习Axure的人士的不二之选。
07
交互设计师 李煜佳
工欲善其事,必先利其器。Axure是当前交互设计师必不可少的设计工具之一。交互设计的过程总避免不了改
稿,所以学好Axure有助于提高我们的设计效率。书中以网站与App常见的设计场景,解析Axure的使用技巧,并让初学者养成良好的画稿习惯。
新书推荐


延伸阅读
更多内容可以购买《Axure RP8网站与App原型设计经典实例教程》详细阅读哦!

作座者:朱传明
出版社:人民邮电出版社
出版年:2017年9月
ISBN :978-7-115-45794-3

长按二维码进入当当购买页面

长按二维码进入京东购买页面
数艺社
点击“阅读原文”可以直接购买
《Axure RP8网站与App原型设计经典实例教程》
以上是关于微信Android客户端的原型设计——“扫一扫”功能的主要内容,如果未能解决你的问题,请参考以下文章